Flap-Soft:Slyme Sco-Attack プライバシーポリシー
MagicaVoxelのTransformについて
久しぶりにマッハ新書を更新した。
使用するツールのバージョンが上がっていたので、スクショを撮りなおす関係から何度目かの全体書き直しとなった。
その中でも地味に大変だったのがMagicaVoxelのUIが大きく変わっていた点。
よく使っていた機能のいくつかが別の機能の一部になってぱっと見わからないところに移動しているのだ。
今回はその中からTransformについてまとめておく。
使用バージョンは0.99.6.2。
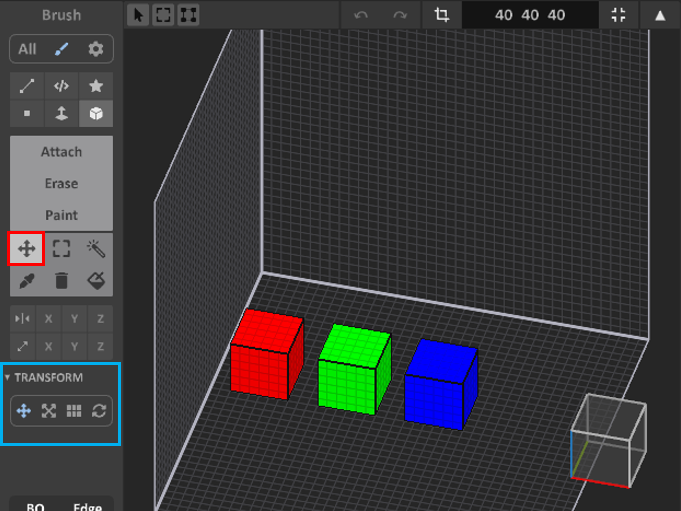
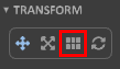
Transformは下図の赤枠のボタンを押すと操作できるようになる。

青枠のアイコンを押すことで機能を切り替えられる。
機能を切り替えると、赤枠のボタンのアイコンも同じものに変化する。
左から順番に見ていこう。
Move/Loop

昔のバージョンでMove機能としてボタンが用意されていたものが、ここに移動している。
操作方法は変わらず、モデルの上でカーソルをドラッグすると各軸の方向にモデルを移動することができる。
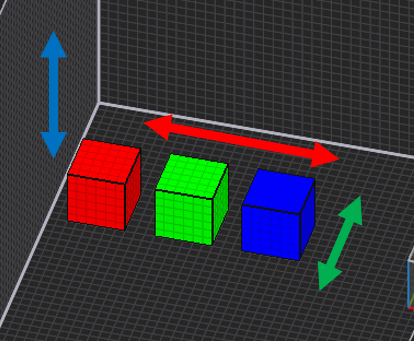
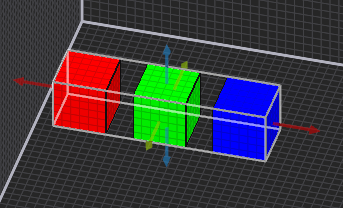
例えば、下図のような立方体にてカーソルが上の面にある状態で左右にドラッグすると赤矢印の方向に、上下にドラッグすると緑矢印の方向に、またSHIFTキーを押しながら上下にドラッグすると青矢印の方向に移動することができる。
空間からはみ出るように移動した分は、反対側に現れる。

Scale

モデルを拡大・縮小することができる。
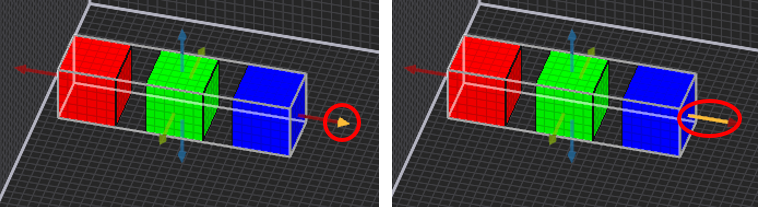
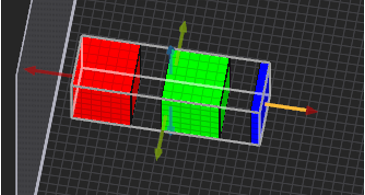
アイコンを押すと、下図のような表示になる。

各軸の矢印は2つの機能を持っており、カーソルを先端にあわせてドラッグすると上述のMoveと同じように移動することができる。
カーソルを棒にあわせてドラッグするとその軸の方向に拡大・縮小することができる。SHIFTキーを押しながらドラッグするとその軸の反対方向にも同時に拡大・縮小することができる。

例えば、上図右のようにX軸方向に拡大すると下図のようになる。

ボクセル表現の都合上、中途半端な倍率への拡大・縮小は大きさが変わってしまったり隣の色で上書きされたりするので注意。
Wrap/Crop

モデルを繰り返したり切り落としたりできる。
アイコンを押したときの表示はScaleのときと同じ。矢印の先端をドラッグすると移動できるのも同じ。

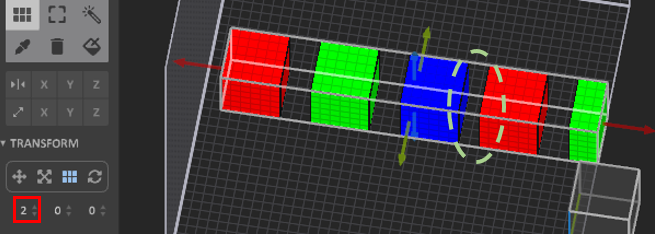
上述のScaleと同じ方向にドラッグすると下図のようになる。

ドラッグしてできた空間に同じモデルが繰り返したように表示される。SHIFTキーを押してドラッグすると反対方向にもモデルが表示される。
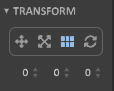
また、アイコンの下には下図のような数字を入力するフィールドが表示される。

ここには繰り返しが表示されるときの間隔を指定できる。例えば、X軸に2を指定して同じようにドラッグすると下図のようになる。

上記と反対方向にドラッグすると、ドラッグした部分のモデルが切り落とされる。SHIFTキーを押しながらドラッグすると反対側の赤い立方体も消えていく。

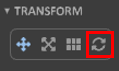
Rotate

モデルを回転することができる。
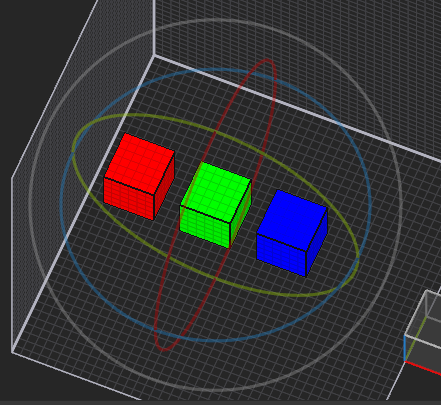
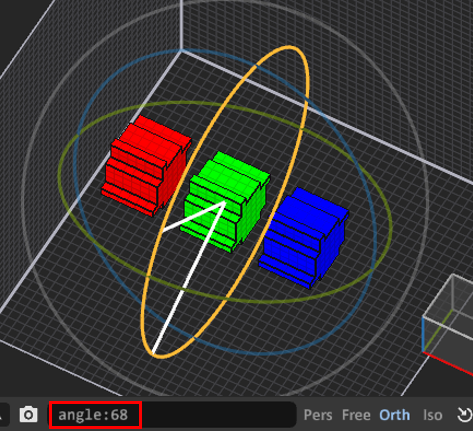
アイコンを押すと下図のような表示になる。

