MagicaVoxel→Blender→Unityでボクセルモデルを動かす⑤
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の5回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
前回はボクセルモデルとボーンを関連付けて、ウェイトの設定まで行った。
あと追記でマスターボーンの追加についても触れた。
今回は、設定したウェイトを使ってアニメーションを作成してみる。
作成するのは、歩く動作と、何もしない待機動作の2つ。
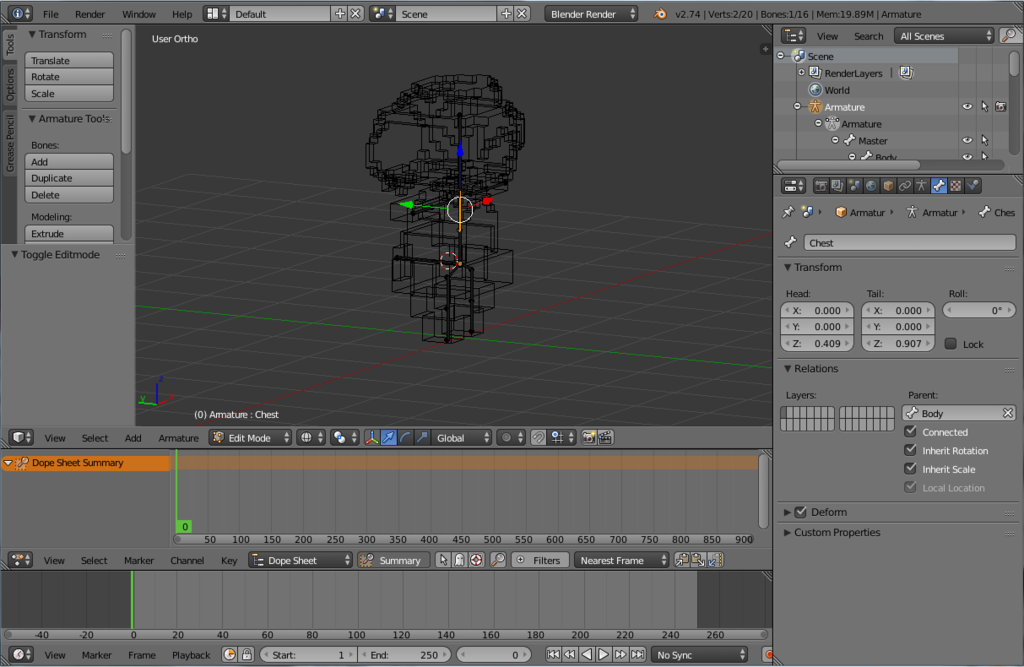
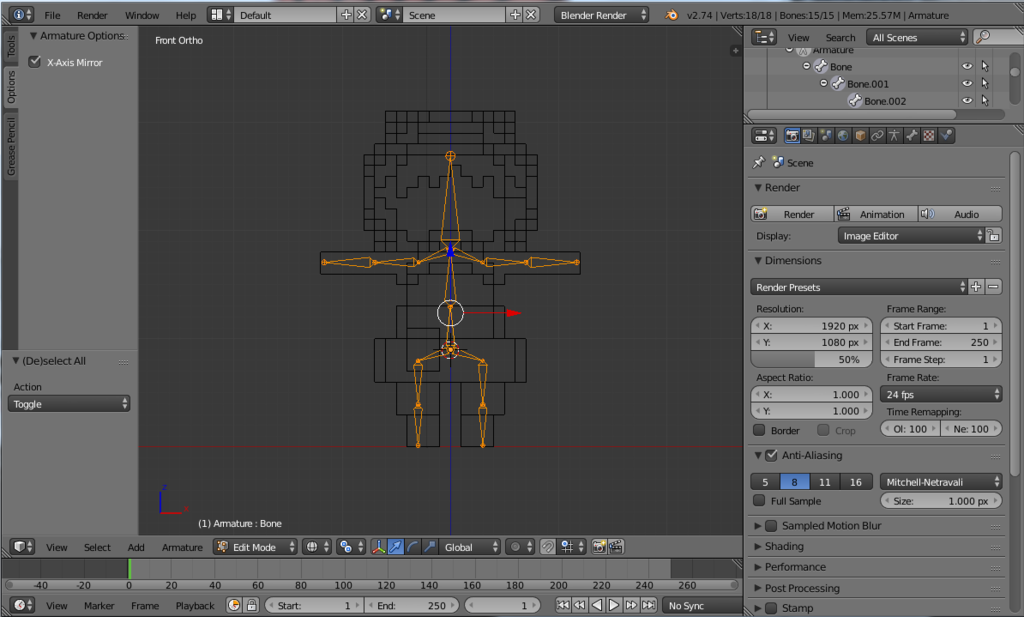
・必要なウィンドウの表示
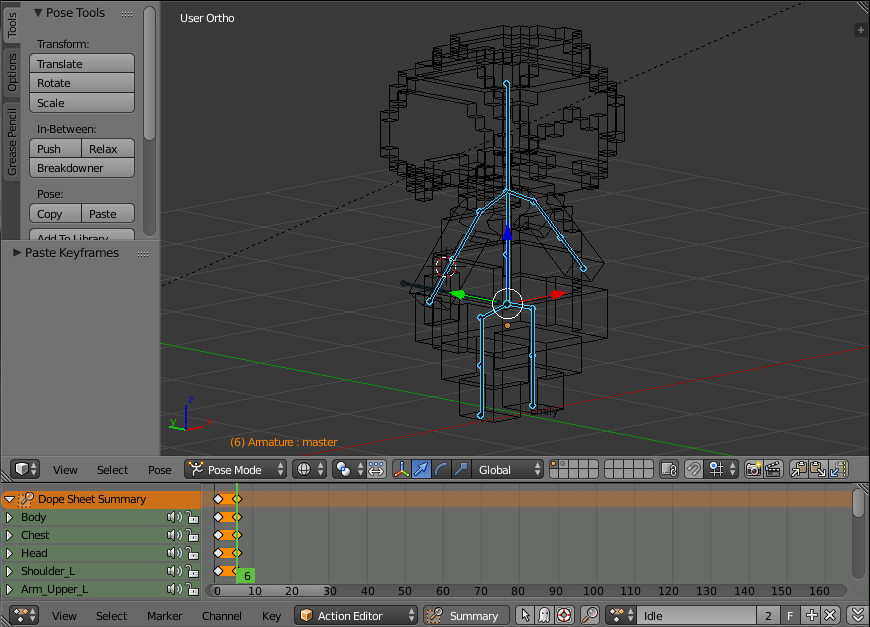
これからの作業には、最初から下に表示されているTimeline(水色枠)と、もう一つDope Sheetというウィンドウが必要になる。

赤枠をクリックして選択することでも表示できるが、切り替えは面倒なのでどちらも表示した状態にしよう。
赤枠のすぐ左下隅にある「///」が逆向きになったようなところをドラッグすると、2つ目のTimelineが表示されるので、どちらかをDope Sheetに切り替えてやる。
これでOK。

・歩行アニメーション作成
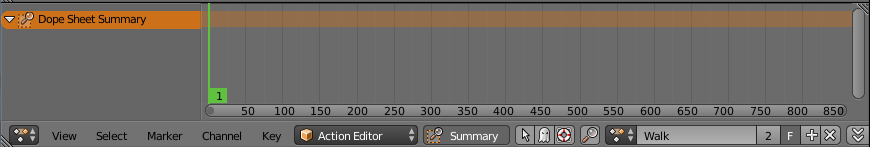
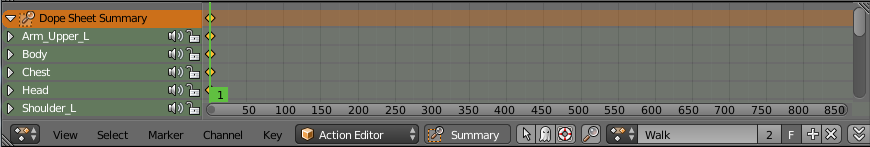
まず、Dope Sheetの赤枠をクリックして、Action Editorに切り替える。

すると、すぐ横のインターフェイスが下記のようになったはず。

「New」と書かれたボタンをクリックして、新しいアクションを作成する。
Actionという名前になっているのでWalkに変更し、すぐ隣の「F」と書かれたボタンをクリックする。
何やらせっかく作成したアニメーションも使うユーザ(モデル?)が登録されていないと保存されないらしく、ユーザの有無に関わらず保存されるようにこのボタンを押すらしい。Blenderの設計思想はよくわからん・・・。
とりあえず、下記のようになっていればOK。

Action EditorかTimelineの緑色のラインをドラッグで動かして、「1」と表示されるところに移動する。

これで準備完了だ。
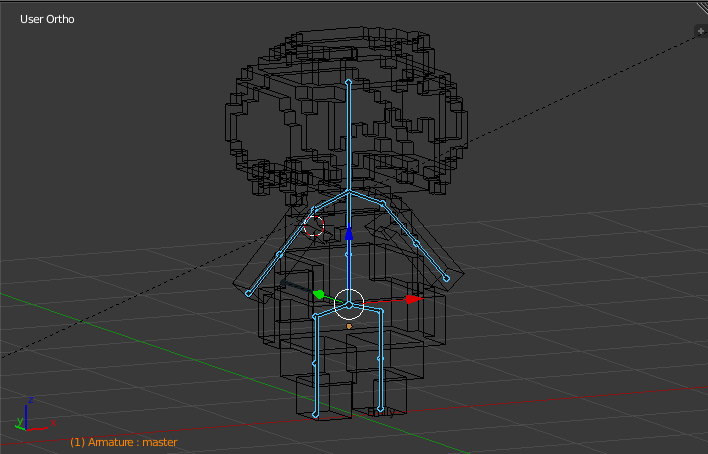
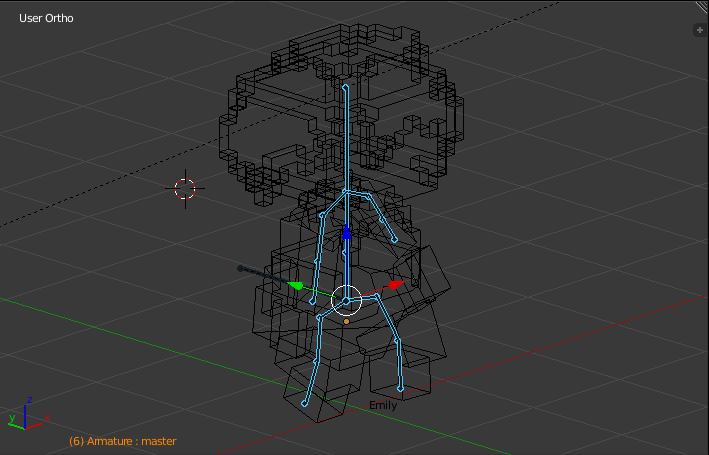
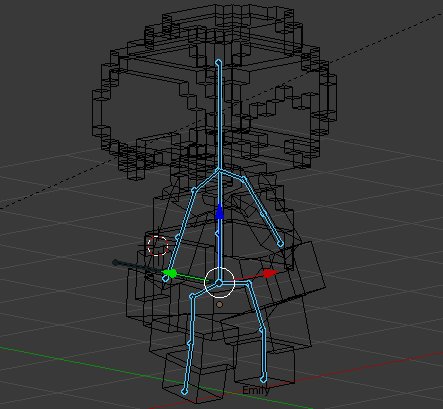
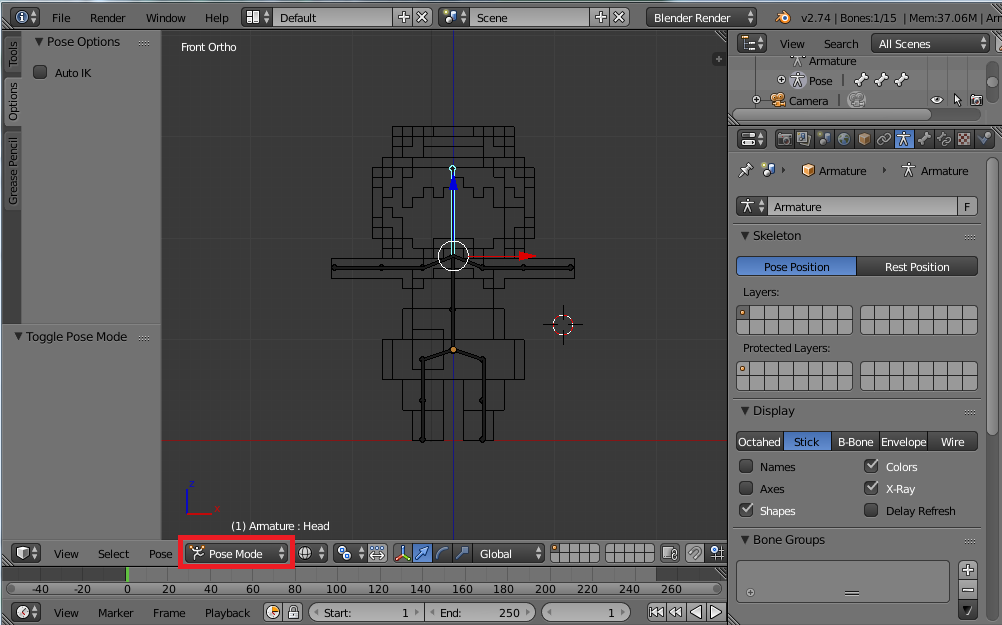
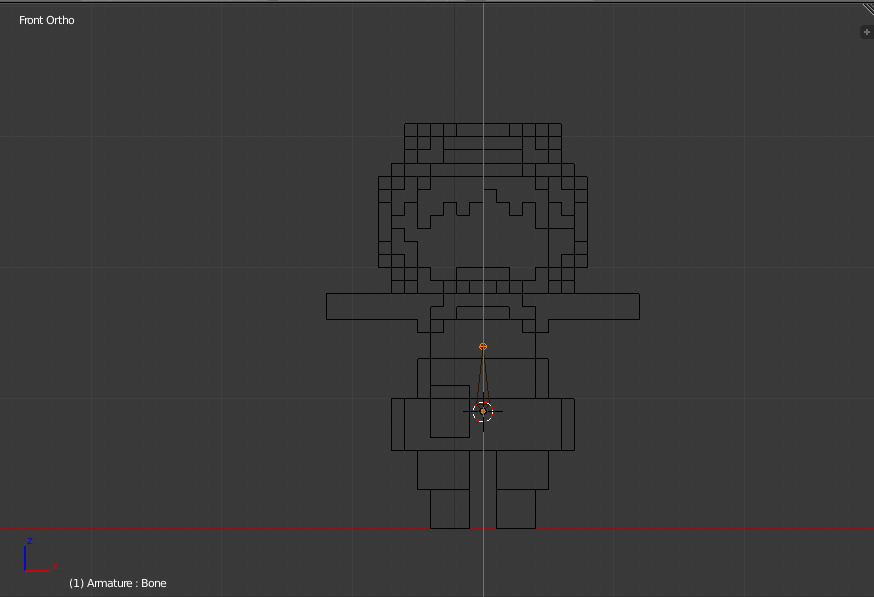
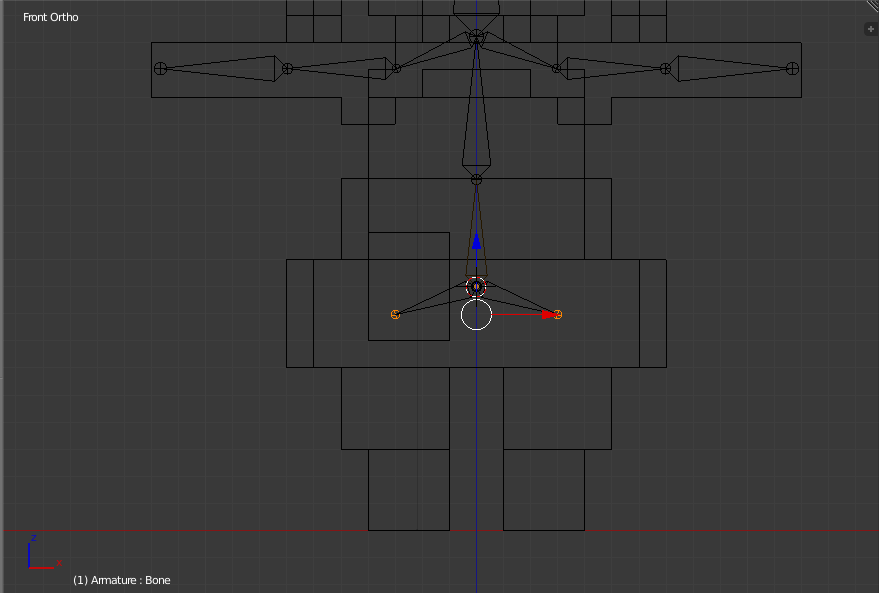
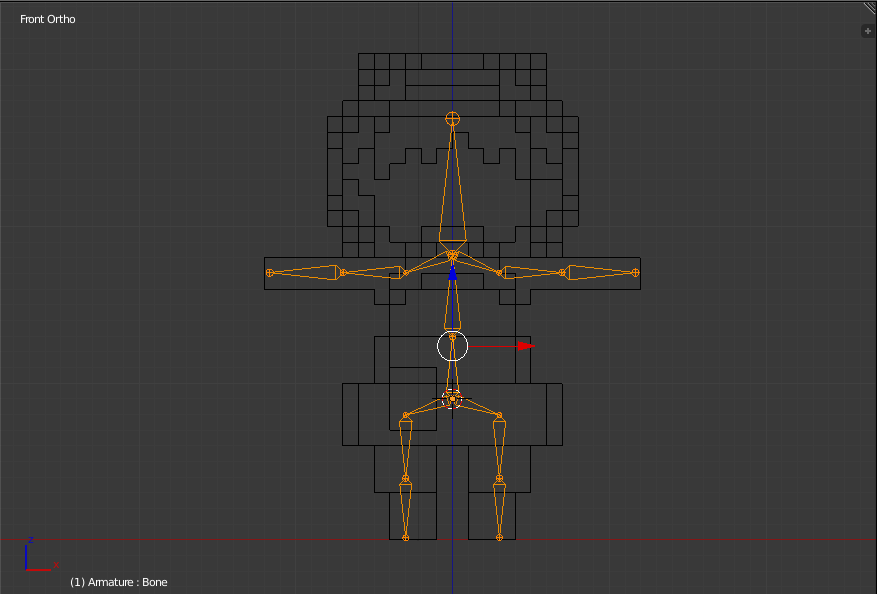
歩く動作の基本姿勢となる、「気をつけ」のポーズを作る。
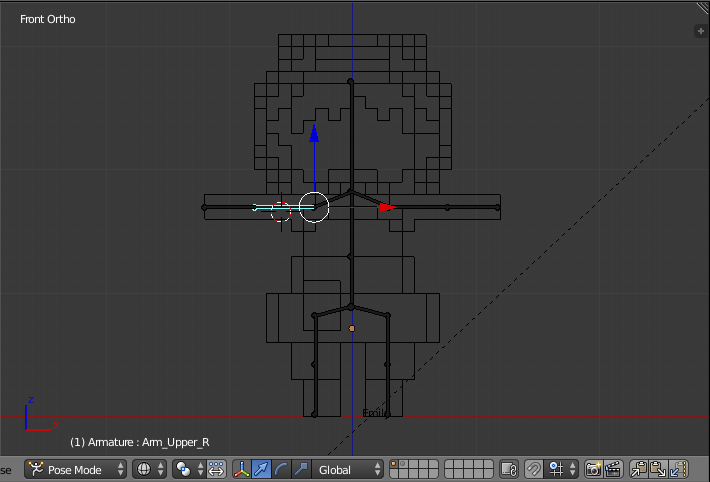
3D ViewをPose Modeに切り替えて、テンキーの1を押して正面からの視点にする。

