ボクセルアバターの記事をマッハ新書にして出版した
こちらで扱っている。
マッハ新書というのは、GOROman氏(https://twitter.com/GOROman)が考案した
短時間で自身の経験を書籍化・出版する行為のことで、現在色々な人が後に続いて
その人にしか書けない題材で本を書いている。
自分も書いてみたいけど人様に伝えられるような経験も無いしなぁと思っていたところ、
氏や周囲の人の反応でマッハ技術書なるものもアリではという話が出始め、
技術系ならボクセル関係で書けるかもしれない、と思って見切り発車して
出来上がったのが冒頭のブツである。
書くことにした理由にはもう一つあって、数ヶ月前に書いたVRChatの
ボクセルアバターを作成する記事が、多いとはいえないこのブログのアクセスでも
まぁまぁの位置を占めているのだけど、そんな記事のほとんどの解説は
「過去記事参照」で投げているし、その過去記事には参照していい部分と
いけない部分が混在しているというちょっと親切ではない状態なのが
実はずっと気にかかっていた。
また、ボクセルに興味を持ってこの記事を見てもらったとして、ある意味一番
大切であろうモデルを作るところはすっぽりと抜け落ちていて「まずは
MagicaVoxelでアバターとなるモデルを作成する。」の1行で済まされているのだ。
これもなんとかしたかった。
とはいえ、ブログで全ての工程をやり直すのはお前何回目だという話ではあるし、
超長い記事にするわけにもいかないからまた5回だの6回だのにぶつ切りになって
後から超見返しにくいものになってしまう。
そんなわけで、本という一つの形にまとめられるものを作るというのは自分の中で
とてもちょうどいい機会だったのだ。
有料という形にしたのは・・・なんとか御容赦願いたい。
その代わりといってはアレだけども、中身はMagicaVoxelの説明から始まって
アバターモデルを作る前に簡単なものを作るチュートリアルまで入れて手厚くしたし、
少し冗長なくらい丁寧な説明を心がけた。
ブログで記事にしていたところも使いまわしはほぼ無く、今回のために作成した
モデルをアバターにする過程をスクショと強調表示で説明してある。
今出来る全ては注ぎ込んだので、少しは売れる・・・といいなぁ・・・。
MagicaVoxelでVRChatのワールドを作る
VRChatは自分の分身たるアバターともう一つ、ログイン先のワールドも自分で作ったものを使用することができる。
前回はアバターを作成することができたので、次はワールドも作ってみたいよねというのでやってみたのが今回のメモ。
使用するもの
・MagicaVoxel 0.99 alpha
現時点での最新版だけど、モデリングするだけならどのバージョンでもいい。
・Unity 5.6.3p1
前回と同じ。この記事を書いている時点ではこのバージョンが必須なので注意。
・VRChat SDK
こちらも前回と同じく公式からダウンロードする。
前回の記事からアップデートがあって、今回使用したのは「VRCSDK-2018.02.23.18.45_Public.unitypackage」である。
お品書き
ボクセルモデルを作る
まずはMagicaVoxelを使って、ワールドを構成する素材となるモデルを作っていく・・・のだけど、いきなり説明をぶん投げてしまって申し訳ない。こちらからは素材を提供する術が無いので、ここは各自でモデリングを頑張って作ってもらうしかない。
面倒だったら、Minecraftの豆腐ハウスよろしく板を数枚で部屋なり屋外なりを作ってもいいけど、そもそもそれならUnity標準の3Dオブジェクトでいいか・・・。
もし過去にいい感じのモデルを作ったことがあるのなら、それは積極的に使いまわしていこう。
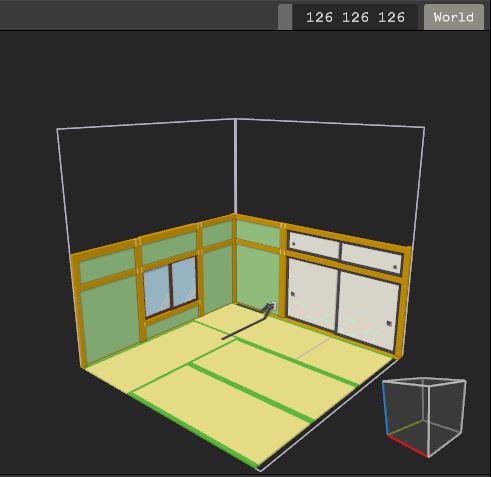
今回、自分は過去にTwitterにあげていたこれから素材を流用することにした。

ご存知ポケット・クエリーズ社のアイドル、クエリちゃんをボクセルで作って、和室でだらだらと過ごす様を投稿したもの。
この和室をワールド化していく。
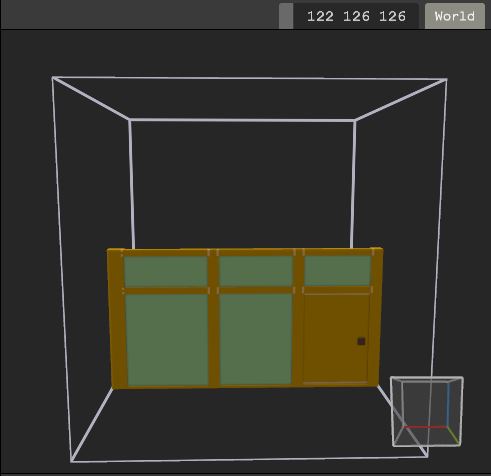
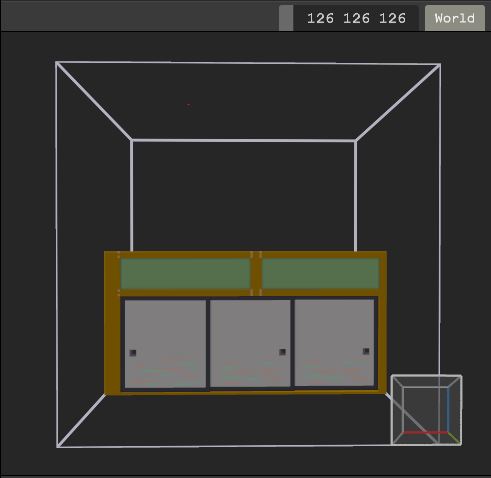
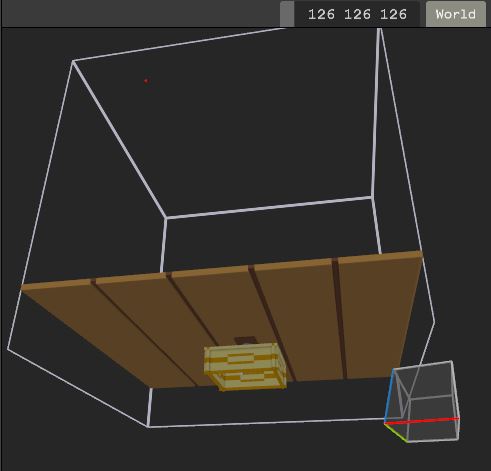
部屋にするためには、手前側の壁2枚と天井が必要なので、これらは新たに作成した。




ここで、もしこれを読んで今から部屋なりをボクセルモデリングしようとしている方がいたら一つ注意。
画像の右上に数字が出ているように、この和室はMagicaVoxel上で作成できる一番大きい数字をとっているけど、Unity上に持っていくと1ボクセルが1mくらいの大きさで実用的じゃないため、スケールを小さくして違和感ないレベルに縮小することになる。そうすると、この広さでも最終的にはかなり窮屈な出来になるのだ。いや、まぁ四畳半だから窮屈なのは当たり前なのだけど・・・。
広めの部屋を作りたいときは、床も壁もパーツに分解してモデリング、それを組み合わせて作るようにした方が良いと思う。
さて、部屋に置く小物類は以前作ったものをそのまま使うので手は入れない。
作ったものはobj形式でエクスポートしてこの工程は終了。
Unityに取り込む
Unity 5.6.3p1を起動して新しくプロジェクトを作成する。
まずは後の作業のためにちょっと準備をしておく。
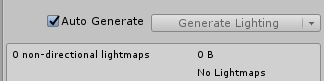
標準だとUnityの右側、Inspectorビューの隣にLightingという項目があるのでそれを選択。
その一番下に、画像のような「Auto Generate」というチェックボックスがあるので、このチェックを外しておこう。この機能は後で使うので、自動で動くと邪魔になるのだ。

