MagicaVoxel→Blender→Unityでボクセルモデルを動かす②
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の2回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
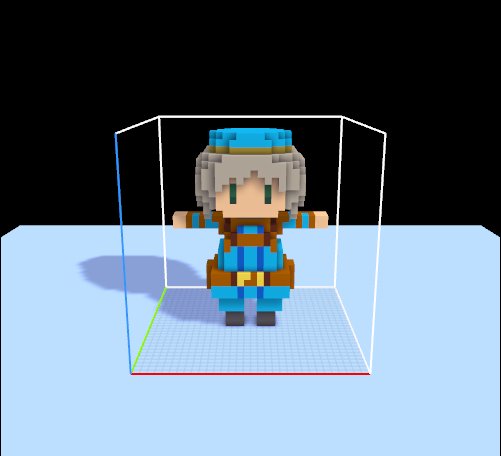
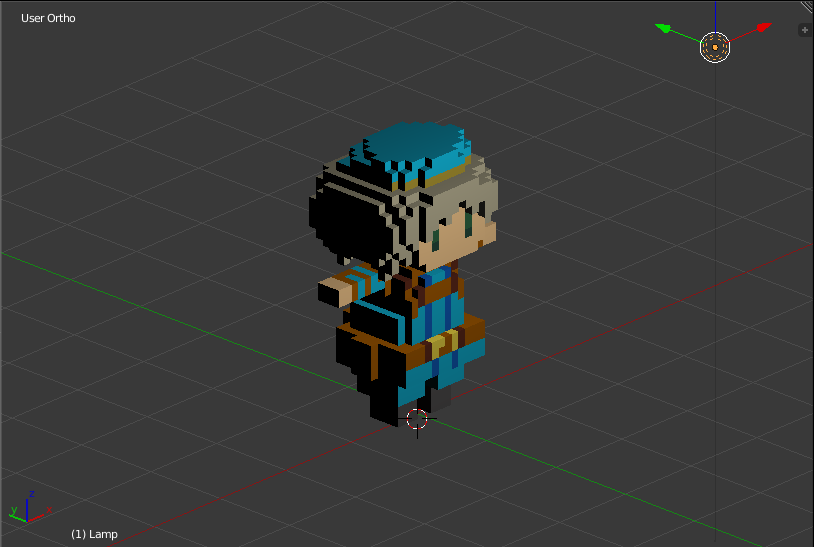
前回はMagicaVoxelで下記のようなボクセルモデルを作成して、エクスポートしたところまで進んだ。


今回はこれをBlenderに取り込むところから。
・objファイルをBlenderにインポート
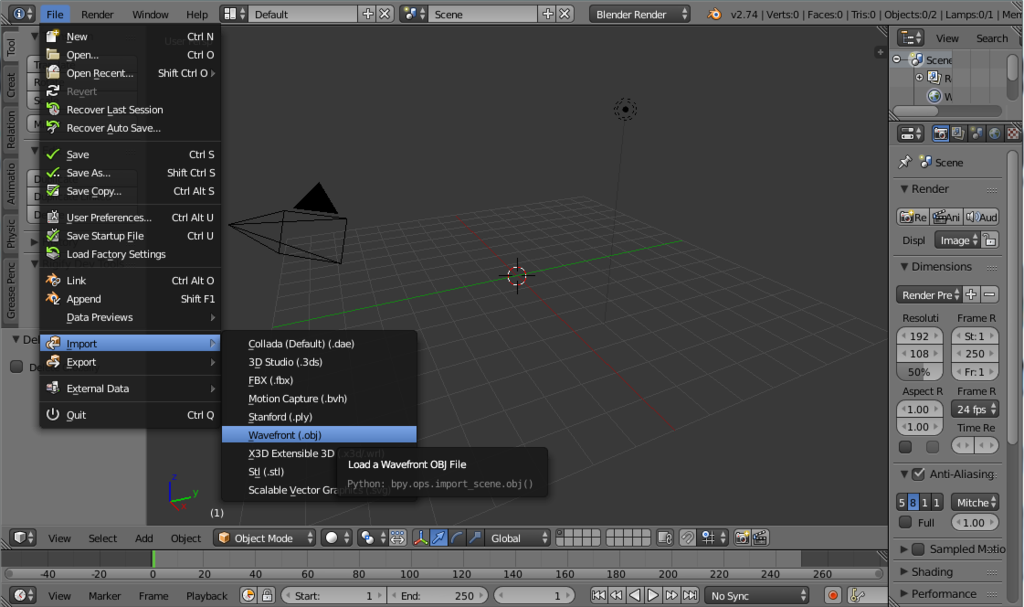
Blenderを起動すると下記の画面になる。最初から用意されている立方体はいらないので、右クリックで選択(フチがオレンジになる)してDeleteキーを押して削除する。