各色のリングをドラッグしてモデルを回転する。赤緑青はXYZ軸による回転で、外周の灰色は現在のカメラ視点を軸とした回転となる。

どれだけ回転しているかは下部のコンソールに表示される。また、SHIFTキーを押しながらドラッグすることで回転角度を5度毎にすることもできる。
90度以外の大きさで回転させると元の形はまず維持できないので注意。
Blender2.8で頂点カラーからテクスチャを作成する 2【終】(頂点色のコピー)
前回の続き。
まずはモデルにマテリアルを設定する。
前回からそのままであれば右側に3Dビューが表示されているはずなので、Object Modeに変更する。
Object Modeでモデルが選択されている状態で、右のプロパティの赤枠のアイコンを選択してNewボタンを押す。

マテリアルが追加されて詳細が表示される。赤枠の部分で名前を変更できるので、適当な名前に変えておく。

マテリアルはそのままで置いておいて、3DビューをEdit Modeに変更してAキーを押してモデルの全頂点を選択した状態にする。その状態で右のプロパティの赤枠のアイコンを選択する。

プロパティに表示された項目を触っていく。
上の方にあるRender Engineが初期ではEeveeとなっているので、これをCyclesにする。すると下部の表示が変わって下の方にBakeの項目が表示されるので、これを展開する。

Bake TypeがCombinedとなっているのをDiffuseに変更する。

すぐ下のInfluenceとOutputを展開して、InfluenceはColorだけが有効(図のように青色)になるように、OutputのMarginには1pxを設定する。

ここで一旦プロパティから離れて、右側に表示している3Dビューを別の物に切り替える。下図赤枠のボタンを押して一覧の中からShader Editorを選択する。

下図のようなものが表示される。マテリアルの設定によっては多少違う状態かもしれないけど今回は気にしなくてよい。

上のメニューからAdd → Texture → Image Textureを選択する。

マウスカーソルの位置に新しくノードが表示されるので、適当な見やすい場所に配置する。+Newの横にある赤枠のボタンを押すと、前回作成したテクスチャの名前が候補に表示されるので選択する。

このノードが選択(外枠が白くなる)された状態で、プロパティのBakeボタンを押す。

しばらく処理が走った後、左側のUV/Image Editorの表示が更新されて、テクスチャに色が書き込まれる。

上のメニューからImage → Save As...を選択して画像ファイルとして保存する。

最後にプロパティの表示をマテリアルに切り替える。
Base Colorの右端のボタンを押して、一覧からImage Textureを選択する。

+Newの左側にあるボタンを押して、先ほど作成したテクスチャを指定する。

これでfbx形式でエクスポートしてUnityに持っていっても色情報を損なわず扱えるようになる。
Blender2.8で頂点カラーからテクスチャを作成する 1(UV展開)
今回も前回に続いて「VRChat用ボクセルアバターを作ろう」をBlender2.8に対応させたときに調べた内容から。
頂点カラーをテクスチャにBakeで焼くという手法は、2.8で大きくやり方が変わってしまったようだ。下記を実行したときのバージョンは2.82aだけど、ひょっとしたら今後のアップデートでも変わる可能性があるので注意。
本作業の前提として、MagicaVoxelで作成したモデルをply形式でエクスポートしてBelnderにインポートしたところまで進めた状態とする。画像はアバターを作成する途中のものなのでボーンが存在したりするけど今回の話には絡んでこないので無視してよい。

まずUV展開から取り掛かる。
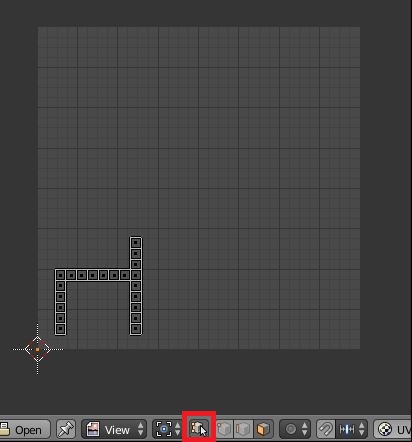
下図赤枠のUV Editingを選択する。

左側にUV Editorが、右側に3Dビューが表示される。

右の3Dビューで、モデルが選択されている状態でEdit Modeに切り替える。UV Editingに切り替えた時点で最初からEdit Modeになっているかもしれない。

Aキーを押して頂点全体を選択する。

上のメニューからUV → Smart UV Projectを選択する。

すると、下図のようなメニューが表示されるのでIsland Marginを0.05にしてOKを押す。

左側のUV Editorが更新されて、UV展開図が得られる。

今度はUV Editorの方で、+Newボタンを押す。

Nameにはわかりやすい適当な名前を入力する。
Width、Heightはテクスチャの大きさ。適当な値に変えてもいいけど2のべき乗にすること。
OKボタンを押すとテクスチャが作成される。

次の工程へ続く。
Blender2.8での重複頂点削除
Boothで販売している「VRChat用ボクセルアバターを作ろう」の内容をBlender2.8に対応させた。
flap-soft.booth.pm
UIや基本操作が変わっているとは聞いていたけど、以前はあったメニューそのものが消えていたり全く違う機能を使用しなきゃいけなくなったりでBlenderに関するところの記述は大きく変えることになった。
このブログの過去記事も古い情報になってしまったので、簡単に更新できそうな内容を上記から抜き出して残しておこうと思う。
ということで、重複頂点削除の話。
2.79の頃はRemove Doublesというそのままの名前の機能が用意されていたけど、2.8では場所も名前も変わっている。
Edit Modeのときに上に表示されるMeshというメニューの中にある。

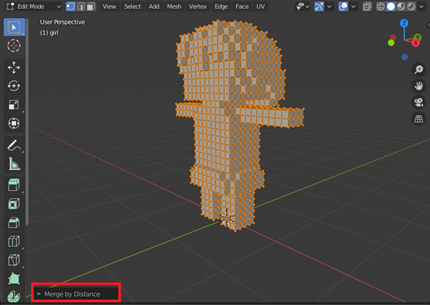
頂点を全部選択した状態で、Mesh → Clean Up → Merge by Distanceを選択することで実行できる。

ただ、これで終わりではなくて画面の左下にメニューが表示される。

これを展開すると下図のようなものが表示される。

ここに指定した数字より小さい距離の頂点が1つにマージされる。ボクセルであれば重なる頂点の座標は小数点の誤差くらいしかないので、とても小さい値でも特に問題はない。
数字を変えるとその度に処理結果が3Dビューに表示されるので、望みの結果であれば3Dビューをクリックして完了。
画面の右下にはいくつの頂点が削除されたかも表示されるので、参考にしよう。

MagicaVoxelのエクスポート仕様が変わった
MagicaVoxelの0.99.3から、エクスポート機能に仕様変更が入ったようだ。
それで、このサイトに記載しているボクセルモデルを作成する手順が少し変わってしまうのでマッハ新書の更新にあわせてこちらにも残しておく。
影響ある変更点は下記の2点。
- エクスポートするときのScaleや軸の向きをConfigファイルで制御できるようになった
- エクスポートするときの頂点座標がワールド座標系になった
1つ目はBlenderにインポートしたときに大きすぎるから0.1倍の大きさにしていた作業が、Scaleの初期値が0.1になっているおかげで何もしなくても良くなった。
問題は2つ目で、以前はワールド座標を意識せずにModel Editor上で作成したものをそのままBlenderにインポートしてもまぁまぁ原点のちょうどいい位置で読み込まれたのだけど、今後は同じことをしても大体ずれて読み込まれる。
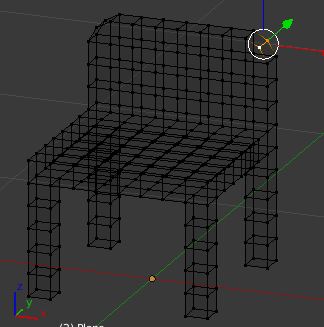
次の図は以前のバージョンで作業したものを読み込んだイメージ