VRChat SDKもこのときにインポートしておく。
本題に戻って、上でエクスポートしたobjファイルをドラッグ&ドロップで取り込んでいく。エクスポートしたときに一緒に出力されたpngファイルも一緒に選択して放り込むこと。
ここで一手間加える必要がある。
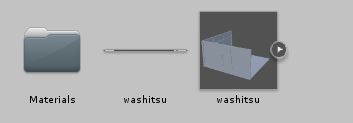
恐らく放り込んだら、UnityのProjectビューはこんな感じになっているはず。

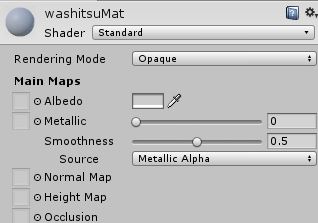
Materialsフォルダの中に、○○○Matというファイルがあるので、これを選択してInspectorビューを見てみよう。○○○は元ファイル名によって変わる。

「Albedo」と書かれている右の四角をクリックして、色の要素を全部255へ。
「Albedo」のすぐ左の◎をクリックして、一緒に放り込んだpngファイルを選択。
変にテカらないように「Smoothness」も0にする。(好みによる)
面倒だけど、放り込んだobjファイルそれぞれにこの作業を繰り返す。
これでobjファイルをHierarchyビューに配置する準備ができた。
ワールドを組み立てる
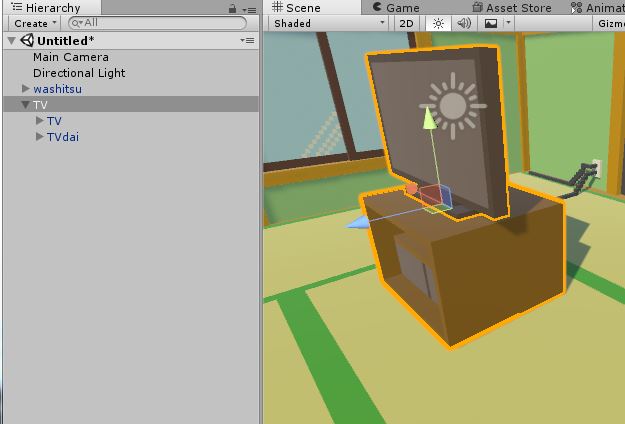
objファイルをHierarchyビューに置いて、縮尺を合わし、思うが侭に空間を組み立てていく。
このとき、いつもUnityでやっているのと同じように、関連するオブジェクトは空オブジェクトの子にしてまとめてしまったほうが扱いが楽になっていい。
例えば、この画像の「TV」と「TVdai」は別々にモデリングしたものなので別のGameObjectになっているけど、どちらも空オブジェクトの「TV」の子にしているので移動や回転がやりやすくなる。(名前がややこしい点ではとても良くない例

試行錯誤しつつ、置き終わった。

全方位が壁に囲まれて暗いので、中心にPoint lightを設置している。
最初から置いてあるDirectional Lightは不要なので削除した。
物を置く場所が決まったら、各オブジェクトにAdd ComponentからBox Colliderを選択して当たり判定をつけていく。あまり詳細につけても重くなるだけだし、ざっくりとでいい。

上の画像だと、天井・床・壁、みかん箱、こたつ、ストーブ、TVにボックスをつけているだけ。大体の移動制限があるのが分かる程度で良い。
ライティングを設定する
上の画像は中心にRealtimeモードのPoint lightを1つ浮かべているだけだけど、ワールド自体が狭い四畳半なので見た目は特に不都合は無い。
ただ、もうちょっと複雑な形や広さの部屋だったり屋外だったりすると、大量の光源を置くことになってRealtimeの光源だけで表現するのは非常に重い。ただでさえVRという重いコンテンツに使用するものなのだから、できるだけ負荷のかかることは避けたいところ。
ということで、ライトマップのベイク(Baked)というものに手を出してみる。
※ここは初めて手を出して理解が追いついていないので、いつも以上に間違った記述がある可能性が高いので注意。
「ここにこういう光源があるから、ここにあるものはこんな感じに見えてこんな影ができるよね」というのを常に計算して表示するRealtimeとは異なり、Bakedは一度だけ計算した結果をライトマップという専用の領域に保存して、それを表示するらしい。
つまり、光源やものが動いてしまったら破綻してしまうのだけど、絶対動くことがないものに対してはとても有用だということ。今回の部屋にも使えそうだ。
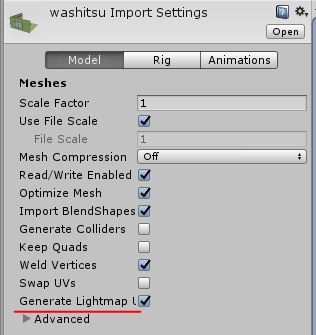
まずはオブジェクトがライトマップを使用するように設定する。

Unityに取り込んだobjファイルを選択して、Inspectorビューに表示された赤線の部分にチェックをつける。
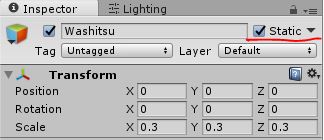
次に、Hierarchyに置いた床や壁、家具等の絶対に動かさないもの全部に対して、staticのチェックをつける。

赤線の部分。まとめたオブジェクトの親にチェックをつけて、子もまとめて一緒に設定しても問題ないはず。
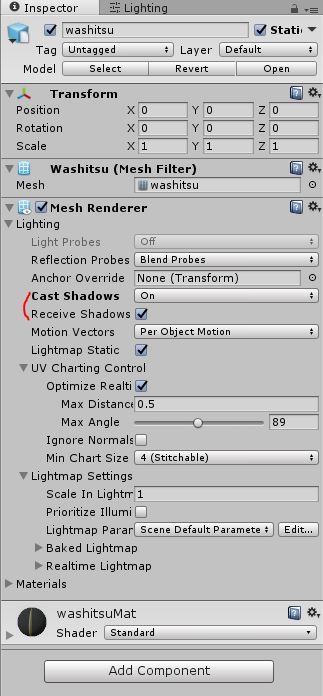
念のため、各オブジェクトでMeshRendererを持っているもの(モデリングした形本体を持っているオブジェクト)を見て、Cast ShadowsがOnに、Receive Shadowsにチェックが入っていることを確認する。(多分初期から入っているはず)

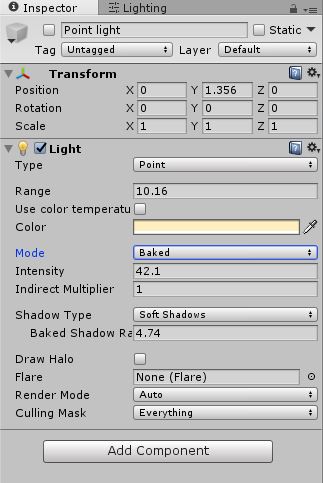
計算に使用するライトは、今浮かべているものを使う。
ライトを選択してInspectorビューを確認。

「Mode」をRealtimeからBakedに、「Shadow Type」はSoft Shadowsを選択。
ここまでできたら、プロジェクト作成時にAuto Generateのチェックを外した隣にある「Generate Lighting」ボタンを押してみよう。
しばらく右下でバーが動きつつ計算が行われる。
こんな感じになった。