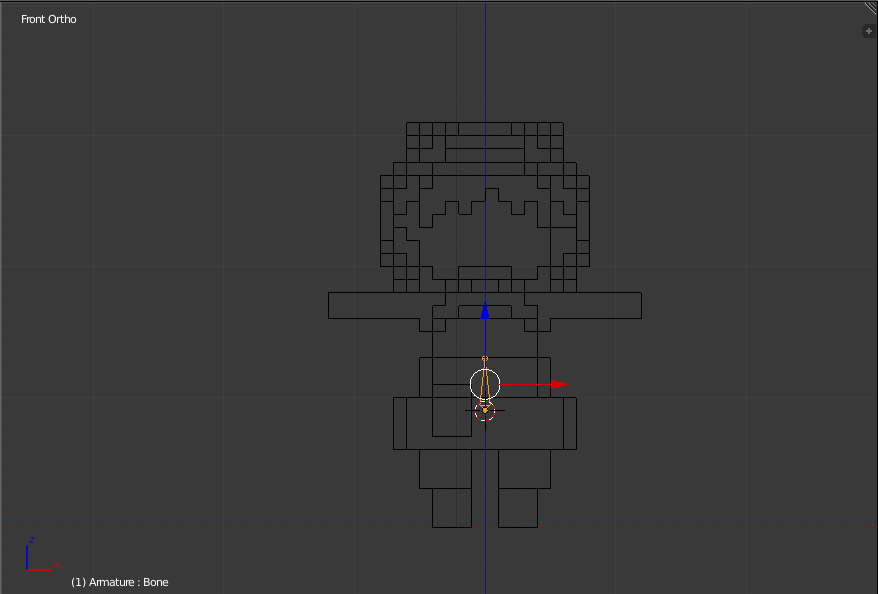
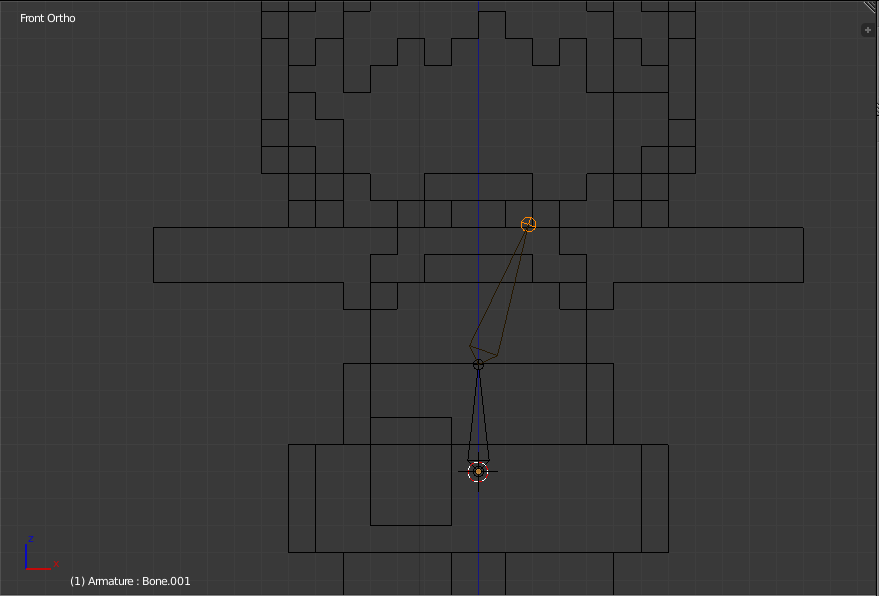
Arm_Upper_Rを右クリックで選択してRキーを押して、腕を下ろすような形にして左クリックで確定する。ちなみにもう一度Rキーを押すと別方向の回転もできる。
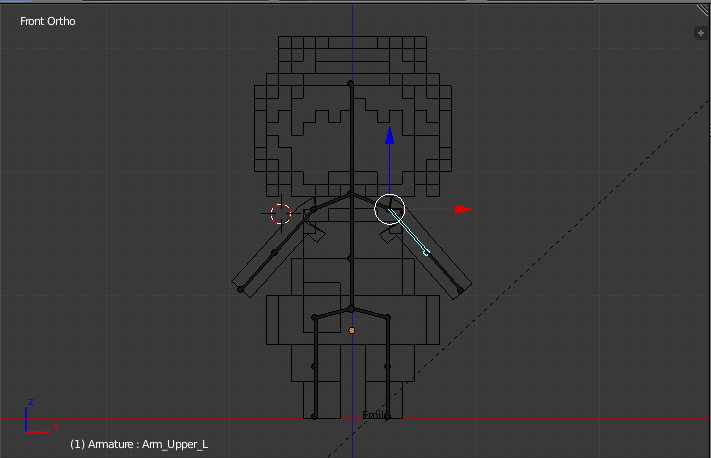
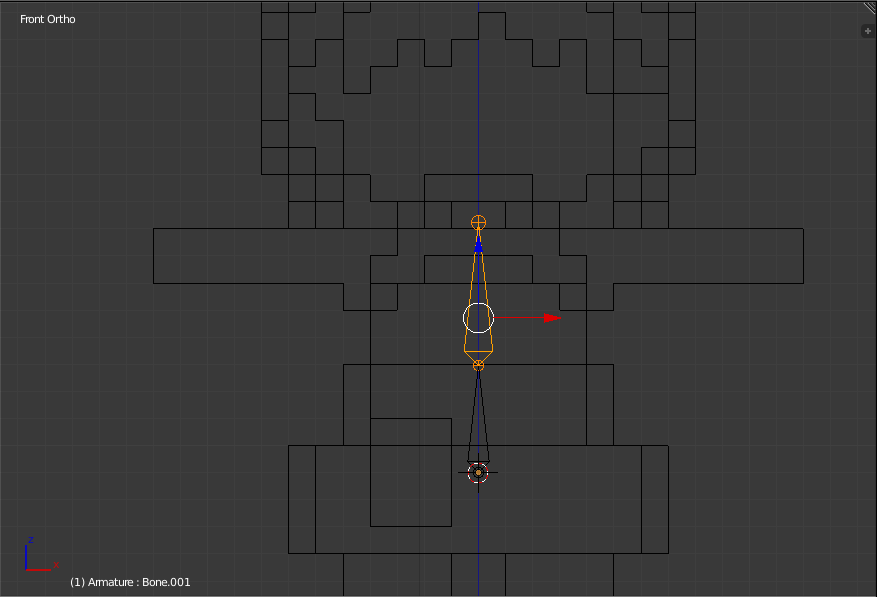
Arm_Upper_Lも同じようにする。

これで完成。
この状態をキーフレームとして登録する。
まず、マスターボーン以外を選択した状態にする。Aキーを2回押して全部のボーンを選択した後、SHIFTキーを押しながらマスターボーンを右クリック2回でできる。

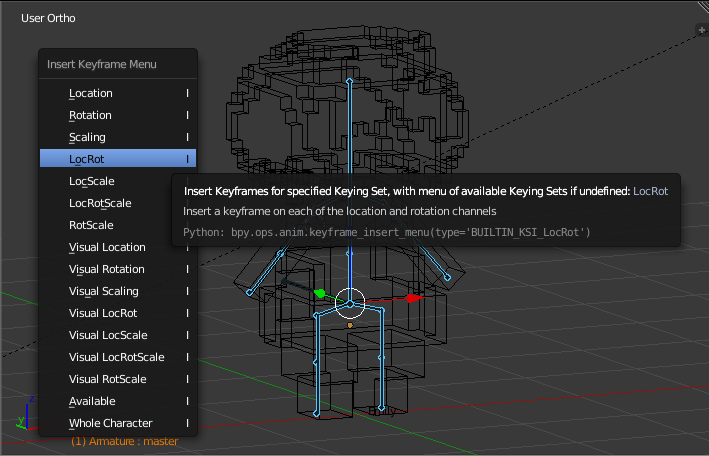
その状態でIキーを押すと、Insert Keyframe Menuというメニューが出てくるので、その中からLocRotを選択する。これは選択したボーンのLocation(位置)とRotation(回転)を登録するという意味。

すると、Dope Sheetの該当フレームにキーフレームが追加される。

これで最初のポーズが完成。
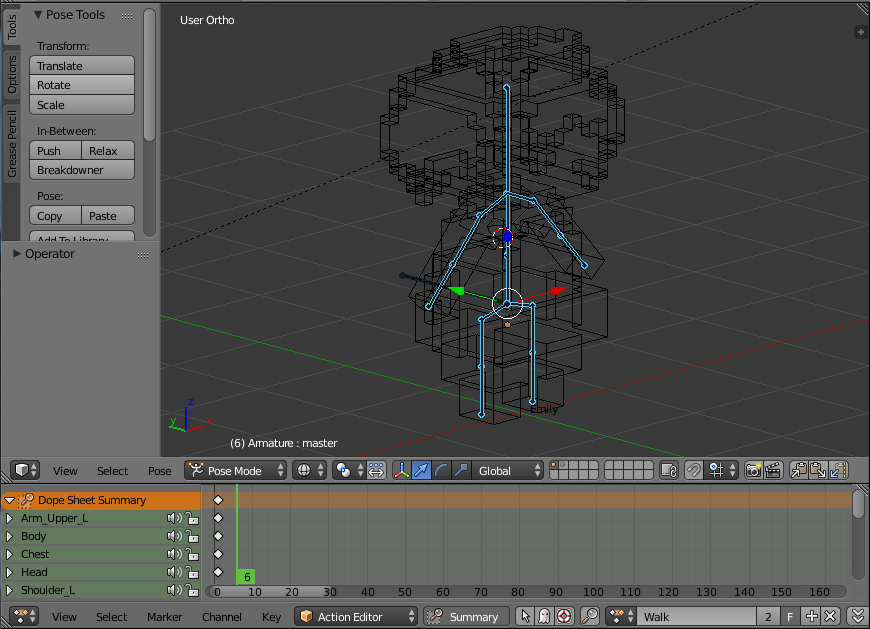
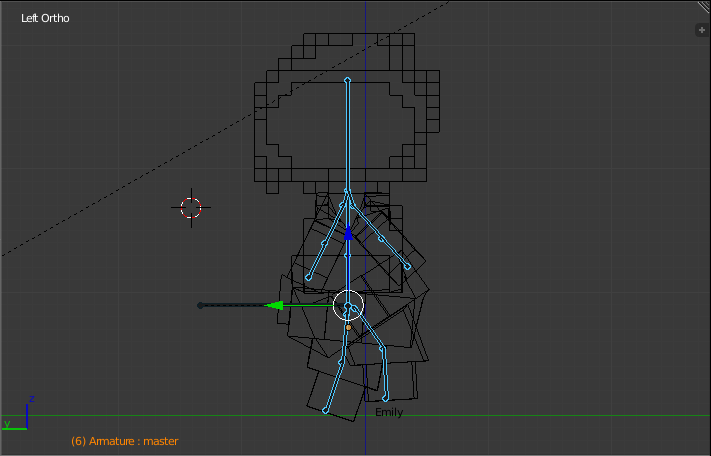
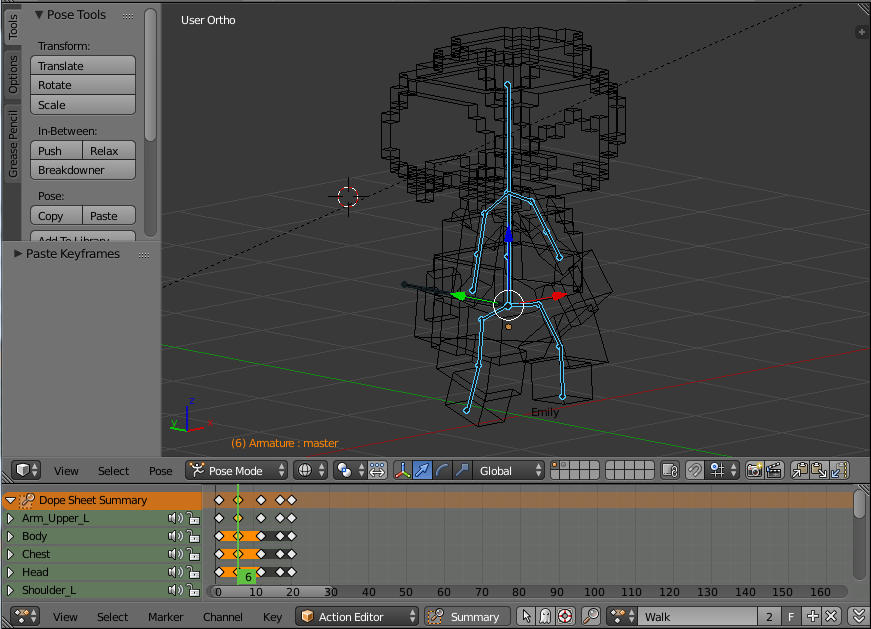
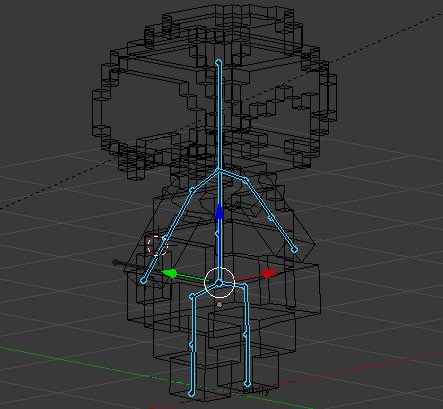
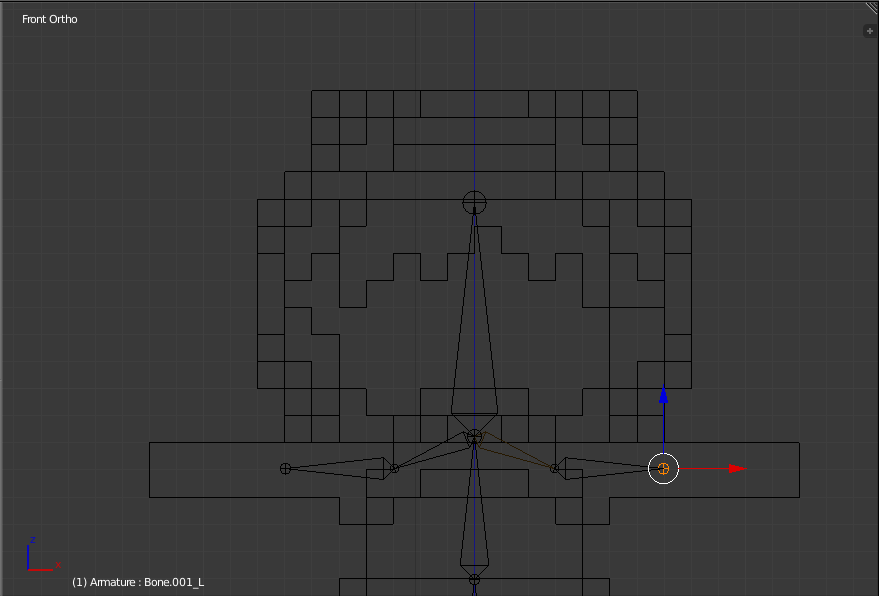
次に、左足から踏み出すとして歩き始めのポーズを作る。
キーフレームは6あたりに移動しておく。