そして次の図は新しいバージョンで作業したものを読み込んだイメージ

今回はMagicaVoxel上でこれを修正していくことにする。
大体の原因は、モデルを作成するときに定義されている空間の大きさを変更したことに起因する。

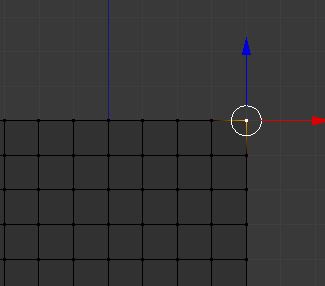
これは起動時に最初から用意されている40x40x40の空間。
これをWorld Editor(画像右上の矢印2つのアイコンを押す)に切り替えて見てみると、原点の上でちゃんと接地したような座標に置かれているのがわかる。
※太い黒線の交わるところがワールド座標の原点

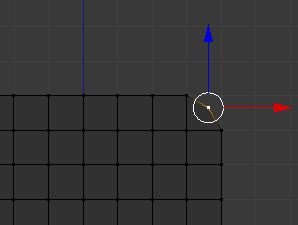
では、この空間を20x20x20に変更する。

そして、これをWorld Editorで確認してみると、下図のようになっている。

接地せずに浮いている。
今は原点の真上にあるけれど、作成したモデルの形にあわせて空間をFit等で変更するとそれもずれることになる。この空間の座標がそのままエクスポートされるため、Blenderにインポートしたときにも同じようにずれてしまうというわけだ。
これは大きなお世話機能かというとそういうわけではない。
以前は複数のオブジェクトを作成・組み合わせて大きなものを表現してエクスポートしても座標が全て原点近くになるため、Blender上で改めてちまちまと並べなおす必要があったのが、この変更のおかげで別のツールに持っていくときにそのまま出力しても(ほぼ)問題ない(はず)ことになったからだ。
とはいえ、今回は困るので修正しよう。
特に難しいことはなく、画面に表示されている三色のXYZ軸を掴んで簡単に移動できるので、それを原点上に接地させればいい。

作成中にまた空間のサイズを変更した場合は改めて確認する必要があるので注意。
Blenderでボクセルモデルを作ってみよう 6[終](テクスチャを作成する)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものを、ブログ用に再編集した続きです。
テクスチャを作成する(お手軽版)
最後にテクスチャを作成します。
ボクセルモデルのときは、UV展開の後に頂点色をコピーして作成していましたが、
今回は頂点色が無いのでその方法は使用できません。
色々やり方はあるようですが、今回はUV展開と画像の用意をBlenderで、実際の着色は別のペイントソフトで行う方法にしようと思います。また、今回のイスのような簡単なモデル用のお手軽版と、もっと複雑なモデルでも対応できる(はず)のしっかり版の二通りを紹介しようと思います。
両方試したい方は、ここまで作業してきたBlenderを保存してバックアップもとっておきましょう。
ということで、まずはお手軽版です。
こちらでは、UV展開は本編と同じくSmart UV Projectを使用します。
本編の「UV展開」を参考に、作業を進めてください。完了したら、下のメニューからImage* → Save As Imageを選択して画像として保存してください。
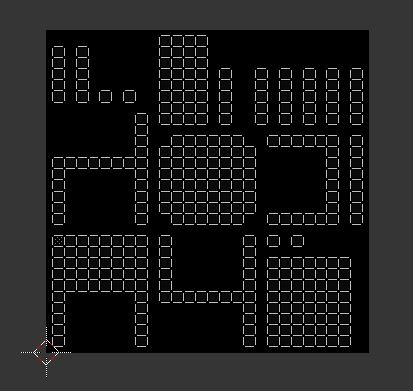
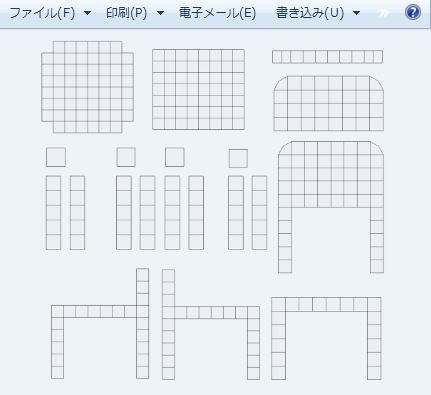
参考までに、著者の環境では下図のようなUV展開図が得られました。保存した画像はUV展開の線が無いので、ただの真っ黒なPNGファイルです。

これにペイントソフトで着色するのですが、今回作成したモデルの完成図は複雑な模様や付属品がついているわけでもない単色のイスです。そのため、高機能なペイントソフトを使用する必要はなく、Windows付属のペイントでそれっぽい色1色塗りつぶしをするだけで完了します。
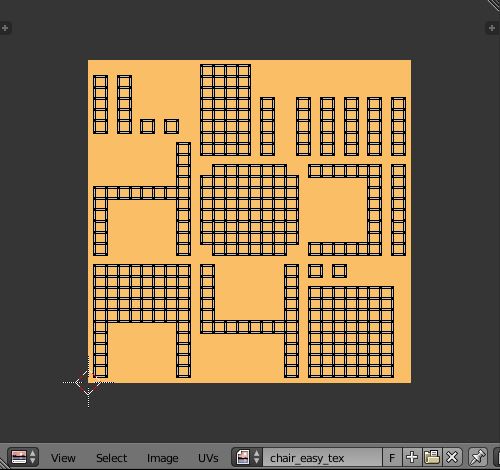
参考までに、Windows7の付属ペイントで塗りつぶす手順は下図の通りです。

塗りつぶしたら保存してペイントは閉じてください。
Blenderに戻って、UV/Image Editorの下のメニューからImage → Reload Imageを選択してください。


塗りつぶした色が反映されました。
後は本編の「マテリアル作成」に従ってマテリアルを作成すればUnityにも取り込める3Dオブジェクトの完成です。

テクスチャを作成する(しっかり版)
ここからは、しっかり版です。
お手軽版から続けて作業してきている方は、お手軽版のデータは保存して終了し、バックアップしておいたモデリング完了のデータを開いてください。