ぱっと見では見分けがつかないけど、これは計算しながら表示しているのではなく、ライトマップに保存された計算結果を表示している・・・はず。
Realtimeのときにはくっきりしていた影がいい感じにぼんやりとなっていて、かなり現実に近い気がする。この表現を制御しているパラメータは、ライトのInspectorの「Shadow Type」の下にある「Baked Shadow Radius」とのことなので、表示が満足できなければここを調整してみるとよさそうだ。
ライトプローブを設定する
そろそろ頭がショートしそうになるけどもう一踏ん張り。
VRChatのアバターに当たるライティングの計算は、ライトプローブというものを使用して行われるらしい。
確かに、この時点で試しにVRChatにアップロードして確認したところ、移動時に見える自キャラは暗がりにいるような色であった。
まだVRChat上で他の人と交流を持ったことが無いからわからないけれど、多分今の状態で誰かを招待してもお互いに暗く見えるのだろう。これではいけない。
さて、ライトプローブとはなんぞや。
・・・なるほどわからん。
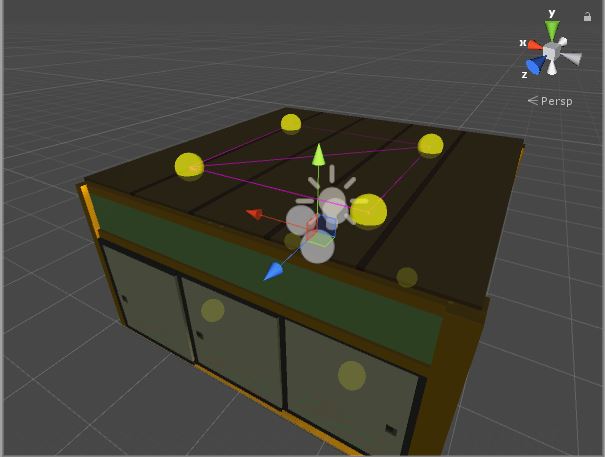
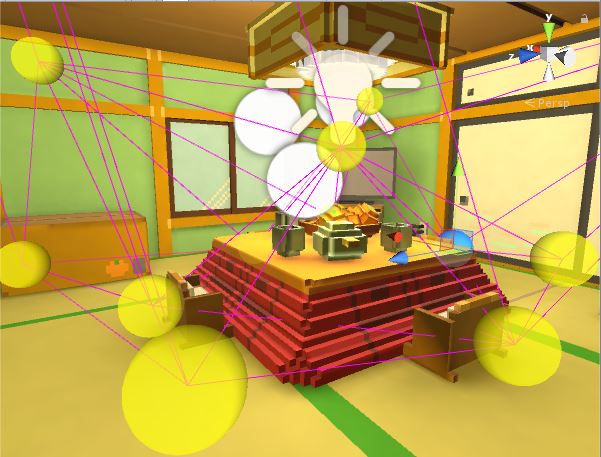
詳細は置いておいて、明るいところと暗いところのような光量の差が大きいはずの隣接したところや、高低差があるところに黄色い球を配置すればいいようだ。
新しく空オブジェクトを作成して、それにAddComponentでライトプローブを追加してみた。立方体の頂点のように置かれているのがライトプローブ。

白い球はなんだと思ったらただのアイコンだった。紛らわしい。
ものすごくわかりにくいけれど、試行錯誤してこのように配置した。

最初の8つはより部屋の隅の方へ。
新たに一番明るい蛍光灯の真下、少し暗くなる椅子の裏に球を追加。
これでいい感じに計算してくれるのではなかろうか。
必要か調べてもわからなかったけれど、念のため「Generate Lighting」ボタンを押してライティングの再計算をしておく。
座れるようにする
これは自分が作っているワールドの話なので、関係ない方は読み飛ばしてもいい。
こたつの周囲に椅子を置いているので、これに座れるようにしたい。

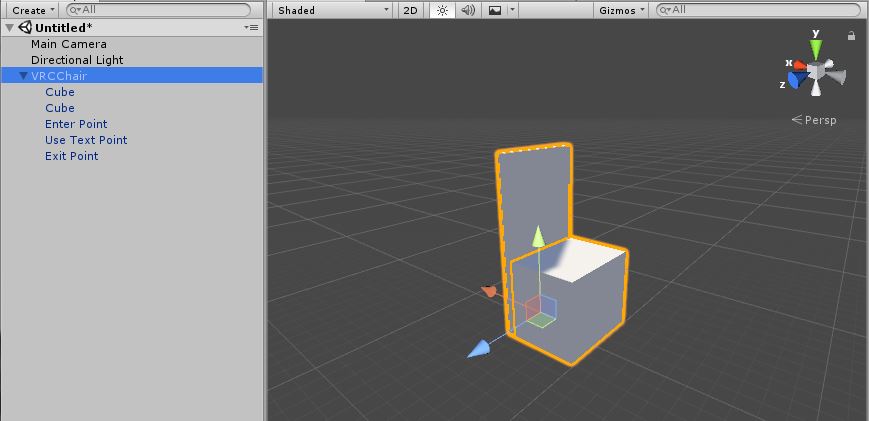
アバターが座れる機能というのは、VRChat SDKにPrefabで用意されているのでそれをお借りする。
VRCSDK→Prefabs→Worldの中にあるVRCChairがそれである。

Cube2つは椅子っぽく見えるために使われているだけなので、不要なら削除してもいい。
EnterPointが座ったときのアバターの位置、ExitPointが椅子から立ち上がった(Exitした)ときにアバターが立つ位置・・・のはず。
VRCChairをこたつの椅子の子にして同じ位置に配置、Cubeを削除した。

EnterPointにアバターが移動すると、いい感じに埋まってこたつに入っているように見える・・・はず。
ExitPointは埋まらないように、椅子の後ろ少し余裕を持たせた位置にした。
スポーン位置の設定
ワールドにログインしたとき、アバターが最初に出現する位置を設定する。
VRCSDK→Prefabs→Worldの中にあるVRCWorldをHierarchyに配置する。
実はこのVRCWorldさえ配置すれば、VRChatにワールドをアップロードする準備は整うらしい。
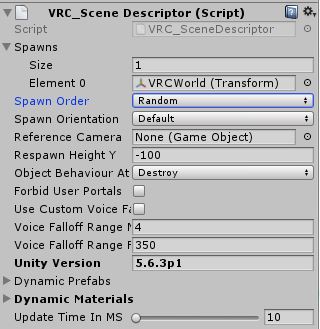
VRCWorldのInspectorを見てみると、その中にスポーン位置の設定がある。

標準ではVRCWorldオブジェクトが存在する位置にアバターがスポーンする。
複数増やしたければ、Sizeを増やしてGameObjectを指定する。複数の位置からスポーンするときにどの位置から選ぶかはSpawnOrderで制御できるようだ。

一応部屋なので、VRCWorldを扉の前に配置した。
ワールドをアップロードする
いよいよ作成したワールドをVRChatにアップロードする。
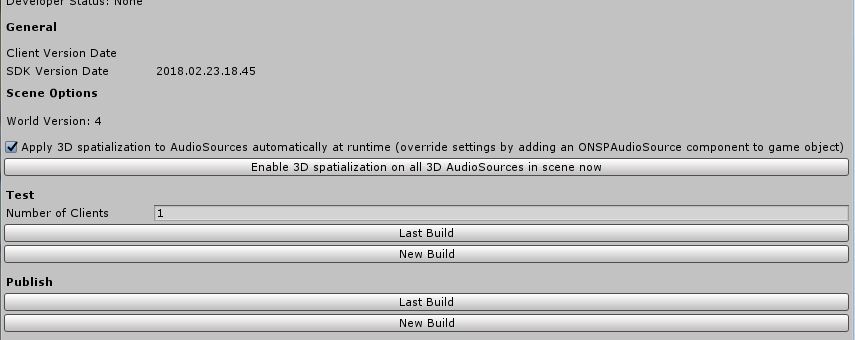
上のメニューからVRChat SDK→Show Build Control Panelを選択する。