メニューからobjを指定して前回作成したものをインポートすると・・・


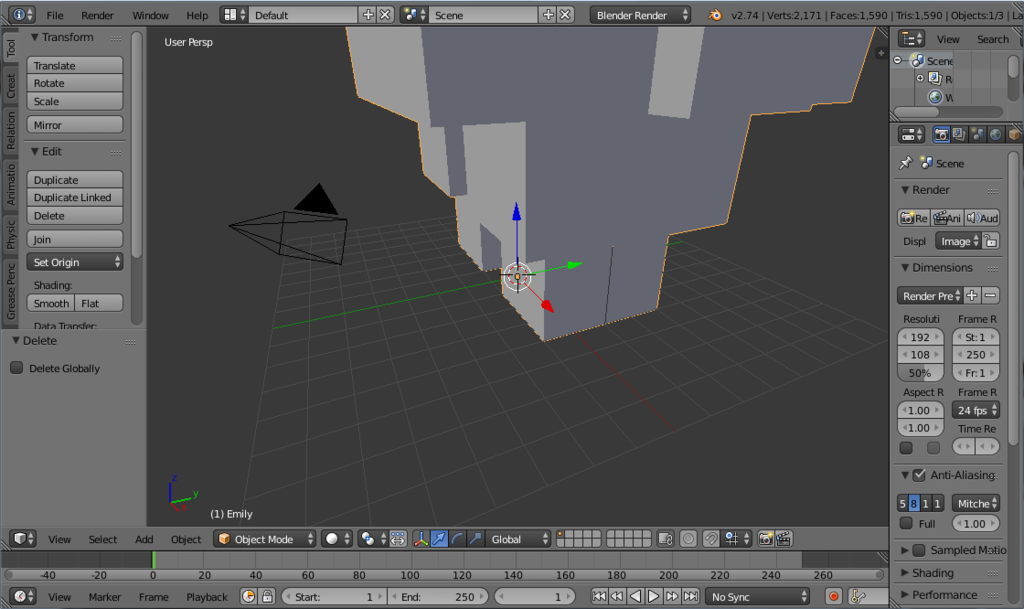
!?
どうやら読み込んだそのままだと大きすぎるようなので、いい感じの大きさに調整する。
読み込んだモデルを選択してSキーを押すとマウス移動で縮尺を変えられるようになるけど、ここはマウスを使わずにそのまま0.1と入力してEnterキーを押すことにした。これで10%の大きさになるらしい。今回は特に細かい縮尺にこだわりは無いので、これで行くことにする。

視点移動関係の操作は下記の通り。
回転 ・・・マウスホイールクリックしてドラッグ
拡大縮小 ・・・マウスホイール上下ころころ
注視点移動・・・SHIFTキー+マウスホイールクリックしてドラッグ
もしテンキーがあるのなら、とても便利なショートカットがあるので覚えておきたい。
今回よく使ったのは
1 ・・・正面から見る
3 ・・・横から見る
5 ・・・透視投影(Perspective)と平行投影(Orthographic)の切り替え
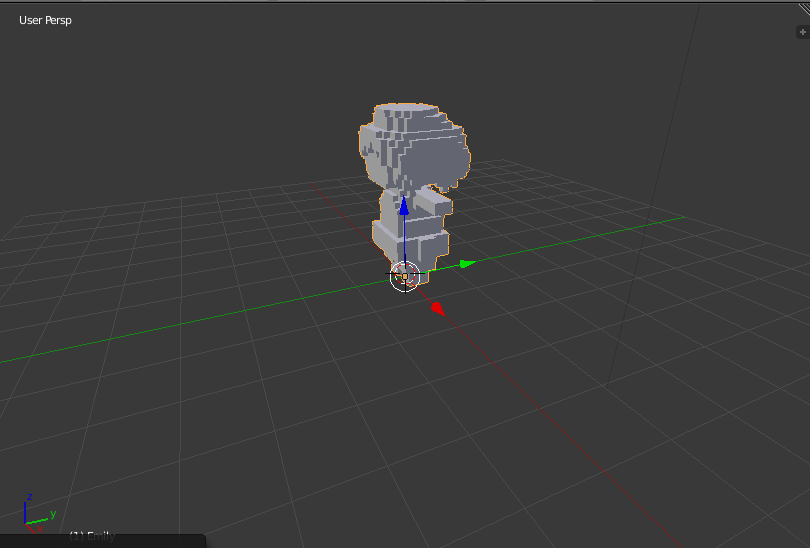
下記は注視点を移動して正面に切り替えたところ。