このまま進めてもよいのですが、せっかくなので少しだけ形状を変えてみましょう。
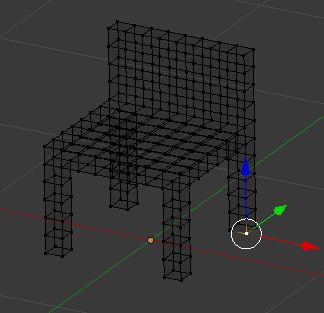
背もたれの一番上の角を丸くします。
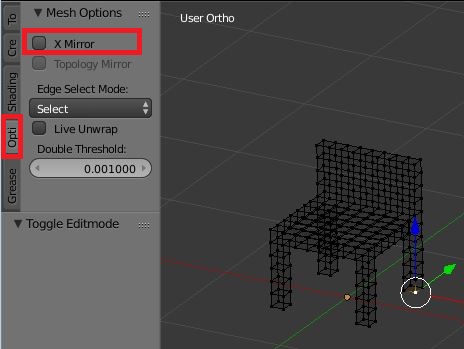
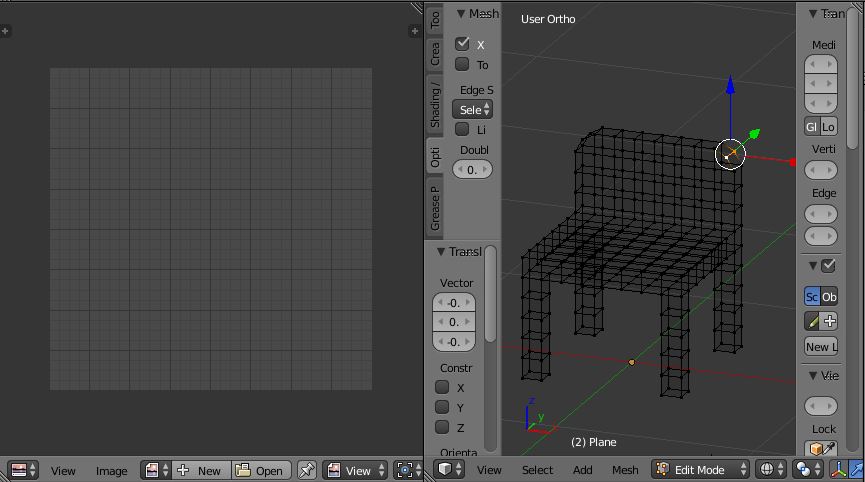
Edit Modeで画面左のOptionsタブを選択し、X Mirrorにチェックを入れてください。Mirror Modifierのように対象の部分に同じ変更を加えることができるようになります。

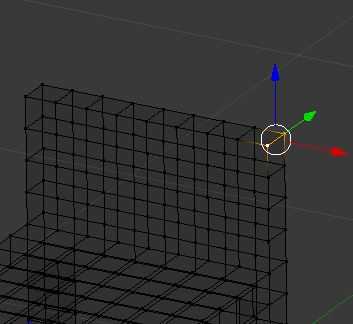
角の辺を選択します。

選択したまま、テンキーの5キーを押すか、下のメニューからView → Frontを選択してください。正面からの視点になります。

この状態でGキーを押すと、マウスを動かすことで頂点を動かすことができるようになります。適当でかまいませんので、若干斜めになるところで左クリックを押して移動を確定してください。


角が丸くなりました。
これまでに触れてきたEキー、Ctrl+Rキー、Gキーの3つだけでも色々な形を作れるので、後続の作業に影響が少ない範囲でオリジナルの形にしてみてもいいですね。
さて、これからUV展開をするのですが、しっかり版ではお手軽版の自動展開を使わずに自分の手で展開していきます。これはなかなかに大変な作業なのですが、自動展開は複雑な形状や色を持つモデルに対してはどうしても融通の利かないところがあるので、避けては通れません。
今回のイスはそこまでの作業量ではありませんので、初めてで混乱するところもあるでしょうが急がずじっくり取り組んでいきましょう。
まずUV/Image Editorを左側に表示してください。

作業の流れは以下の通りです。
- 右の3Dビューで展開したい面を選択する
- 展開する
- 左のEditor上で好きな場所に配置、調整する
これを3Dモデルの全ての面に対して終わるまで繰り返します。
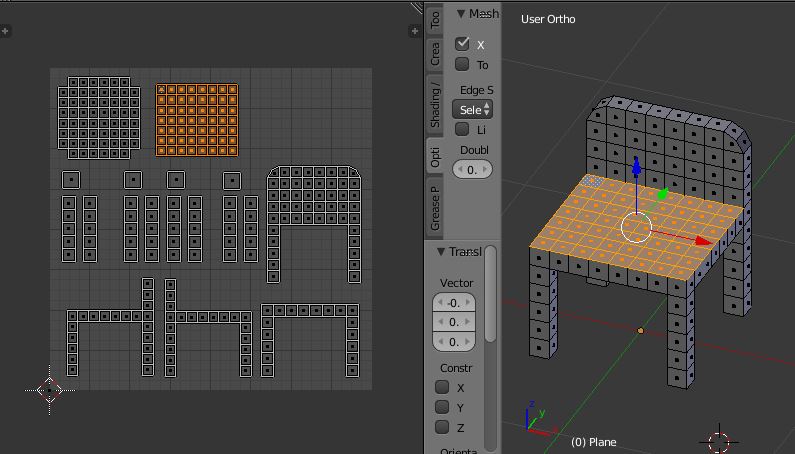
どこからやってもいいので、とりあえず一番手前の面から取り掛かりましょうか。