一番下のPublishの中にあるNew Buildを選択する。
アバターのときと同じようにビルドが走り、Gameビューにアップロード用のインターフェイスが表示される。
同じワールドで何度目かのテストなので、画像ではConfigure Worldになっている。

アバターのときと同じく、名前と説明の入力、VRCCamの位置調整でサムネイル撮影。
ワールドだけの項目としては同時接続最大数があるようだ。
埋めたら左下のチェックボックスにチェックを入れてUploadボタンを押してしばし待つ。
やはりVRChat側の調子が悪いときがたびたびあるようで、最後の最後でBad Gatewayだかでエラーになるときがあった。
しばらく待つなりリトライなりで根気良くやり直す。
エラーがでなければ、作業は終了。お疲れ様でした。
アップロードしたワールドは、アバターと同じようにVRChat内メニューのワールドリストの下の方に追加されているので、検索しなくてもそこから飛ぶことが出来る。
MagicaVoxelでVRChatのアバターを作る
ブームから遅れること数ヶ月、ネット上の僻地である当TwitterアカのTLにも
ちらほらVRChatの話題が目につくようになったので、今更ながらボクセルでアバター作成に手を出してみた。
今回はそのときのメモ。
使用するもの
・Unity 5.6.3p1
後述のVRChat SDKを動かすためにこのバージョンが必須の模様。もしVRChat SDKのアップデートで指定バージョンが変わったら、それにあわせること。
不精して5.6.3f1でやってたら最後に処理が終わらず失敗した。
「バージョン名 Download」等でぐぐるとUnity公式のページが見つかる。
既にインストール済みのUnityがある場合は、上書きしないよう注意。
・VRChat SDK
カスタムパッケージとしてUnityに取り込んで使う。
ダウンロードにはVRChat公式でユーザー登録が必要。
・Blender 2.79
複雑なことをするわけではないので、どのバージョンでも問題ないはず。
お品書き
ボクセルモデルを作る
まずはMagicaVoxelでアバターとなるモデルを作成する。
今回自分は昔作成したものに少し手を入れて使うことにした。

ここで、もしこれを読みながらモデル作成から手をつける方がいるなら、
ちょっと気に留めておいて欲しいことがある。
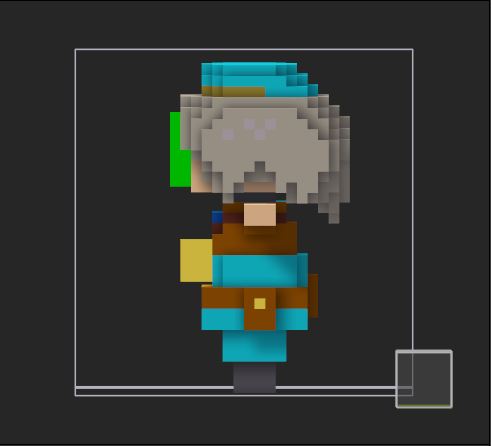
上のような極端に頭でっかちなモデルは、VRChatにはあまり向いていないのだ。
後々、Unity上で自分の目の位置を指定することになるのだけど、大体それは
下の画像でいう緑色のエリアになる。

そして、モデルの手の位置は現実の手がコントローラを握っている位置、大体
黄色のエリアになる。
現実の体とモデルの体の形がかなり違うので、このモデルの場合は常に両手を
おなかあたりに出しているような体勢になってしまうのだ。
これを避けたいのなら、デフォルメはほどほどにして現実に近い体型にしたほうが
良いと思う。
追記:実際に試してみたところ、カリングで背面のポリゴンは見えなくなるので、目の位置は頭に埋まっていてもそこまで問題にはならなかった。とはいえ、若干視界にちらちらポリゴンのかけらが映ったりして邪魔なので、できるかぎりは頭に埋めないほうが良いと思う。
モデルを作ったら、ply形式でエクスポートする。
ボーンを作成する
Blenderにplyを取り込んで、ボーンを作成する。
ここの工程は過去記事を参照。
ただし、作成するボーンは上記の記事内とは異なるので注意。
今回作成するボーンはUnityのHumanoidに準拠しなければならないので、最低限下記の要素が必要となる。

Upper_Leg_LとRから点線が延びているのは、Hipsを親にもつようになっているため。
親子関係の最上位にHipsが設定されている。
ウェイトを設定する
これも過去記事の一部を参照。
下記は一度失敗しているけれど、今回は最初からply形式でやっているので失敗はないはず。
今回関係ないアニメーションの話やボクセルモデルの差し替えは読み飛ばしていいけれど、不要頂点削除は忘れずに。
作業が終わったら、fbx形式でエクスポートする。
Unityに取り込む
Unity5.6.3p1で新規プロジェクトを作成し、fbxと頂点色から作成したテクスチャのpngを放り込む。
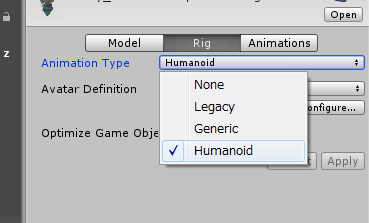
Projectビューのfbxファイルを選択すると、Inspectorに下記のようなものが表示されるので、AnimationTypeからHumanoidを選択する。

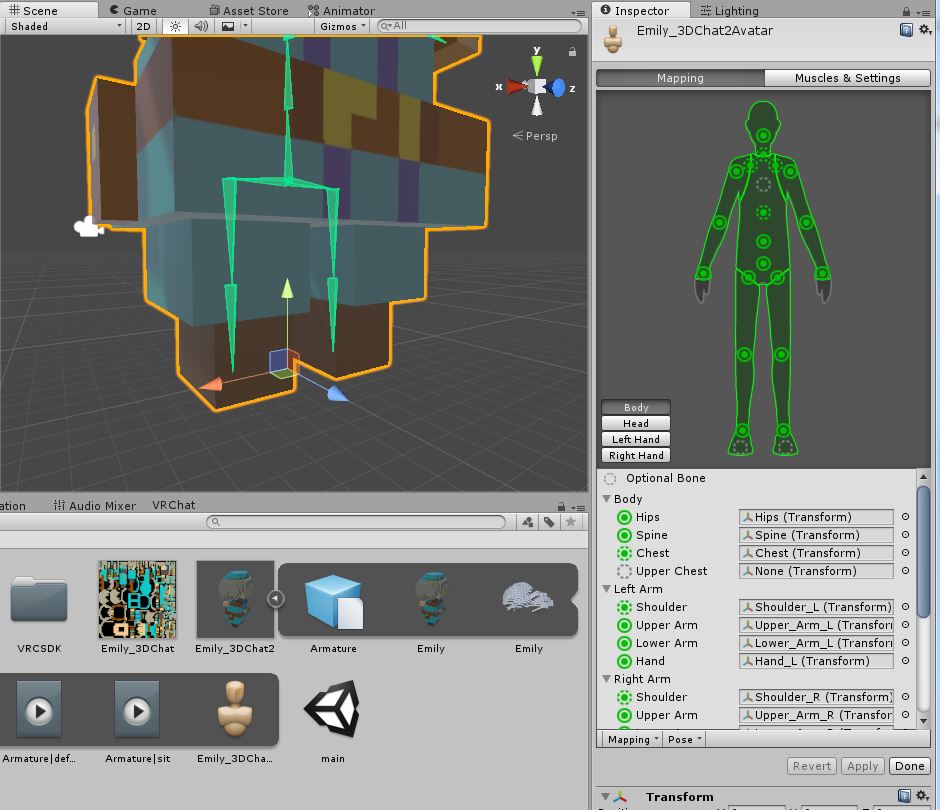
その下の「Configure...」ボタンを押すと、下記のようなマッピングが表示される。