ここで平行投影に切り替えるとこのようになる。

平面になったように見えるけどカメラを斜めにするとちゃんと立体なので大丈夫(?)。
この後の作業ではこっちの方が都合が良いので、これで作業を続ける。
それにしても、テクスチャも貼られてないようでなんだか灰色一色で味気ない。
MagicaVoxelで見ていたような状態にしたい。
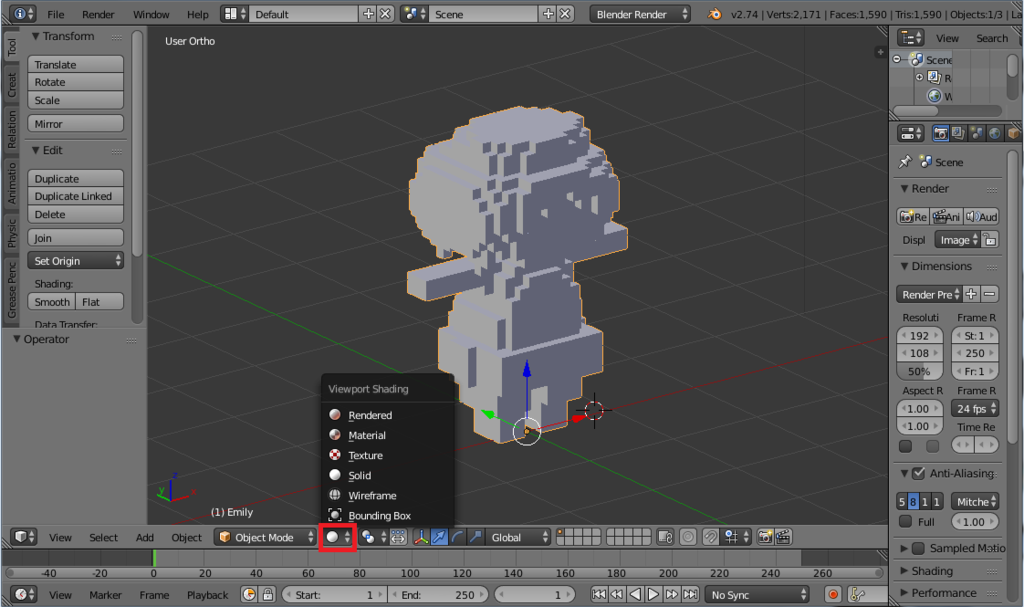
下記の赤枠をクリックすると、3Dモデルの表示方法を切り替えることができる。

