初ゲーム開発で苦労した話
前回の更新から1年も経ってしまった。時間が過ぎるのは本当に早い。
記事は書いていなかったけど、このブログの状況はちょくちょく確認していた。
ほぼ放置していたのに星やコメントを頂いたり、苦労して書いたボクセルの記事が誰かの役に立っていたりと嬉しいこともいくつかあって、ブログ記事更新とは別の方向でモチベーション向上に役立った。本当にありがとうございます。
この期間何もせず遊んでいただけではなくて、今回はそのお話がメイン。
初の自作ゲーム開発
ブログに書いてきた話の次へのステップとして、ちゃんと遊べるゲームを1本仕上げてみよう、ということで開発に着手。しかし、その道は想像以上に困難なものであった・・・。
ジャンルや内容を決めるのが大変
ゲームを特徴付ける大前提。人によっては「そんな馬鹿な」と笑うだろうけど、絵を描くにも真っ白な画用紙の前で長時間悩むような自分にはなかなか決められなかった。
居酒屋のごとく「とりあえず生中」のごとく「とりあえずRPG」なんて選択をしようものなら簡単にエターナることは想像がつく。それに付随する内容だって、思いついたものをホイホイ入れるとエターナる可能性が急上昇する。
スマホ向けを考えていたので、インプットの制限も悩みの種だった。スマホゲームの仮想十時キーというのは動かしづらくて嫌いなので採用したくない。となると、主人公を好きな方向に動かすような方向でアクション性が高いゲームも選択肢から外れてしまう。
今の自分に作れて、できるだけ小粒で済むものがなかなか見つからなかった。
素材を作るのが大変
そんなに多くの素材を必要としないゲームにしたつもりだったけれど、それでも想像以上の手間だった。一言でいえば設計・想定が甘いのだけれど、実装時になってあれも必要これも必要と見えてくることが多かった。ただ、時間さえかければ大抵なんとかなるので他に比べれば今回は大したことない問題ではある。
ゲームの本筋以外を作るのが大変
ここで言う本筋とは、魔法でスライムをやっつけているところの部分。本筋の開発は多少の仕様変更がありつつもまぁまぁ順調に進んだ。
問題はそれ以外のメニュー周りなどの参考書等でもあまり触れられない部分。情けないことに最大の敵はモチベーションであった。
本筋以外のところは、実に地味な作業が続くうえに動かしたところでぱっと見で面白いものがそう見られるわけでもない。特にインターフェイスが難しく、デザインの心得も全く無いので良い表現が思いつかず数日作業が止まって悩むことも。
今まで何気なく遊んでいたゲームでも、その道のプロによってわかりやすい簡潔なインターフェイスが考案・実装されているのが痛感できて勝手に尊敬の念を送っていた。
GooglePlayへの公開が大変
せっかくだからGooglePlayで公開してしまおう、ついでに広告も載せてみようという完全に当初の予定外の作業。
公開にあたっては多くの規約を読む必要があるし、公開するゲームがそれに準じているか確認しなければならない。公開する国が増える場合、その国の決まりやレーティングもクリアしている必要がある。プレイヤーの端末情報を参照・収集している場合は更に規約が・・・というように、事務的な作業が続く。
さらに広告を表示させる場合は、表示される広告自体も全規約に触れないかよく確認しないといけない。よくやりがちなのが、全年齢対象のゲームなのに広告配信カテゴリの設定を忘れてアダルトな内容が含まれてしまうこと。
問題ないことを確認してGoogleに提出しても、彼らはネット全体を通してよく見ているので思わぬ理由でリジェクトになることが多い。今回自分が直面したのは、事前に別サイトでテスト公開していたものと同一と思われるのでNGというものだった。メールで理由を説明したらすぐに納得してもらえたので一安心。最初の提出時に所定の場所に記載しておくと同様の問題は起こらないことも教えてもらえた。
アカウント開設から含めると公開完了まで2週間くらいはかかっただろうか。恐らく今回はゲームが小規模で配慮が必要な内容も少なく済んだから、すんなりいった方だと思う。リジェクトの理由によっては確認と修正でさらに時間がかかりそう。
結局、本筋以外全部大変と書いてしまったような。
まぁ実際は本筋も他に比べれば楽なだけで大変なので、全部大変なのだけど。
そんなこんなで紆余曲折を経て出来上がったのが下記のゲームである。
初の自作ゲーム公開
play.google.com自分が宣伝できる媒体がTwitterくらいしか無いのでそこでしか報告はしていなかったけど、ありがたいことに多くのRTやいいねを頂けたし、実際に遊んだ上でコメントや評価まで入れてくださった方もいる。この場を借りて御礼申し上げます。本当にありがとうございました。コメントに頂いているマルチタッチ対応・・・できればしたいですね・・・。
難しいという評価を頂いているので、もうちょっと難易度を下げたほうがよかったかもしれない。HARDや隠し難易度のHELLは魔法を撃ちまくった上でぎりぎりクリアのやりこみ難易度を目指して調整したので想定通りではあるけれど、スマホゲームはダメだと思ったら即アンインストールされてやりこみも何も無くなってしまうのでこの辺の匙加減はとても難しい。
宣伝はTwitterだけ、広告も誤タッチすらありえない場所に1つだけという状況なので当たり前とはいえ、個人開発のスマホアプリで生計を立てていく厳しさの一端も垣間見ることができた。
とまぁこんな感じで、途中何度かエターナる危険があったもののなんとか目標は達成できた。
上記の通り思い返すと苦労ばかりだけれど、自分の頭の中にしかなかったものが形になった・できたというのはすごく嬉しい。喉元過ぎれば苦労話も実績である。
まだ次に何を作るか決めていないけれど、日々手がけておいたちょっとした小ネタや小物が素材のネタになることがあるのを実感したので、何かしら手を動かしておきたいと思う。
あ、ちなみに別サイトで先立って公開していたテスト版とは下記のこと。
スマホで公開しているものとほぼ変わらないので、環境の無い方はこちらで是非。
Slyme Sco-Attack | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ボクセルモデルを切り分けて顔のテクスチャを差し替える
どうにもタイトルを考えるというのは苦手だ。
タイトルから想像していたのと違う話だったらごめんなさい。
前回までの作業
urkgdmp.hatenadiary.jpで、当初の目的は無事完了したので、もっと使いやすくするための話。
今は、モデル全体のテクスチャ情報を1枚の画像に保存している。

この状態だと、顔のようなどこか一部分だけを変えたいとき、そこだけを書き換えた全体の画像をそれぞれ用意してやらないといけない。
これはとても無駄が大きいのでなんとかしたい。
というわけで、Blender上で必要なところだけモデルを分割して、それぞれのモデルからテクスチャを作成するという方法を採ってみる。
・モデルを切り分ける
まず、Blender上でモデルを切り分ける。
今回は顔の表情を変えたいので、顔の部分だけを切り取ることにする。
Object Modeでモデルを選択した状態にして、Edit Modeに移行する。
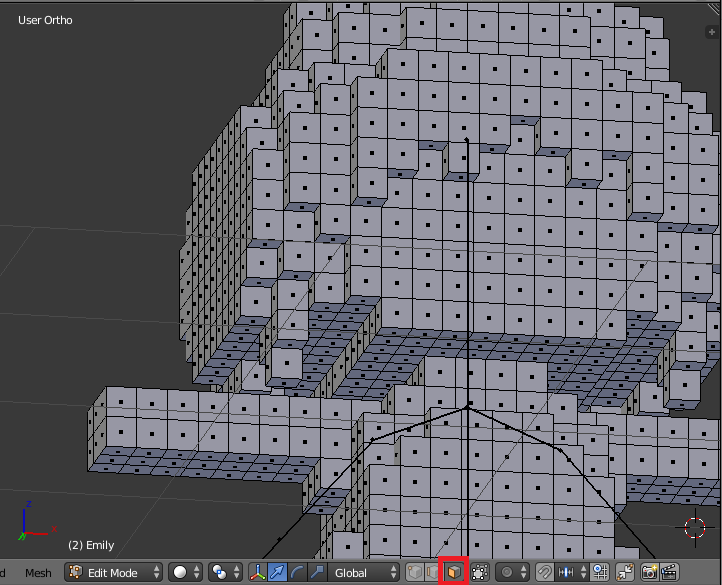
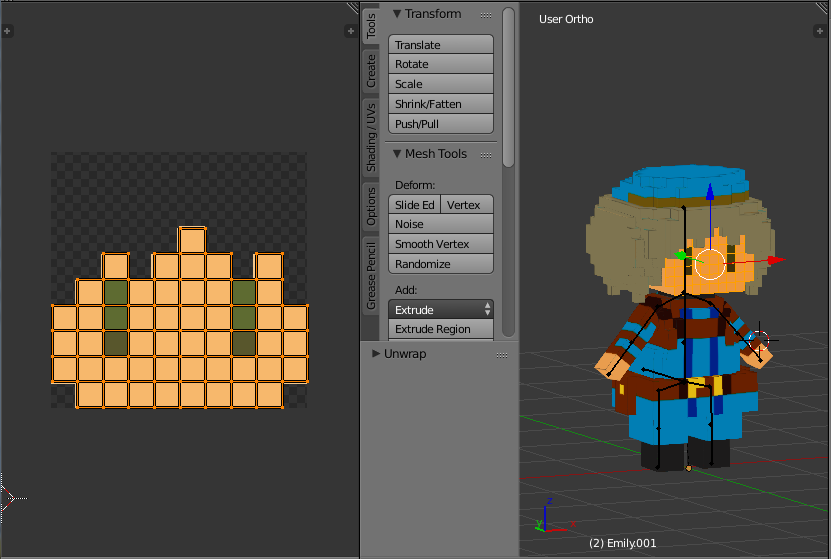
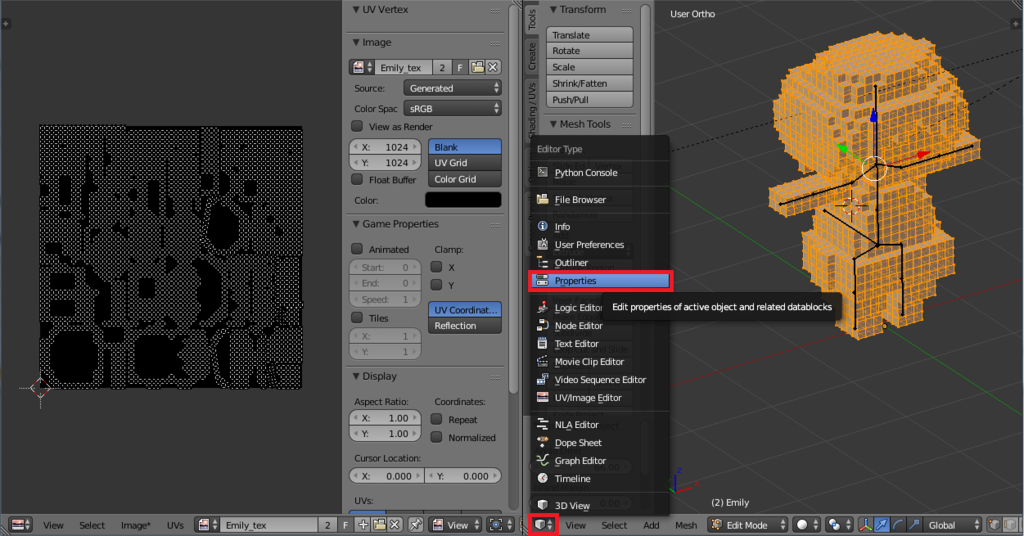
赤枠の部分のボタンを押して、面選択モードに切り替える。

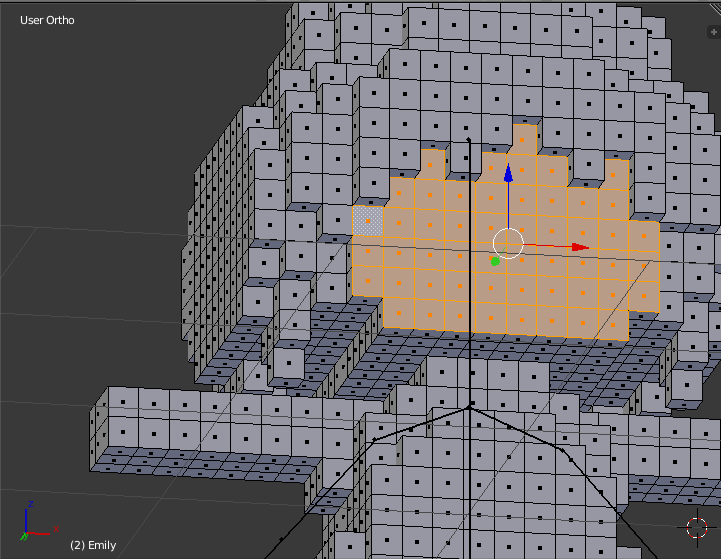
顔にあたるところの頂点をSHIFTキーを押しながら右クリックで選択していく。

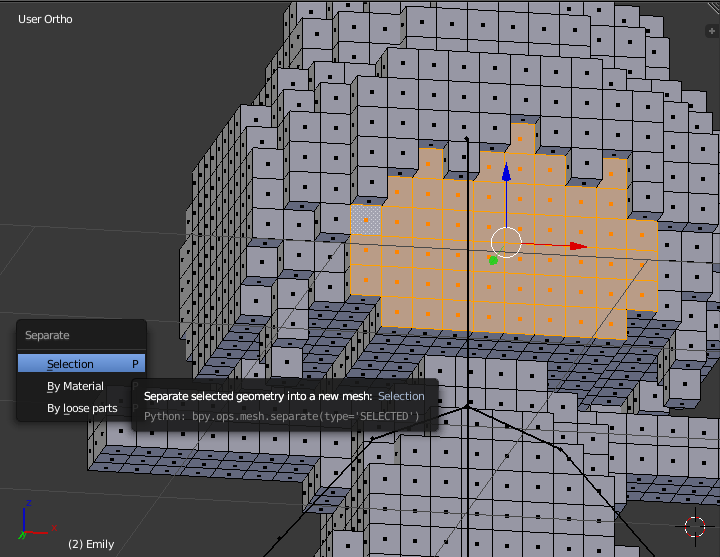
そしてPキーを押して表示されたメニューから、「Selection」を選択する。

これで顔の部分だけ分割できた。
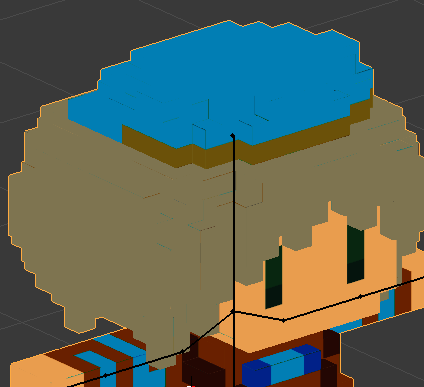
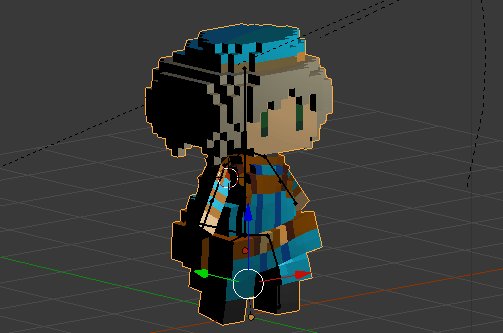
試しに選択して動かしてみる。ひ、ひぃ・・・。