ここからは、体全体を触ることになるので、いろんな角度から確認しつつ試行錯誤しながら作業する。
ArmやLegを動かすときは、ShoulderやHipもわずかに動かしてやると自然な感じに近づく。
こんな感じになった。

右から見るとこんな感じ。

Action EditorかTimelineの緑色のラインをドラッグすると、登録したポーズの間を補間した動きが見られるので、おかしな動きをしていないか確認する。
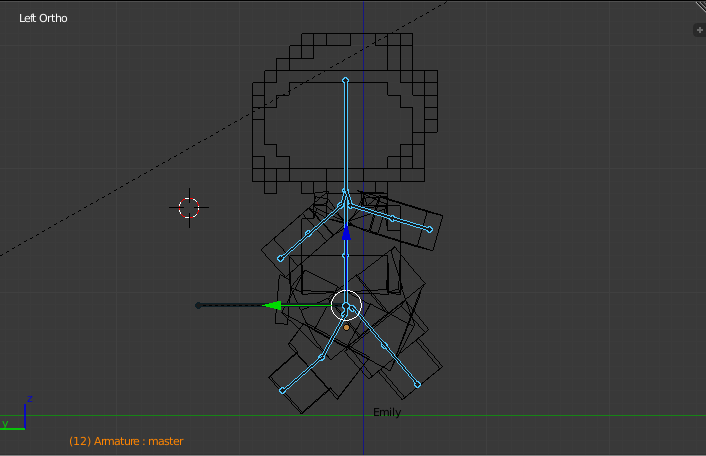
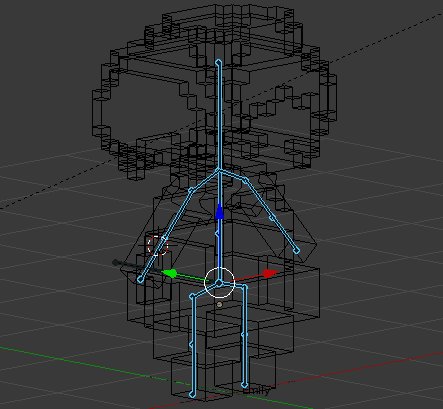
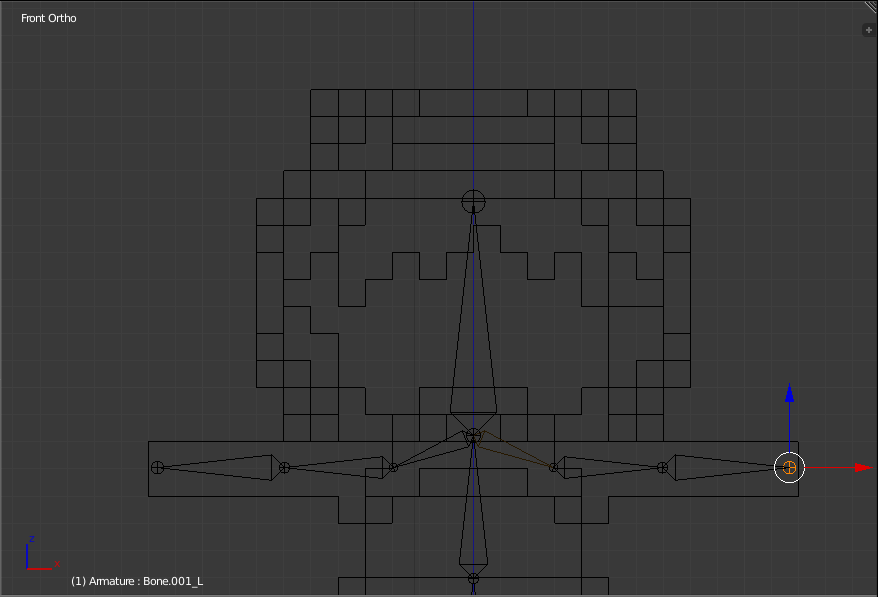
次は12フレームに移動して、手足を一番大きく開いたポーズを作る。
こんな感じになった。

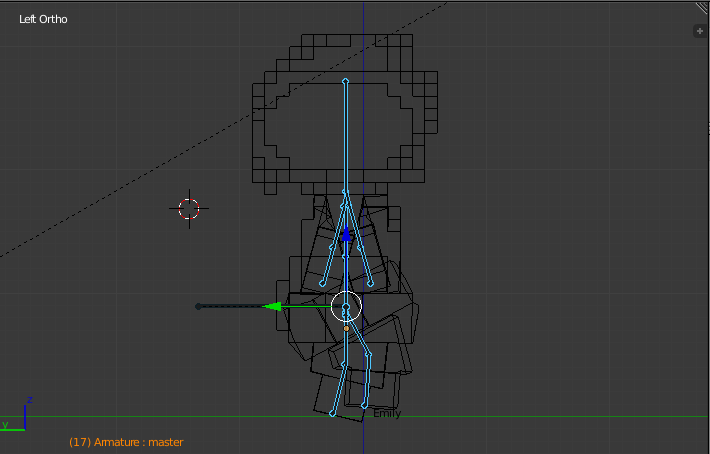
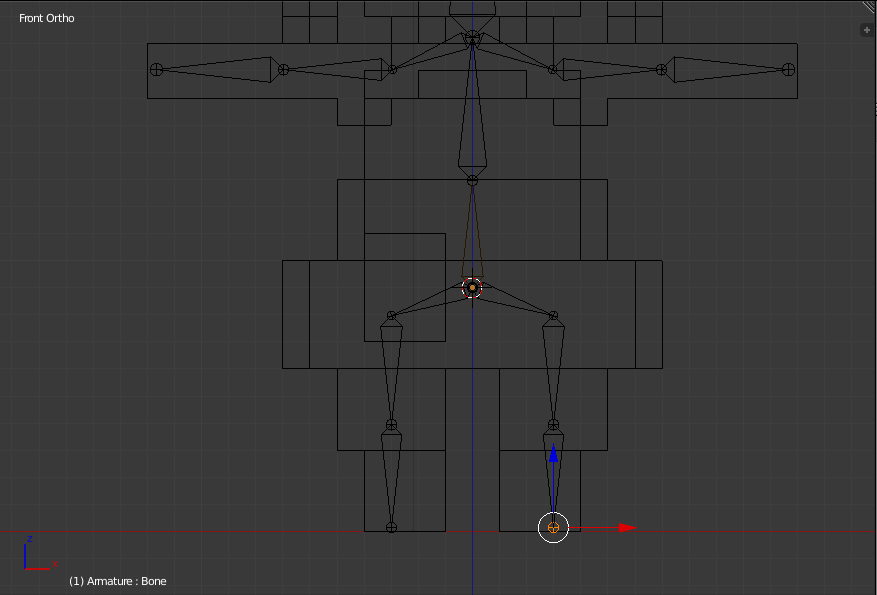
次は17フレームに移動して、基本姿勢に戻る前のポーズを作る。
こんな感じになった。

次に、20フレームに移動して1フレーム目と同じポーズを作る。
登録したポーズはコピペができるので、その機能を使おう。
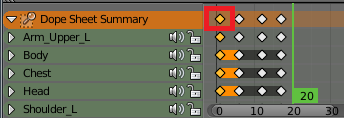
Action Editorの「Dope Sheet Summary」を右クリックすると、縦一列の◇がオレンジになるので、この状態でCtrl + Cキーを押す。

次に、左クリックで緑色のラインを20のところにあわせて、Ctrl + Vキーを押すとペーストできる。

これで半分の動作ができた。
緑色のラインを動かしてみて、おかしなところが無いかよく確認する。
後半のポーズは、反転ペースト?の機能を使って楽をする。
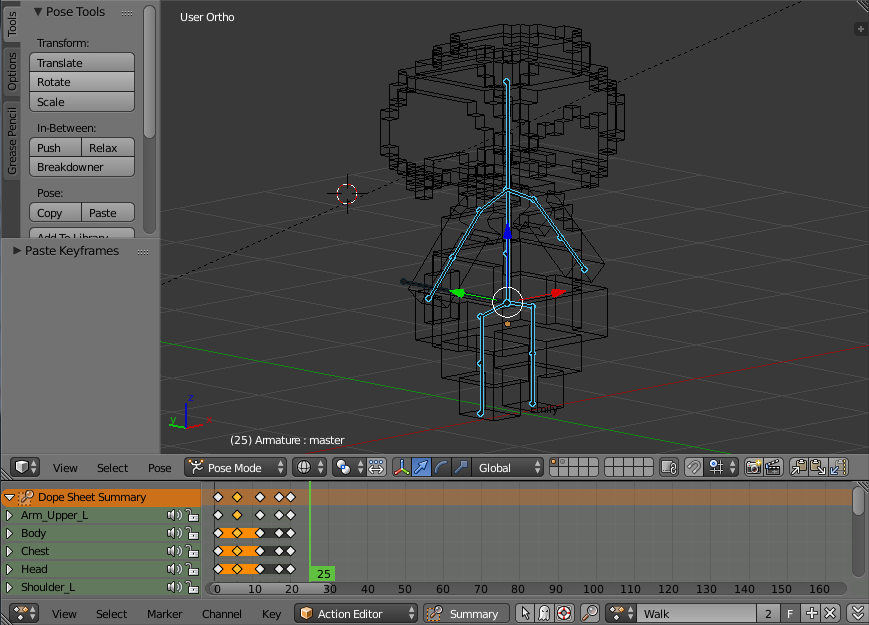
25フレームに、6フレームのポーズを反転してペーストしよう。
6フレームを選択してCtrl + Cキーを押して・・・

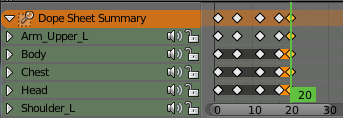
25フレームに移動して、この状態でCtrl + SHIFT + Vキーを押すと・・・

反転した状態でペーストされる。

同じようにして、12フレームを31フレームに、17フレームを36フレームにコピー&反転ペーストしよう。
最後に、39フレームに基本姿勢と同じポーズを登録する。
緑色のラインを動かしてみて、おかしなところが無いかよく確認する。
問題なければ、これで完成だ。
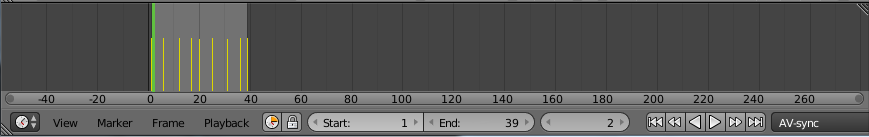
Timelineを操作して再生してみよう。
Startに1、Endに39を設定して、右の再生ボタンを押すと再生が始まる。


まぁまぁの出来じゃなかろうか。
・待機アニメーションの作成
もう一つ、歩いていないときに再生されるアニメーションも作成しておく。
名前は「Idle」として、今回は特に凝ったものにせずただ6フレーム棒立ちするだけのものにした。

ここまでの作業を保存しておく。
ウィンドウを閉じる前に、作成したアニメーションに対して「F」ボタンが押されているか確認すること。
次回は、ついにUnityの登場となる。
作成したものを取り込んで、Unityで動かしてみる。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす④
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の4回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
前回はボクセルモデルにボーンを設定したところまで進んだ。
今回はボクセルモデルとボーンを関連付けて、ウェイトというものを設定する。
・ボクセルモデルとボーンを関連付け
もしモードがObject Modeになっていなかったら、Tabキーを押すか下図の水色枠をクリックしてObject Modeにする。
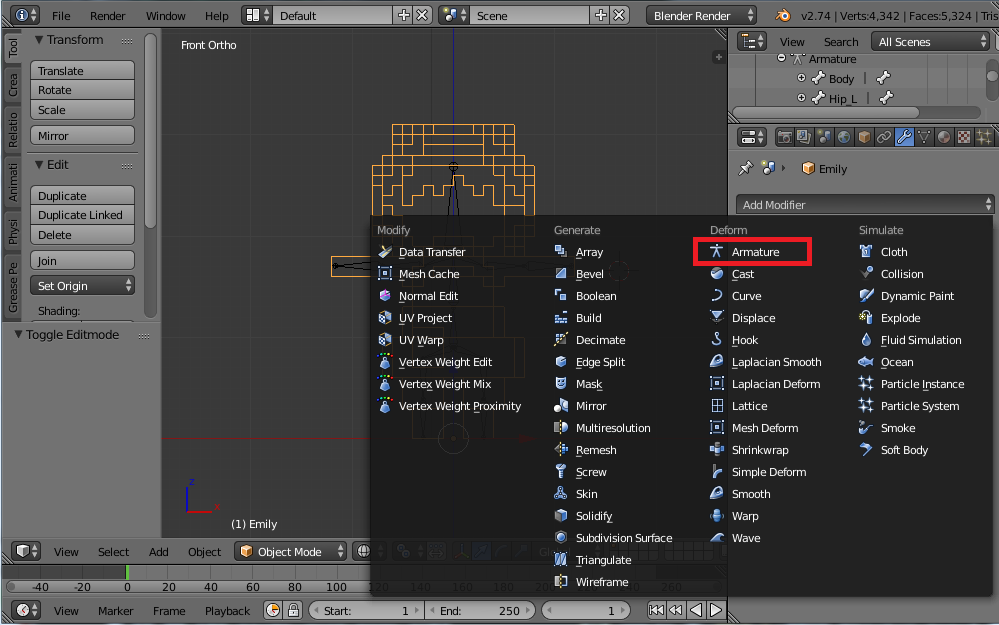
そしてボクセルモデルを右クリックで選択すると、赤枠のようなレンチのアイコンが表示されるので、それを選択する。