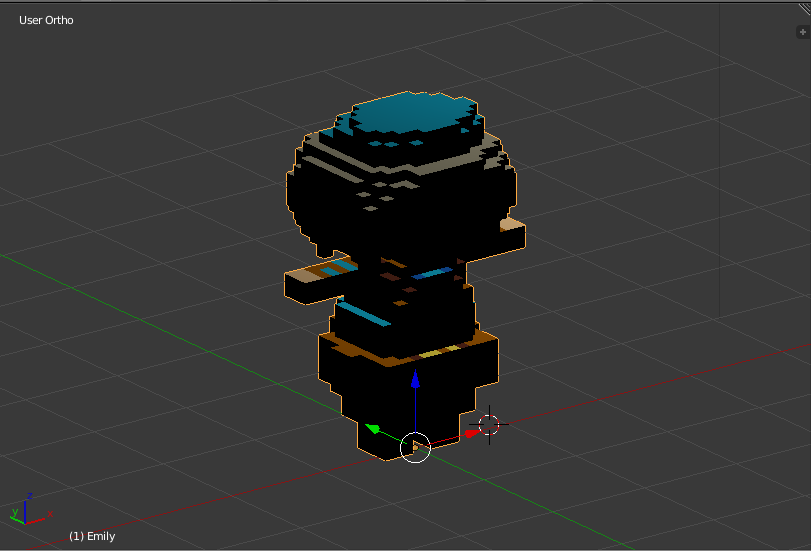
今はSolidになっているので、Textureをクリックしてみる。すると・・・

お、何やら見覚えのある色が。しかし暗い。
実は、最初から配置してあった立方体と一緒にライトが3D空間に配置されており、その影響を受けてこのような表示になっている。
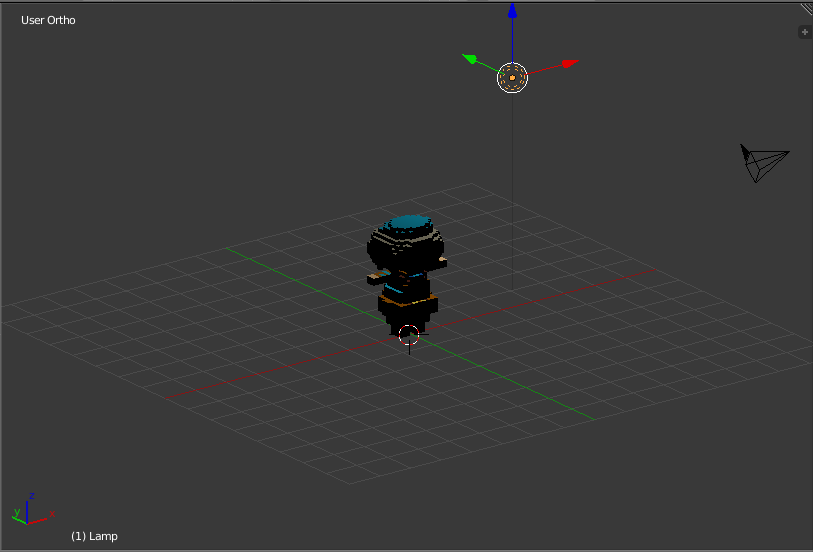
ホイールを回して視点を引いてみると、ライトが見えた。右クリックでライトを選択して、表示されたXYZ軸をつまんでいい感じのところに持ってきてやる。右端に見えている黒いのは、同じく最初から配置されているカメラだけど、今回は使用しないので省略。


前方斜め上くらいに持ってきた。ひとまずこんなところでよしとしよう。
これで次の作業の準備が整った。
ここまでの作業結果を忘れずに保存しておく。
次はこのモデルに沿って、アニメーションの骨格となるボーンを作成することになる。
今回はここまで。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす①
MagicaVoxelというボクセルモデリングツールの存在を最近知った。
公式サイト:MagicaVoxel
ドット絵が大好物な自分としては、いくつかサンプルを見ただけでも「たまんねぇなおいw」となる。
最初はインターフェイスに少し戸惑ったけど、画面下にヘルプが出てくれるし日本語でおもしろ詳しく解説をされたサイトもあったので楽しく触ることができた。
そして触ってるうちに、これで何か作りたいなぁ、さらに自分でアニメーションつけてUnityで動かしてみたいなぁという無謀なことを考え始め、苦難の道に自ら突撃するのであった。
今回の投稿はそのときの作業記録である。
MagicaVoxelはもちろん、後で触ることになるBlenderも完全に初めてなのでとても非効率、下手すりゃ誤った方法を記載している可能性が結構あるのでそのときはごめんなさい。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
・ボクセルモデル作成
さて、まずはボクセルモデルの作成。
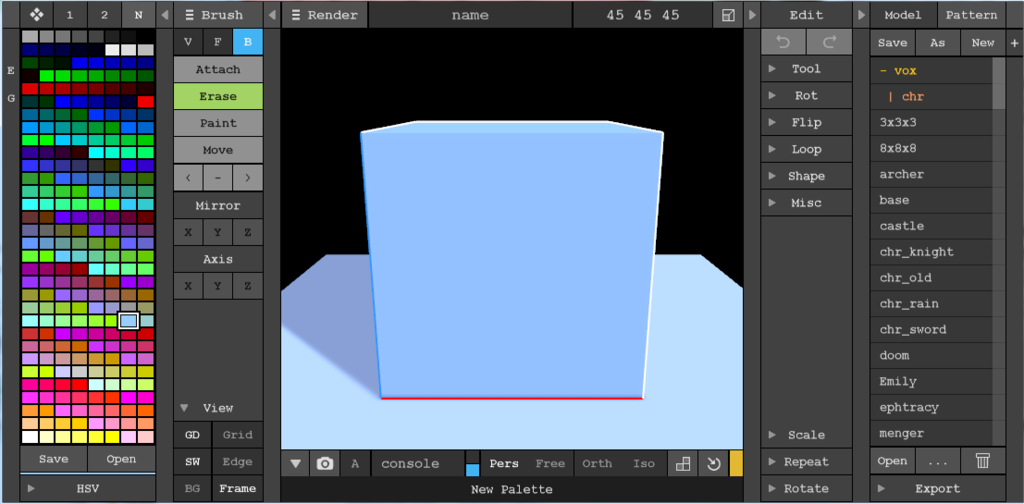
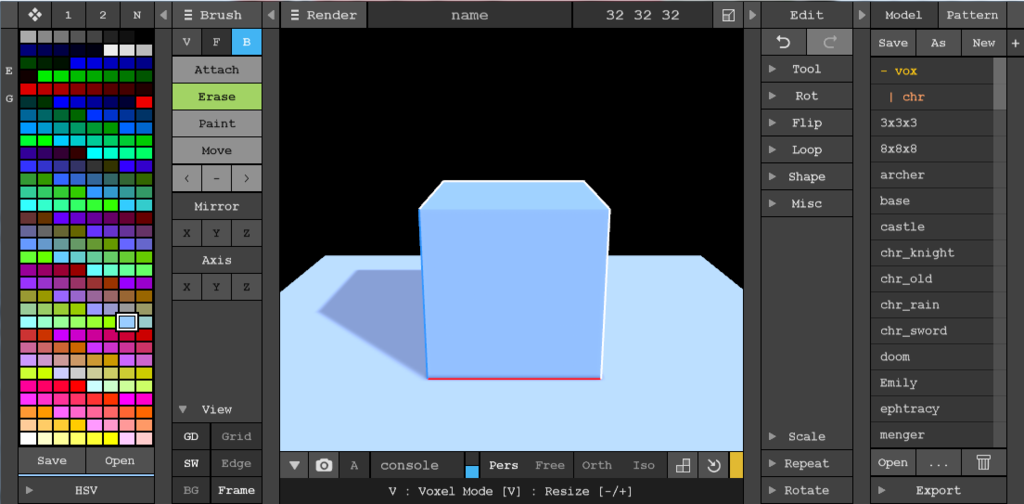
MagicaVoxelを起動するといきなり一辺が45の立方体がでーんと表示される。