表示されている人体がオールグリーンであることを確認する。
また、それぞれのボーンが体の正しい位置に設定されていることを確認する。
人体の左下にあるHeadボタンを押すと、HeadとNeckの設定に切り替わるので、ここの確認も忘れずに。
LeftHand、RightHandについては、今回ボーン自体を用意していないので全部空白の灰色であることを確認する。
設定できていれば、下の「Done」ボタンを押して完了。
次に、VRChat SDKを取り込む。
メニューからAssets→Import Package→Custom Package...を選択し、ダウンロードしておいたファイルを選択する。
参考までに、自分が使用したのは「VRCSDK-2018.01.26.13.13_Public.unitypackage」という名前だった。
全部のチェックが入っていることを確認してインポート。
無事インポートできたら、メニューにVRChat SDKというのが増えているはず。
VRChat SDK→Settingsと選択するとVRChat Settingというウィンドウが出るので、先に登録しておいたVRChatのアカウントでログインしておく。
モデルをVRChat用に整える
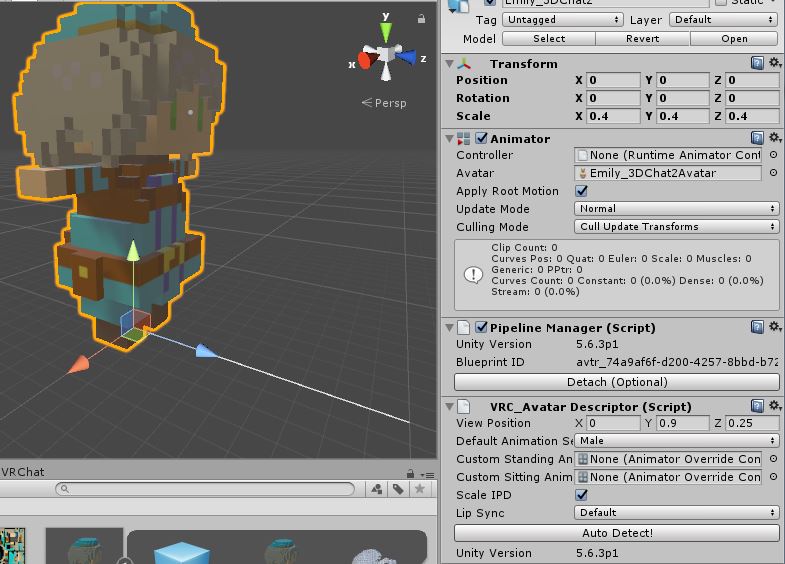
まずはProjectビューのfbxファイルをHierarchyビューにD&Dして、モデルのスケールを設定する。
ここの最適な値はもちろんモデルによっても異なるし、VRなので使用者自身の体格によっても異なるはず。
少なくとも1.0は大きすぎるようなので、0.4~0.6あたりくらいを目安に変えておく。
次に、Add ComponentでVRC_Avatar Descriptorというスクリプトを追加する。
Scripts→VRCSDK2→VRC_Avatar Descriptorで見つけることができる。

Pipeline Managerというのも一緒に追加されているけど気にしない。
View Positionという項目で、VRChat内での自分の目にあたるカメラの位置を設定する。最初の方で触れたのはここの話。
左のモデルの顔の中心あたりに、すごく小さい灰色の玉が見えるだろうか。
これが現在設定されているView Positionの位置なので、自分のモデルにあわせて最適な位置を設定する。
下を向くとカメラが頭に埋もれてよく見えなくなったりするので、実際の目よりも気持ち前方に配置するのが良いらしい。でもあまり前にすると、最初に触れたとおり肩から手にかけてのモデルの形がおかしくなるので注意。
また、VRChat内ではカメラの位置から少し上のところに名前が表示されるため、あまり顔の下の方に設定すると名前が頭に埋もれて他の人から確認できなくなる。
つまり、最適な位置は現実の人の顔でいうと額の斜め上あたりか。今回のモデルでは諦めている。
その下、Default Animation Setは使用するモデルの性別にあわせて選択する。
ここまでできたら、上のメニューからVRChat SDK→Show Build Control Panelを選択する。
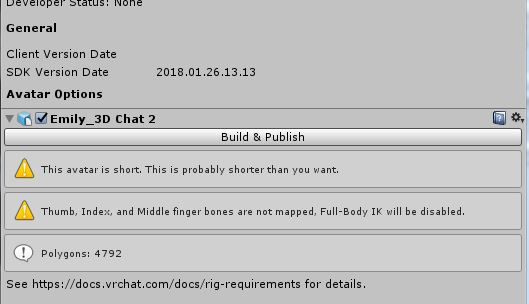
VRChatというウィンドウが表示され、用意したモデルが問題ないかチェックされる。

致命的なものは赤アイコンでエラーとして表示されるので、ぐぐったりして適宜対応する。
上記の絵では、アバターが小さすぎるかも?という警告と、指のボーンが無いから全身を使ったIKは使用できないよという警告なので問題ないと判断して先に進めた。
Build & Publishボタンを押す。
アバターをVRChatにアップロードする
プロジェクトがビルド・実行されて、アバターをアップロードするためのインターフェイスがGameビューに表示される。下記は一度実行した後なので「Update Avatar」になっているけど、初回だと「New Avatar」になっているはず。

要領は説明文にあるとおり。
Avatar Nameに名前を入力。
Descriptionにアバターの説明を入力。その下のチェックボックスは、モデルが年齢制限に抵触する場合にチェックするためのものらしい。
VRChatで表示されるプレビュー用の画像も一緒に撮影・アップロードする場合は、右側のチェックボックスにチェックを入れる。その下の画像は、Hierarchyビューの方にいつの間にか追加されているVRCCamの位置を操作していい感じにあわせる。
入力した情報に問題なく、アップロードする権利を持っていることを確認したら左下のチェックボックスにチェックを入れてUploadボタンを押す。
しばらく待つと成功して再び操作可能になるはず。
たまに環境が正しくても自分かVRChatサーバ側かどちらかの都合で失敗、途中で止まることもあるそうなので、ダメでも何度かチャレンジしてみること。
以上で作業完了、お疲れ様でした。
アップロードしたものは、Unity上でも確認できる。
IDの確認や削除にも必要なのであわせて記載しておく。
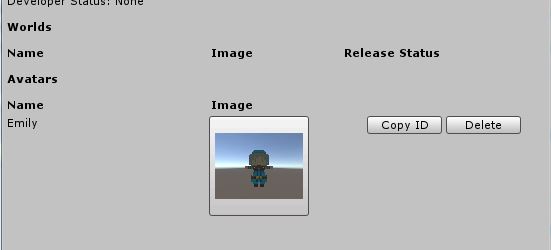
上のメニューからVRChat SDK→Manage Uploded Contentを選択すると、VRChat Content Managerというウィンドウが表示される。