表示された「Add Modifier」をクリックすると、追加するものの一覧が出るので、「Armature」を選択する。

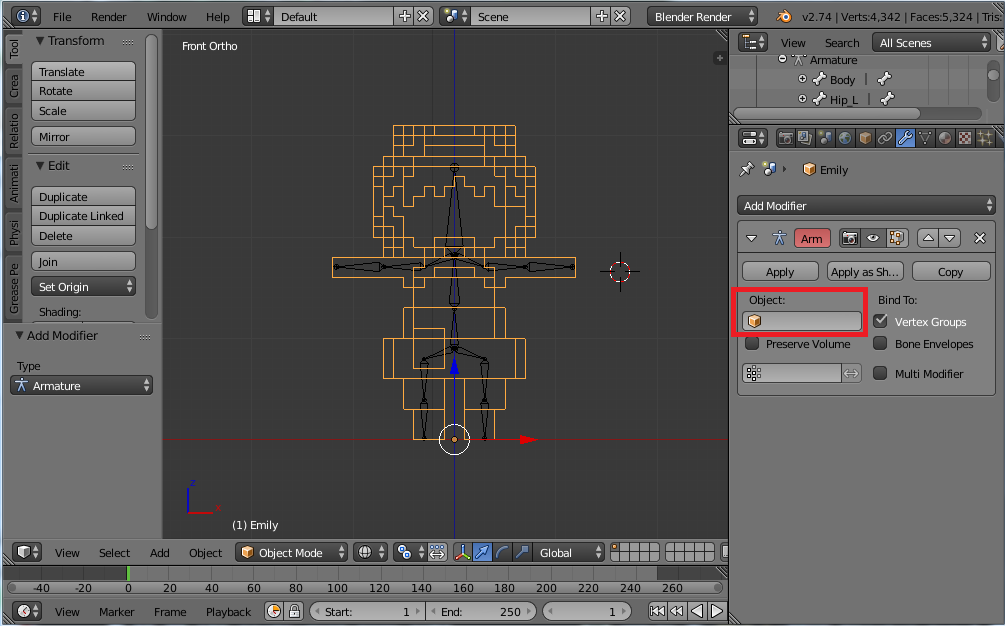
Objectと表示された下の空になっている部分をクリックすると、「Armature」という名前が表示されるのでそれを選択する。もし自分でArmatureの名前を変更していたら、変更された名前が表示されるはずなのでそれを選択する。
これでOK。

ついでに後の作業を見やすくするために、ボーンの表示形式を切り替える。
右クリックでボーンを選択して、赤枠の人型アイコンをクリックすると、Displayという項目がある。

今はOctahedというのになっているので、これをStickに変えておく。
その下にある「X-Ray」のチェックボックスにもチェックを入れておく。

・ウェイトを設定する
※ここから先の話が面倒な人は、「Armature Deform With Automatic Weights」でググると幸せになるかもしれない
ボクセルモデルとボーンが関連付いたので、ウェイトを設定する準備が整った。
これからは、下記のモードを切り替えながらそれぞれのボーンにウェイトを設定していく。
・Pose Mode

右クリックでボーンを選択してドラッグすると角度を変えることができる。ウェイトを設定してあるとそれに従って曲がるので、これでポーズを作ることができる。
・Weight Paint

丸ブラシのようなものを使って、頂点にウェイトを「塗る」ことができる。
塗る範囲やウェイトの変化量などは、左の「Tools」タブにあるBrushから変更できる。
詳細はこちらにあるので目を通しておいた方がいい。
https://wiki.blender.org/index.php/Doc:JA/2.6/Manual/Modeling/Meshes/Weight_Paint
正直なところ、この2つのモードの切り替えをスムーズにする方法をよく理解していないので、以降は無駄な操作をしているかもしれない・・・。
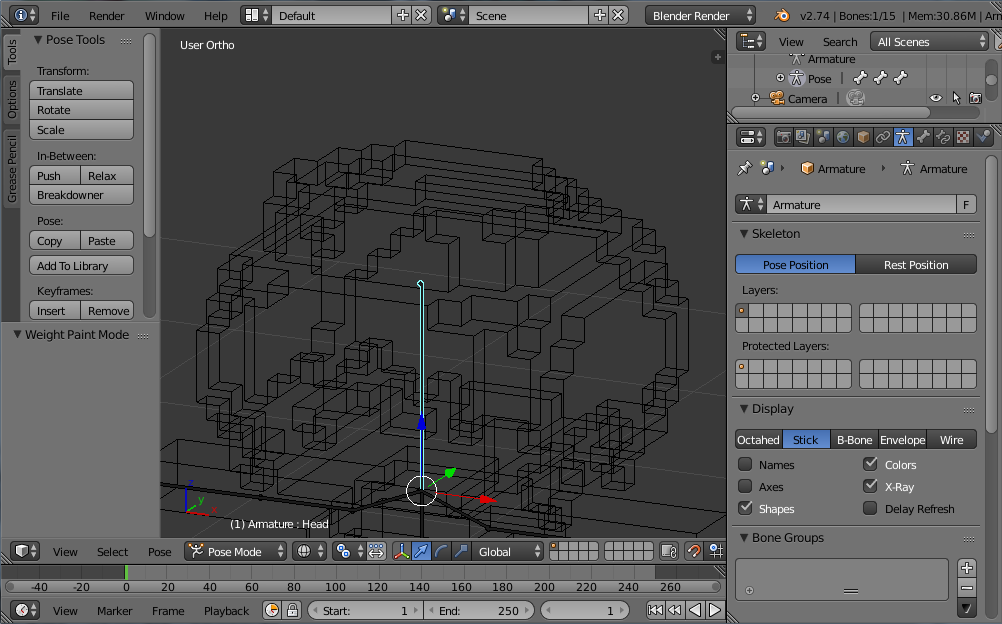
まず、頭のウェイトを塗ってみよう。
Object Modeでボーンを選択した状態でCtrl + Tabキーを押すとPose Modeになるので、Headボーンを選択する。(水色になる)

そのままボクセルモデルを選択すると、表示はObject Modeに戻る。
そこからさらにCtrl + Tabキーを押すと、Headボーンが水色の状態でWeight Paintになる・・・はず。

こうすることで、「今から塗るウェイトはHeadボーンに設定するものですよ」という状態にできる。
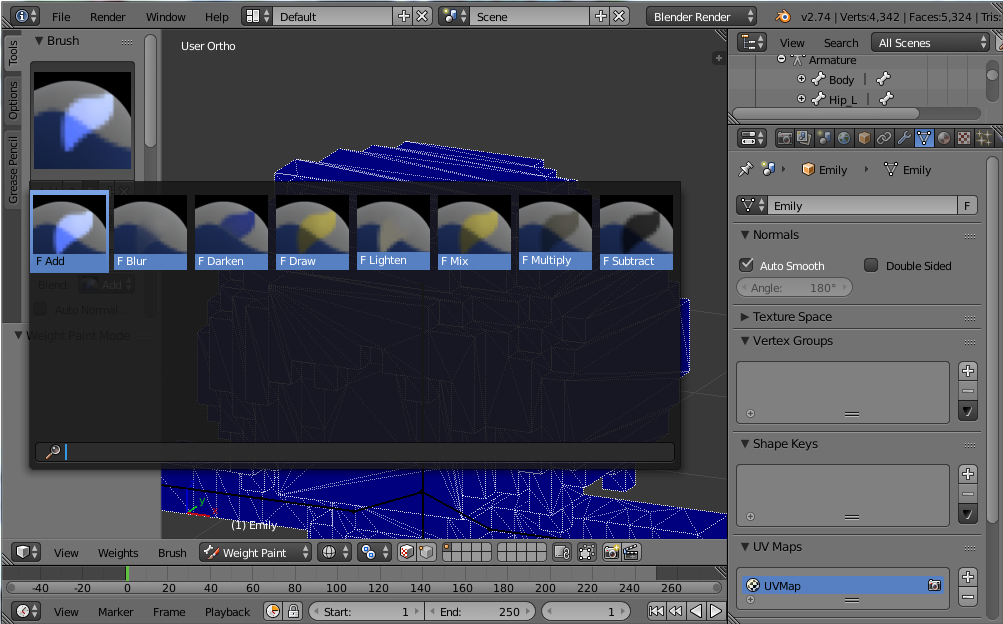
次に、左上の球体のアイコンをクリックして、ブラシを選択する。
ウェイトを加算するときは「F Add」、間違ったりして減算したいときは「F Subtract」を選択するといい。今はひたすら加算するので「F Add」にする。

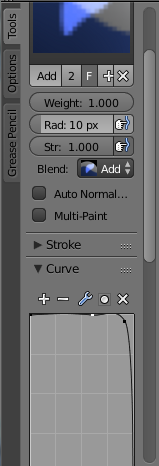
この先は人それぞれ好みになるのだけど、塗る範囲や強さを調整する。
自分は全体をざっと塗るよりは塗りたい頂点を細かく選んでいきたいので、WeightとStrを強くして塗る範囲は小さくした。Curveの曲線も、○の中はほぼ一番強い状態にした。

これで準備が整った。
ウェイトを塗る作業は非常に地道な作業なので、お茶とお菓子と好きな音楽でも用意して根気よく塗っていく。

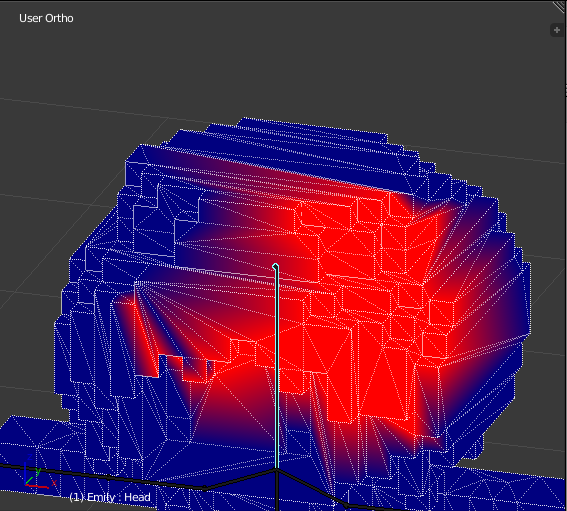
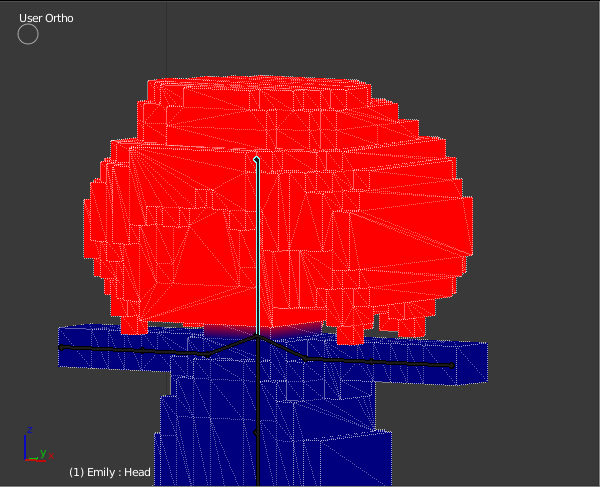
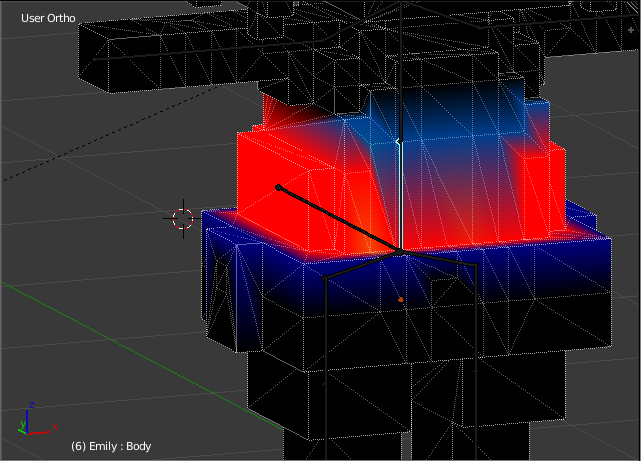
今作業している頭は他のボーンの影響を考えないで済むので、頭全体を真っ赤に(ウェイトが最大値の1.0)なるまで塗っていく。
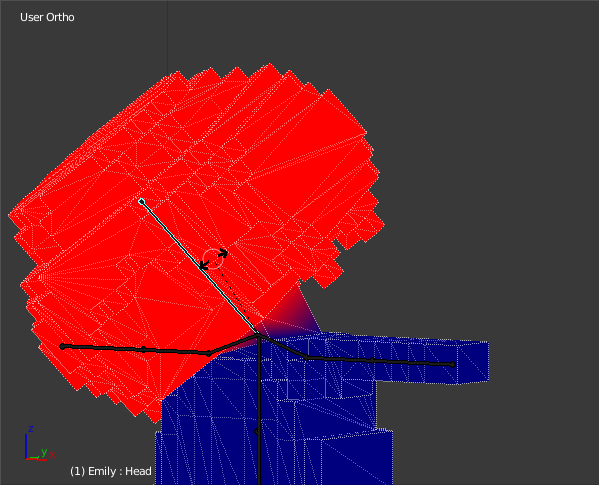
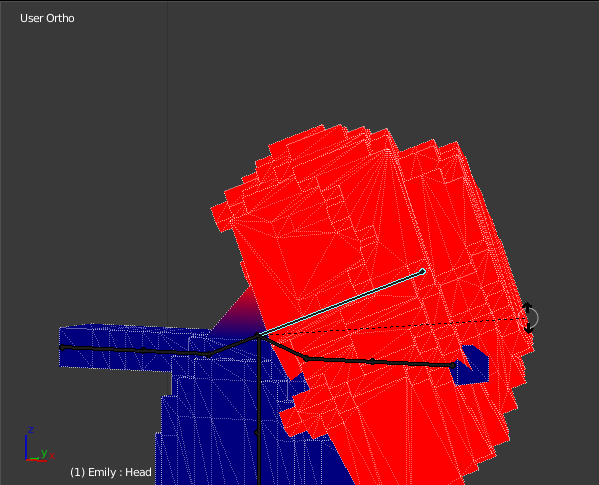
右クリックからドラッグすると、今塗っている状態でボーンを動かしたときの形が見られるので、塗り残しが無いかチェックできる。
もし塗り残しやウェイトが1.0に満たない場所があると、みょーんと伸びるポリゴンが出てくる。
完成。