ここから先、面をちまちま1つずつ選択していくのは大変です。
ちょうどいいタイミングなのでお役立ち機能を紹介しておきます。
Ctrl+右クリックを使用すると、1つ前に選択したものと現在選択したものの最短距離を自動計算して選択してくれます。これは便利。
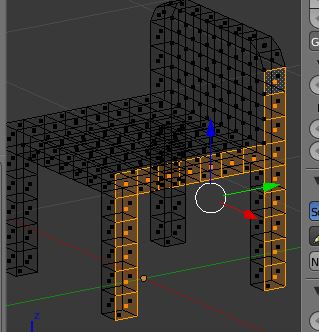
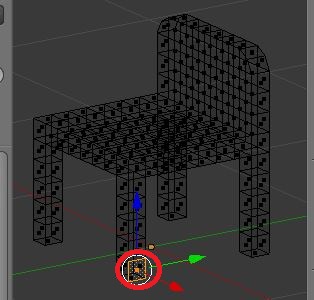
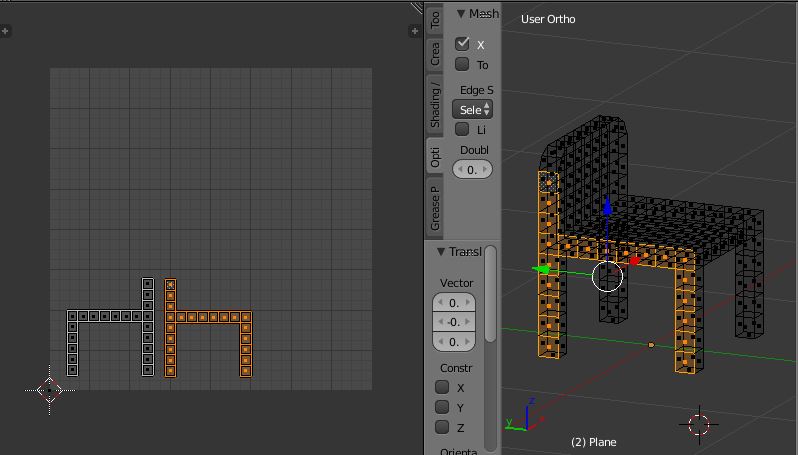
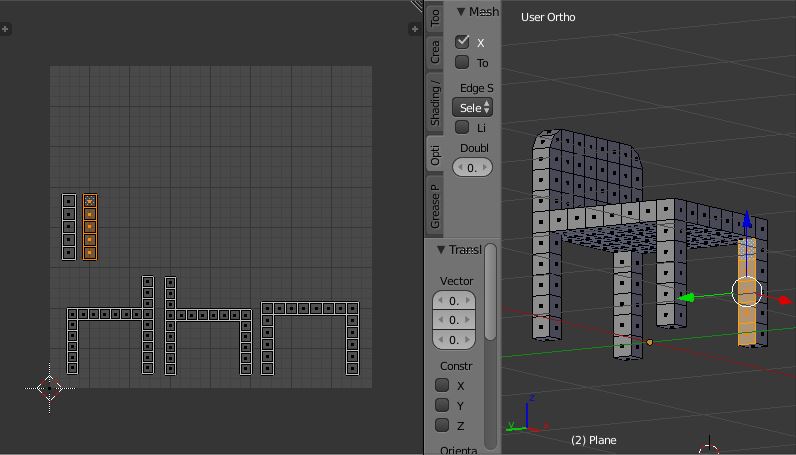
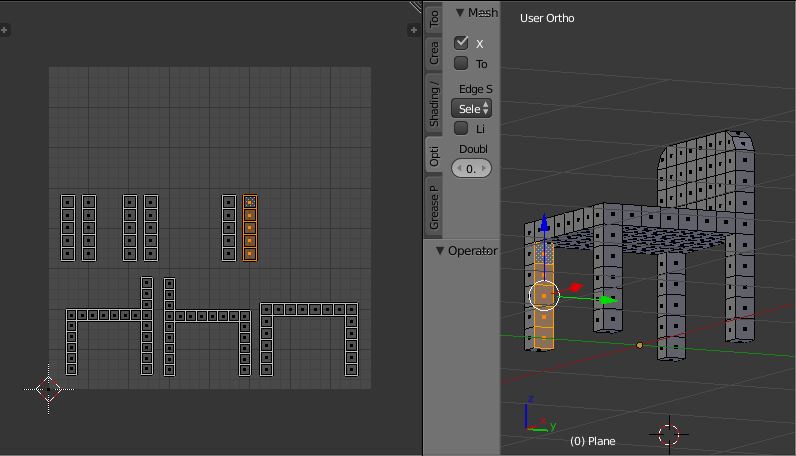
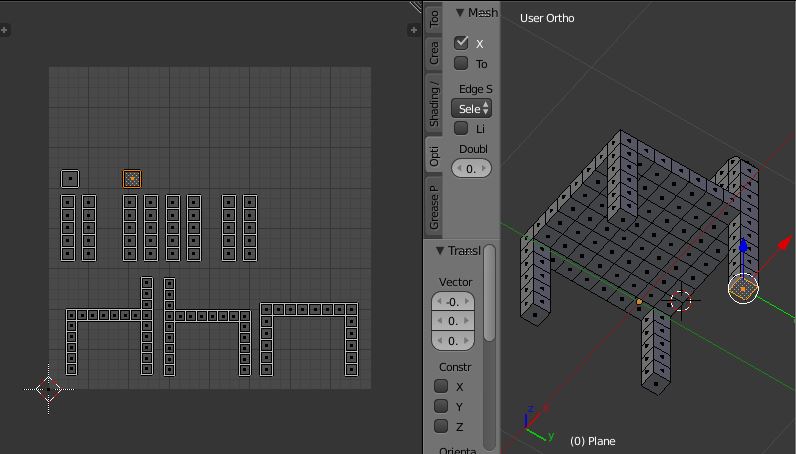
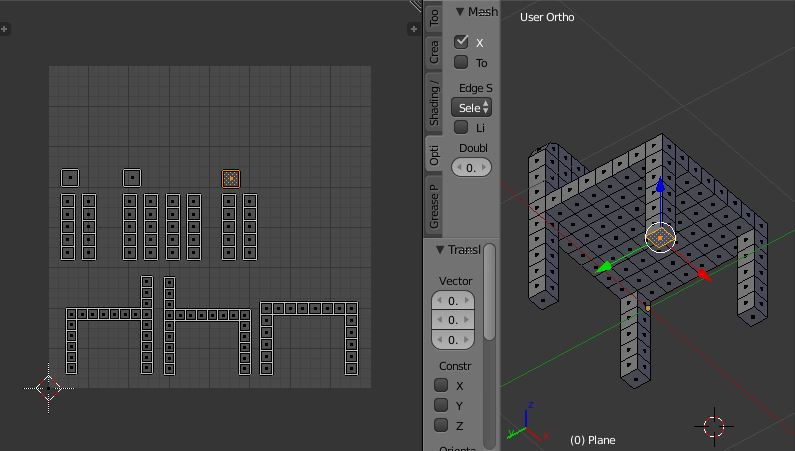
例えば、上の画像のように選択したい場合、まず1つを右クリックで選択します。