・別々にUV展開
ここまで来たら、後は前回までにやったことのある作業だ。
顔以外を選択した状態でUV展開して頂点色を焼きこみ。
顔の部分が無くなって構成が変わっている。

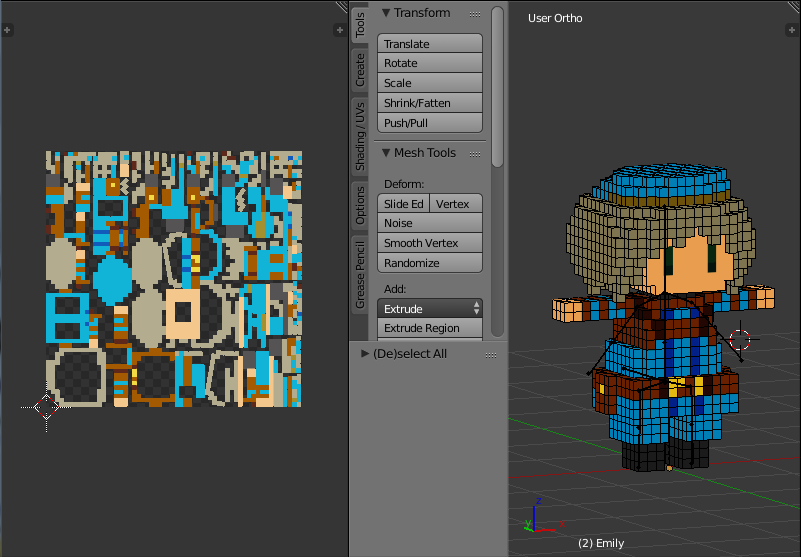
顔を選択した状態でUV展開して頂点色を焼きこみ。
ただ、サイズは標準の1024x1024では大きすぎるので128x128にした。
また、「Smart UV Project」を使用すると画像サイズ全体に引き伸ばされたUI座標で長方形になってしまうため、メニューの一つ上にある「Unwrap」を使用した。

それぞれのテクスチャを画像で保存する。
作業していたBlenderも進捗を保存して閉じる・・・前に、忘れていた。
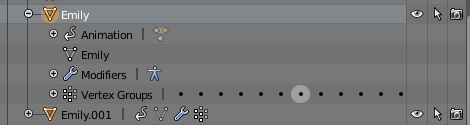
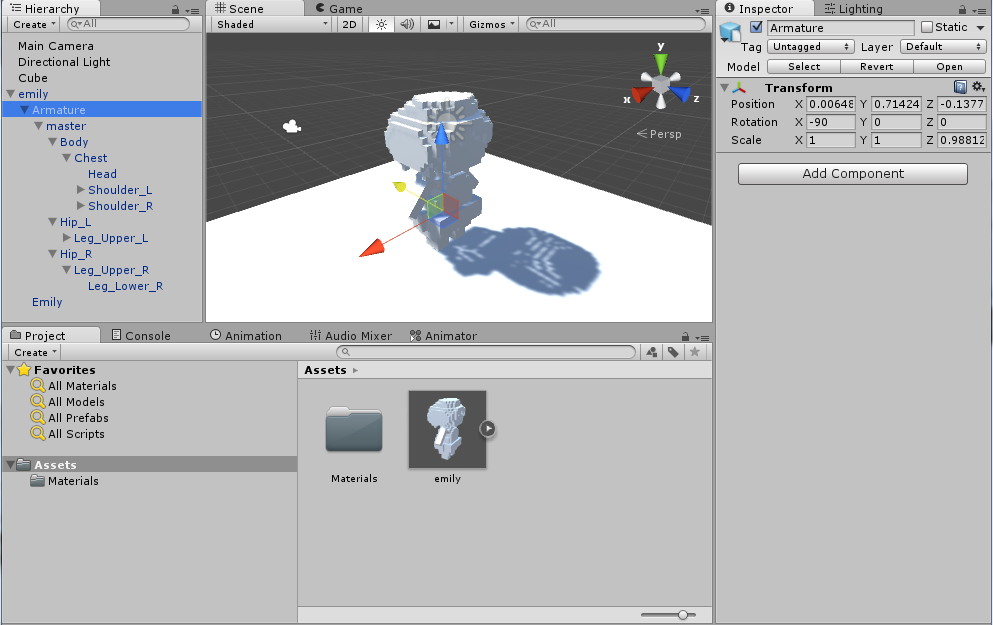
モデルを切り分けたときに名前がついているので、右上のウィンドウから適当な名前に修正しておく。
変更前

変更後

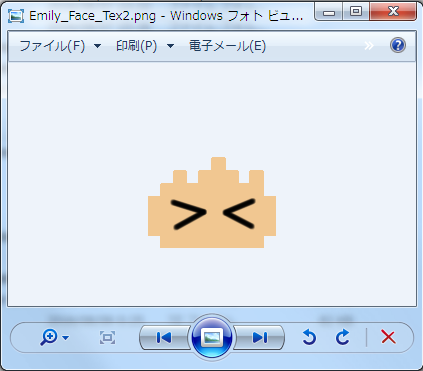
・別の表情を作っておく
顔のテクスチャを編集して、確認用に下記のような画像を作った><

・Unityに取り込む
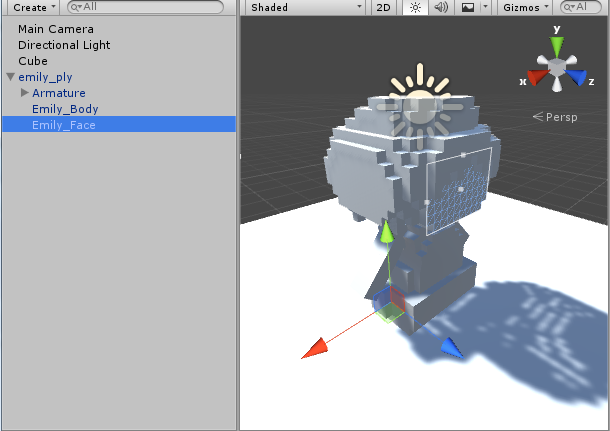
blendファイルをUnityに放り込む。
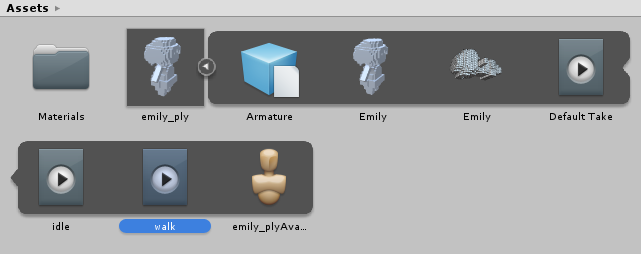
Materialsフォルダの下に2つのマテリアルが出来ている。

モデルの方も、分割したものがそれぞれ入っている。

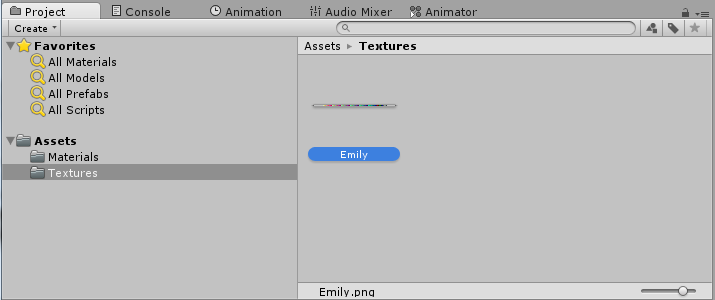
Texturesフォルダを作成してテクスチャを取り込む。
顔の背景透過色をいつの間にか変更してしまったらしい・・・。

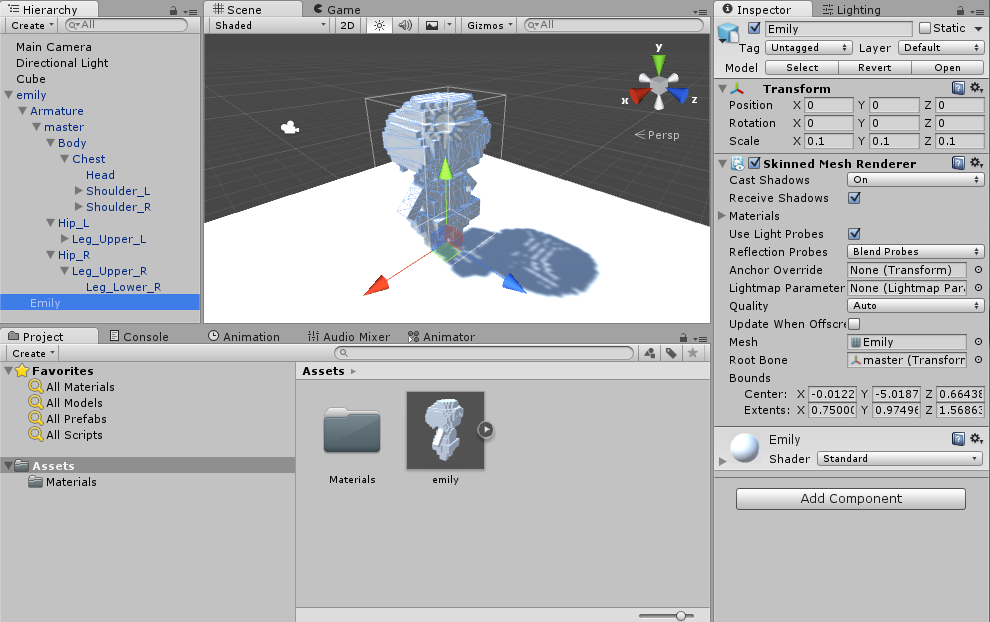
あとはマテリアルにテクスチャを指定すれば切り替えられるので、ソースで好きなときに変更できる。
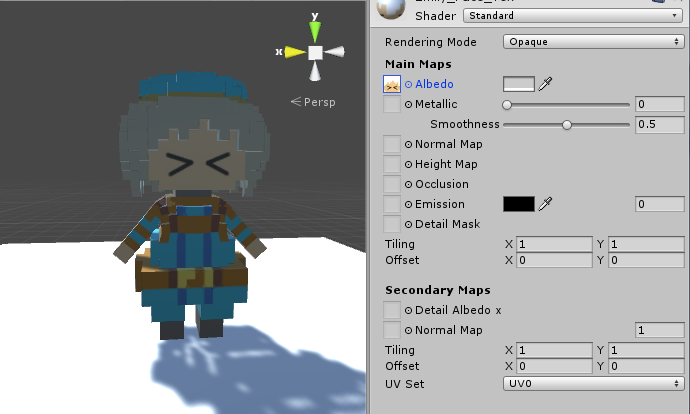
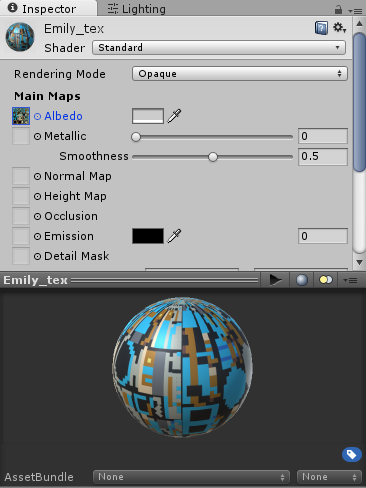
試しにInspector上で変更してみた。


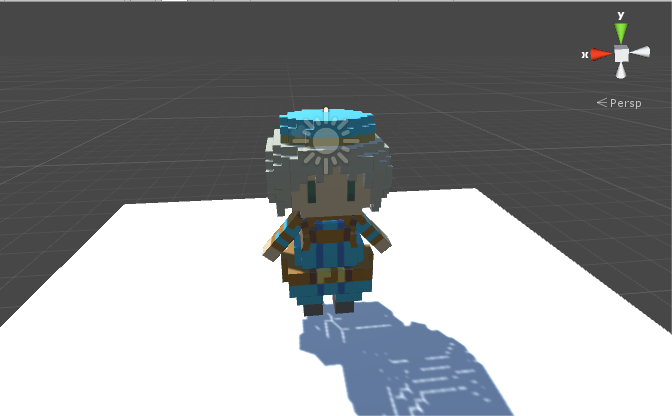
いい感じだ><
MagicaVoxel→Blender→Unityでボクセルモデルを動かす 改③(終)
ボクセルモデルに自動ウェイト機能を使って楽をしたい、の3回目。
前回は、MagicaVoxelのエクスポートにply形式を使うことで、Blenderの自動ウェイト機能を使用することができたところまで進んだ。
今回はそれをUnityに取り込むところから。
前回の最後、blendファイルをUnityにインポートしようとするとエラーになると書いたのだけど、どうやら今のUnityとBlender2.77で問題が発生するためらしい。
この前インポートできていたファイルもできなくなっていた。
Windows7上だけじゃないかという話も。
・Unityへインポート
仕方ないのでBlenderのバージョンを2.74に戻したところ、そのまま読み込めるようになった。
とはいえ、なかなか思うようにはいかない。