45はちょっと大きくて大変そうだし数字的にも中途半端なので、上の「
45 45 45」を「32 32 32」に書き換えてEnterを押すと一辺が32の立方体に変わってくれた。

この状態から着手することにする。
不要な部分をEraseでごりごり削り、たまにAttachで追加しながらPaintで色を塗って・・・。
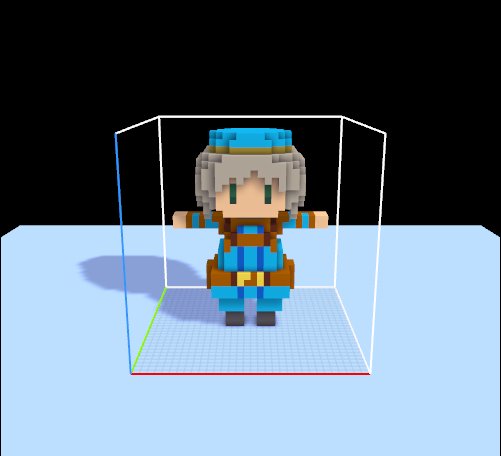
そうして数時間の格闘の末、完成したのがこちら。

3Dモデリング初めてにしてはなかなかのもんじゃないかと自画自賛したりして。
後はExportすれば終わりなのだけど、その前に一つ注意しないといけないことがある。
それはパーツが別のパーツと引っ付いたりしていないかどうか。


2つの絵は頭と腕にあたる部分なのだけど、上はOKで下はNGとなる。
下のほうは髪と腕の頂点が重なって引っ付いてしまっているので、腕をアニメーションさせると重なった髪の方もみょ~んと伸びてしまうのだ。
見た目で違うものとわかってもツールはそのように解釈してくれないので気をつけよう。
問題なければ画面右下の「▼ Export」を押して出てきた中から「obj」を選択し、保存する。
このキャラにはEmilyという名前をつけた。
MagicaVoxelフォルダ内のexportフォルダ内に、3つのファイルができていればこの工程は完了。

