Blenderでボクセルモデルを作ってみよう 6[終](テクスチャを作成する)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものを、ブログ用に再編集した続きです。
テクスチャを作成する(お手軽版)
最後にテクスチャを作成します。
ボクセルモデルのときは、UV展開の後に頂点色をコピーして作成していましたが、
今回は頂点色が無いのでその方法は使用できません。
色々やり方はあるようですが、今回はUV展開と画像の用意をBlenderで、実際の着色は別のペイントソフトで行う方法にしようと思います。また、今回のイスのような簡単なモデル用のお手軽版と、もっと複雑なモデルでも対応できる(はず)のしっかり版の二通りを紹介しようと思います。
両方試したい方は、ここまで作業してきたBlenderを保存してバックアップもとっておきましょう。
ということで、まずはお手軽版です。
こちらでは、UV展開は本編と同じくSmart UV Projectを使用します。
本編の「UV展開」を参考に、作業を進めてください。完了したら、下のメニューからImage* → Save As Imageを選択して画像として保存してください。
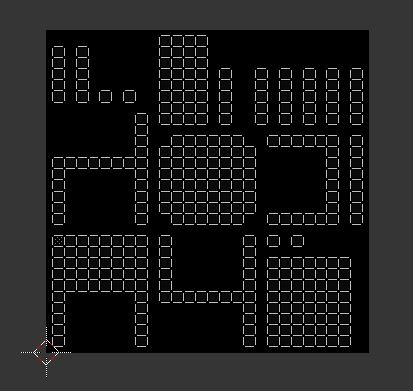
参考までに、著者の環境では下図のようなUV展開図が得られました。保存した画像はUV展開の線が無いので、ただの真っ黒なPNGファイルです。

これにペイントソフトで着色するのですが、今回作成したモデルの完成図は複雑な模様や付属品がついているわけでもない単色のイスです。そのため、高機能なペイントソフトを使用する必要はなく、Windows付属のペイントでそれっぽい色1色塗りつぶしをするだけで完了します。
参考までに、Windows7の付属ペイントで塗りつぶす手順は下図の通りです。

塗りつぶしたら保存してペイントは閉じてください。
Blenderに戻って、UV/Image Editorの下のメニューからImage → Reload Imageを選択してください。


塗りつぶした色が反映されました。
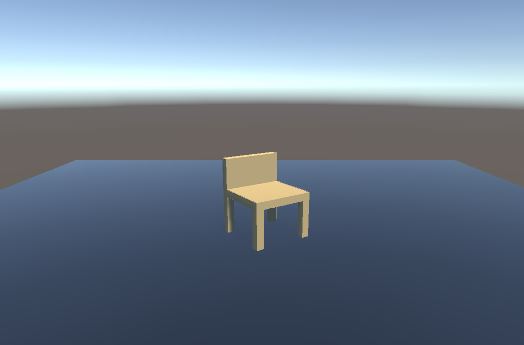
後は本編の「マテリアル作成」に従ってマテリアルを作成すればUnityにも取り込める3Dオブジェクトの完成です。

テクスチャを作成する(しっかり版)
ここからは、しっかり版です。
お手軽版から続けて作業してきている方は、お手軽版のデータは保存して終了し、バックアップしておいたモデリング完了のデータを開いてください。

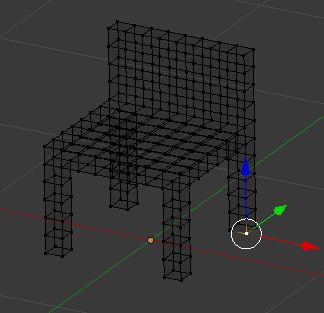
このまま進めてもよいのですが、せっかくなので少しだけ形状を変えてみましょう。
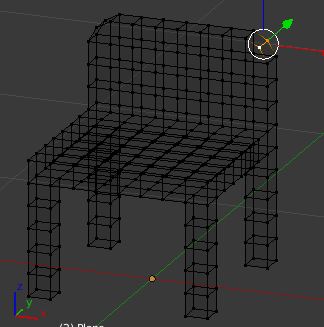
背もたれの一番上の角を丸くします。
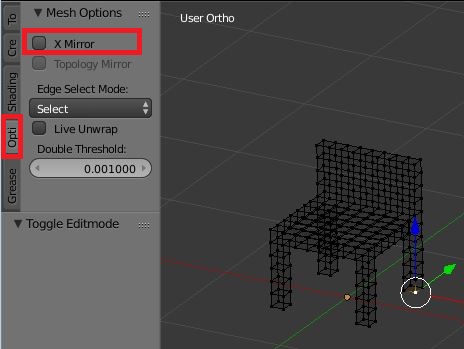
Edit Modeで画面左のOptionsタブを選択し、X Mirrorにチェックを入れてください。Mirror Modifierのように対象の部分に同じ変更を加えることができるようになります。