まだワールドはアップロードしたことがないので項目だけ見えており、その下にアバターが表示されている。
Copy IDでIDを取得、Deleteで削除できる。
ワールドはIDが分かったら起動時に直接そこから始めたりできるから、アバターのIDにも色々と使い道があるのだろう。
Slyme Sco-Attackで使用した有料アセットの紹介
前回の続き。
スラスコでは下記2つのアセットを購入したので、順番に紹介していく。
・Easy Save
・ピクセルアートフォント
Easy Save
Easy Save - The Complete Save & Load Asset
名前の通り、ゲームのセーブ/ロード関連を簡単に実装できるアセット。
アセットストアは実際に購入してみるまで自分に扱えそうなものなのかがよくわからないのがちょっと不安に感じるところではあるのだけど、このアセットは作者さんが自身のサイトで簡潔でわかりやすいリファレンスを用意してくれているので安心。購入を迷っている方はそちらを参照するといい。
上記から「Scripting API」→「Methods」と辿っていくと、使用できる関数と一緒にC#とJavaの簡単な実装例が書いてある。
もう少し突っ込んだ実装例が見たければ、「Guides」を見てみよう。
少しお値段が気になるところではあるけど、ゲームを作る上でセーブは避けて通れないので、これからもずっと使うことを考えると損はしない買い物だと思う。どうしてもというならちょくちょくチェックしてセールを待つのもあり。
ピクセルアートフォント
英数字のドット文字を表示させることができるアセット。
パッケージの中身を見ると分かるとおり、fontsettingsがたくさん入っている。
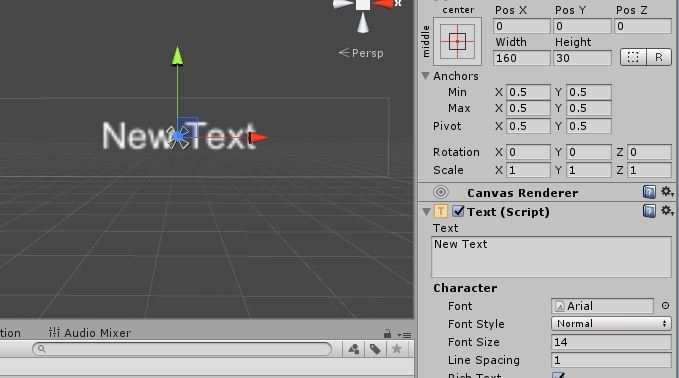
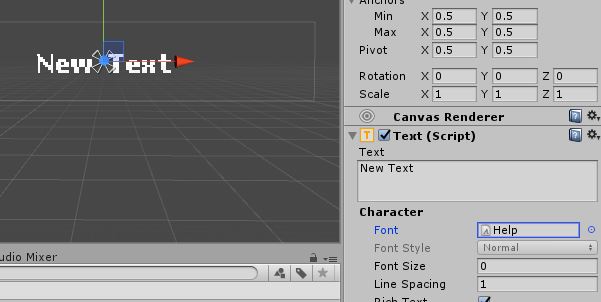
使い方は簡単で、パッケージを導入したらTextのFontを切り替えるだけ。
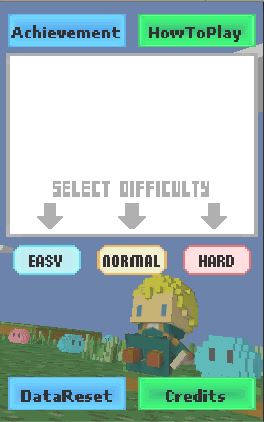
試しに初期のArialをHelpというフォントに変えてみた。


一つ注意としては、上の画像では問題ないように見えるけど、ドット文字にするとものすごく小さくて見えなくなることがあるので、その場合はScaleやWidth、Heightを調整してあげる必要がある。
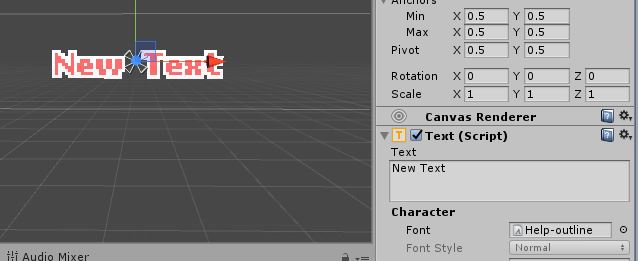
表現も単色に留まらず、2つのテキストを同じ位置に置いて片方に「~-outline」、もう片方に「~-fill」のフォントを指定することでフチと中身で色が異なるような表現も可能。

日本語は使えないので日本人としては少し使えるシーンが限られるものの、8bitライクなゲームを作りたい人は買っておいてもよいかと。値段も5ドルちょっとと手を出しやすい。
以上で紹介は終わり。
上でも書いたけど、アセットストアで良さそうなのを見かけても自分に扱えるかがわからないせいでなかなか手を出せないことも多いので、今回のキャンペーンを機に色々なアセットの使用レビューが増えてくれるといいなぁと思う。
Unityアフィリエイトに参加してみた
Unity一週間ゲームジャムを主催していたり
個人的にもスラスコの開発版公開でお世話になっている
unityroomさんが、Unityアセットポータルさんとこんな企画を展開中。
unityroom & 1week GAMEJAMの投稿作品にアセットを登録してバウチャーをゲットしよう! – Unity Asset Portal
Unity一週間ゲームジャムについては、第1回目に一度だけ参加して
まぁ出来の悪い作品を公開したことがあるのだけど、アセットは使用せずに
素材も自作で頑張ってしまったために自分にはあまり関係なさそうだなぁ・・・と思っていたところ、
目を通してみると過去に登録したものでゲームジャム以外も対象になるという。
スラスコには2つの有料アセットを使用させていただいたので、せっかくだからやってみようと思い立ったのだった。
Unityアフィリエイト参加申請
下記のページにアクセスして「応募する」ボタンを押す。
表示されたフォームに必要なユーザ情報を埋めていく。
一番上のリストから言語を日本語にしておいたほうがわかりやすい。
特に詰まるようなところもないはず。
一通り埋めて申請すると、登録したメールアドレスの方に
「Unity Affiliateプログラム参加申請確認のお知らせ」という
メールが送られてきた。
5労働日以内に審査してくれるとのこと。
待つこと2日、土曜日の朝に無事審査通過の連絡があった。労働日とは・・・
これでトークンが発行されたので、自分用のアフィリエイトリンクを作成できるようになったらしい。
いい機会なのでアセットの紹介記事もちゃんと書いてみるとしよう。
VR Samplesからソースを拝借して視線選択UIを作ってみる
先日の続き。
VRのサンプルプロジェクトとして、Unityが公開してくれているこんなものがある。
https://www.assetstore.unity3d.com/jp/#!/content/51519
また、こんな解説を用意してくれている。
Unity - VRでのインタラクション
視線をあわせて選択できるUIが欲しかったので、上記をぱk・・参考・・ぱくらせて頂いた話。
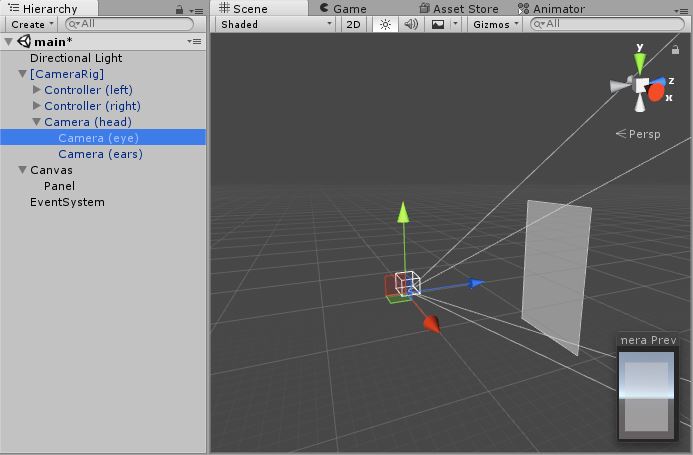
とりあえず新しいプロジェクトを作ってCanvasを置いた。
見やすいようにPanelも追加してある。