ぐきっ

ごきっ

塗り残しも無さそうだ。
こんな感じで、それぞれのボーンを選択して頂点にウェイトを設定していく。
ただ、これ以降の作業は頭ほど単純な作業にはならないのでとても難しくなる。
というのも、頭はHeadボーンのことだけ考えて設定すればよかったため、全部真っ赤にすればよかった。
しかし、首から下は自然な人間の動きになるように、関節にあたる部分は隣り合ったボーンにもそれぞれいい感じのウェイトを割り当てるようにしないといけない。
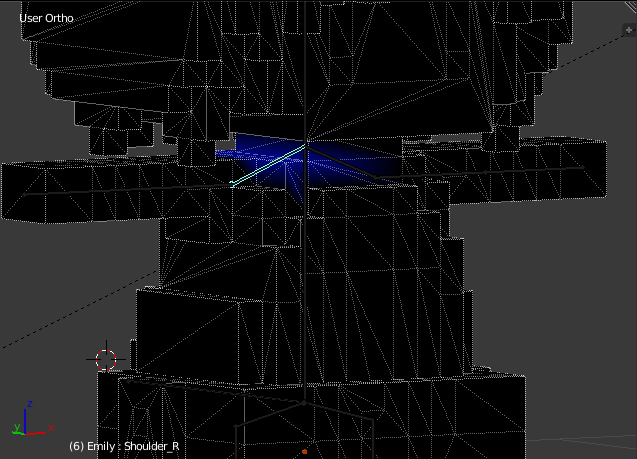
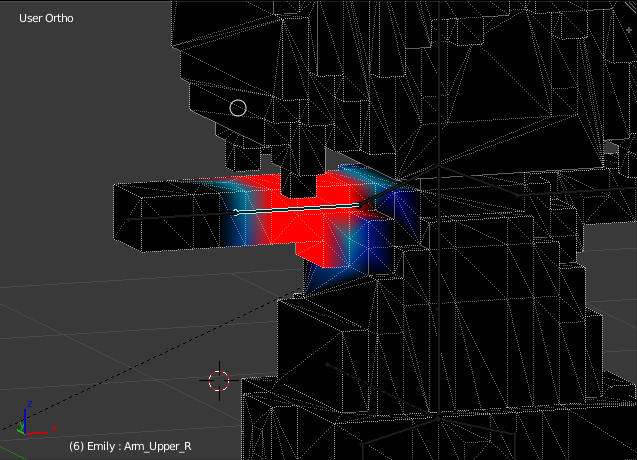
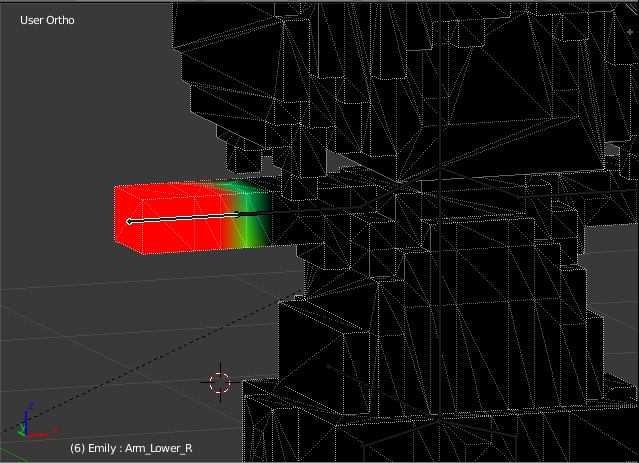
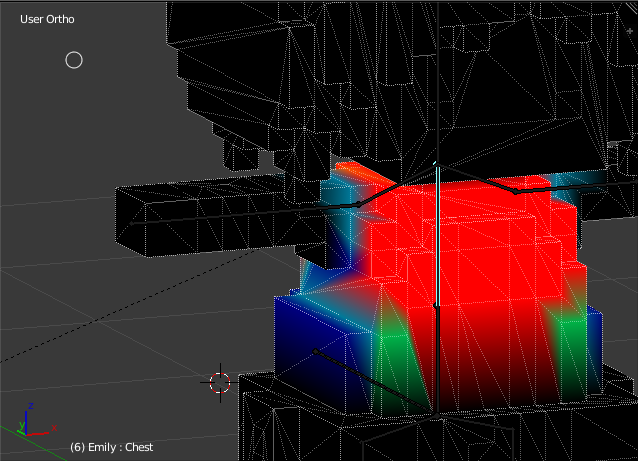
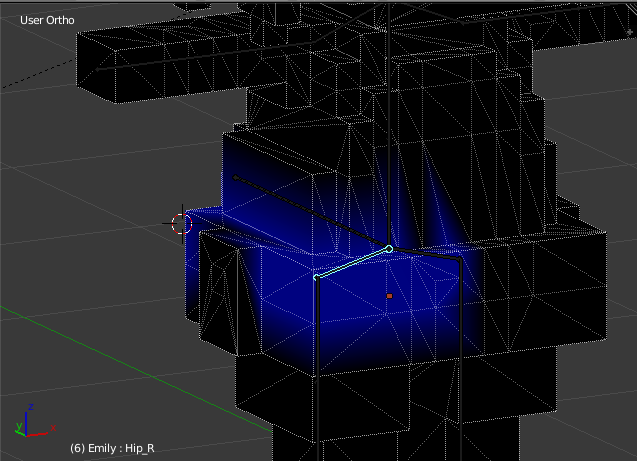
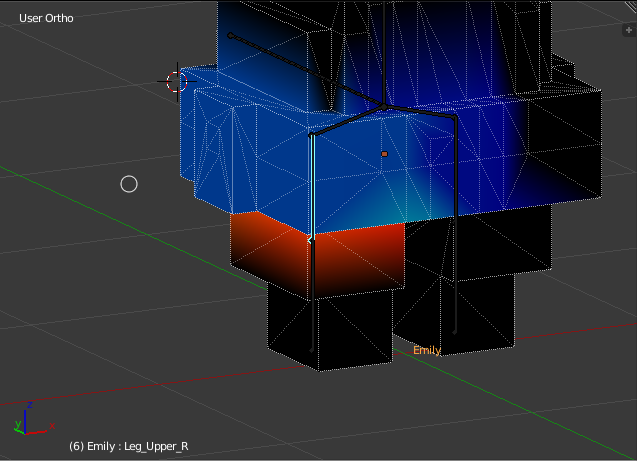
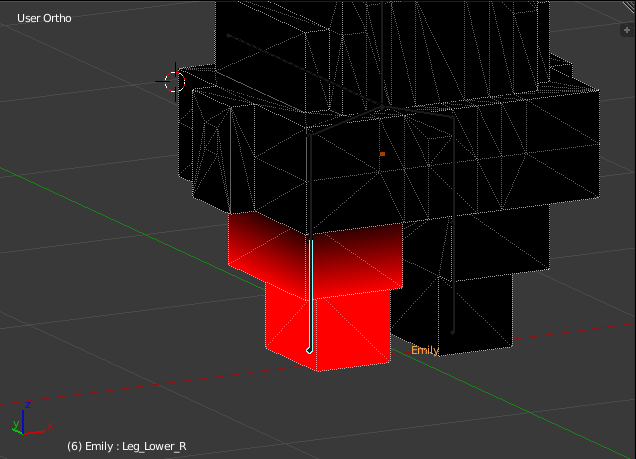
参考までに、自分が塗った結果を貼っておく。
もとのポリゴンの形が原因で、曲げると形が崩れるところもあるけど今回は気にしない。
肩
首の付け根から肩までがわずかに追従する程度

腕


胸

体

腰

足
腰や太もも辺りのウェイトが少なめなのは、強く追従すると腰周りのポリゴンが破綻するため。


これでボーンを動かすとそれに従ってボクセルモデルも動くようになった。
ここまでの作業結果を保存しよう。
次回はボーンを動かしてアニメーションを作成する。
// 2016/07/26 追記
・マスターボーンの追加
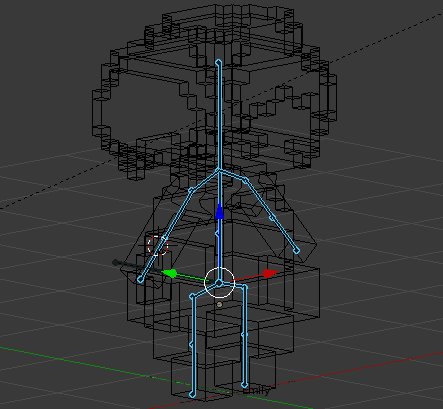
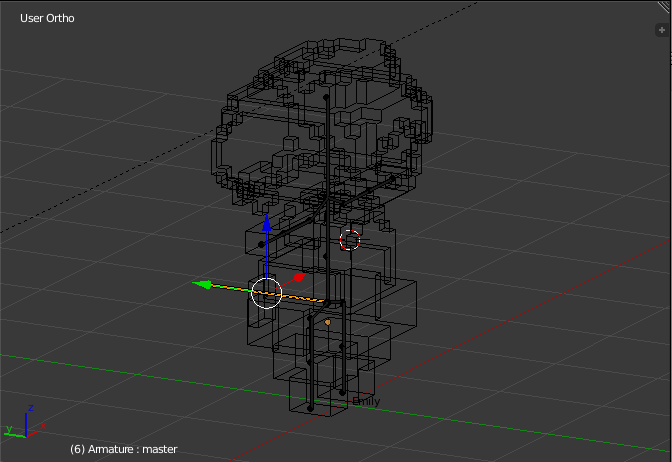
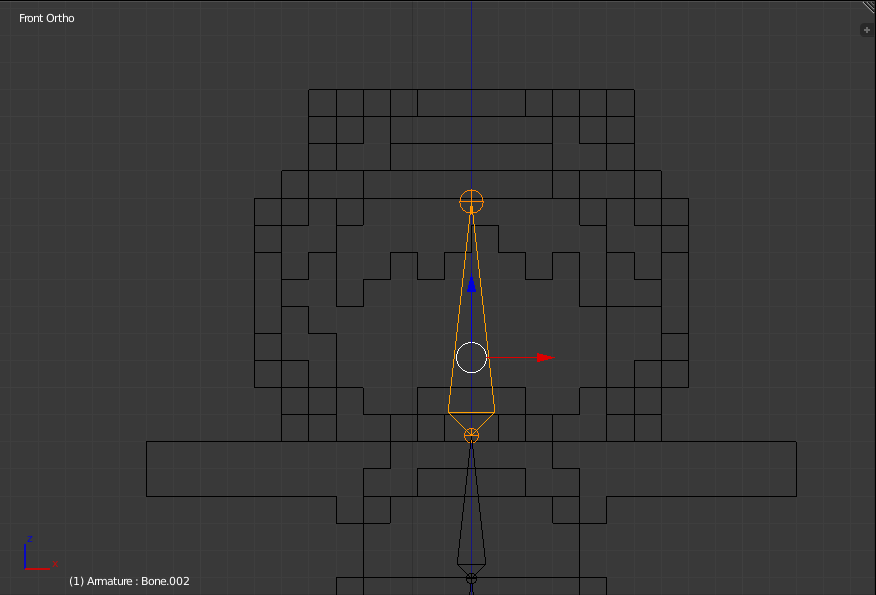
上の画像の中で、今までの説明で追加した覚えのないボーンがあるのに気付いた人もいるかもしれない。
身体の中心から真後ろに一本突き出ている。

これはマスターボーンと呼ばれるものなのだが、前回の説明にどうもうまく入れられなかったのでここに書いておく。
まずはボーンの親子関係について。
前回、最初に作ったBodyを基点として、上方向にChest、さらに三方向にHead、Shoulder_L、Shoulder_Rと作った。
このようにtipから派生して作成したボーンは、この順番に従って親子関係というものを持っている。
逆のrootから作成したボーンは、親子の関係を持たない。
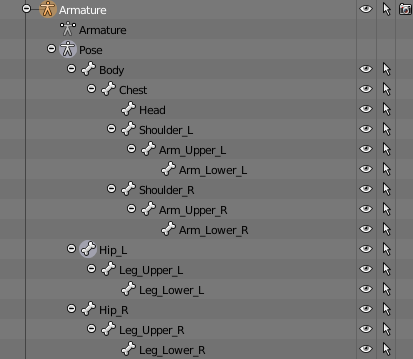
この状態は、画面右上に出ている一覧からArmatureを展開していくと見ることができる。

※これはマスターボーンを追加する前
また、Edit Modeで各ボーンを選択して、右の骨アイコンを選択することでも確認できる。こちらは変更もできる。

で、マスターボーンはどのような立ち位置になるのかというと、名前の通り全てのボーンの中で最上位の親となるように作成する。
こうすることで、マスターボーンを移動するとモデル全体が移動する、というように全体の動きをこいつ一本にまかせることができる。
他のボーンはポーズを取るための移動や回転に専念することができるわけだ。
というわけで、まずはボーンを追加する。
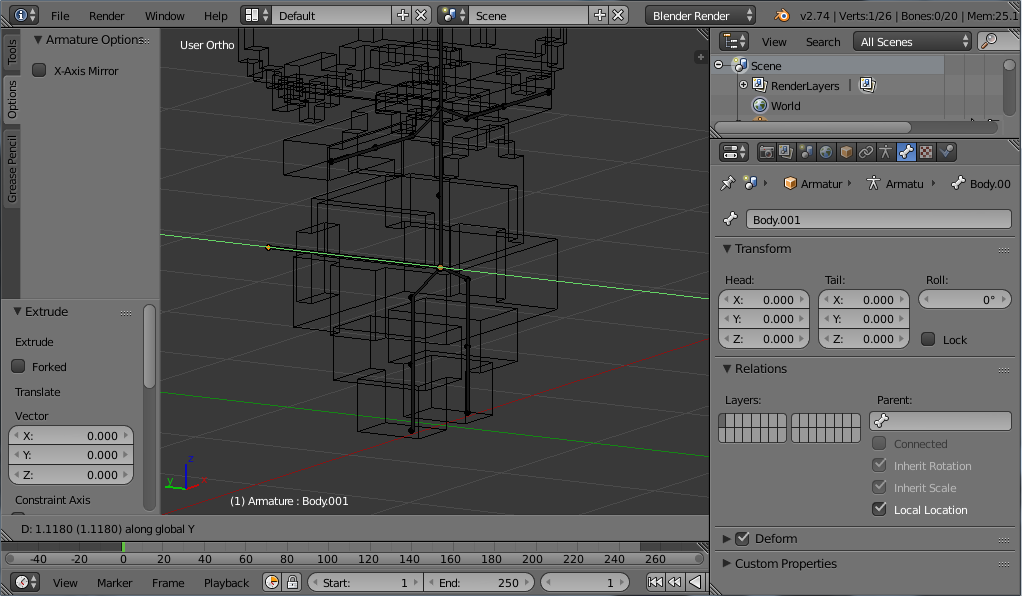
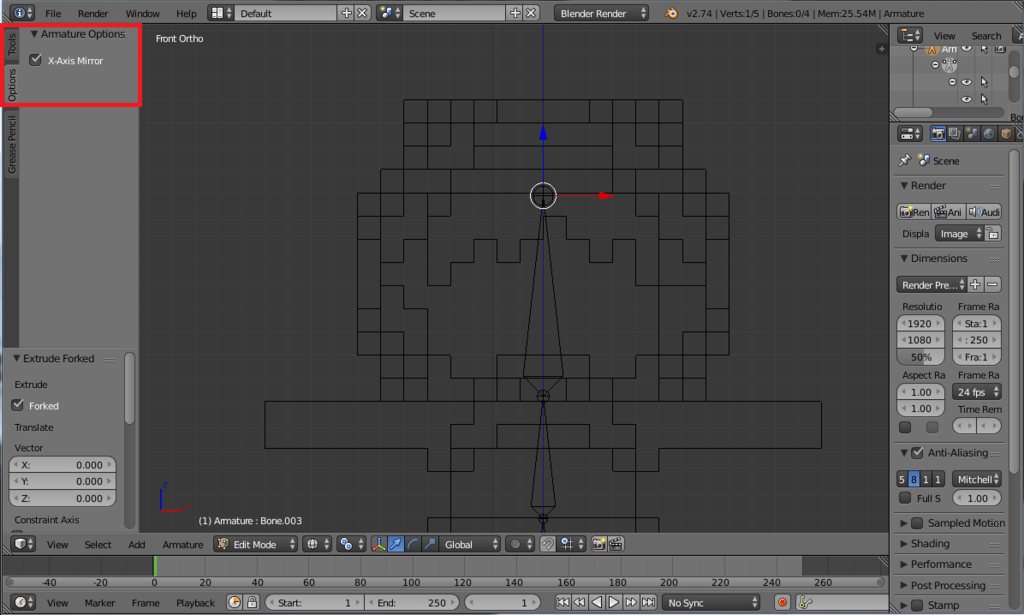
Edit ModeでBodyのrootを選択した状態でEキーを押す。
もし2つのボーンが表示されたら、以前有効にしたX-Axis Mirrorがそのままになっているはずなので、左のOptionタブで表示してチェックを外すこと。
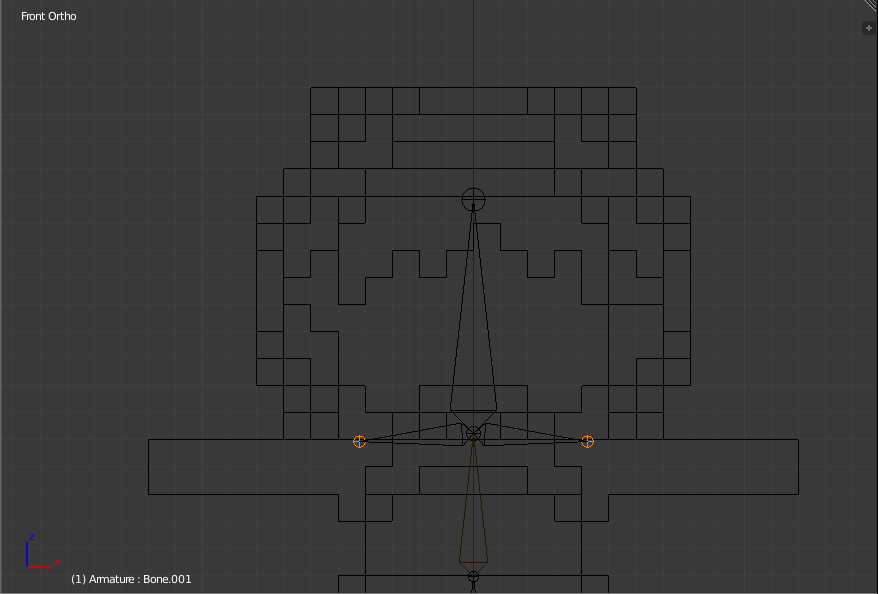
モデルの後ろに真っ直ぐ作成したいので、Yキーを押してY軸方向に固定し、適当な長さで確定する。