ply形式の場合、色は頂点色を用いていたのでテクスチャが存在しない。
頂点色は取り込めないみたいで、これをSceneに配置しても寒天で作ったようなキャラしか表示できなかった。
・頂点色からテクスチャを作る
無ければ作るしかない。
一旦Blenderに戻る。
調べてみると、UV展開で作成したUVマップに頂点色を焼きこんでやることで作れるらしい。
何を言っているかわからん?
大丈夫だ、自分もよくわかっていない。
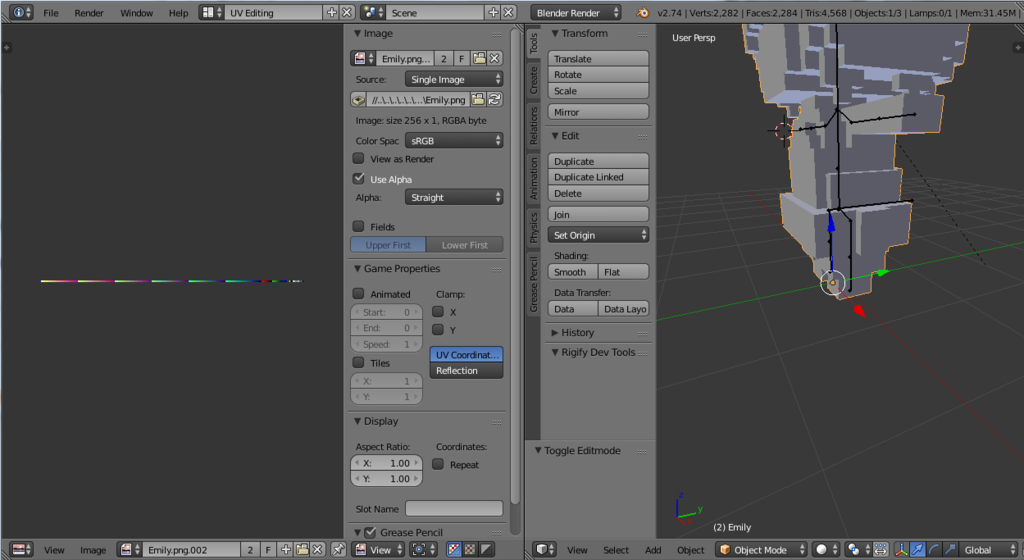
まずは作業に必要なウィンドウを用意する。
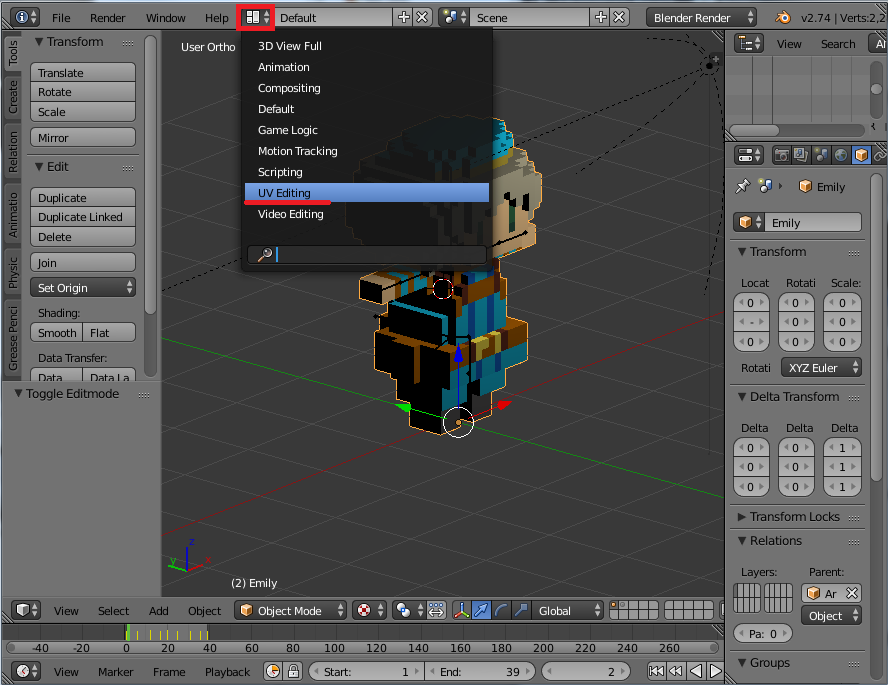
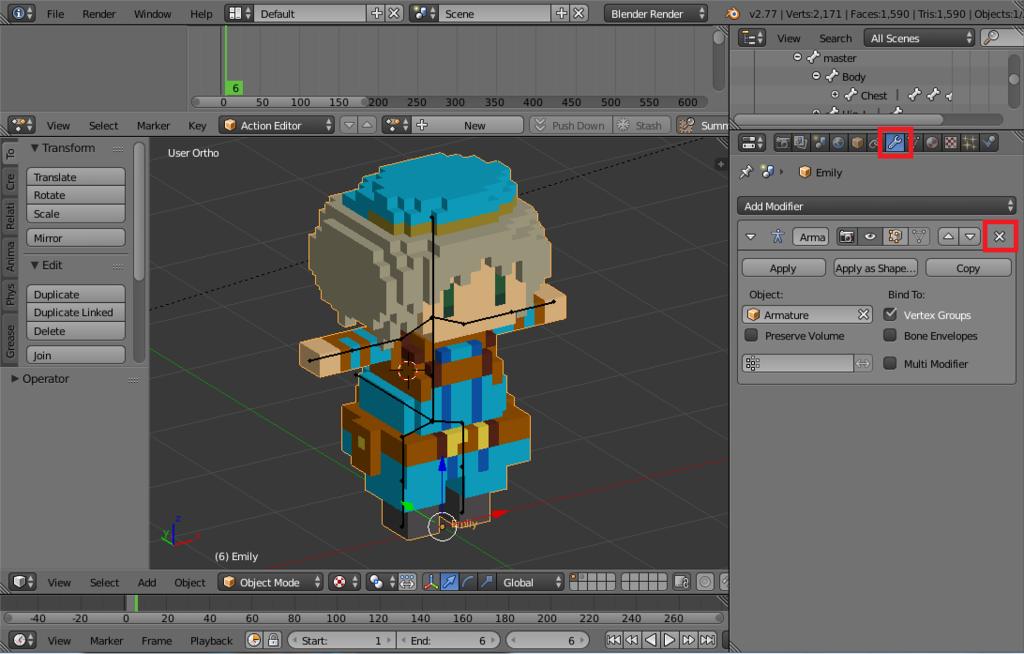
上の赤枠のボタンを押して、UV Editingを選択する。

左にUV/Image Editor、右に3D Viewという配置になる。

plyでインポートしたのに左にテクスチャらしきものが出ているのは、このblendファイルがobjをインポートしたものを使いまわしているため。通常は存在しない。下の「×」ボタンを押して消しておく。
UV展開
さて、ボクセルモデルに対してUV展開を実行する。
やることは、サイコロのような立方体にハサミを入れて十字のような平面にする作業と思って間違いない・・・はず。
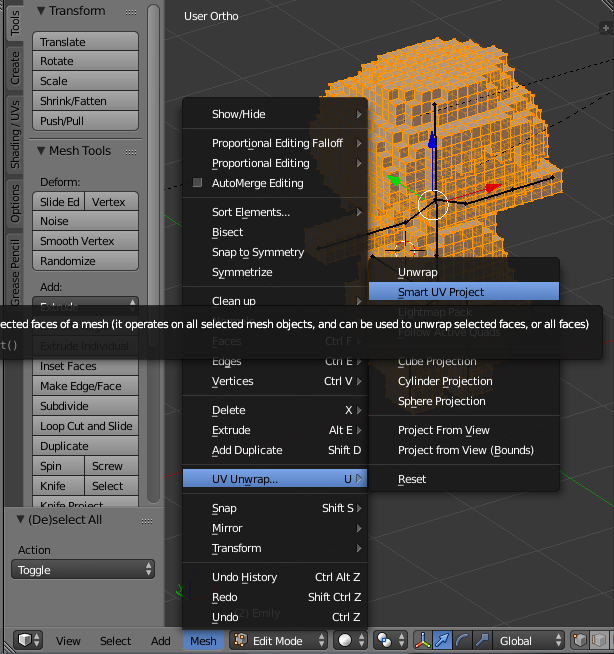
Edit ModeでAキー2度押しで全メッシュを選択し、下のメニューからMesh→UV Unwrap→Smart UV Projectを選択する。

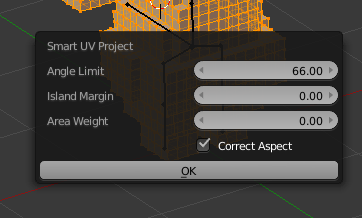
処理に必要な閾値らしきものを訊かれるので、そのままOKを押す。

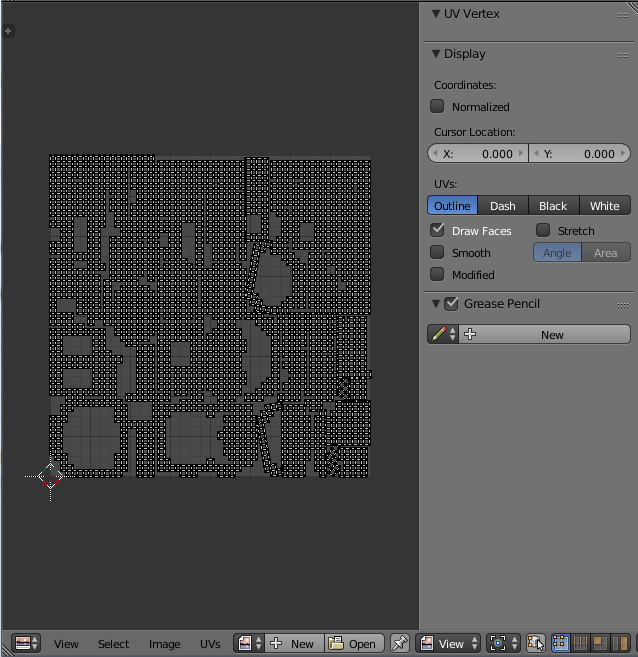
すると左側に何か出た。

これが右のモデルを平面に展開したもの。というよりは、UV座標の対応表といった方が近い?
この対応表を適用する、テクスチャの実体を用意してやろう。
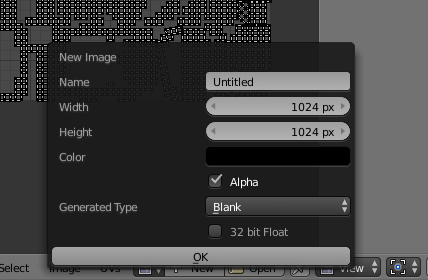
下の「New」と書いてあるボタンを押す。

作成するテクスチャの名前と大きさ、色等を決めてOKを押す。
自分は名前をEmily_texとし、それ以外はそのままOKにした。
すると、このようになる。

下の方にアニメーション作成で見た覚えのあるFボタンがあるので、念のため押しておく・・・。
これでUVマップが出来た。
頂点色焼きこみ
このテクスチャに、頂点色を焼きこむ。
右側のウィンドウをProperty(今までのDefault画面でずっと右側に出ていたやつ)に切り替えよう。
左下のボタンから選択する。

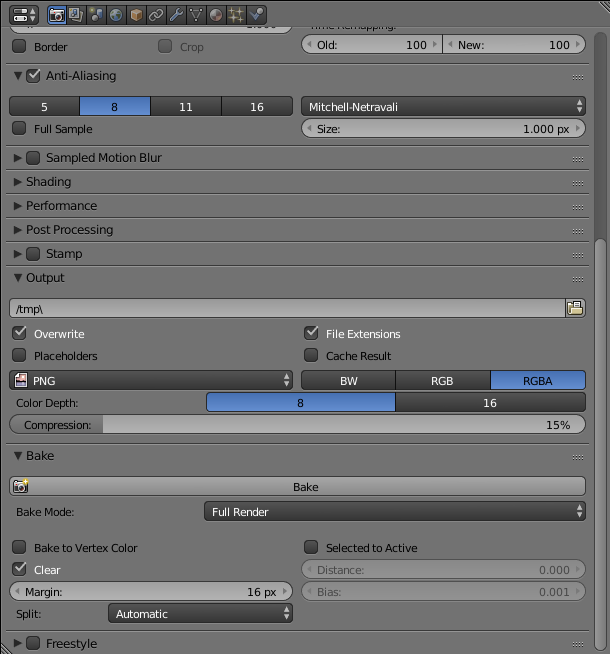
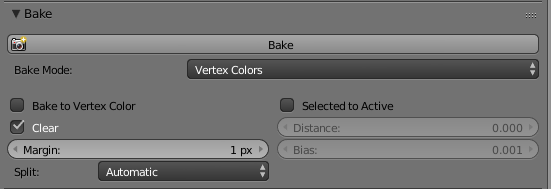
上に並んだアイコンの中からカメラのアイコンを探して選択し、下にスクロールしていくと「Bake」という項目がある。これを使用する。

「Full Render」と書かれたところをクリックして、出てきた一覧から「Vertex Colors」を選択し、すぐ上のBakeボタンを押す。

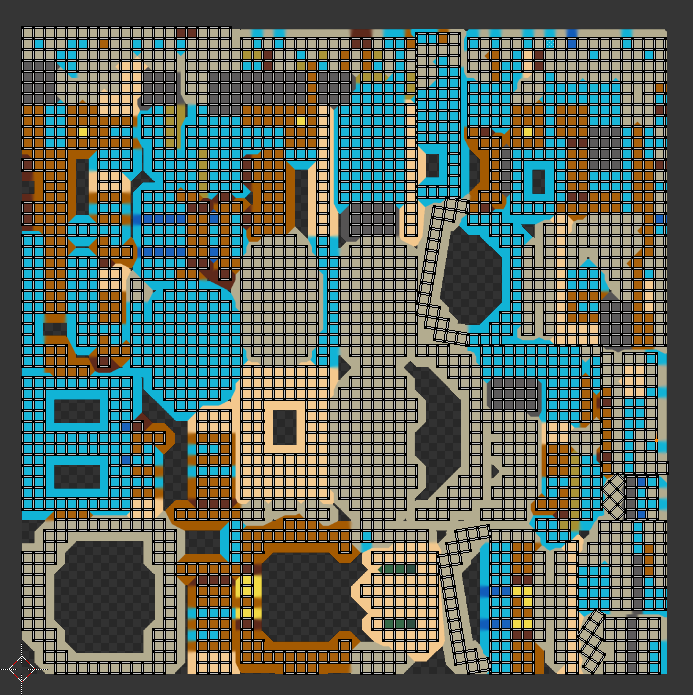
すると、左側のテクスチャに対応する頂点色に基づいた色が描き込まれる。

このテクスチャを保存・・・しようと思ったが、ふと右側を3D Viewに戻して見てみるとモデルに何やら細かい線のようなものが出来てしまっている。

これは、テクスチャ側の色矩形とUV座標の矩形がわずかにずれてしまうことで発生するらしい。
詳しくは下記のやり取りにて。
ありがたいことに解決法も記載してあるので試してみよう。
unwrapするときのIsland Marginという値を0.05にして

BakeのMarginを1にする。

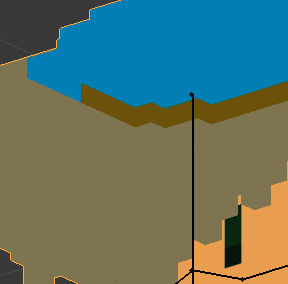
結果は下記の通り。
テクスチャの方は余分な色塗りを小さくして、UV座標の方はちょっと小さめに設定するようにした感じだろうか。


素晴らしい。
下のメニューからImage→Save As Imageで画像ファイルとして保存する。

blendファイルも保存してBlenderを閉じる。
・Unityへインポート再挑戦
Unityを起動して適当なプロジェクトを作成し、先ほど保存したblendファイルを放り込む。

Texturesフォルダを作成して、同じく先ほど保存した画像ファイルを放り込む。

隣のMaterialsフォルダに移動してマテリアルを選択し、Inspectorビューでテクスチャを指定する。

モデルをHierarchyに放り込むと・・・

できたー
見た目変わらないので画像にはしないけど、アニメーションも問題なく動作した。
ということで、今回辿った方法をまとめると下記のようになる。
①MagicaVoxelでモデリング、ply形式でエクスポート
②Blenderにインポート、重複頂点削除
③ボーンを設定して自動ウェイト設定、必要に応じて手修正
④アニメーション作成
⑤頂点色をテクスチャに焼きこんで別途保存
⑥Unityにインポート、加工して動かす
なんだか山登りで山頂から今まで登ってきた道を見下ろしているような感覚になるなぁ・・・。
せっかく3Dモデルを動かせるようになったのだから何か作りたいね。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす 改②
ボクセルモデルに自動ウェイト機能を使って楽をしたい、の2回目。
前回は、MagicaVoxelからエクスポートしたモデルで自動ウェイト機能が使えずどうしよう、というところまで進んだ。
MagicaVoxel内ではデータを格子状で持っているはずなのに、obj形式で出力するときに最適化してくれているようだ。
それはそれでありがたい機能なのだけど、今やりたいことに対してはちょっと困ってしまう。
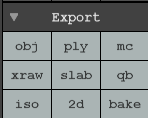
・MagicaVoxelから別の形式でエクスポートしてみる
MagicaVoxelがエクスポートできる形式はobjだけではない。
他の形式でエクスポートすればなんとかならないだろうか。

というわけで、この中からply(ply Mesh)というのを選んでみた。
Wikipediaに説明がある。
PLY (file format) - Wikipedia, the free encyclopedia
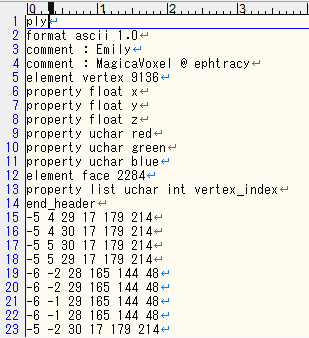
エクスポートしたファイルをテキストエディタで開いてみた。