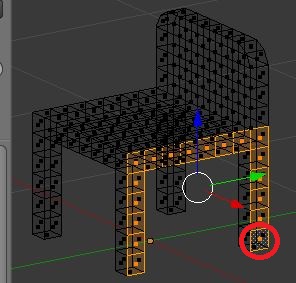
次に、Ctrlキーを押しながら右側の足の一番下の面を右クリックで選択します。

それだけでここまで自動で選択してくれました。
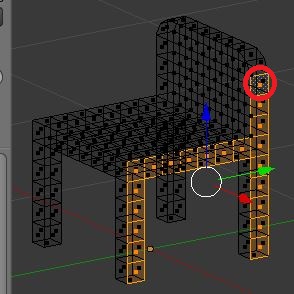
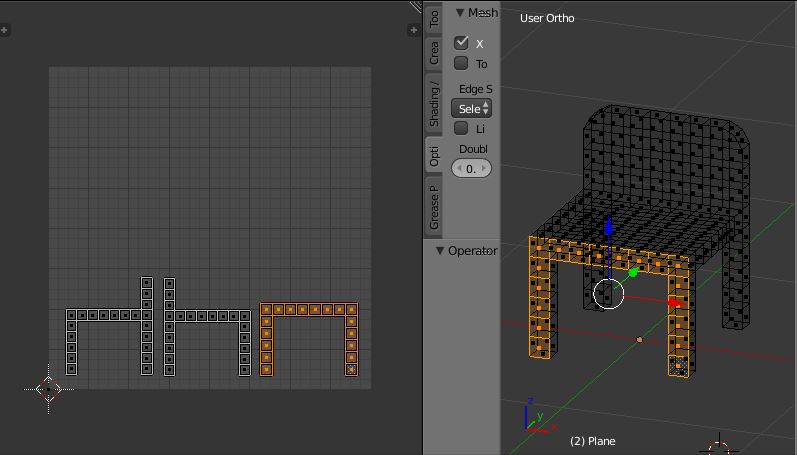
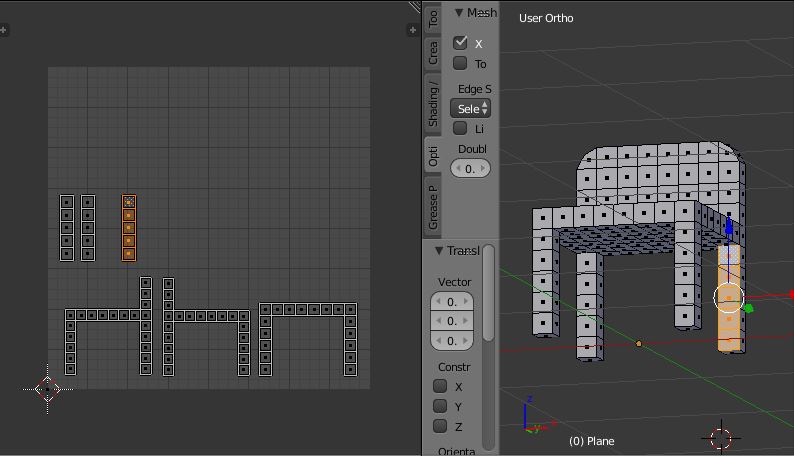
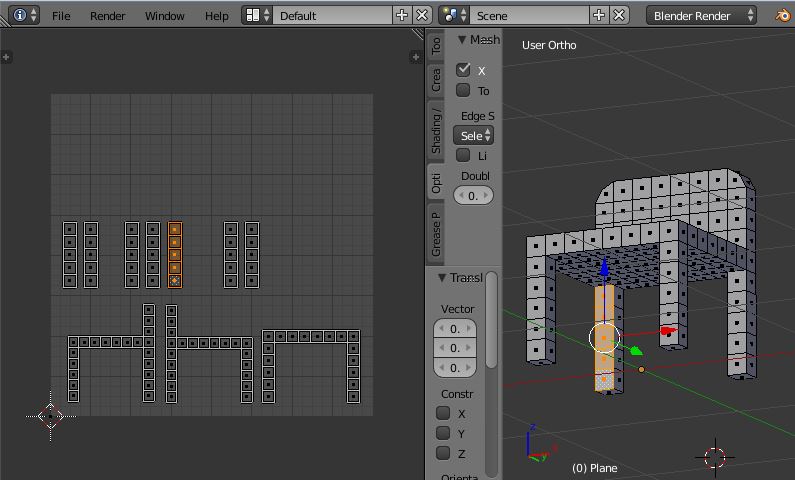
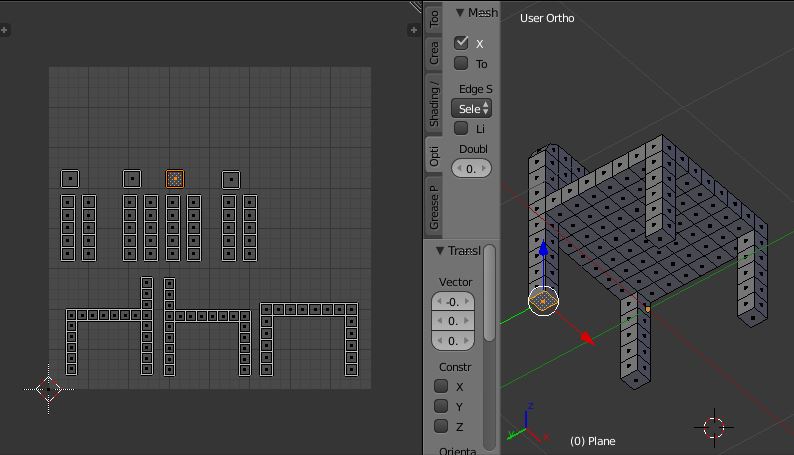
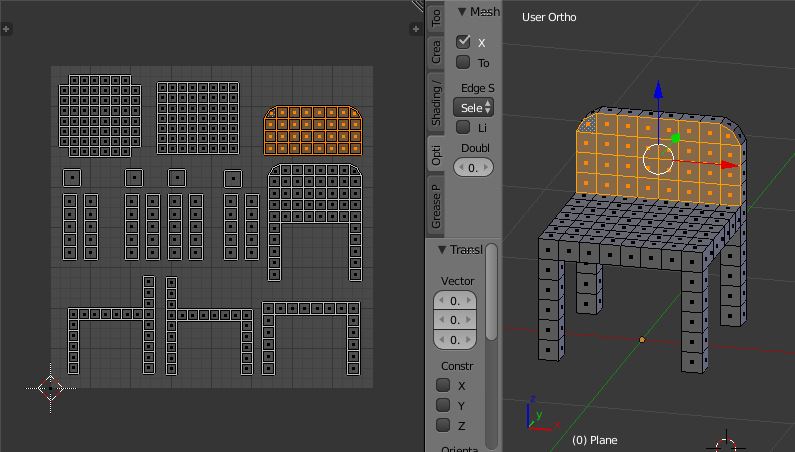
最後に、背もたれの上の方の面を選択したら同じようになります。もし違う面を選択してしまったとしても、Ctrl+Zキーで戻ることができるので安心してください。

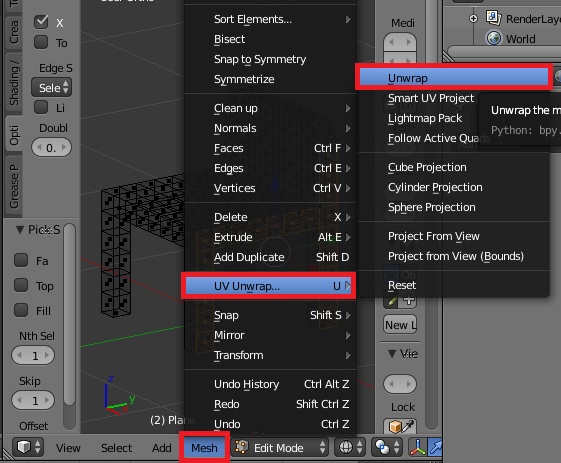
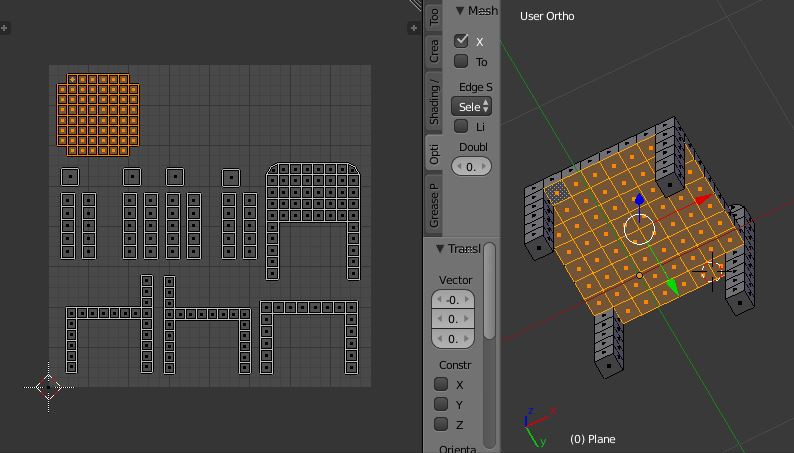
選択したら、下のメニューからMesh → UV Unwrap → Unwrapを選択してください。