次はいよいよBlenderの出番。
これからがほんとうの地獄だ・・・
Object Shooting
気付けば前回の更新からもう40日も経過していた。
その間何をしていたかというと、こんなものを作っていた。
Object Shooting | UnityGameUploader
空のGameObjectに子を登録してまとめて動かせるというのを見て、最初から用意されている3D Objectを組み合わせれば何かゲーム作れそうだなとあまり深く考えずに取り掛かったのだけど、形にするのは想像以上に大変で時間もかかってしまった。
効果音が妙にファミコンっぽいのはFamiTrackerで作成したため。
大変だったけども、Object Poolとか当初は思いもしなかったものを取り込んだりして少しは進歩はしたのかなと思う。得られた知識をここに残していかないとね。
ただ、動かすのを優先で重複するコードもたくさんあるので、一息ついたらまずはリファクタリングからかな・・・。
Unity5 3D/2Dゲーム開発 実践入門 読了
ストア登録やAppendix等の一部を除いて、全部のコードを書き写しつつ読み終えた。
書かれている内容や操作方法がヒヨコ本ほど手取り足取りではないうえに、最後にはゲームらしい作品が出来上がるので、今の自分にとってはステップアップとしてちょうどいい本だった。コルーチン、Character Controller、Animator周りの内容が自分には物足りず特に理解できていないので今後の課題にしよう。
あとアザラシかわいいよアザラシ。
一通り書き写して感じたのだけど、Unityを使って物を作るときには独特なセンスが必要になりそう。
やりたいことを実現するのにスクリプトをどのGameObjectにアタッチするのが効率が良いかとか、空のGameObjectの使い方とか、スクリプト内から別のGameObjectやComponentへのアクセスの仕方とか。
書き写しながら「これはこうするのかな」と思って読み進めると、ほぼ予想が当たることはなかった・・・。
勉強になることがたくさんあるので、何度も読み返そう。
さて、Chapter6の「Flappy Azarashi」の最後、P343の「6-9 カメラクラッシュエフェクト」の解説が紙面の都合なのかほとんど触れられていないので、なんとか読み解いた内容を書き残しておく。
やりたいのは、アザラシが何かにぶつかったときに画面が一瞬真っ白になって震動する、というもの。

これは痛い・・・。
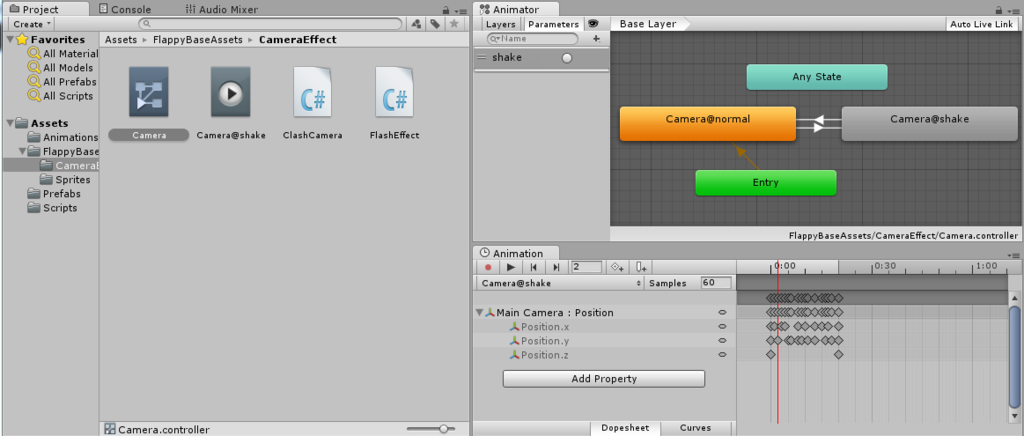
MainCameraに追加したCameraアニメーターコントローラーは、下記のようになっている。