なんと各頂点の座標に加えて色の情報も持っている。
確かにエクスポートしたファイルは1つだけでpngファイルが無かった。
・Blenderにお試しインポート
Blenderを起動して、plyファイルをインポートしてみる。

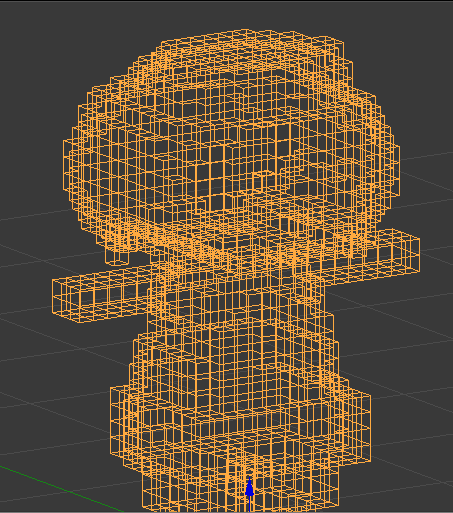
スケールを整えてWireframeで表示してみる。

お、元のボクセル通りのメッシュになっている。これはいけそうだ。
・ボクセルモデルを差し替える
また最初からやり直すのも大変なので、以前アニメーションまで作成したファイルを読み込んで、ボクセルモデルだけ差し替えてみよう。
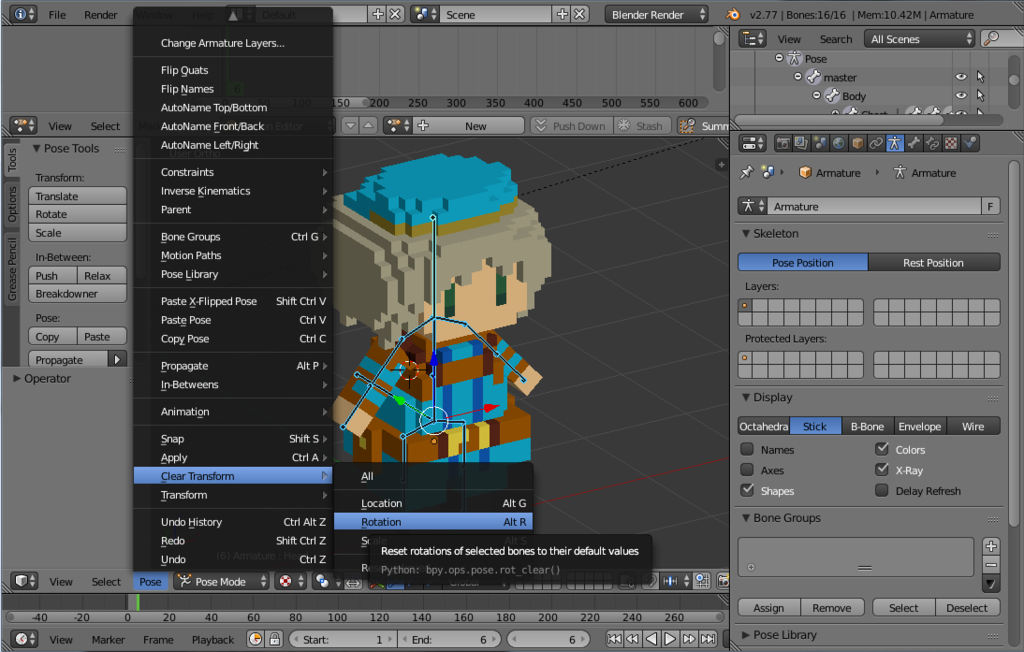
Pose Modeで全部のボーンを選択し、下のメニューからPose→Clear Transform→Rotationを選択して、アニメーションの回転情報を初期化する。

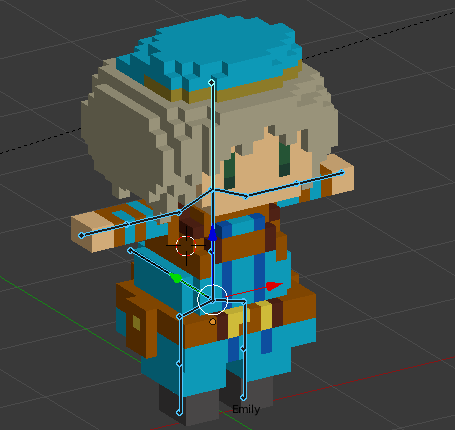
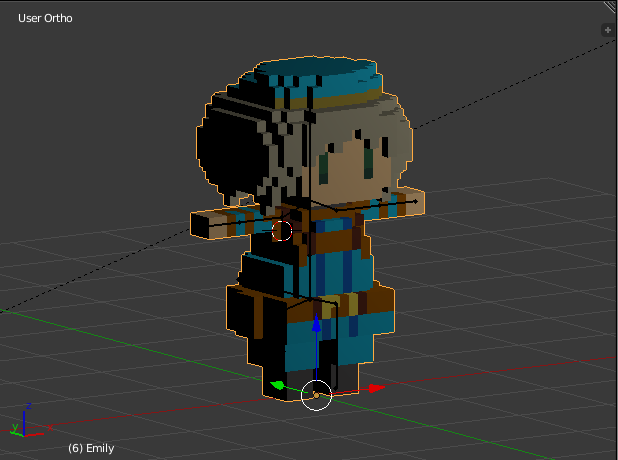
初期のポーズに戻ればOK。

次に、ボクセルモデルとArmatureの関連付けを外す。
Object Modeでボクセルモデルを選択して、右のレンチアイコンをクリックしてその下の赤枠「×」ボタンを押す。

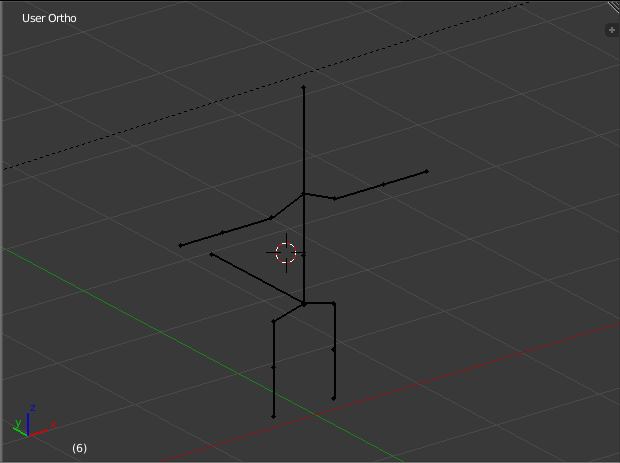
Pose Modeでボーンを動かしてもモデルは動かなくなったはず。

ここまでできたら、ボクセルモデルを選択してDeleteキーを押す。確認のポップアップが出るのでDeleteを選択する。ボーンだけが残る。

plyファイルを読み込んで、Sキーを押して0.1と入力してスケールをあわせる。
同じに見えるけどメッシュの形は前回と全く異なる。

さて、前回の操作を実行して自動ウェイト機能を使用・・・といきたいところだけど、その前に不要な頂点を削除する。
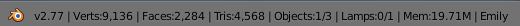
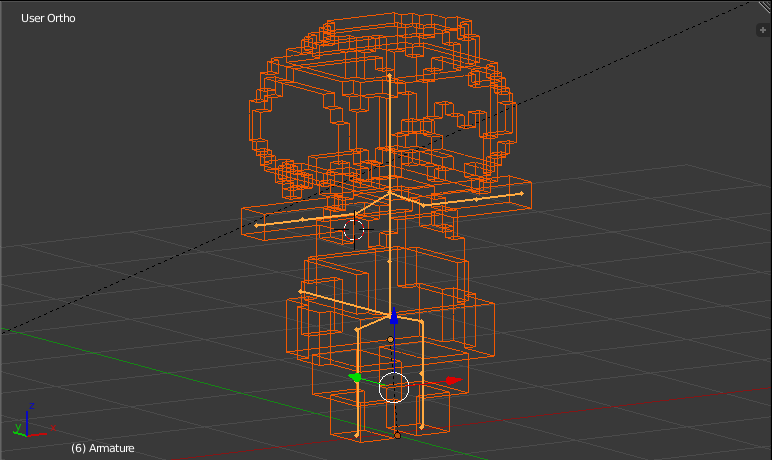
設定にもよると思うが、画面の右上に現在読み込んだモデルの情報が出ている。
このモデルは頂点数が9136個となっている。

前回まで読み込んでいたモデルとメッシュが異なるとはいえ、4倍強ほどの数だ。
ply形式は1つのポリゴンを構成する4つの点をポリゴン毎に別々で持っているため、今回のような格子状メッシュだと1つの頂点が大体4回くらい使われることになるからだろうと思う。
重複する頂点は削除しよう。
【2020/04/24追記】
Blender2.8では重複頂点削除の機能自体が大きく変わったので、以下と同様の名前で探しても見つからない。詳細はこちらの記事で。
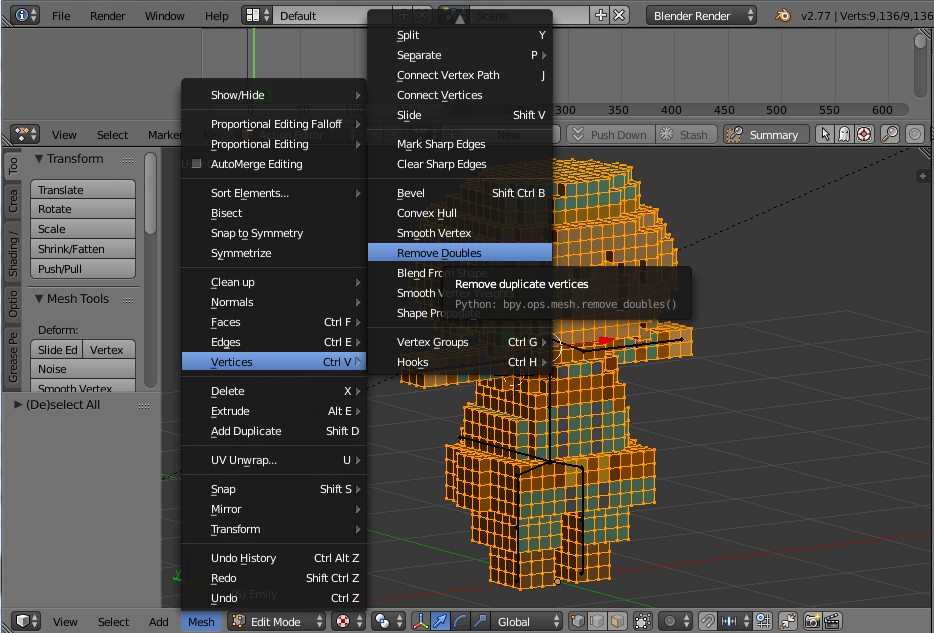
Object Modeでボクセルモデルを選択してEdit Modeに切り替える。
全部頂点を選択した状態(全身がオレンジになる。なっていなければAキーを2度押し)で、下のメニューからMesh→Vertices→Remove Doublesを選択する。

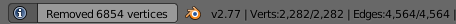
見た目は変わらず、右上の方に削除した情報が表示される。

6854個の頂点が削除されて、2282個になった。
大体前回のモデルと同じくらいになった。
・自動ウェイト機能を使用する
準備ができたので、前回記載した方法を実行してみよう。

エラーメッセージが出力されることもなく完了した。
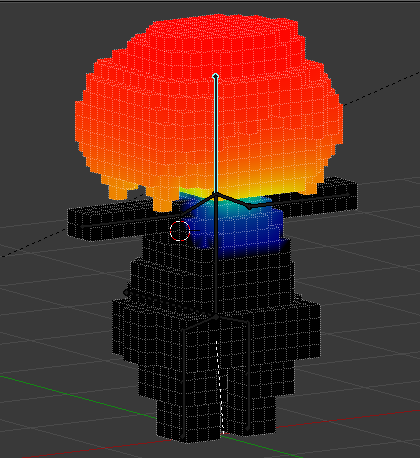
早速Weight Paintに切り替えてみる。

おお、人の手では難しそうな綺麗なグラデーションで塗られている。
ただ、よく見ると頭だけを動かしたいときに肩も少し動いてしまいそう。
このように完全に思い通りにはならないところも出てくるので、そのときは手で修正することになる。こればかりは仕方が無いが、やり方はわかる。前回までの苦労は無駄ではなかったのだ。
自分の場合は、肩が頭の半分くらいまで動くようになってしまっていたので修正した。
そもそも、こうならないようなモデリングやボーンを作る技術というものも必要になりそうだ。

ボーン自体は変わらないので、以前作成したアニメーションをそのまま適用できる。

以前作ったものよりも、メッシュが均等で綺麗に動いてくれるのが嬉しい。
Unityへの取り込み以降は前と同じだろうと思っていたら、データの持ち方が違うためかエラーが出てしまったので、次回はその辺を調べてみる。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす 改①
以前あげた下記の記事
urkgdmp.hatenadiary.jpのウェイトを塗るところで、
※ここから先の話が面倒な人は、「Armature Deform With Automatic Weights」でググると幸せになるかもしれない
と書いていたのだけど、それだけではあんまりな気がしたのでちょっと調べてみたら今まで苦労して書いてきた記事よりも良い結果になるところもわかってウワァァァァァ
そんなわけで、もうちっとだけ続くんじゃ・・・。
あ、今回からBlenderのバージョンを2.74から2.77にあげてます。
2016/07/29追記:現行最新バージョンのUnityでblendファイル取り込みに失敗するため戻しました。
「Armature Deform With Automatic Weights」とは何のことなのかというのをまず説明したい。
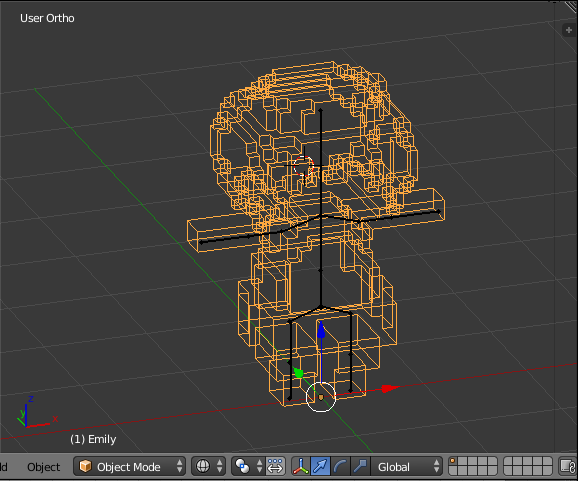
以前の記事の③まで進めた状態(モデルを見ながらボーンを作ったところまで)で、Object Modeでモデルを選択する。