視界の中心に点を表示する
まずは自分が向いている方向の中心がわかるようにするための点を準備する。

Camera(eye)の下にCanvasを追加し、Render Modeを「World Space」にする。
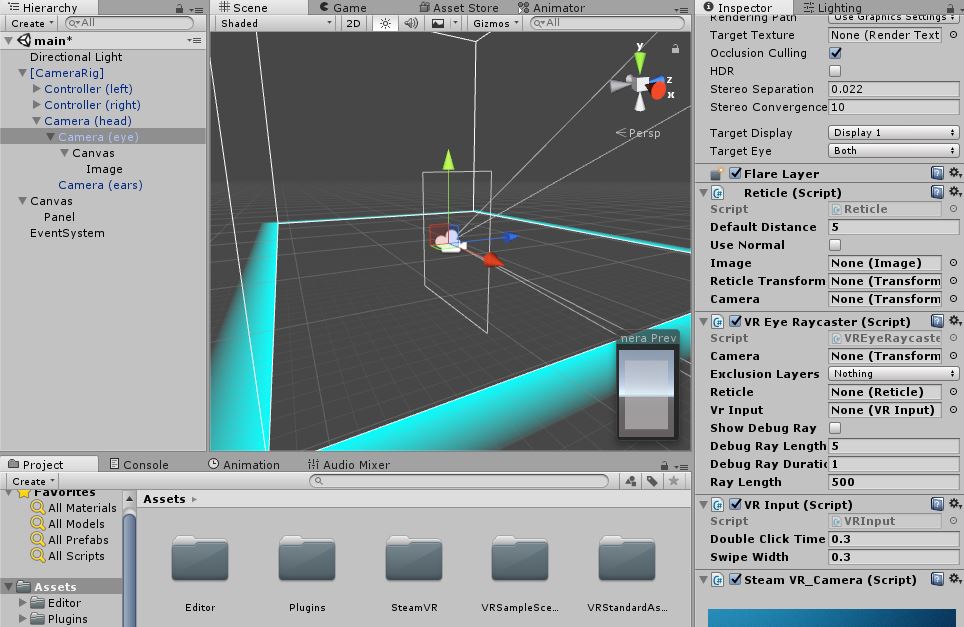
Event CameraにはCamera(eye)を指定。(上の画像では忘れてたのでNoneになっている)
位置は親と同じ、大きさとScaleは適当に2、0.5を指定。

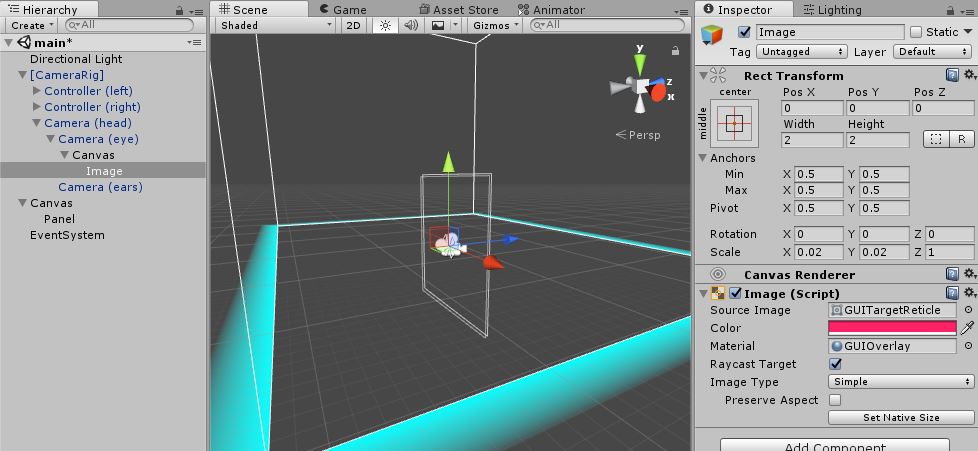
さらにCanvasの下にImageを追加し、適当に大きさを2、Scaleを0.02あたりにする。
表示する点はVR Samplesからありがたく拝借。
Source Imageに「GUITargetReticle」、Materialに「GUIOverlay」を指定する。
色は自分がわかりやすいもので。上の画像では#FF2266FFを指定。
この時点でビルドしてHMDを覗いてみても点は見えないので悪しからず。
次にVR Samplesから下記のスクリプトを拝借してカメラに追加する。
・Reticle
・VREyeRaycaster
・VRInput

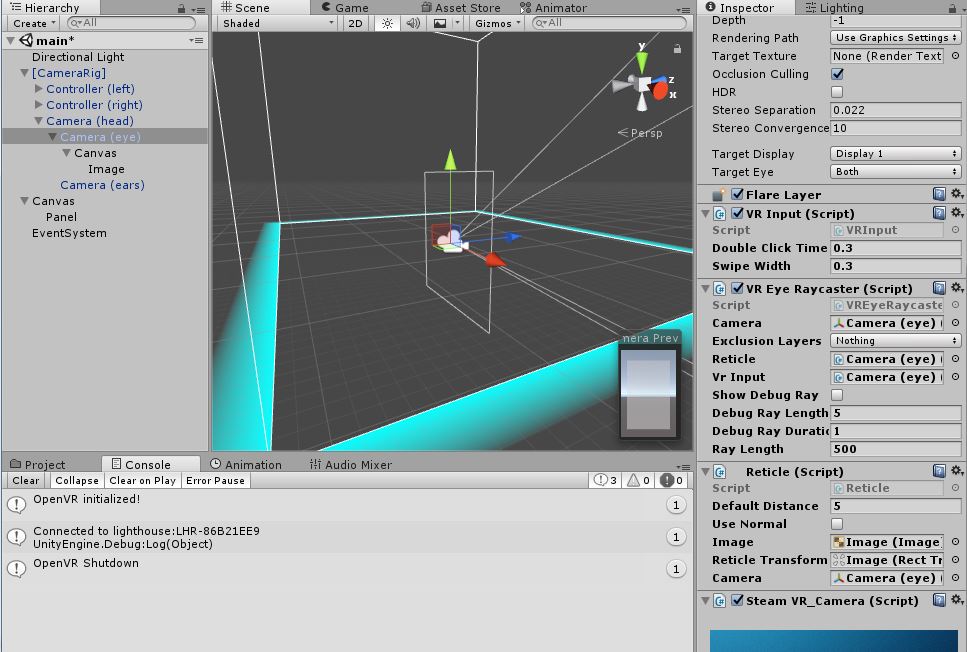
これらのスクリプトの必要な項目を埋めていく。
埋めた結果は下記の通り。

具体的には・・・
・Reticle
Imageに先ほど作ったCanvas下のImageを指定
Reticle Transformに上記ImageのRect Transformを指定(Imageを直接D&Dでいい)
CameraにCamera(eye)を指定
・VREyeRaycaster
CameraにCamera(eye)を指定
ReticleにCamera(eye)に追加しているReticleスクリプトを指定
Vr InputにCamera(eye)に追加しているVRInputスクリプトを指定
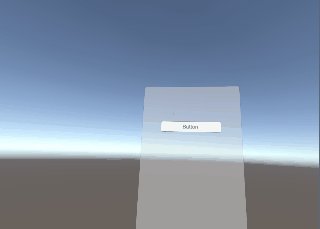
ビルドしてHMDを覗いてみると、中心に指定した色で点が表示されているのが見えるはず。
視点をあわせて選択できるボタンを追加する
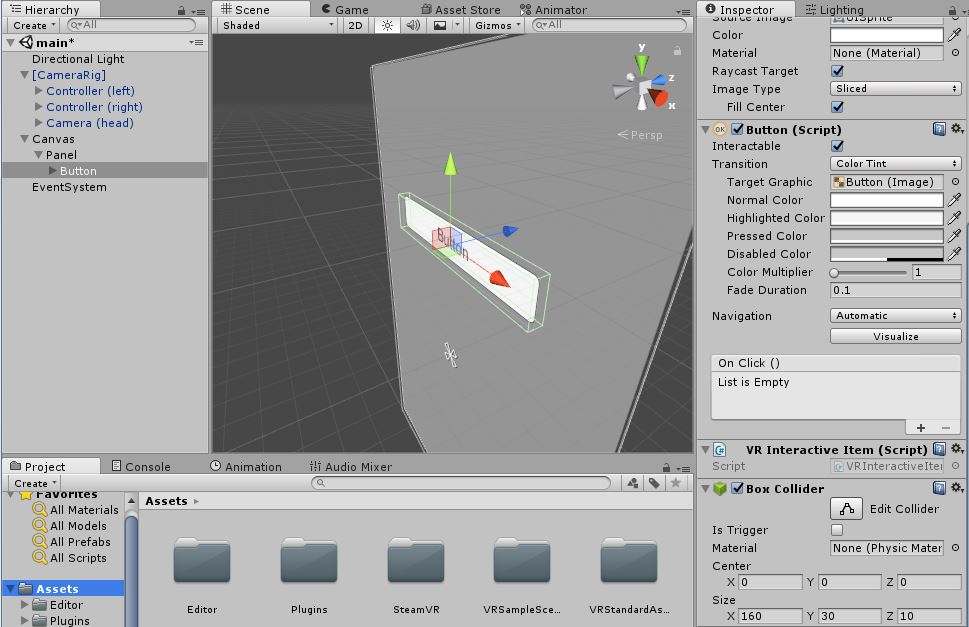
PanelにButtonを追加する。
ButtonにはBox ColliderとVR Samplesから拝借したVRInteractiveItemスクリプトを追加する。