「shake」というトリガーが用意されており、それがONになるとCamera@shakeが実行されてCamera@normalに戻るという仕組みのようだ。Camera@shakeには、カメラをガクブルさせるために細かな座標移動がたくさん定義されている。
そして、MainCameraにアタッチしたスクリプトClashCamera.csには、shakeトリガーをONにするClashというメソッドがあるので、アザラシの衝突判定のところでこれを呼び出すようにすればOK。なるほど。
待て、画面が白くなる件はどうした。
Clashメソッドの中に
FlashEffect.Play();
と1行書かれたこいつが鍵。
とはいえ、アセットの中にFlashEffect.csはあるけどGameObjectにアタッチした覚えは無いしどうやって動いているのか。
仕組みは以下の通り。
ソースを丸ごと記載するのはマズイ気がするので、わかりにくいけど言葉だけの説明で・・・。
ソースを開いてみると、Playメソッドはstaticと定義されている。
つまり、Hierarchyビュー上に存在しない、Scene上に存在しない状態でもClashメソッドに記載の通りPlayメソッドを呼び出すことができる。
ここでは、Flashという空のオブジェクトを作成し、それにAddComponentでFlashEffect.csをアタッチしている。これでScene内に画面を白くするための実体が出現したわけだ。
実体が出現した後は、Awakeメソッドで最初に真っ白なテクスチャを用意して、各フレーム毎にOnGUIメソッドでアルファ値を減算しながら表示していき、アルファ値が0になった時点で自分自身を破棄する、となっている。
アザラシが「ごんっ」となったときのHierarchyビューを見ると、確かにFlashというオブジェクトが一瞬生成されてすぐ破棄されていた。
これは素晴らしい。いろいろ応用に使えそうなので覚えておきたい。
Android Studioの起動時に環境変数JAVA_HOMEがおかしいと言われる
「Unity5 3D/2Dゲーム開発 実践入門」という本を読み始めた。
前準備として、Unityのプロジェクトで作成したものを手持ちのAndroid端末に転送、実行できる手順が載っていたので、手持ちのNexus7で試してみた。
手順
- Java JDKをインストール
- Android Studioをインストール
- Nexus7を開発者モードにしてUSBデバッグにチェック
- UnityのPreferences→External Toolsの画面でAndroid SDKのパスを登録
※本では設定を変更しない場合「/Users/{ユーザ名}/Library/Android/sdk」を指定と書いてあるが、
自分の環境では「\Users\{ユーザ名}\AppData\Local\Android\sdk」が正解だった。
この中で、Android Studioをインストール後に起動してみたところ、下記のようなウィンドウが出てきた。

インストールしているしパスも存在するので、何がおかしいのだろうと調べてみると、「;」があるとエラーになるとの情報が見つかった。
環境変数なのになんだそりゃ・・・と思って修正してみたけどエラーは変わらない。
再インストールしてもダメなので更に調べてみると、「\binを消したらうまくいくかも」という投稿があった。
java - Android Studio - JAVA_HOME doesn't point to a valid JVM installation - Stack Overflow
これでエラーも出ず無事に起動した。
UnityのサンプルプロジェクトをBuild and RunでNexus7に転送、無事動いたので一安心。
でもこれ他にJAVA_HOMEを参照するシステムを入れたときに大丈夫なんだろうか。
Unity5版のヒヨコ本を読む の続き
そこまで大きく躓くこともなく、Chapter7まで読み終わった。
いくつか消化できていないところがあるものの、C#で簡単なアプリを作成したくらいのスキルでもなんとかなったので改めて良い入門書だと思う。
引っかかった点を記録に残しておく。
シーンの移行
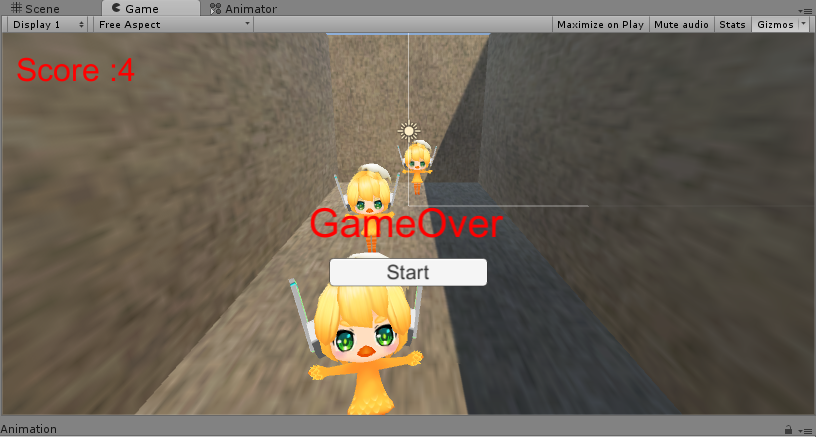
テキスト内ではゲームオーバーでリスタートボタンを押したときの挙動として、Application.LoadLevel()を使用するようになっているが、その通り記述すると下記のような警告が出た。
'Application.LoadLevel(string)' は旧形式です ('Use SceneManager.LoadScene')
何のこっちゃと調べてみると、LoadLevelはObsolete(古い使い方)なので今後はSceneManager.LoadSceneを使いなさい、ということだった。つい最近の変更らしい。
Unity - スクリプトリファレンス: Application.LoadLevel
ということで、下記のように修正した。
Application.LoadLevel(sceneName);
↓
SceneManager.LoadScene(sceneName);
ソースの冒頭に「using UnityEngine.SceneManagement;」を忘れず追記すること。
// 2016/4/29 追記
現在読み込んでいるシーンを再読み込みするとき、以前は下記のようにしていた。
Application.LoadLevel(Application.loadedLevel);
これは現在読み込んでいるシーンのインデックスを使用している。
同じようなことを実装する場合、今後は下記のどちらかを使用する。
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex); // インデックスを使用する場合
SceneManager.LoadScene(SceneManager.GetActiveScene().name); // シーン名を使用する場合
// 2016/4/29 追記ここまで
ライティングが無効になる
リスタート等のLoadScene()を呼び出すと、ライティングが無効になってしまうバグ?があるらしく、自分の環境(Ver.5.3.4)でも発生していた。
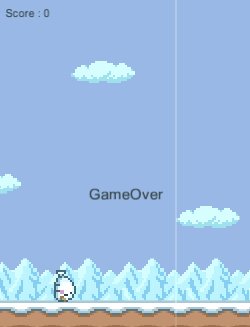
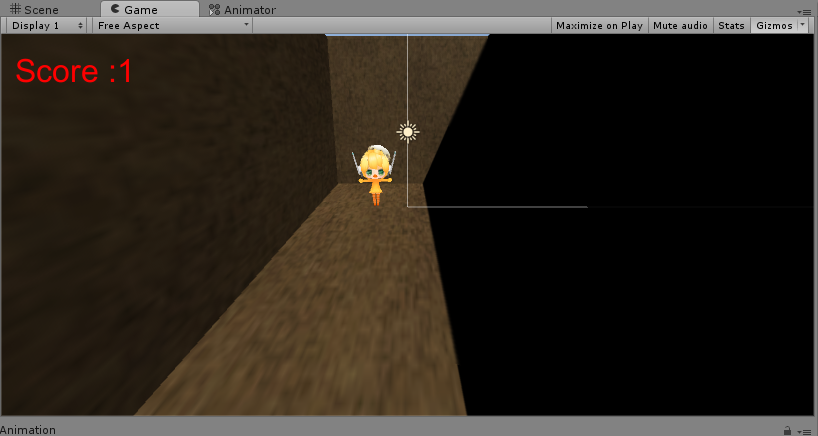
リスタート前、こんな色合いの背景なのに