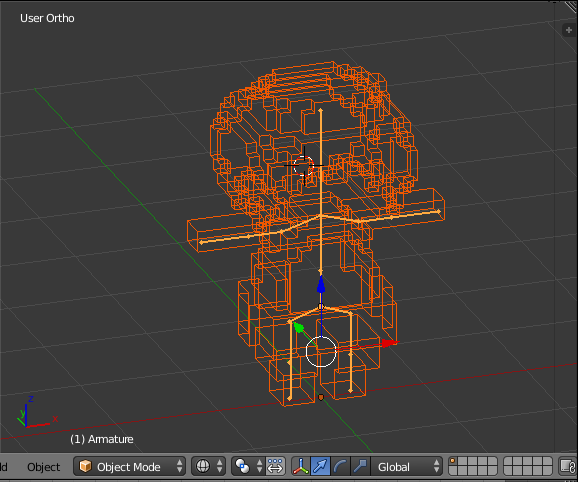
次にSHIFTキーを押しながらボーンを選択する。この順に選択しないといけない。

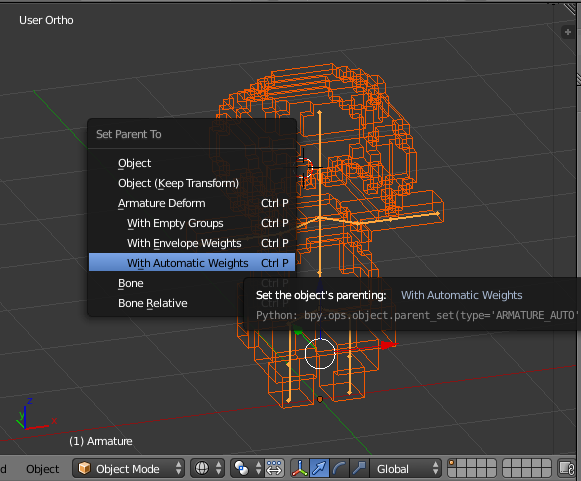
その状態で、Ctrl + Pキーを押すと、「Set Parent To」というメニューが出てくる。

その中にある「With Automatic Weights」のことを指している。
インデントがついており、「Armature Deform」のオプション扱いのようなぱっと見ちょっとわかりにくいメニューになっている。
これを選択することで、あの気の遠くなるような塗り塗りをする必要なく自動でウェイトをつけてくれるという素敵機能を利用することができる。
ただし、どんなモデルでも自動でやってくれるわけではなく、
・メッシュがある程度対象的な形になっていること
・形状が破綻(突き抜けたり裏面が表に出てたり)が無いこと
・ボーンが全てメッシュの内側にあること
などなど、いろんな条件があるらしい。
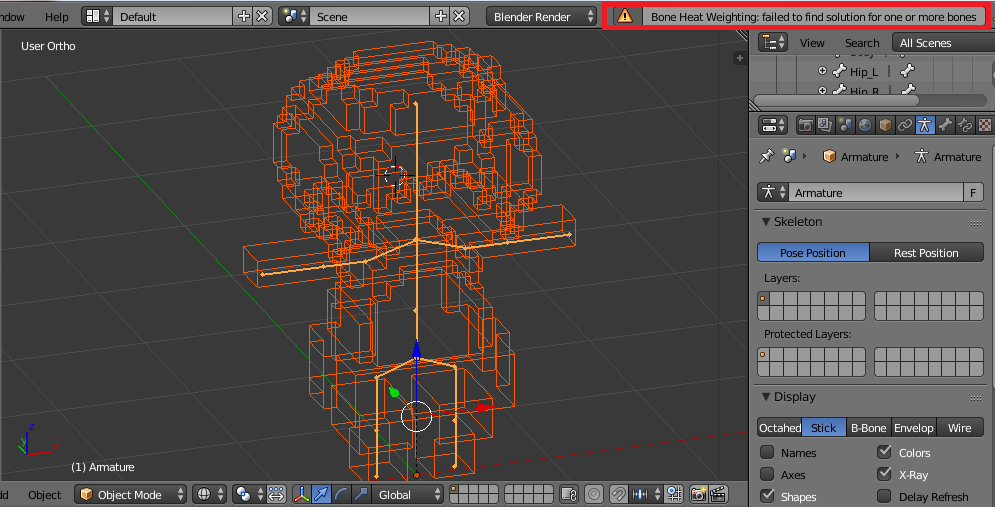
そして、残念なことに上のモデルではエラーが発生して利用できなかった。
右上にエラーメッセージが表示されている。

メッシュの形を見てみると全く対象ではないので、そりゃ自動で判断なんて無理だよね。

さて、どうしたものか。
というところで次回へ続く。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす⑥(終)
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の6回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
前回はBlenderでボクセルモデルに対して歩く、待機の2つのアニメーションを作成した。
今回はそれをUnityに取り込んで動かす、最終回となる。
もうちょっとなので頑張ろう。
・Unityへインポート
Blenderで作成したものをUnityに取り込む。
以前は一旦Blenderでfbxファイルにエクスポートする必要があったのだが、なんと最近のバージョンではBlenderのファイルを直接取り込めるようになっている。すごい。
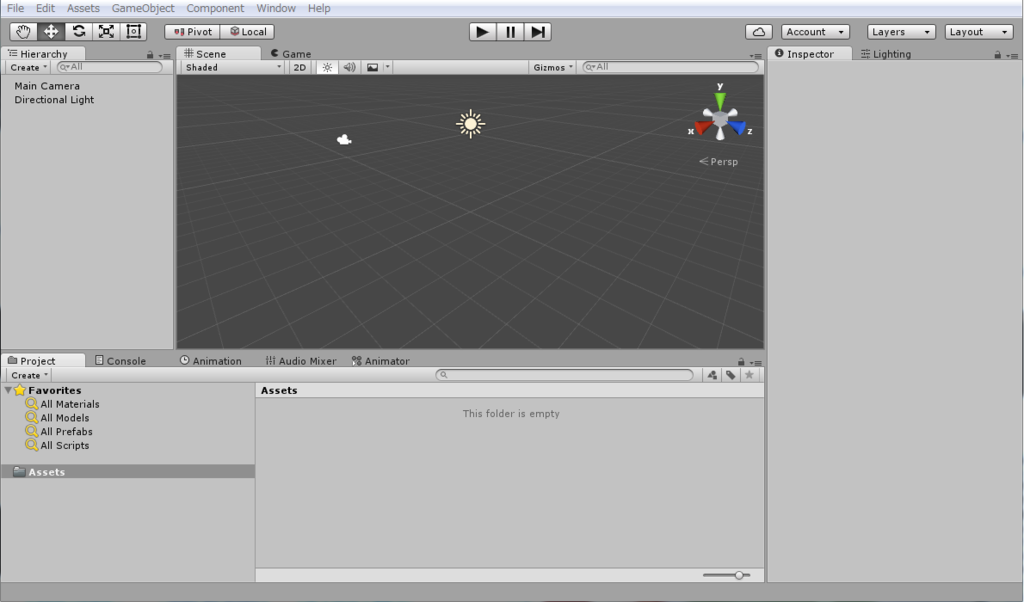
とりあえず今回の作業用に空の3Dプロジェクトを作成した。
見慣れたインターフェイスにどことなく安心感が・・・。

Projectビューにblendファイルを直接放り込んでやろう。
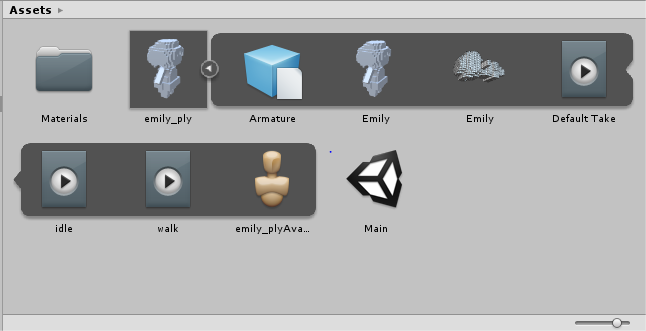
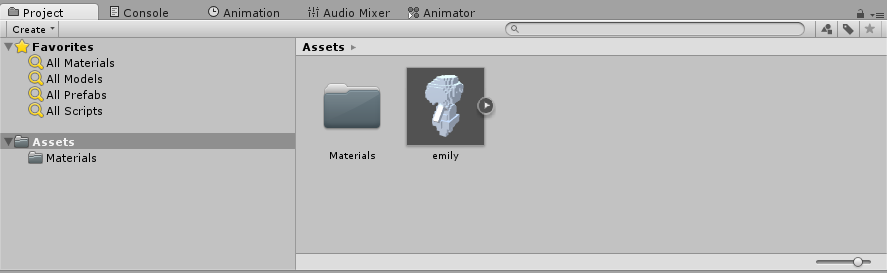
すると下記のようになる。

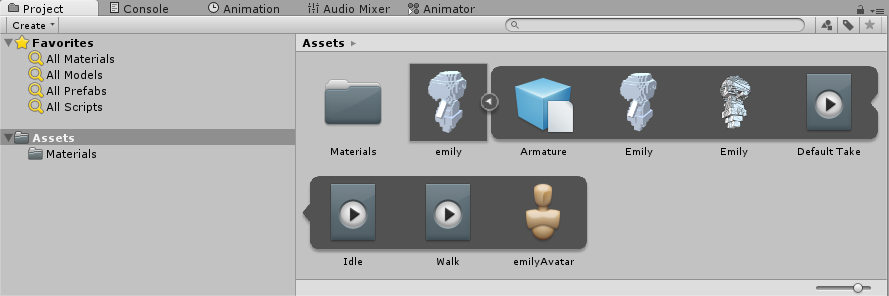
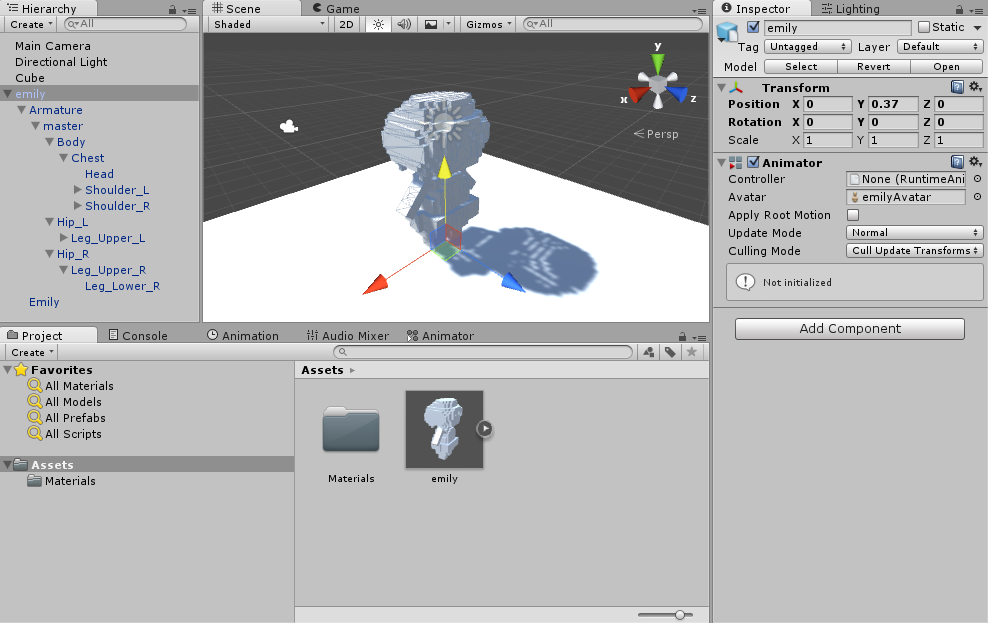
emilyの右矢印をクリックして展開すると、いくつか知らないものもあるが作成したアニメーションが格納されているのが見える。

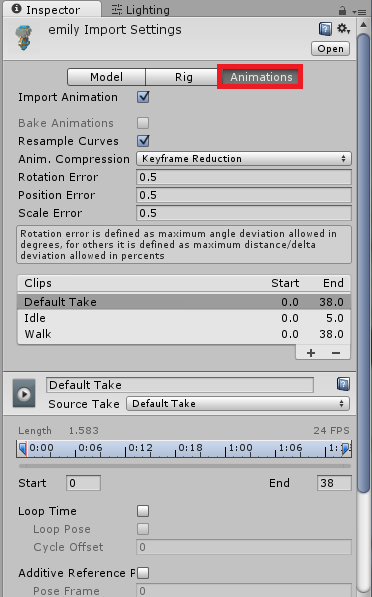
ここで、アニメーションに少し手を加えないといけないのでemilyを選択してInspectorビューに表示されたAnimationsボタンをクリックする。

真ん中辺りに表示されているClipsに作成したアニメーションの一覧が表示されているので、Walkを選択する。
すると、下にWalkの詳細が表示されるので、「Loop Time」のチェックボックスにチェックを入れておこう。
その後、下にスクロールしてApplyボタンを押す。

これで歩くアニメーションをループ再生できるようになる。
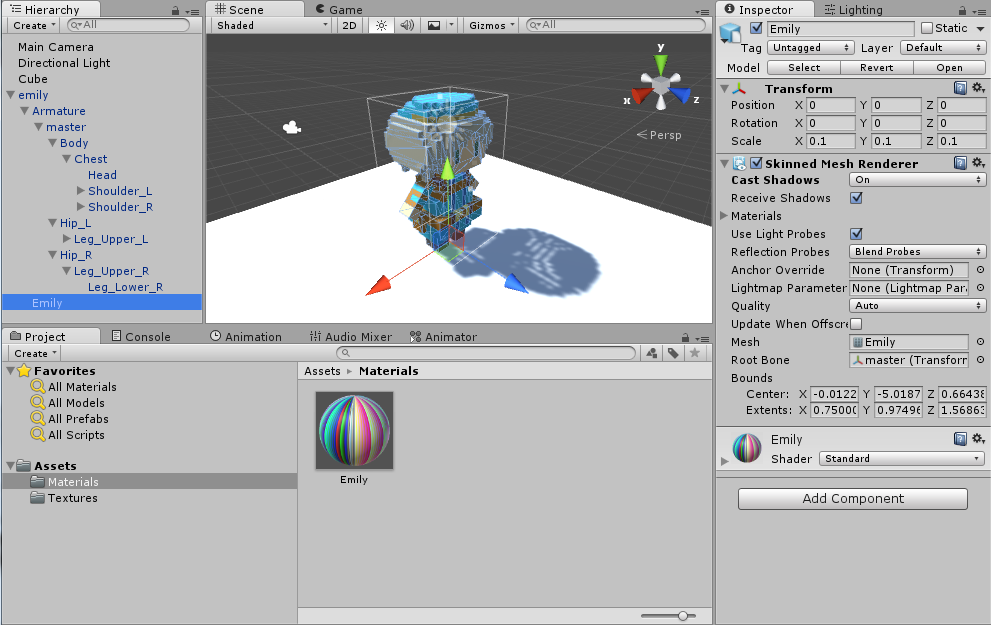
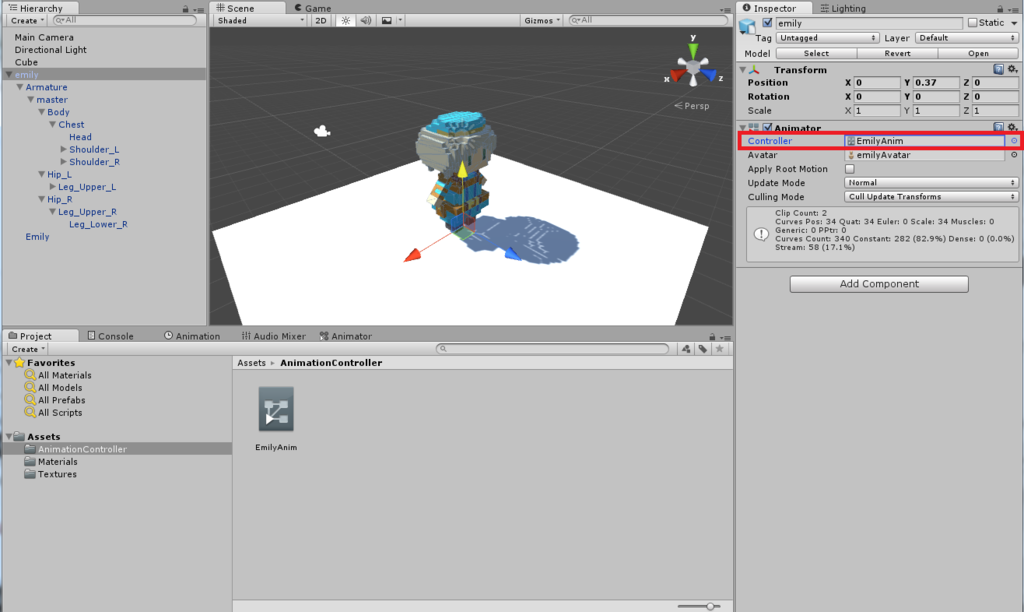
3D空間にCubeで床を作って、emilyをHierarchyビューに置いてみた。
親オブジェクトはAnimatorを持っているただのGameObjectのようだ。
ただし、Animation Controllerが割り当てられていない。