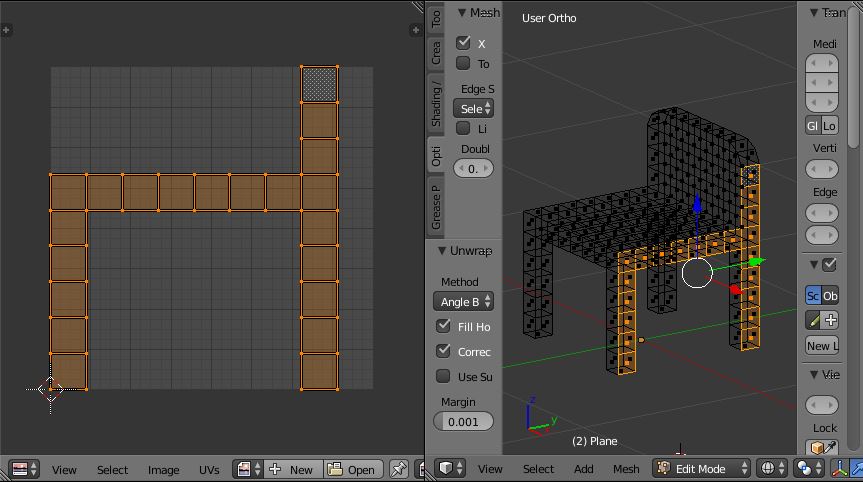
左側に展開図が表示されました。

左側には全部の面の展開図を収めないといけないので、このままでは大きすぎますね。
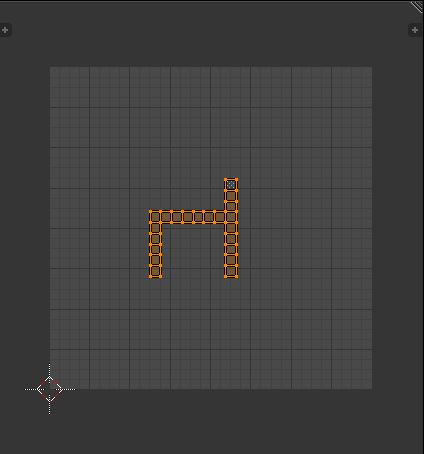
左側のEditor上にマウスカーソルがあることを確認してからSキーを押してキーボードから0.3と入力してみてください。
いい感じの大きさになりました。

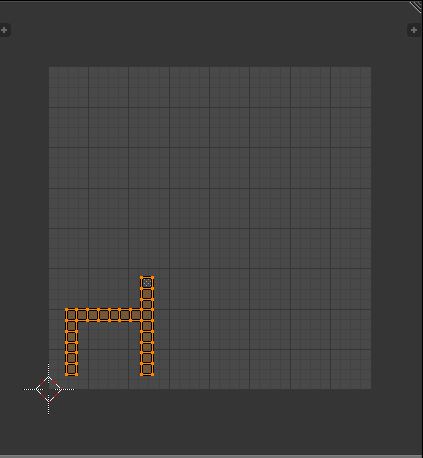
同じくカーソルの位置が左のEditor上にあることに気をつけながらGキーを押して、端の方に配置してください。

よさそうですね。
この状態でまだ展開していない面を選択すると、左側の今展開したものが見えなくなると思います。これでは不便なので、下図の赤枠のボタンを押してください。
これで展開していない面を選択しても展開済みのものは表示されたままになります。

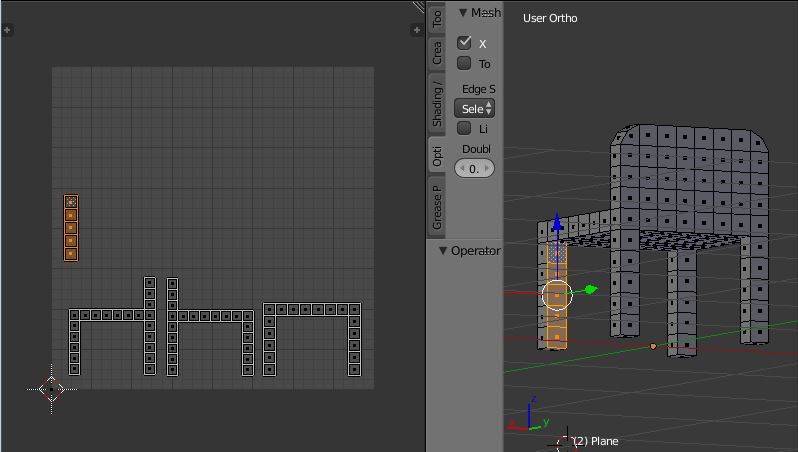
あとはこれを繰り返して展開を進めていきます。
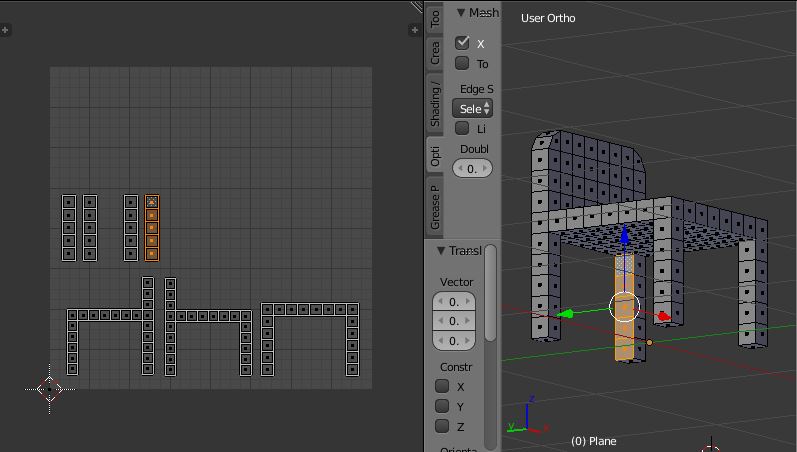
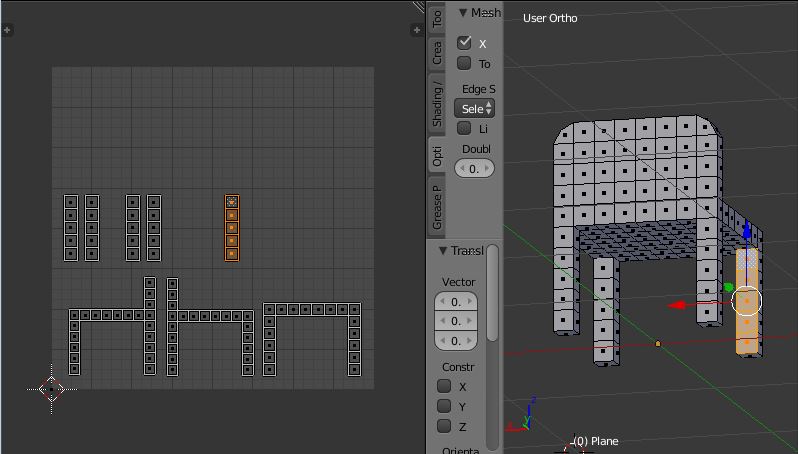
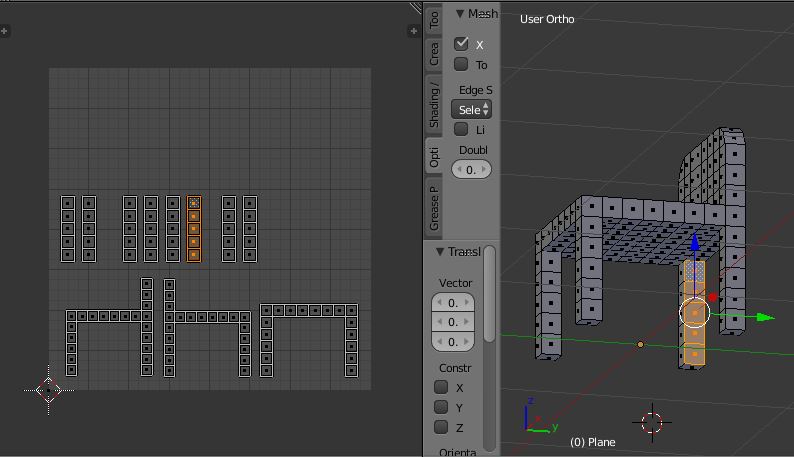
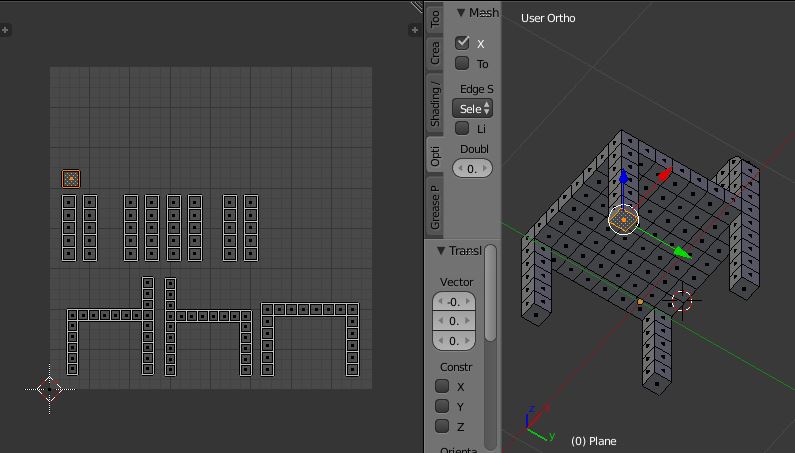
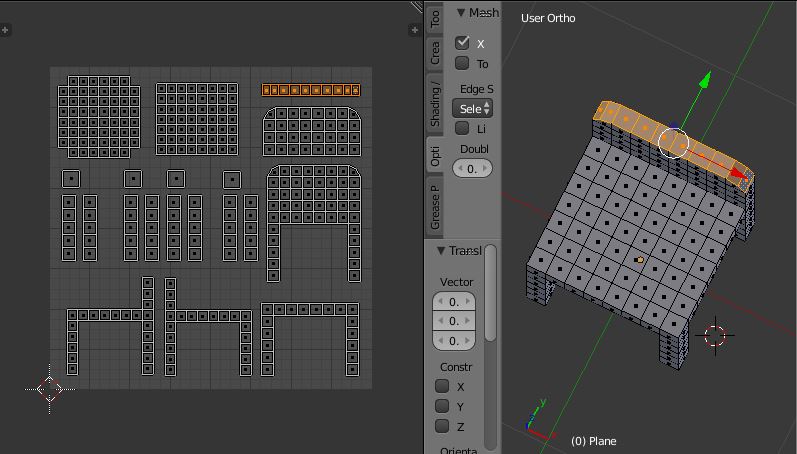
選択した部分とUV展開した状態を順番に掲載していきますので、参考にしてください。後続の作業のために同じようなパーツはわかりやすく近いところに配置するようにしています。今回は関係ありませんが、繋がった面でも違う色にしたい場合は、展開する時点で別々にした方が色塗りのときに困らないでしょう。
この作業中も間違ったと思ったらCtrl+Zキーでいつでもやり直せるので安心してください。