また初期設定の名前になっているので、「Master」に変更する。
次に、親子関係を変更する。
先ほどの骨アイコンを押した状態でBodyを選択し、赤枠のところをクリックすると親として指定できるボーンの一覧が表示されるので、「Master」を選択する。

同様に、Hip_L、Hip_Rの親にもMasterを設定する。
設定後、右上を見ると下記のようにMaster以外のボーンがインデント1つ下がったような感じになっているはず。

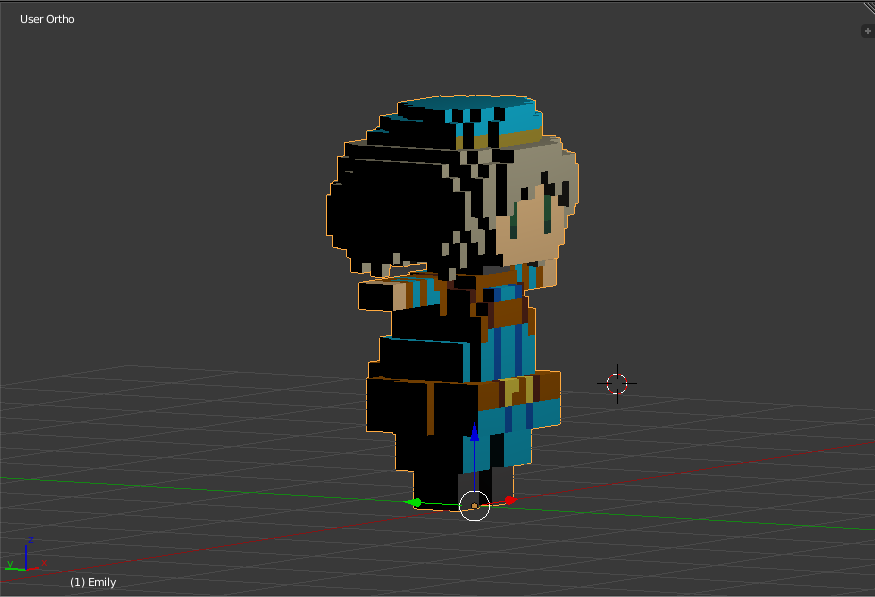
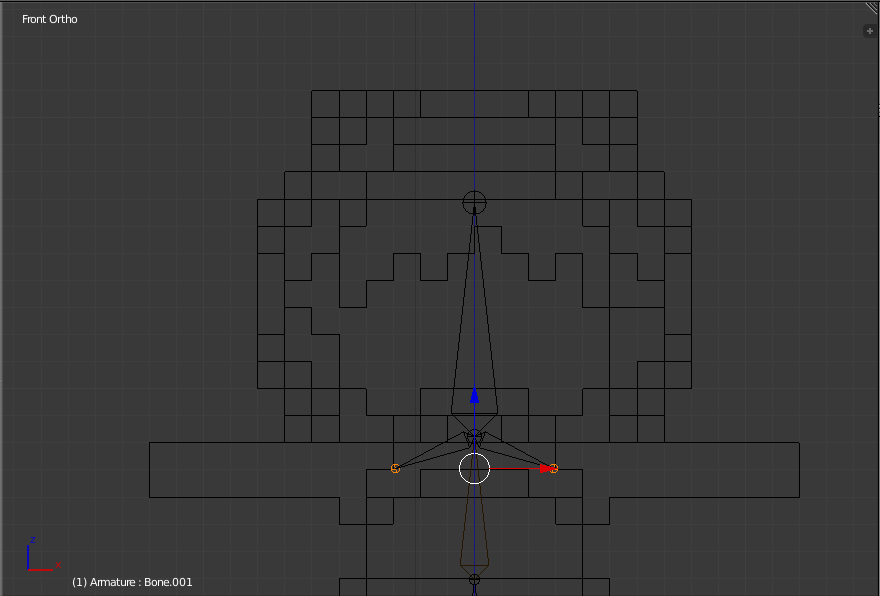
また、Pose ModeでMasterを右クリックで選択してドラッグすると、ボクセルモデルとボーンの全部が一緒になって動いてくれるはず。
これで完成。
忘れず保存しておく。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす③
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の3回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
前回はMagicaVoxelで作成したボクセルモデルをBlenderにインポートしたところまで進んだ。
今回はボーンを設定していく。
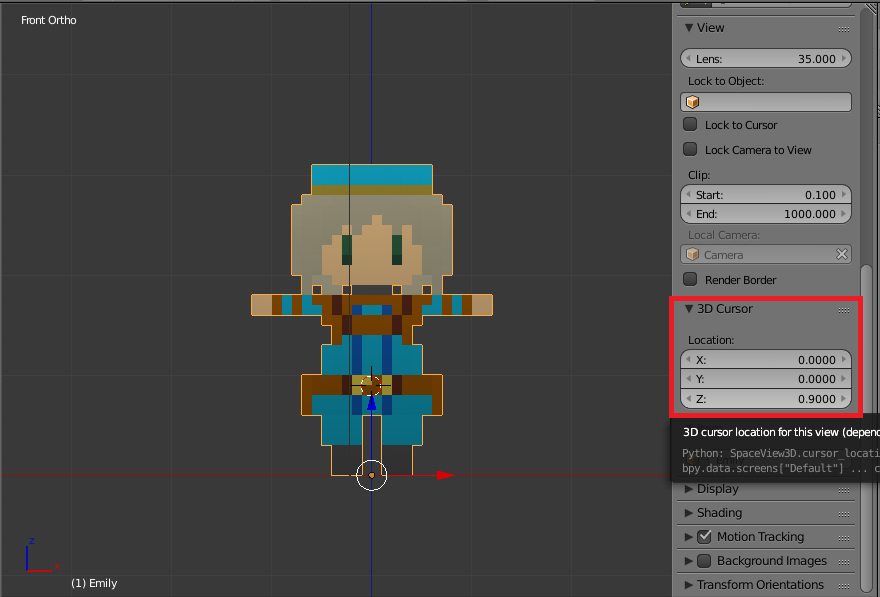
・3Dカーソルの位置を調整
ボーンを体の中心に設定するために、まずは3Dカーソルの位置を調整する。

赤白線の丸が3Dカーソル。
Nキーを押すとプロパティ・シェルフというパネルが出てくるので、その中にある3D Cursorの座標に数字を入力する。今回は、(0.0, 0.0, 0.9)のところにした。

・最初のボーン作成
いよいよボーン作成に入る。
Zキーを押すと表示方法をSolidとWireframeで切り替えることができるので、今後の作業が見やすいようにWireframeにしておく。
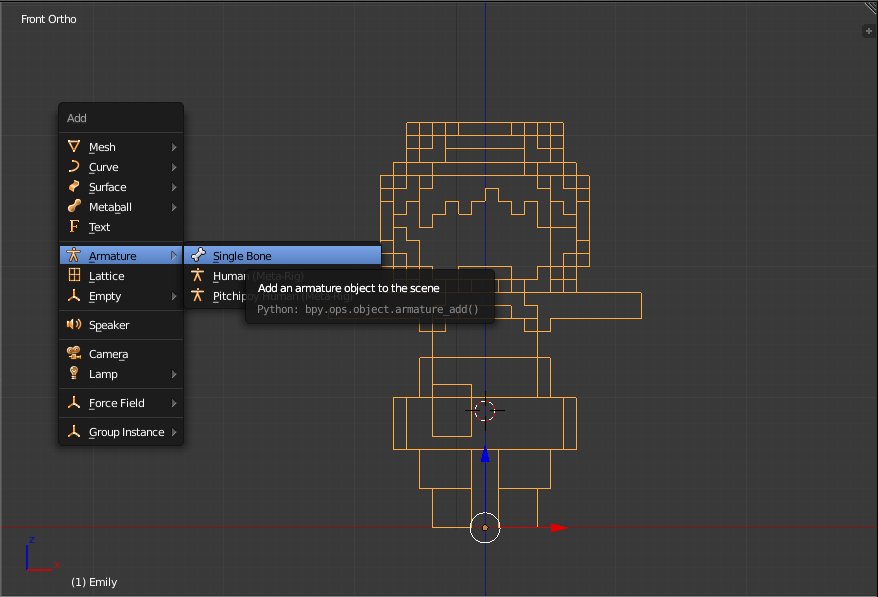
SHIFT + Aキーで表示されるメニューからArmature → Single Boneを選択すると、3Dカーソルの位置にボーンが1つ作成される。


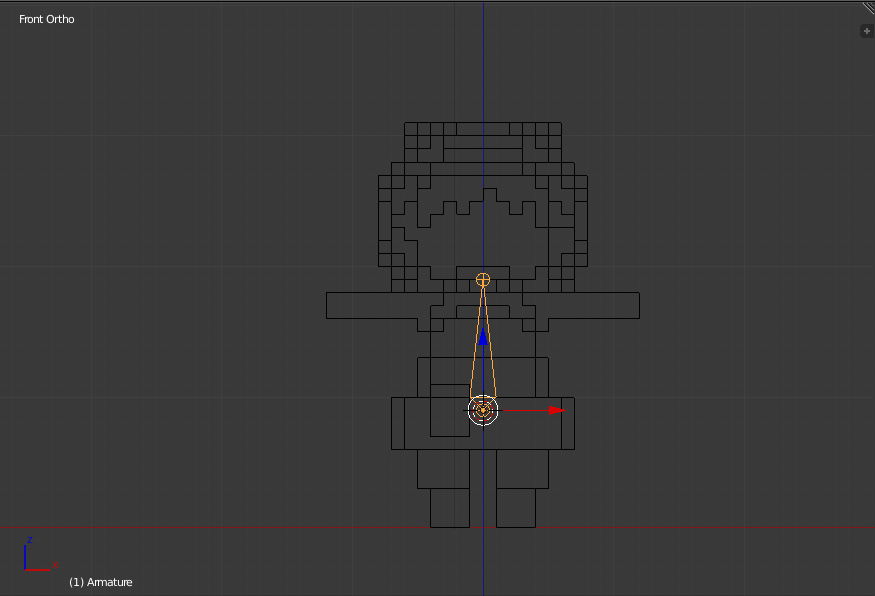
3Dカーソルの位置にある丸が根元(root)で、上の小さい丸が先端(tip)。
この丸が重なって複数のボーンが繋がり、角度がつくことで関節のような動きができるようになる。
見ての通り、今の状態だと長すぎて腰から首までが曲げられない。
それでは困るので長さを調整しよう。
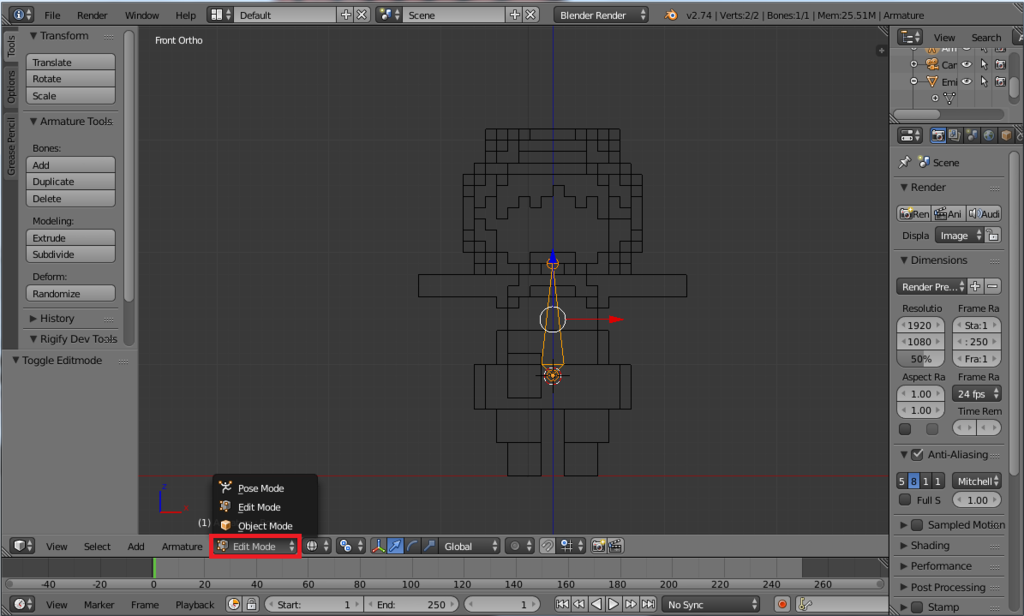
まず、現在のObject ModeをEdit Modeに切り替える。
Tabキーを押すか、下図の赤枠をクリックすれば切り替えることができる。

切り替えたら、tipを右クリックしてドラッグすると大きさを変えることができる。
ただ、そのまま変えようとしてもなかなかまっすぐにはできないので、Zキーを押してみよう。するとZ軸だけを変化させることができるようになる。