モデルやアニメーションに必要なものは子オブジェクトとして紐付いている。


・ボクセルモデルのテクスチャを設定
とりあえず真っ白なのが味気ないので、テクスチャを貼って見慣れた姿にする。
blendファイルの中には存在しないみたいなので、MagicaVoxelでエクスポートしたときに出力されたpngファイルをUnityに取り込む。
Texturesフォルダを新たに作成し、pngファイルを取り込んだ。

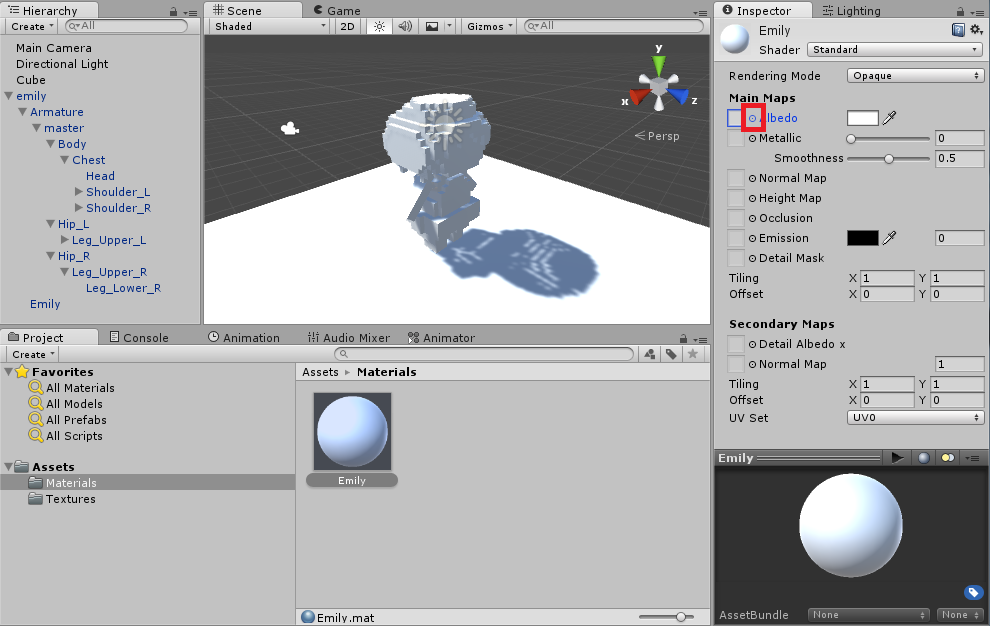
blendファイルをインポートしたときに作成されたMaterialsフォルダを開いて、中に入っているマテリアルを選択する。
右に表示されたInspectorビューの赤枠をクリックして、先ほど取り込んだpngファイルを選択しよう。

このマテリアルは子オブジェクト(Emily)に設定されているので、それが反映されてテクスチャが表示される。
これでOK。

・Animation Controllerの設定
次にAnimation Controllerを作成する。
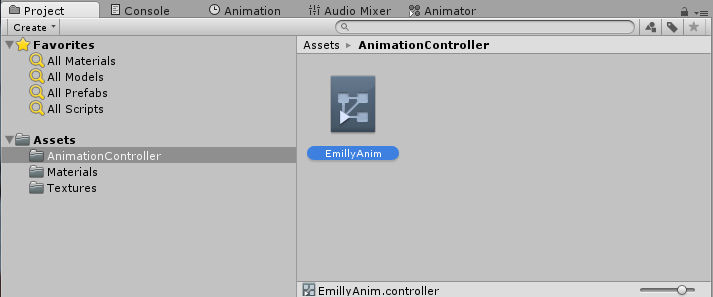
AnimationControllerフォルダを作成し、その中にEmilyAnimというAnimation Controllerを作成した。

EmilyAnimを選択した状態でAnimatorビューを開き、Animatorタブを掴んで別枠に表示させる。下の絵はAnimatorビューを右側に持っていった場合。

Projectビューの方で取り込んだBlenderファイルを展開し、中に入っている「Idle」と「Walk」をAnimatorビューの方にD&Dする。
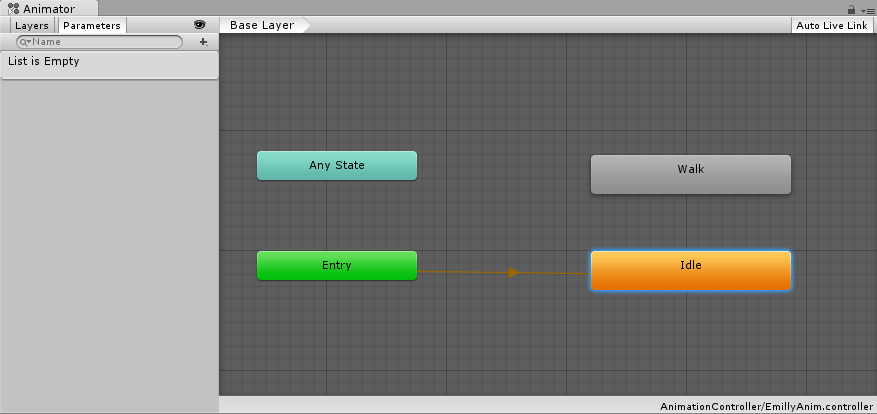
Animatorビューが下記の図のようになっていればOK。

もしWalkの方を先にD&Dした場合には、Walkの方がオレンジになっているかもしれない。その場合はIdleを選択して右クリックし、「Set as Layer Default State」を選択すればいい。
別枠に表示していたAnimatorビューはProjectビューと同じ枠に戻しておこう。
引き続きAnimatorビューで、Transitionを作成する。
Idleを選択して右クリックし、「Make Transition」を選択する。
矢印の先を選ぶようになるので、Walkを指定する。
同じように、WalkからMake TransitionでIdleを指定する。
下記のようになる。

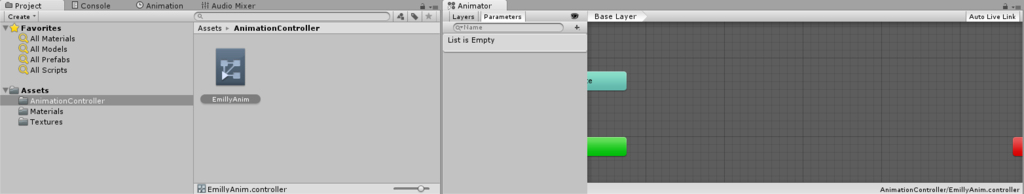
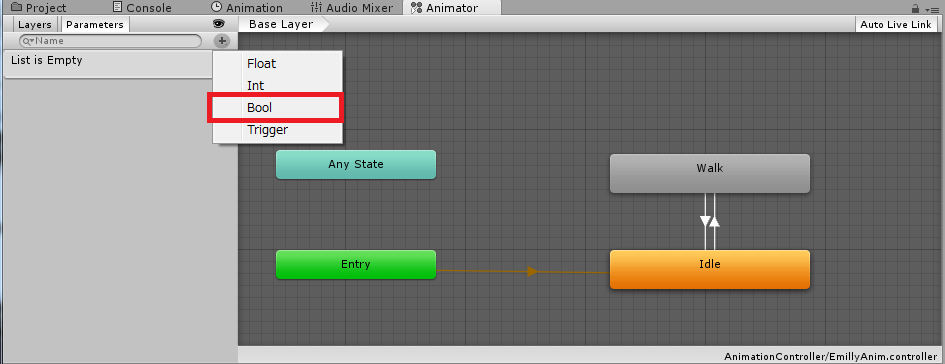
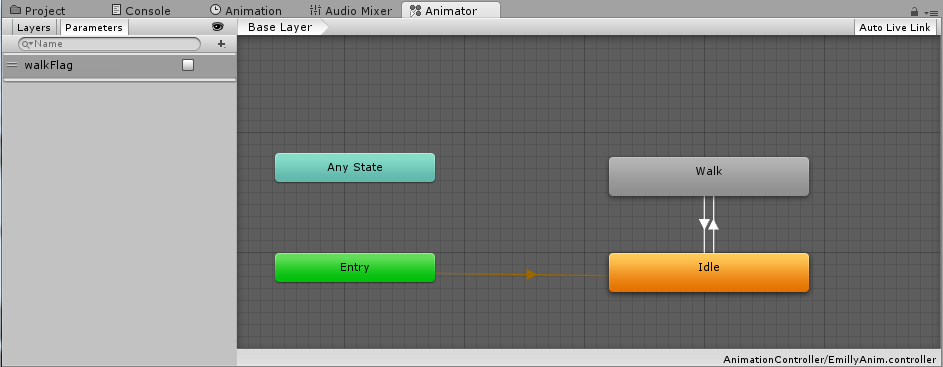
次に、左側の「List is Empty」と書いてある右上の+ボタンを押して、Bool型のアニメーションパラメータを追加する。

walkFlagという名前にした。

現在、アニメーションは基本姿勢のIdle(棒立ち状態)から動かないようになっているので、先ほど追加したwalkFlagを使用してwalkFlagがtrueのときにIdleからWalkへ、falseのときにWalkからIdleへ遷移するように条件を設定する。
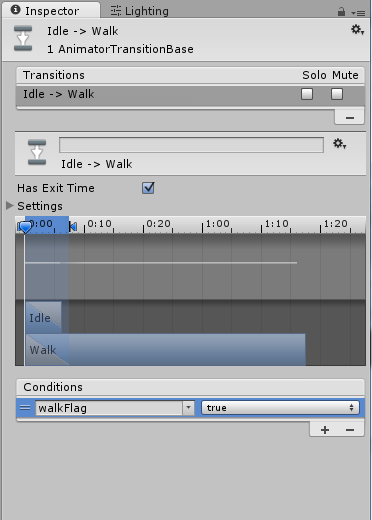
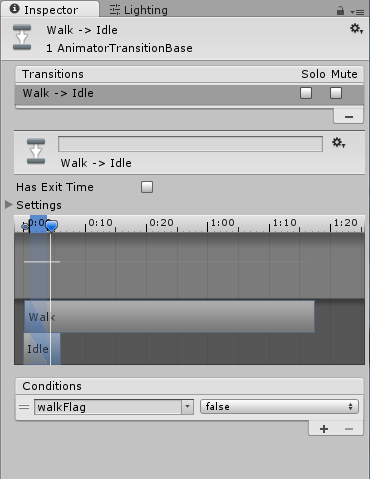
IdleからWalkに伸びているTransitionを選択すると、右側のInspectorビューに詳細が表示される。
Conditionsの下にある+をクリックすると、IdleからWalkに遷移する条件を決めることが出来る。今回は最初に表示された「walkFlagがtrueのとき」のままでよいので、これでOK。

次に、WalkからIdleに伸びているTransitionを選択して、同じようにConditionsを追加する。こちらは「walkFlagがfalseのとき」に遷移したいので、右側をfalseにしておく。

ここではもう一つ、ついでに修正しておきたいことがある。
真ん中に表示されているSettingsのところで、WalkからIdleへの移り方が示されているのだが、今のままだとどんな動きになるかというと、「walkFlagがfalseになってから1秒ちょっと経過した頃に直立に戻る」という感じになる。
イメージとしては、プレイヤーがキー入力をやめても1秒ちょっとは手足をばたばたさせる感じになる。これはいかん。
下のIdleをドラッグして左の方へ持って行き、移り変わりの範囲も左の方に設定する。
上の「Has Exit Time」のチェックも外す。

これですぐにIdleへ移るようになる。
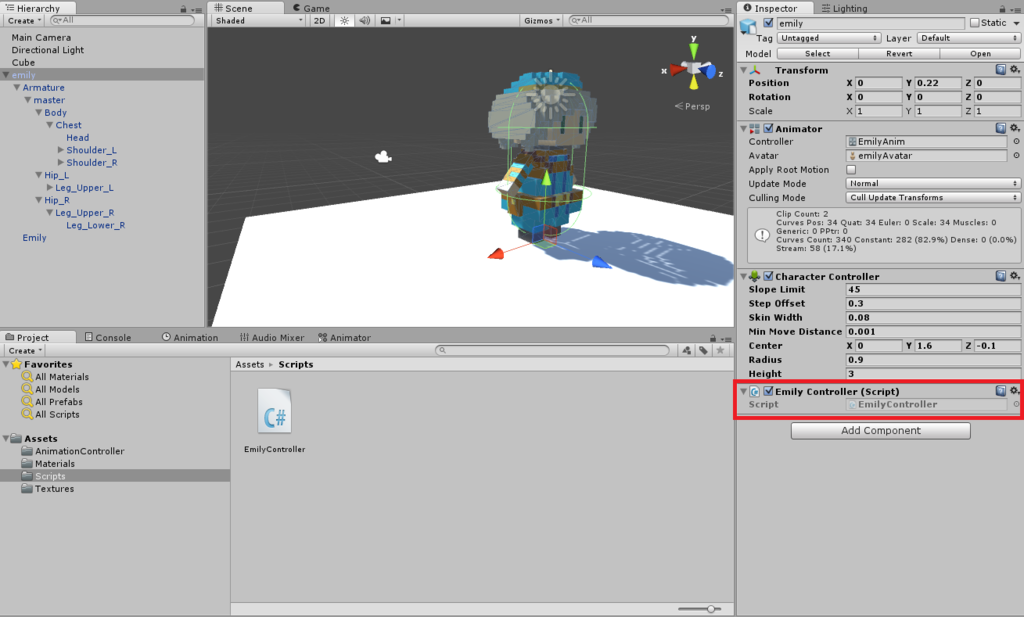
ここまでの作業が終わったら、Hierarchyのemilyを選択してInspectorビューに表示されたAnimatorにEmilyAnimをアタッチする。