Box ColliderのSizeはButtonの大きさに合わせた。Z軸は適度な薄さということで10を指定。
新しくスクリプトを作成して、下記のようなコードを記述する。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using VRStandardAssets.Utils; using UnityEngine.EventSystems; public class VRButton : MonoBehaviour { Button button; VRInteractiveItem vrIntrItem; // Use this for initialization void Start () { button = GetComponent<Button>(); button.onClick.AddListener(PushedButton); vrIntrItem = GetComponent<VRInteractiveItem>(); vrIntrItem.OnOver += OnOver; vrIntrItem.OnOut += OnOut; } // Update is called once per frame void Update () { } // ボタンが押されたときの挙動 void PushedButton() { Debug.Log("Button Pushed."); } void OnOver() { // ボタンを選択状態にする button.Select(); } void OnOut() { // 選択状態を解除する EventSystem.current.SetSelectedGameObject(null); } }
ここまでできたらビルドしてみよう。
視線をボタンに向けるとHighlighted Colorに変わり、Fire1にあたる右側のViveコントローラのメニューボタンを押すとボタンを押すことができるはず。
下記はわかりやすいようにHighlighted Colorを変更している。

既存のUIをVR空間に置いてみる
先日の記事に関連したメモ。
VRでUIを扱う場合、今までのゲームのような画面にぴったり貼りついたようなものだと没入間が削がれたり視界の邪魔になったりとあまりいいことが無い。
簡単な解決法の1つとしては、3D空間にUIを浮かして表示するというものがある。
今回はそれをやってみようという話。
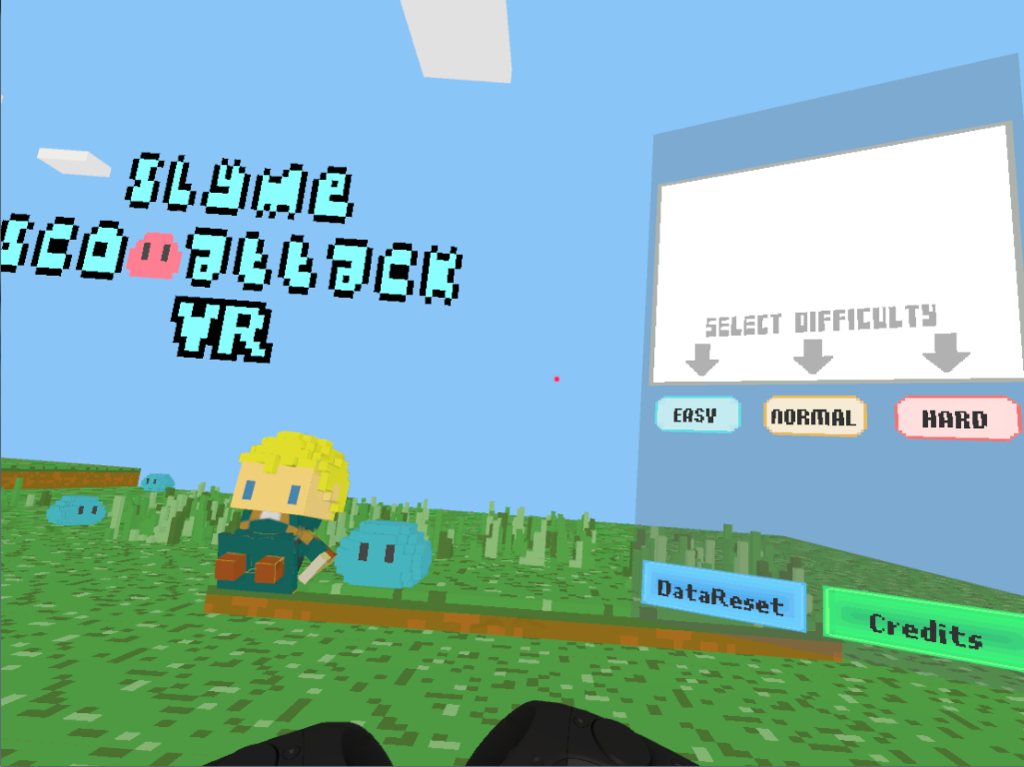
イメージとしては、

こんな感じで画面に表示されていたUIを

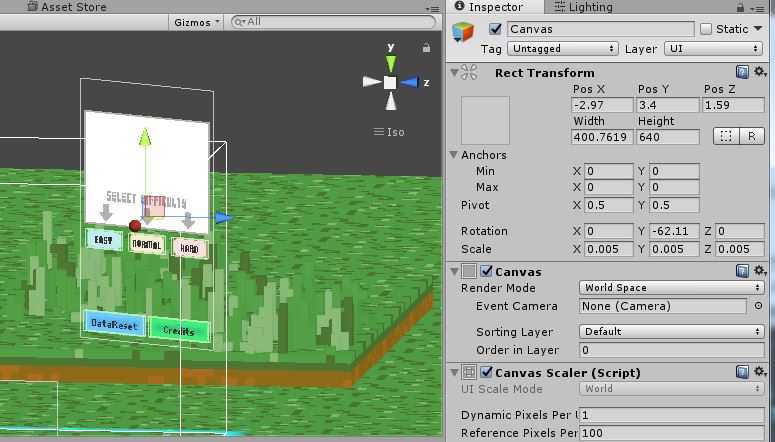
この絵の右側のように空間に表示する感じ。
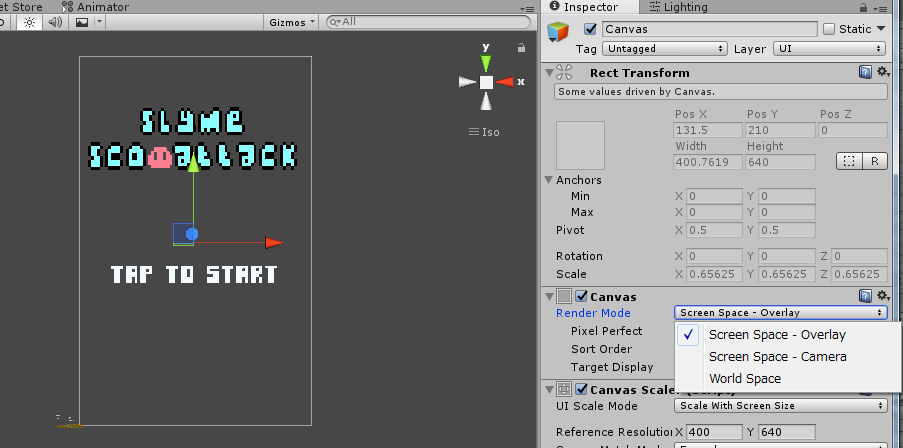
貼りついたように表示されているUIは、CanvasのRenderModeが「Screen Space - Overlay」になっているので、これを「World Space」にしてやる。

これでCanvasの座標を変更すれば3D空間の好きな場所に配置できるようになるのでめでたしめでたし・・・と言いたいところだけど、もう一手間加える必要がある。
上の画像でもわかるように、VR以外向けに作られたCanvasというのはものすごくでかい。Canvasの左下に見える小さなものがタイトル画面の背景なので、Canvasの解像度1がUnity上の1で作られているのかも。
なので、CanvasのScaleをものすごく小さくしてやる必要がある。

冒頭のイメージ画像のCanvasはこんな感じ。Scaleは0.005まで小さくしている。