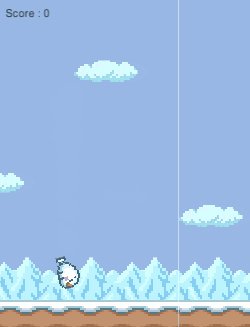
リスタート後、ライトが有効になっていないのかこんな暗さに

下記で詳しく解説されているが、理解の追いつかない点が多々・・・。
シーンの読込時に"ライティングが無効になる/色が変になる"不具合の対処法 - テラシュールブログ
とにかく、ライティングのベイクとやらが自動で行われるのが原因らしい。
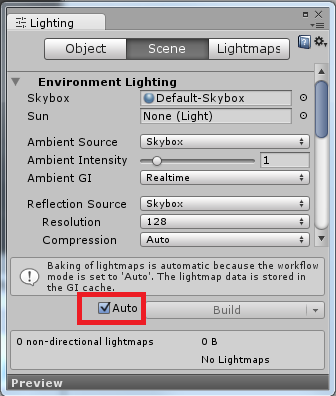
メニューバーのWindow→Lightingを選択すると下記のようなウィンドウが出るので、Autoのチェックボックスを外してやるとうまくいった。

Unity5版のヒヨコ本を読む
以前からとても興味のあったUnityの勉強に取り組むべく、Unity5入門(ヒヨコ本)を読み進めている。
それと並行して、昔ちょっと触っただけでそのままになっていたUnity4の環境を綺麗に削除してUnity5の環境を構築した。というより勝手に構築してくれた。
Unity+VS2015の環境をこんなに簡単に準備してくれるなんて!
どんどん便利になっているのだなぁ・・・。
で、ヒヨコ本なのだけど、この本は大体の操作についてスクリーンショットと説明がついているので、とても丁寧で分かりやすい。
Chapter5まで特に詰まることも無くホイホイ進んでしまった。
あ、Chapter4のクエリちゃんを動かすサンプルでDLする「Shanty Town~」の建物素材が2016年3月現在、削除されてDLできないようなので、今後読む人がいたらその点だけは要注意か。
次以降、本の解説はJavaScriptだけど、一番使い慣れているC#で読み進めるつもりなので、どこかで躓くかもしれない。