・ボクセルモデルを動かす
アニメーションさせるための準備は整った。
emilyにCharacter Controllerを追加し、動かすためのスクリプトを作成する。
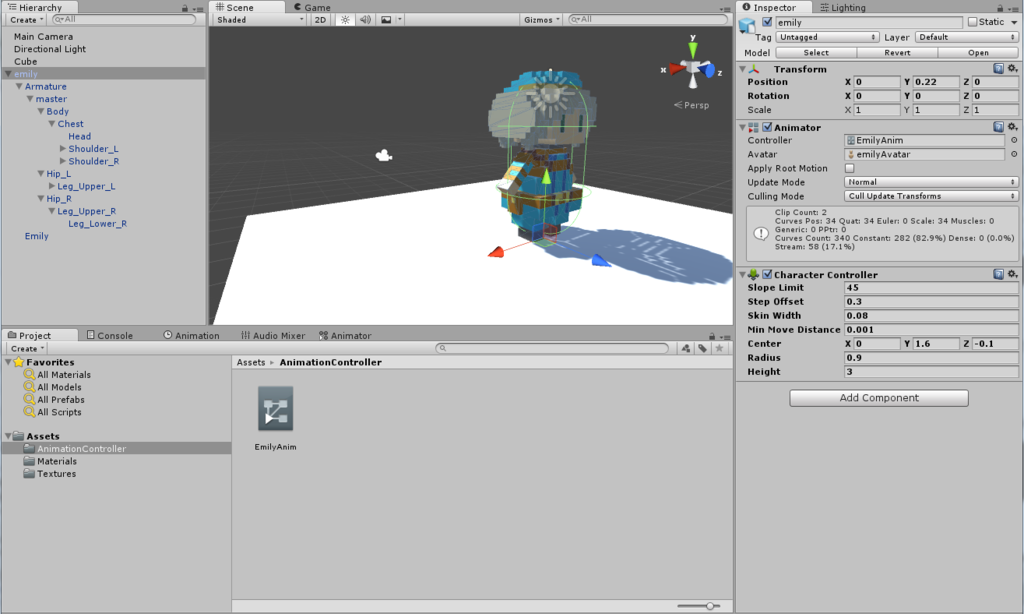
まず、Character Controllerの追加から。
Add ComponentからPhysics→Character Controllerで追加する。
追加したらコライダーを適当に真ん中に来るように調整する。

次にスクリプトの作成。
新たにScriptsフォルダを作成して、その中にEmilyController.csを作成する。

スクリプトの内容は以下の通り。
// スクリプトここから
using UnityEngine;
using System.Collections;
public class EmilyController : MonoBehaviour {
CharacterController controller;
Animator animator;
Vector3 moveDirection = Vector3.zero; // 移動方向計算用
float gravity = 9.8f; // 重力
float speedZ = 3.0f; // 進行方向の速度
// Use this for initialization
void Start () {
// 必要なコンポーネントを取得
controller = GetComponent<CharacterController>();
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update () {
// Inputを検知して前に進める
if (Input.GetAxis("Vertical") > 0.0f)
{
moveDirection.z = Input.GetAxis("Vertical") * speedZ;
}
else
{
moveDirection.z = 0;
}
// 方向転換
transform.Rotate(0, Input.GetAxis("Horizontal") * 3, 0);
// 重力分の力を毎フレーム追加
moveDirection.y -= gravity * Time.deltaTime;
// 移動実行
Vector3 globalDirection = transform.TransformDirection(moveDirection);
controller.Move(globalDirection * Time.deltaTime);
// 移動後接地していたらY方向の速度はリセット
if (controller.isGrounded) moveDirection.y = 0.0f;
// 速度が0以上なら歩きフラグをtrueにする
animator.SetBool("walkFlag", moveDirection.z > 0.0f);
}
}
// スクリプトここまで
簡単に説明すると、上入力でモデルが向いている方向に移動し、左右入力で向きが変わる。ジャンプは無いけど一応自由落下するようにしている。
そして、上入力があるときはアニメーションを切り替えるwalkFlagがtrueになり、歩くアニメーションが再生される、というもの。
スクリプトを保存したら、emilyにアタッチする。

早速実行してみよう。

う、動いた・・・!
ちゃんと歩くモーションもループ再生されている。
というわけで、想定していたよりも非常に長くなってしまったが目的達成である。
最後まで見てくれた人も本当にお疲れ様でした。
できるだけ間違いのないよう気をつけたつもりだけども、誤りやわかりにくいところがあったときはごめんなさい。
挑戦してみようと考えている人や同じようなところで躓いている人の参考になれば幸い。
多分もっと効率が良かったり正しいやり方というのがあるのだろうけど、それはまたやる気が溜まったときに調べてみよう。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす⑤
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の5回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
前回はボクセルモデルとボーンを関連付けて、ウェイトの設定まで行った。
あと追記でマスターボーンの追加についても触れた。
今回は、設定したウェイトを使ってアニメーションを作成してみる。
作成するのは、歩く動作と、何もしない待機動作の2つ。
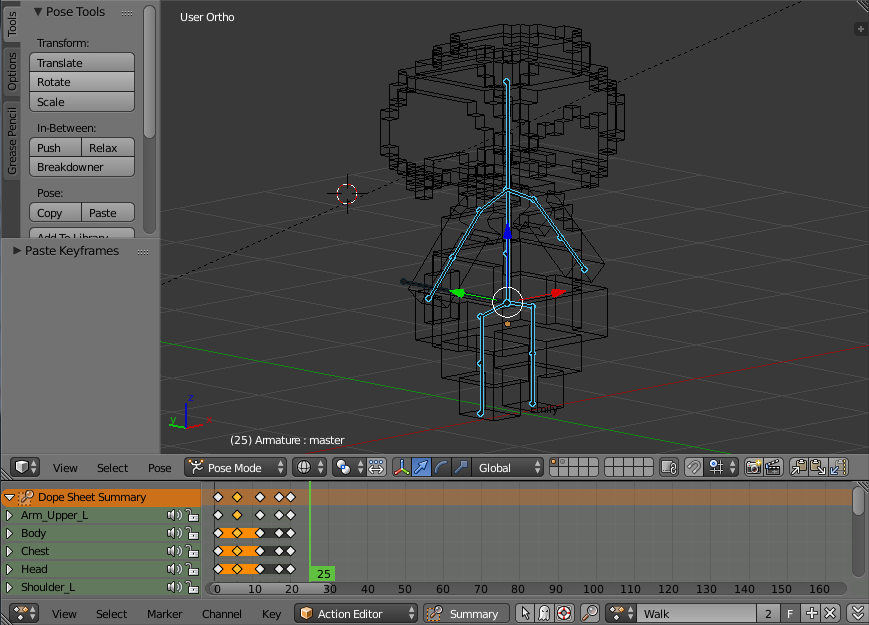
・必要なウィンドウの表示
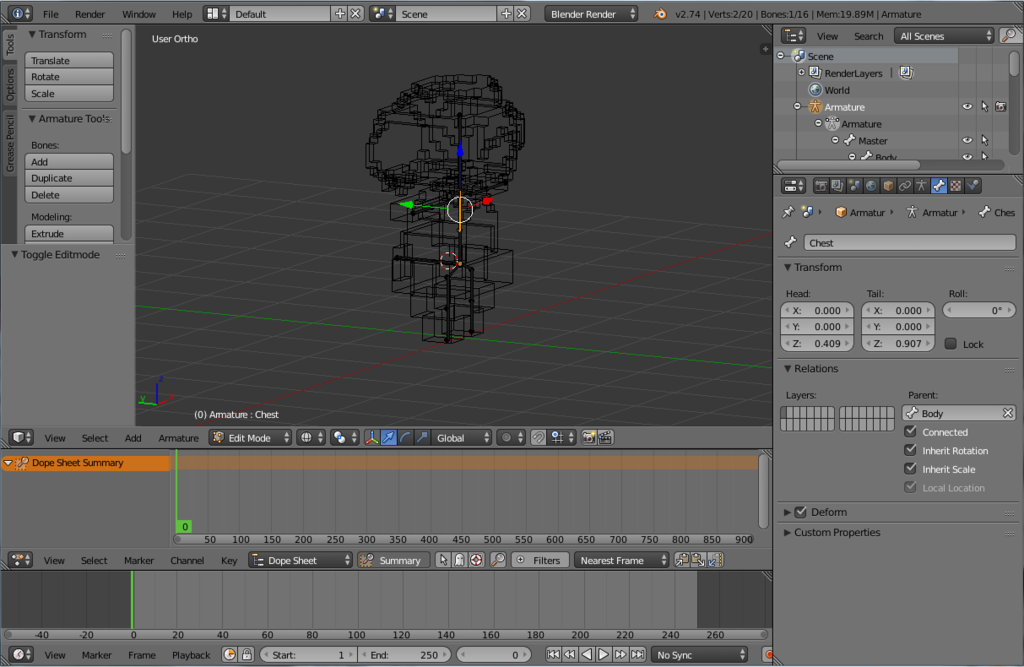
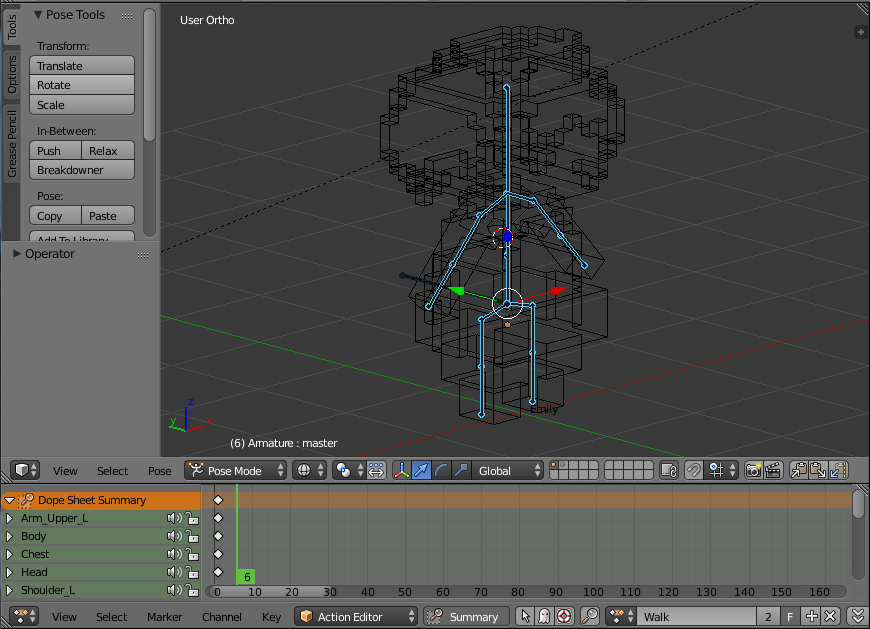
これからの作業には、最初から下に表示されているTimeline(水色枠)と、もう一つDope Sheetというウィンドウが必要になる。

赤枠をクリックして選択することでも表示できるが、切り替えは面倒なのでどちらも表示した状態にしよう。
赤枠のすぐ左下隅にある「///」が逆向きになったようなところをドラッグすると、2つ目のTimelineが表示されるので、どちらかをDope Sheetに切り替えてやる。
これでOK。

・歩行アニメーション作成
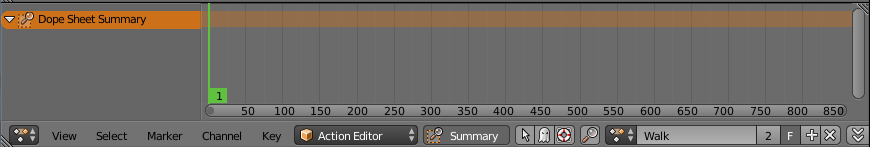
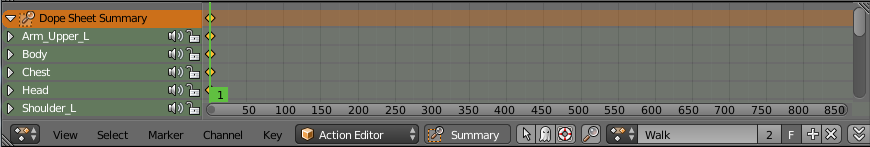
まず、Dope Sheetの赤枠をクリックして、Action Editorに切り替える。

すると、すぐ横のインターフェイスが下記のようになったはず。

「New」と書かれたボタンをクリックして、新しいアクションを作成する。
Actionという名前になっているのでWalkに変更し、すぐ隣の「F」と書かれたボタンをクリックする。
何やらせっかく作成したアニメーションも使うユーザ(モデル?)が登録されていないと保存されないらしく、ユーザの有無に関わらず保存されるようにこのボタンを押すらしい。Blenderの設計思想はよくわからん・・・。
とりあえず、下記のようになっていればOK。