選択した面全体の大きさによって、同じ縮小率でも1つの四角の大きさは変わりますが、特に問題ありません。縮小率もお好みで変えてしまって大丈夫です。













これは展開したら横向きだったので、Rキーを押した後に-90と入力し、図のように回転させました。

このような平面の場合、Cキーを押して範囲選択にすると楽です。範囲の大きさはホイールで変えることが出来ます。左クリックからのドラッグで選択、右クリックで完了です。



以上でUV展開は完了です。
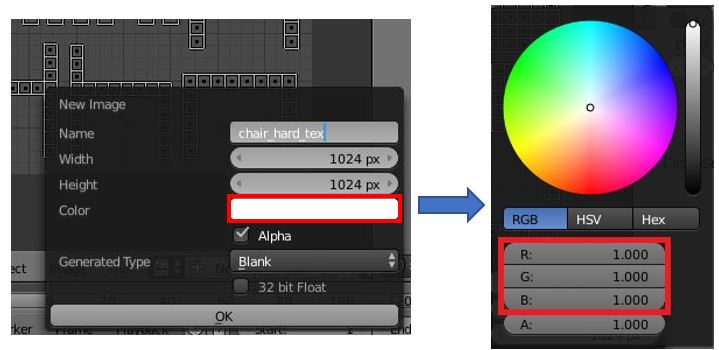
Aキーを2回押して全体を選択した状態にしてから、UV/Image Editorの下にある+Newというボタンを押してテクスチャを作成しましょう。今回は、塗りつぶしの色を白にするために赤枠の部分をクリックして、RGBを1.0にしてください。

テクスチャが作成されました。(選択を面から頂点に変更しています)

Image* → Save As Imageを選択して画像として保存したら、ペイントソフトやWindowsのプレビュー等で開いてみてください。

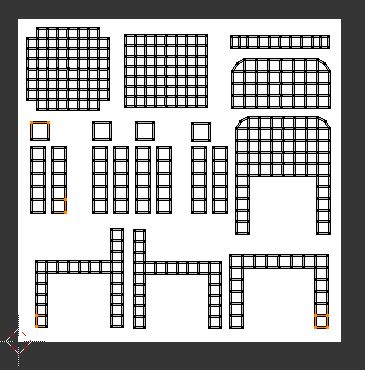
なんと真っ白です。これではどこを塗ればいいのかわからないので、UV座標のレイアウトを別途取得しましょう。
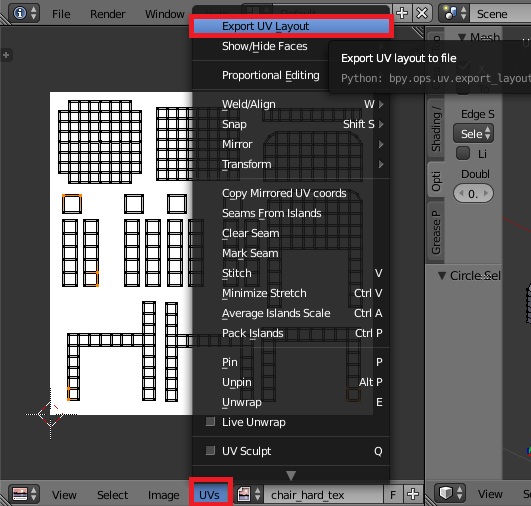
UV/Image Editorの下にあるメニューから、UVs → Export UV Layoutを選択してください。

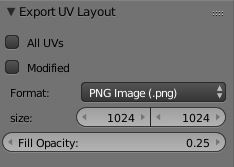
ファイル保存画面の横にオプションが表示されていますので、全部のUV座標を出力するためにAll UVsにチェックを入れてください。もしテクスチャのサイズを変えている場合は、sizeのところを同じ大きさに揃えてください。

保存したファイルを確認してみましょう。

背景が透過しているレイアウトが取得できました。
ここからは、テクスチャとレイアウトをペイントソフトに別レイヤーとして読み込み、レイアウトの枠線に従ってテクスチャを塗ってください。塗っている途中でも、下のメニューからImage → Reload Imageを選択することで3Dモデル上でどのようになっているか確認することができます。
ペイントソフト側の手順はソフトによって異なるので、申し訳ないですが本書では省略します。よくわからない方は、とりあえず今回は元々のモデルが単色なのでお手軽版と同じくテクスチャを1色で塗りつぶしてもよいと思います。
ここまで出来たら、後はお手軽版と同じです。
Image → Reload Imageを選択してテクスチャを反映し、本編の「マテリアル作成」に従ってマテリアルを作成したらUnityにも取り込める3Dオブジェクトの完成です。

お疲れ様でした。いかがだったでしょうか。
著者の知識不足もあって無駄手間や間違いがあるかもしれませんが、Blenderでモデリングする流れをざっと把握して頂けたのではないでしょうか。この作業に慣れたら、ボクセルだけではなくローポリモデルの作成にも手が届くようになり表現の幅がまた広がると思いますので、是非チャレンジしてもらいたいと思います。