これで好みの大きさにしたら左クリックで確定する。
自分は胸のところあたりまでの長さにした。

これで最初のボーンが完成だ。
補足として、これ以降3Dカーソルは使用しないので、うっかり画面を左クリックしてカーソルを動かしてしまっても気にしないでいい。
・繋げてボーンを作成
最初のボーンに繋げてどんどん作成していくが、さっきとはちょっと違う方法で作成していく。
tipを選択した状態で、Eキーを押してマウスを動かしてみよう。
選択されたtipの地点がrootとなった、新しいボーンの大きさを決める状態になる。

今自分が作りたいのは胸から首あたりまでのボーンなので、先ほどと同様にZキーを押してまっすぐなボーンを作成した。

同じ手順で頭も作成。

・左右対称のボーン作成
次に手の作成。
ここでは左右の手を一度に作れるX軸ミラーの機能を使う。
ウィンドウ左側の「Option」タブをクリックして、X-Axis Mirrorのチェックボックスにチェックを入れる。これでOK。

首のところの丸を選択してから、SHIFT + Eキーを押してみよう。
左右対称のボーンを作成することができるようになる。

これは肩にしたかったので、これで確定した。

さらにSHIFT + Eキーを押して、腕を作成していく。
この部分はX軸に沿っているので、大きさを決めるときにXキーを押すとやりやすい。


これで上半身が出来上がった。
もう一息、引き続き下半身も作成する。
やり方は今までと同じ。
腰。

そして足。

ようやく完成!
つ、疲れた・・・。

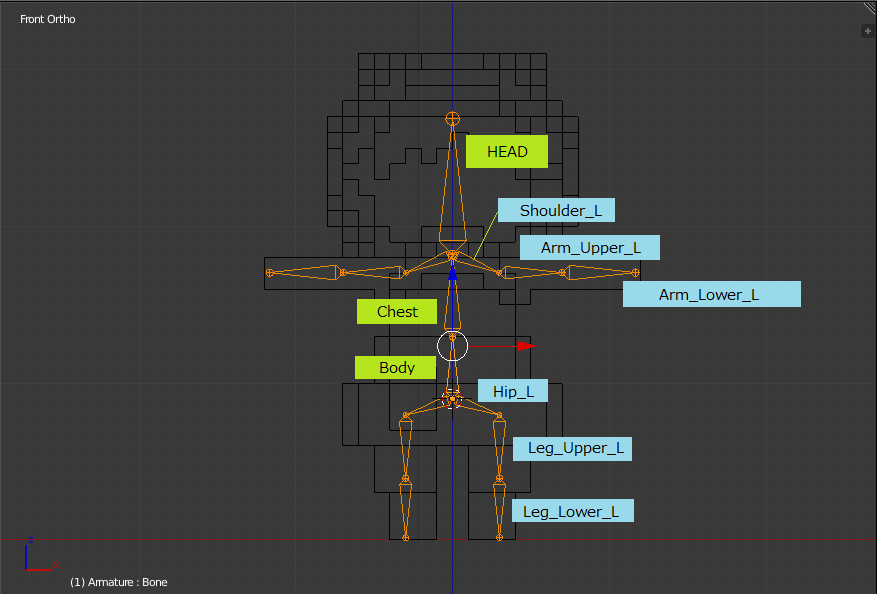
・ボーンの名称を整理
最後に、作成したボーンの名前を整理しておく。
どこに名前が出ているかと言うと、ウィンドウの右上部分。

Armatureというオブジェクトの下にボーンが並んでいるが、初期名称の「Bone」にどんどん追加していったので、「Bone.(数字)」という名称になってしまっている。これではわかりにくい。
名称をダブルクリックすると変更できるので、下記のようにした。
右側は末尾の「L」を「R」にした。

ここまでの作業結果を保存して、今回はここまで。
次回はボクセルモデルとボーンを関連付けて、連動する度合い(ウェイト)を設定する。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす②
MagicaVoxelで作ったボクセルにBlenderでアニメーションをつけてUnityで動かそう、の2回目。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
前回はMagicaVoxelで下記のようなボクセルモデルを作成して、エクスポートしたところまで進んだ。


今回はこれをBlenderに取り込むところから。
・objファイルをBlenderにインポート
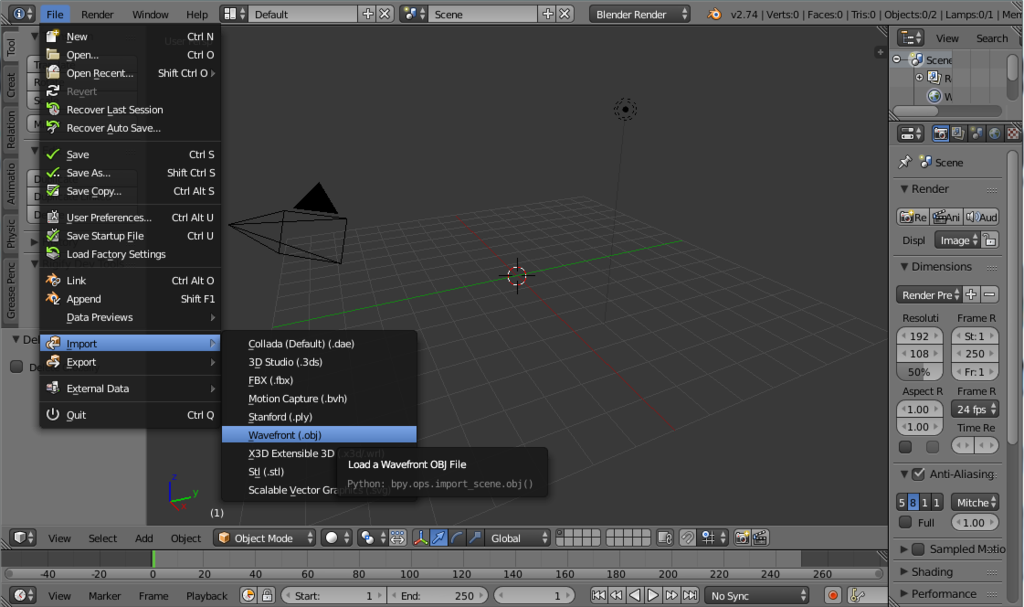
Blenderを起動すると下記の画面になる。最初から用意されている立方体はいらないので、右クリックで選択(フチがオレンジになる)してDeleteキーを押して削除する。

メニューからobjを指定して前回作成したものをインポートすると・・・


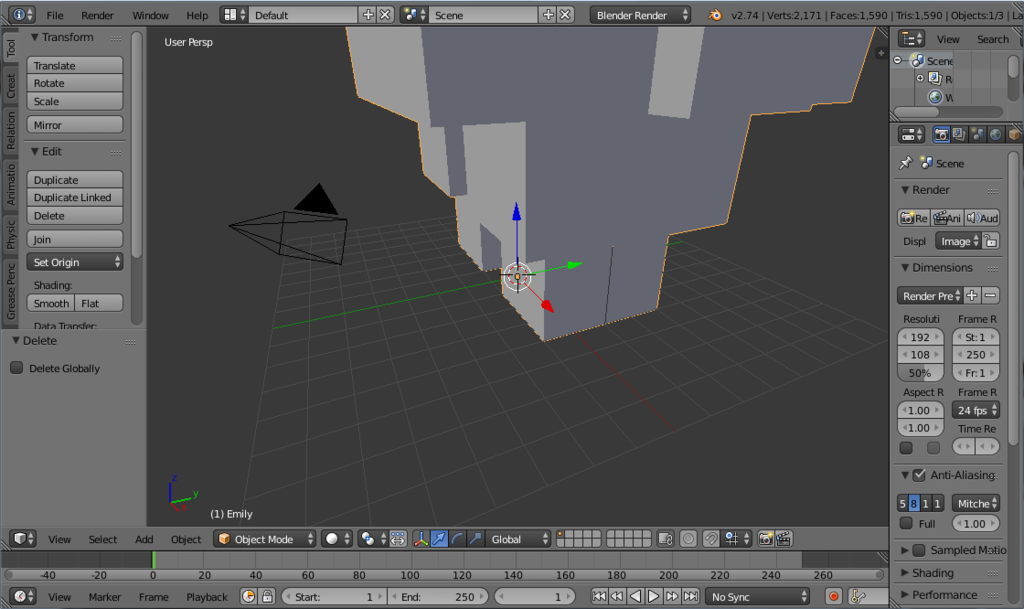
!?
どうやら読み込んだそのままだと大きすぎるようなので、いい感じの大きさに調整する。
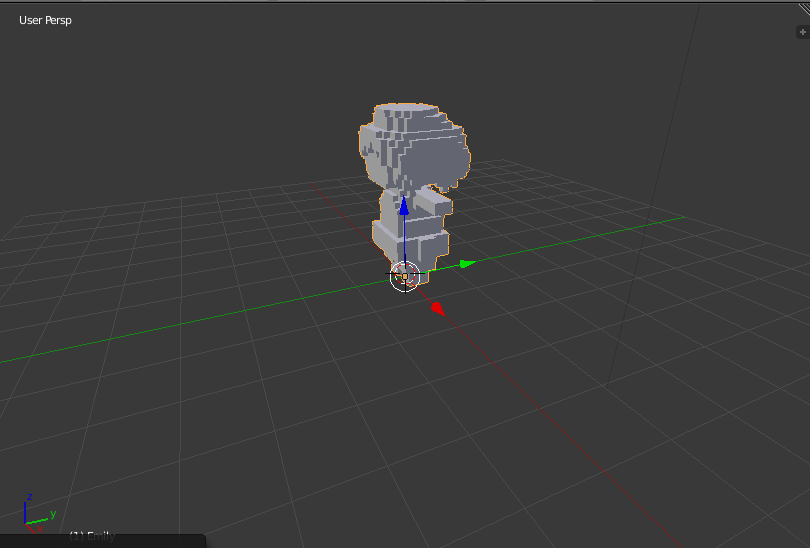
読み込んだモデルを選択してSキーを押すとマウス移動で縮尺を変えられるようになるけど、ここはマウスを使わずにそのまま0.1と入力してEnterキーを押すことにした。これで10%の大きさになるらしい。今回は特に細かい縮尺にこだわりは無いので、これで行くことにする。

視点移動関係の操作は下記の通り。
回転 ・・・マウスホイールクリックしてドラッグ
拡大縮小 ・・・マウスホイール上下ころころ
注視点移動・・・SHIFTキー+マウスホイールクリックしてドラッグ
もしテンキーがあるのなら、とても便利なショートカットがあるので覚えておきたい。
今回よく使ったのは
1 ・・・正面から見る
3 ・・・横から見る
5 ・・・透視投影(Perspective)と平行投影(Orthographic)の切り替え
下記は注視点を移動して正面に切り替えたところ。

ここで平行投影に切り替えるとこのようになる。

平面になったように見えるけどカメラを斜めにするとちゃんと立体なので大丈夫(?)。
この後の作業ではこっちの方が都合が良いので、これで作業を続ける。
それにしても、テクスチャも貼られてないようでなんだか灰色一色で味気ない。
MagicaVoxelで見ていたような状態にしたい。
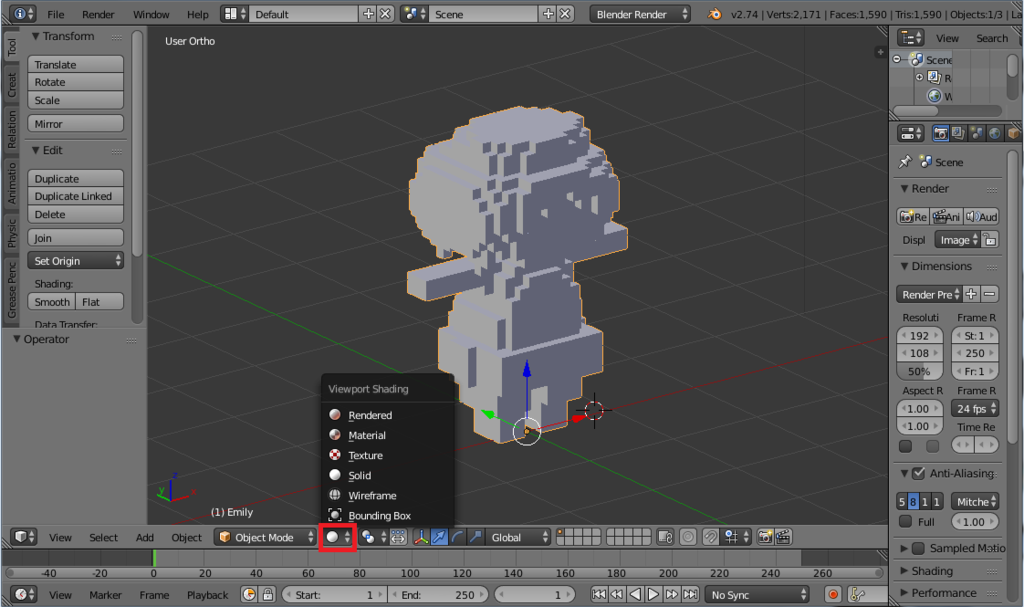
下記の赤枠をクリックすると、3Dモデルの表示方法を切り替えることができる。

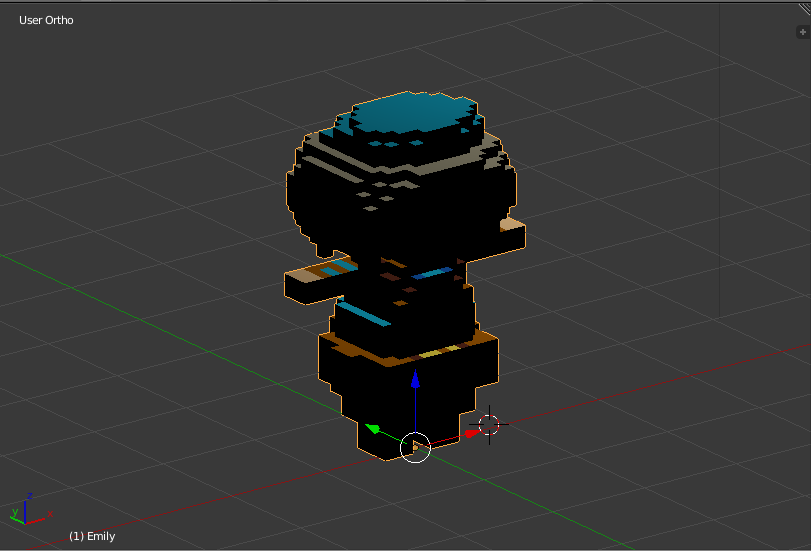
今はSolidになっているので、Textureをクリックしてみる。すると・・・

お、何やら見覚えのある色が。しかし暗い。
実は、最初から配置してあった立方体と一緒にライトが3D空間に配置されており、その影響を受けてこのような表示になっている。
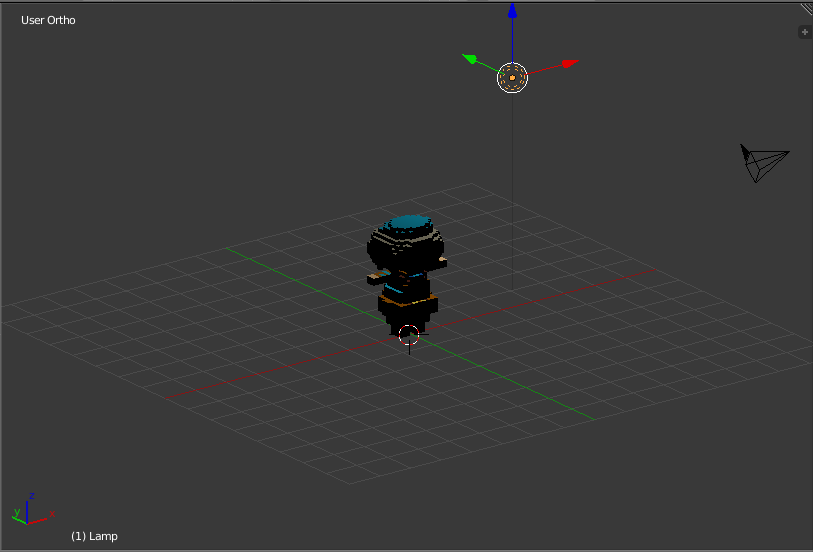
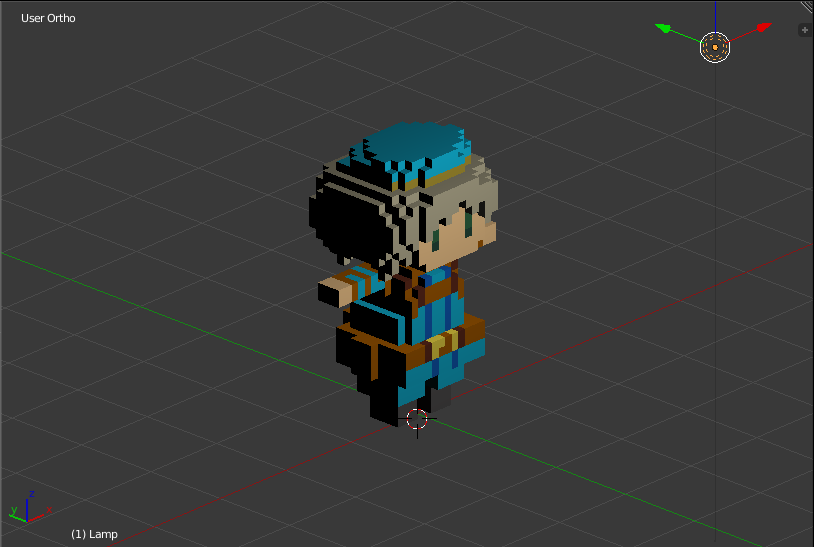
ホイールを回して視点を引いてみると、ライトが見えた。右クリックでライトを選択して、表示されたXYZ軸をつまんでいい感じのところに持ってきてやる。右端に見えている黒いのは、同じく最初から配置されているカメラだけど、今回は使用しないので省略。