Action EditorかTimelineの緑色のラインをドラッグで動かして、「1」と表示されるところに移動する。

これで準備完了だ。
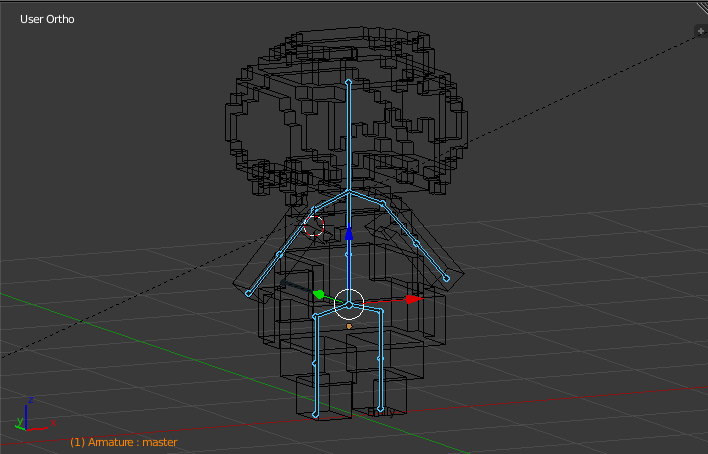
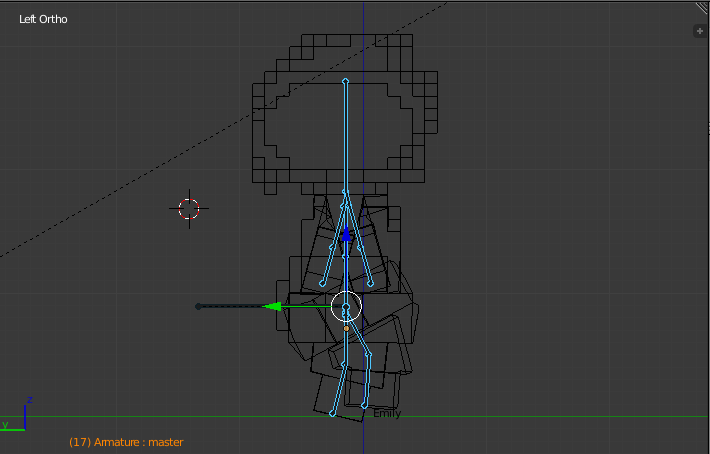
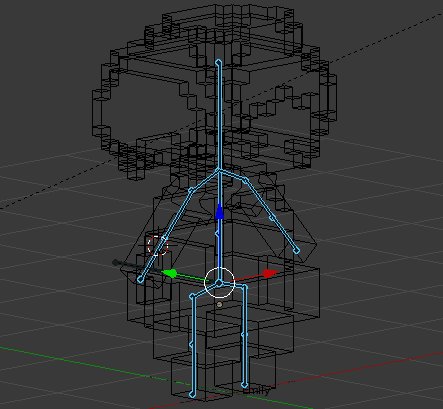
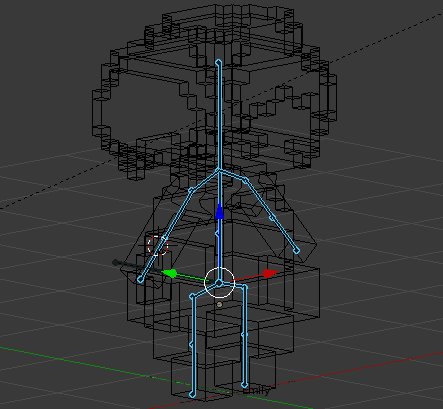
歩く動作の基本姿勢となる、「気をつけ」のポーズを作る。
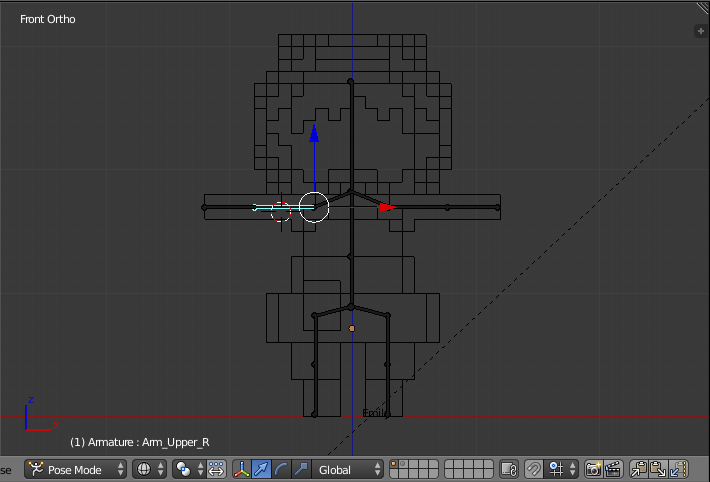
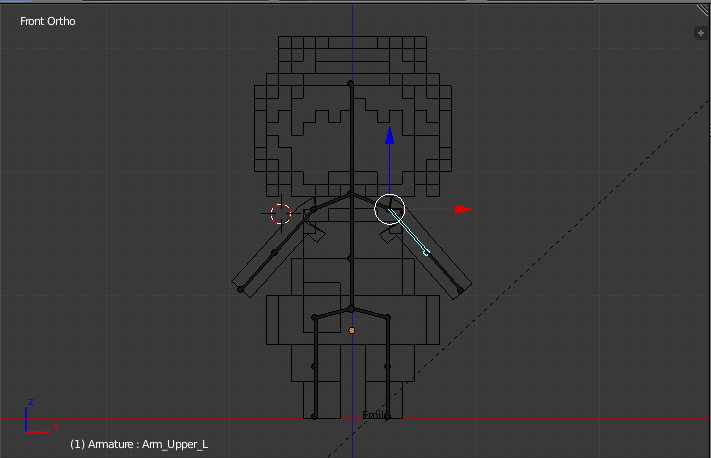
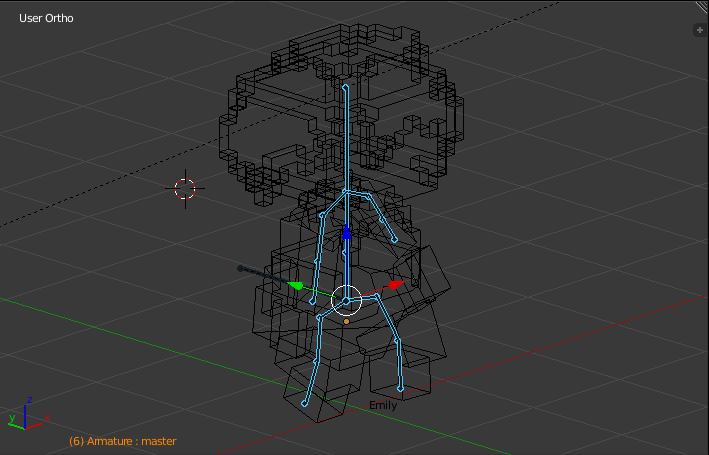
3D ViewをPose Modeに切り替えて、テンキーの1を押して正面からの視点にする。

Arm_Upper_Rを右クリックで選択してRキーを押して、腕を下ろすような形にして左クリックで確定する。ちなみにもう一度Rキーを押すと別方向の回転もできる。
Arm_Upper_Lも同じようにする。

これで完成。
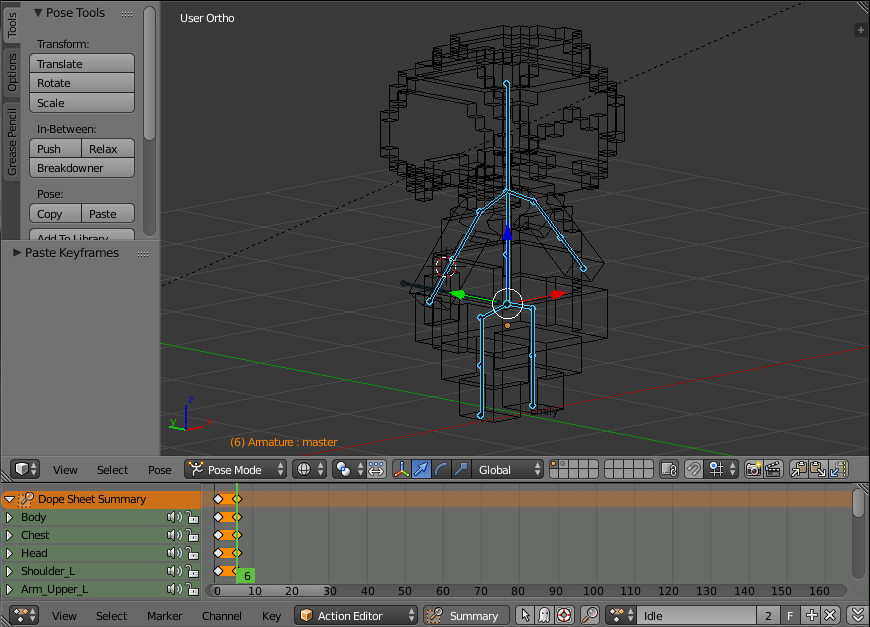
この状態をキーフレームとして登録する。
まず、マスターボーン以外を選択した状態にする。Aキーを2回押して全部のボーンを選択した後、SHIFTキーを押しながらマスターボーンを右クリック2回でできる。

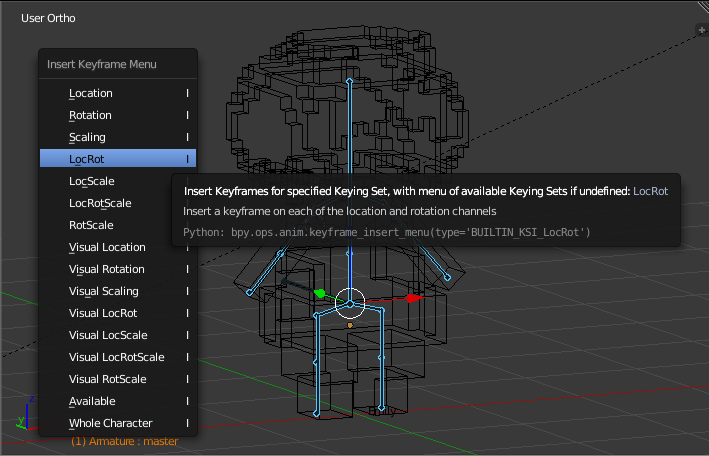
その状態でIキーを押すと、Insert Keyframe Menuというメニューが出てくるので、その中からLocRotを選択する。これは選択したボーンのLocation(位置)とRotation(回転)を登録するという意味。

すると、Dope Sheetの該当フレームにキーフレームが追加される。

これで最初のポーズが完成。
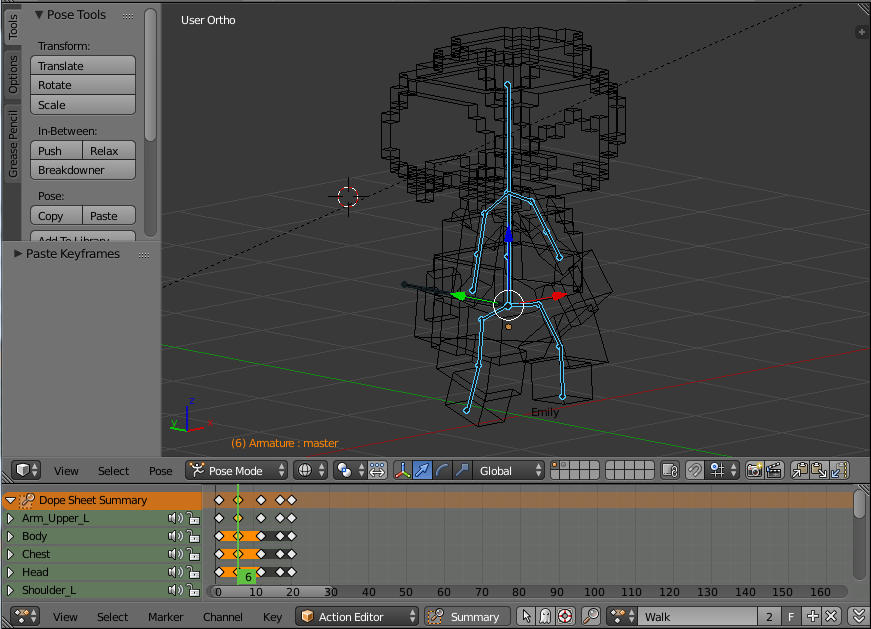
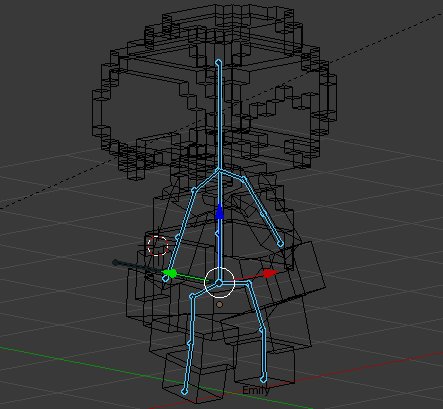
次に、左足から踏み出すとして歩き始めのポーズを作る。
キーフレームは6あたりに移動しておく。

ここからは、体全体を触ることになるので、いろんな角度から確認しつつ試行錯誤しながら作業する。
ArmやLegを動かすときは、ShoulderやHipもわずかに動かしてやると自然な感じに近づく。
こんな感じになった。

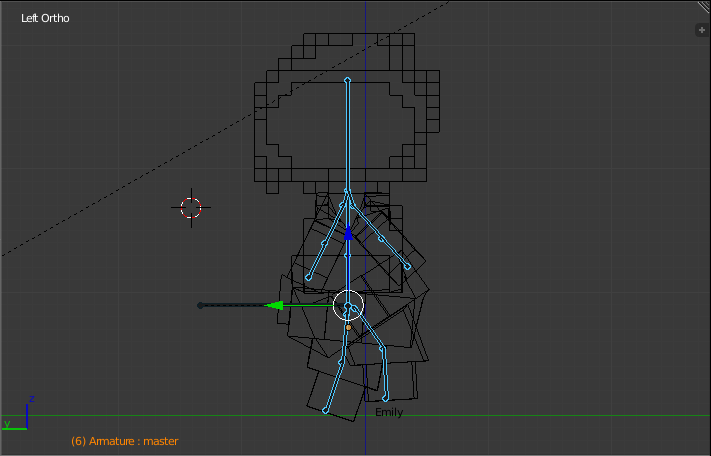
右から見るとこんな感じ。

Action EditorかTimelineの緑色のラインをドラッグすると、登録したポーズの間を補間した動きが見られるので、おかしな動きをしていないか確認する。
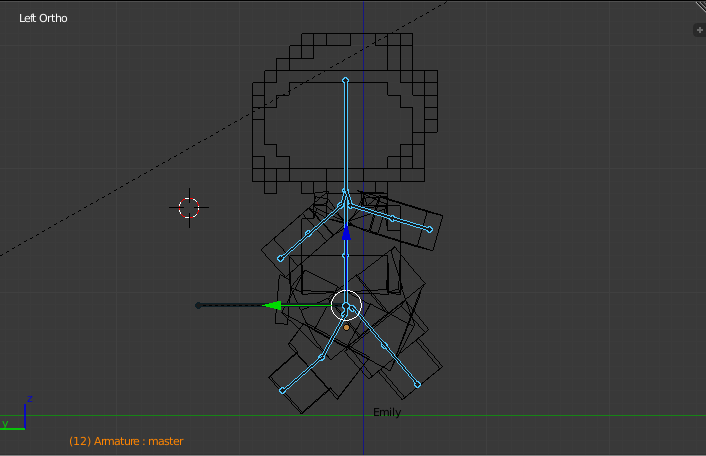
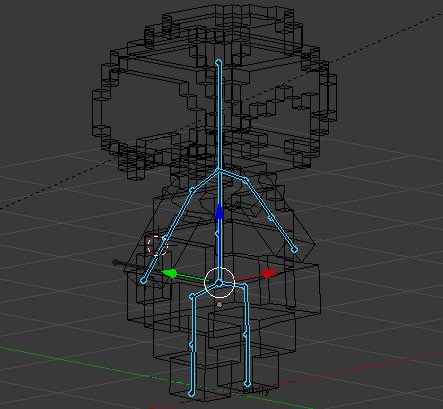
次は12フレームに移動して、手足を一番大きく開いたポーズを作る。
こんな感じになった。

次は17フレームに移動して、基本姿勢に戻る前のポーズを作る。
こんな感じになった。

次に、20フレームに移動して1フレーム目と同じポーズを作る。
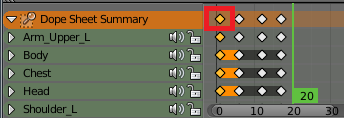
登録したポーズはコピペができるので、その機能を使おう。
Action Editorの「Dope Sheet Summary」を右クリックすると、縦一列の◇がオレンジになるので、この状態でCtrl + Cキーを押す。

次に、左クリックで緑色のラインを20のところにあわせて、Ctrl + Vキーを押すとペーストできる。

これで半分の動作ができた。
緑色のラインを動かしてみて、おかしなところが無いかよく確認する。
後半のポーズは、反転ペースト?の機能を使って楽をする。
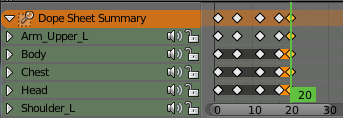
25フレームに、6フレームのポーズを反転してペーストしよう。
6フレームを選択してCtrl + Cキーを押して・・・

25フレームに移動して、この状態でCtrl + SHIFT + Vキーを押すと・・・

反転した状態でペーストされる。

同じようにして、12フレームを31フレームに、17フレームを36フレームにコピー&反転ペーストしよう。
最後に、39フレームに基本姿勢と同じポーズを登録する。
緑色のラインを動かしてみて、おかしなところが無いかよく確認する。
問題なければ、これで完成だ。
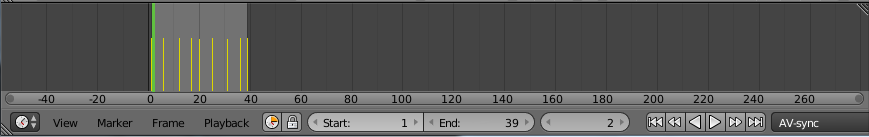
Timelineを操作して再生してみよう。
Startに1、Endに39を設定して、右の再生ボタンを押すと再生が始まる。


まぁまぁの出来じゃなかろうか。
・待機アニメーションの作成
もう一つ、歩いていないときに再生されるアニメーションも作成しておく。
名前は「Idle」として、今回は特に凝ったものにせずただ6フレーム棒立ちするだけのものにした。

ここまでの作業を保存しておく。
ウィンドウを閉じる前に、作成したアニメーションに対して「F」ボタンが押されているか確認すること。
次回は、ついにUnityの登場となる。
作成したものを取り込んで、Unityで動かしてみる。