前方斜め上くらいに持ってきた。ひとまずこんなところでよしとしよう。
これで次の作業の準備が整った。
ここまでの作業結果を忘れずに保存しておく。
次はこのモデルに沿って、アニメーションの骨格となるボーンを作成することになる。
今回はここまで。
MagicaVoxel→Blender→Unityでボクセルモデルを動かす①
MagicaVoxelというボクセルモデリングツールの存在を最近知った。
公式サイト:MagicaVoxel
ドット絵が大好物な自分としては、いくつかサンプルを見ただけでも「たまんねぇなおいw」となる。
最初はインターフェイスに少し戸惑ったけど、画面下にヘルプが出てくれるし日本語でおもしろ詳しく解説をされたサイトもあったので楽しく触ることができた。
そして触ってるうちに、これで何か作りたいなぁ、さらに自分でアニメーションつけてUnityで動かしてみたいなぁという無謀なことを考え始め、苦難の道に自ら突撃するのであった。
今回の投稿はそのときの作業記録である。
MagicaVoxelはもちろん、後で触ることになるBlenderも完全に初めてなのでとても非効率、下手すりゃ誤った方法を記載している可能性が結構あるのでそのときはごめんなさい。
使用するツール
・MagicaVoxel 0.97.4
・Blender 2.74
・Unity 5.3.4f1
・ボクセルモデル作成
さて、まずはボクセルモデルの作成。
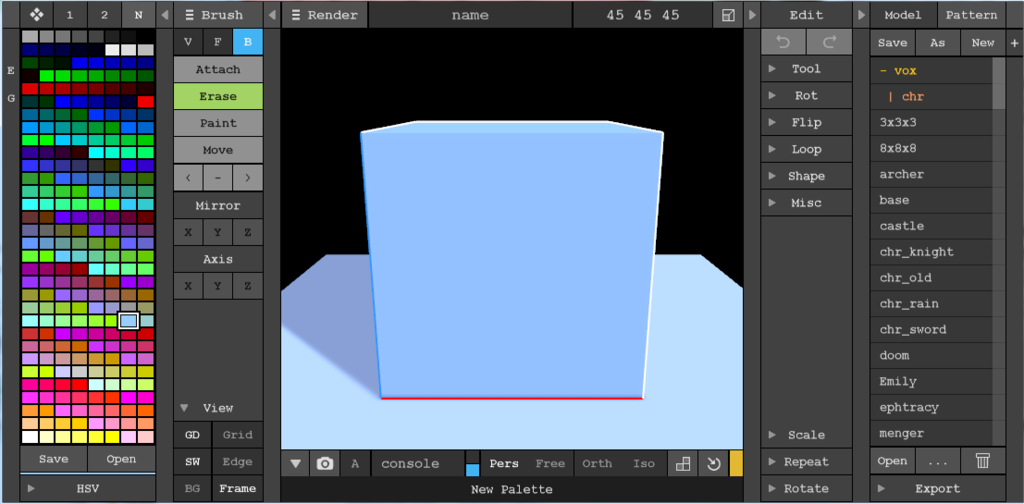
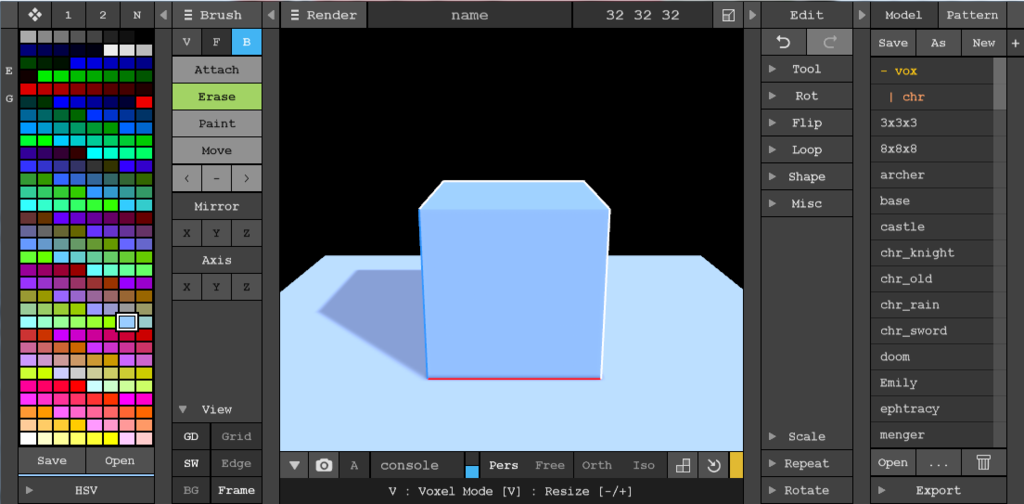
MagicaVoxelを起動するといきなり一辺が45の立方体がでーんと表示される。

45はちょっと大きくて大変そうだし数字的にも中途半端なので、上の「
45 45 45」を「32 32 32」に書き換えてEnterを押すと一辺が32の立方体に変わってくれた。

この状態から着手することにする。
不要な部分をEraseでごりごり削り、たまにAttachで追加しながらPaintで色を塗って・・・。
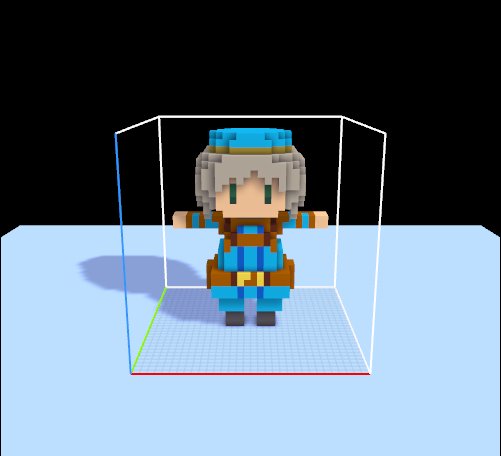
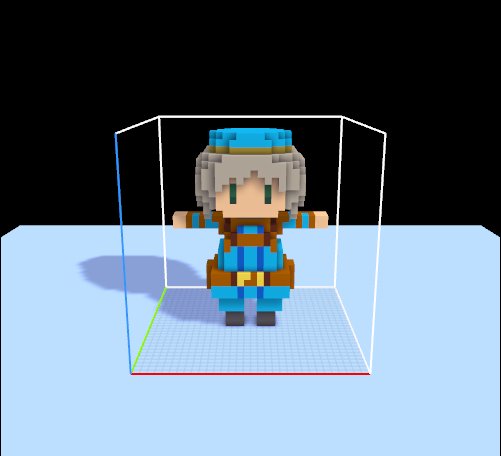
そうして数時間の格闘の末、完成したのがこちら。

3Dモデリング初めてにしてはなかなかのもんじゃないかと自画自賛したりして。
後はExportすれば終わりなのだけど、その前に一つ注意しないといけないことがある。
それはパーツが別のパーツと引っ付いたりしていないかどうか。


2つの絵は頭と腕にあたる部分なのだけど、上はOKで下はNGとなる。
下のほうは髪と腕の頂点が重なって引っ付いてしまっているので、腕をアニメーションさせると重なった髪の方もみょ~んと伸びてしまうのだ。
見た目で違うものとわかってもツールはそのように解釈してくれないので気をつけよう。
問題なければ画面右下の「▼ Export」を押して出てきた中から「obj」を選択し、保存する。
このキャラにはEmilyという名前をつけた。
MagicaVoxelフォルダ内のexportフォルダ内に、3つのファイルができていればこの工程は完了。

次はいよいよBlenderの出番。
これからがほんとうの地獄だ・・・
Object Shooting
気付けば前回の更新からもう40日も経過していた。
その間何をしていたかというと、こんなものを作っていた。
Object Shooting | UnityGameUploader
空のGameObjectに子を登録してまとめて動かせるというのを見て、最初から用意されている3D Objectを組み合わせれば何かゲーム作れそうだなとあまり深く考えずに取り掛かったのだけど、形にするのは想像以上に大変で時間もかかってしまった。
効果音が妙にファミコンっぽいのはFamiTrackerで作成したため。
大変だったけども、Object Poolとか当初は思いもしなかったものを取り込んだりして少しは進歩はしたのかなと思う。得られた知識をここに残していかないとね。
ただ、動かすのを優先で重複するコードもたくさんあるので、一息ついたらまずはリファクタリングからかな・・・。
Unity5 3D/2Dゲーム開発 実践入門 読了
ストア登録やAppendix等の一部を除いて、全部のコードを書き写しつつ読み終えた。
書かれている内容や操作方法がヒヨコ本ほど手取り足取りではないうえに、最後にはゲームらしい作品が出来上がるので、今の自分にとってはステップアップとしてちょうどいい本だった。コルーチン、Character Controller、Animator周りの内容が自分には物足りず特に理解できていないので今後の課題にしよう。
あとアザラシかわいいよアザラシ。
一通り書き写して感じたのだけど、Unityを使って物を作るときには独特なセンスが必要になりそう。
やりたいことを実現するのにスクリプトをどのGameObjectにアタッチするのが効率が良いかとか、空のGameObjectの使い方とか、スクリプト内から別のGameObjectやComponentへのアクセスの仕方とか。
書き写しながら「これはこうするのかな」と思って読み進めると、ほぼ予想が当たることはなかった・・・。
勉強になることがたくさんあるので、何度も読み返そう。
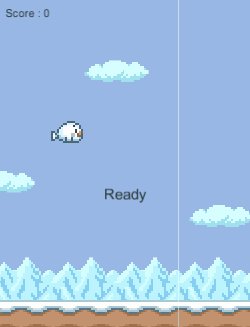
さて、Chapter6の「Flappy Azarashi」の最後、P343の「6-9 カメラクラッシュエフェクト」の解説が紙面の都合なのかほとんど触れられていないので、なんとか読み解いた内容を書き残しておく。
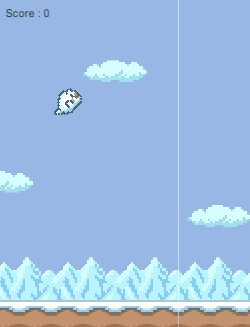
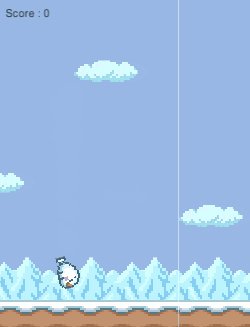
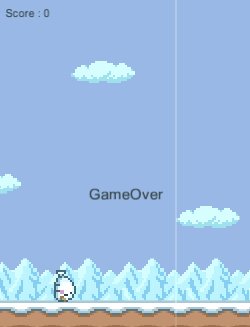
やりたいのは、アザラシが何かにぶつかったときに画面が一瞬真っ白になって震動する、というもの。

これは痛い・・・。
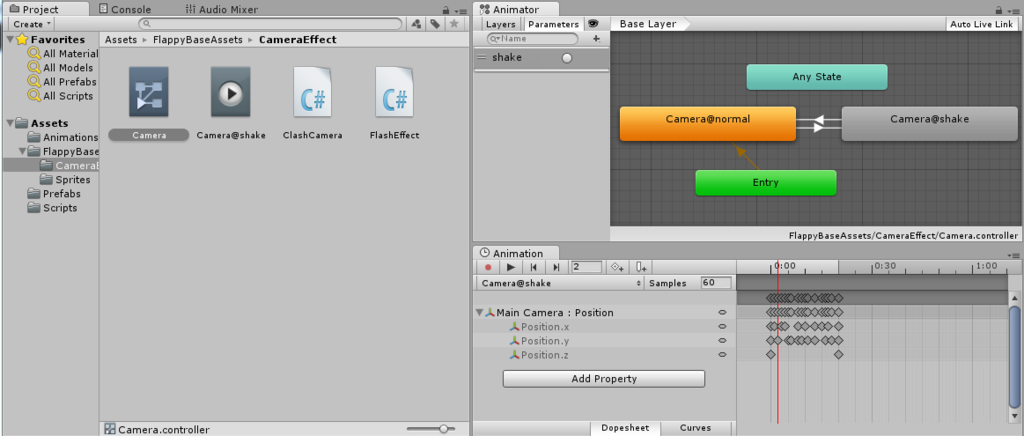
MainCameraに追加したCameraアニメーターコントローラーは、下記のようになっている。

「shake」というトリガーが用意されており、それがONになるとCamera@shakeが実行されてCamera@normalに戻るという仕組みのようだ。Camera@shakeには、カメラをガクブルさせるために細かな座標移動がたくさん定義されている。
そして、MainCameraにアタッチしたスクリプトClashCamera.csには、shakeトリガーをONにするClashというメソッドがあるので、アザラシの衝突判定のところでこれを呼び出すようにすればOK。なるほど。
待て、画面が白くなる件はどうした。
Clashメソッドの中に
FlashEffect.Play();
と1行書かれたこいつが鍵。
とはいえ、アセットの中にFlashEffect.csはあるけどGameObjectにアタッチした覚えは無いしどうやって動いているのか。
仕組みは以下の通り。
ソースを丸ごと記載するのはマズイ気がするので、わかりにくいけど言葉だけの説明で・・・。
ソースを開いてみると、Playメソッドはstaticと定義されている。
つまり、Hierarchyビュー上に存在しない、Scene上に存在しない状態でもClashメソッドに記載の通りPlayメソッドを呼び出すことができる。
ここでは、Flashという空のオブジェクトを作成し、それにAddComponentでFlashEffect.csをアタッチしている。これでScene内に画面を白くするための実体が出現したわけだ。
実体が出現した後は、Awakeメソッドで最初に真っ白なテクスチャを用意して、各フレーム毎にOnGUIメソッドでアルファ値を減算しながら表示していき、アルファ値が0になった時点で自分自身を破棄する、となっている。
アザラシが「ごんっ」となったときのHierarchyビューを見ると、確かにFlashというオブジェクトが一瞬生成されてすぐ破棄されていた。
これは素晴らしい。いろいろ応用に使えそうなので覚えておきたい。