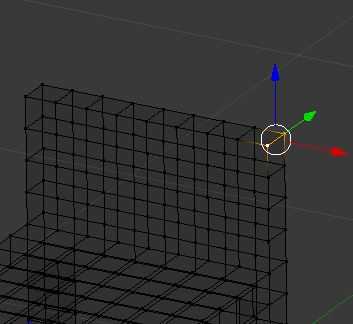
角の辺を選択します。

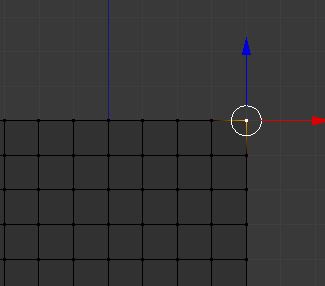
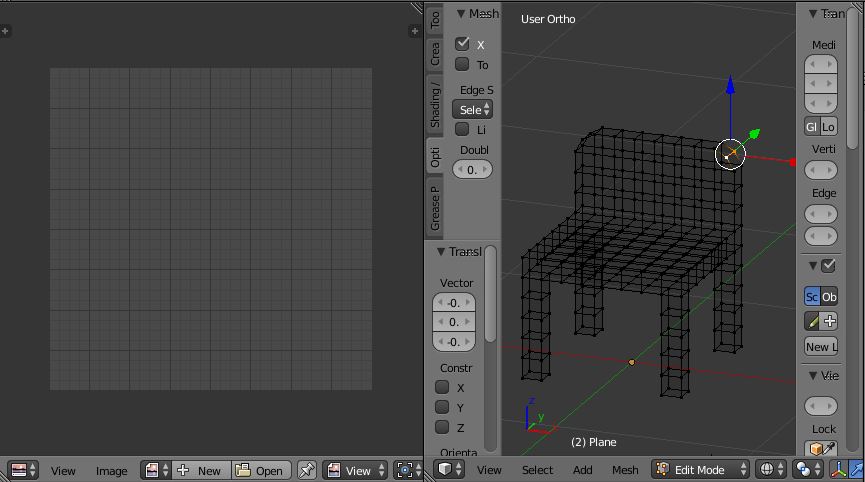
選択したまま、テンキーの5キーを押すか、下のメニューからView → Frontを選択してください。正面からの視点になります。

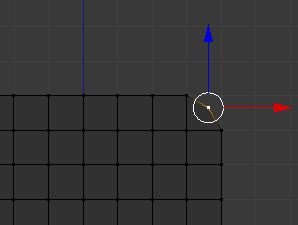
この状態でGキーを押すと、マウスを動かすことで頂点を動かすことができるようになります。適当でかまいませんので、若干斜めになるところで左クリックを押して移動を確定してください。


角が丸くなりました。
これまでに触れてきたEキー、Ctrl+Rキー、Gキーの3つだけでも色々な形を作れるので、後続の作業に影響が少ない範囲でオリジナルの形にしてみてもいいですね。
さて、これからUV展開をするのですが、しっかり版ではお手軽版の自動展開を使わずに自分の手で展開していきます。これはなかなかに大変な作業なのですが、自動展開は複雑な形状や色を持つモデルに対してはどうしても融通の利かないところがあるので、避けては通れません。
今回のイスはそこまでの作業量ではありませんので、初めてで混乱するところもあるでしょうが急がずじっくり取り組んでいきましょう。
まずUV/Image Editorを左側に表示してください。

作業の流れは以下の通りです。
- 右の3Dビューで展開したい面を選択する
- 展開する
- 左のEditor上で好きな場所に配置、調整する
これを3Dモデルの全ての面に対して終わるまで繰り返します。
どこからやってもいいので、とりあえず一番手前の面から取り掛かりましょうか。

ここから先、面をちまちま1つずつ選択していくのは大変です。
ちょうどいいタイミングなのでお役立ち機能を紹介しておきます。
Ctrl+右クリックを使用すると、1つ前に選択したものと現在選択したものの最短距離を自動計算して選択してくれます。これは便利。
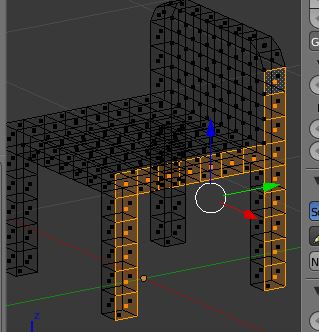
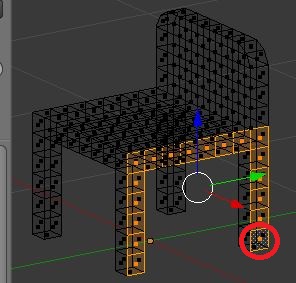
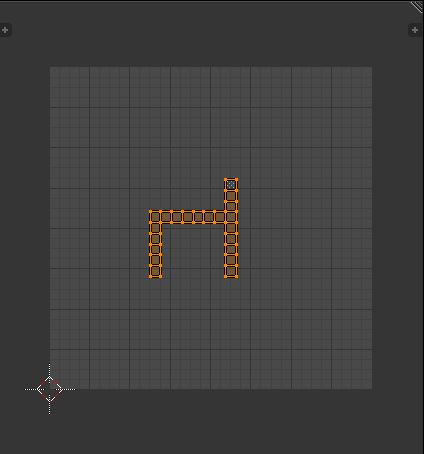
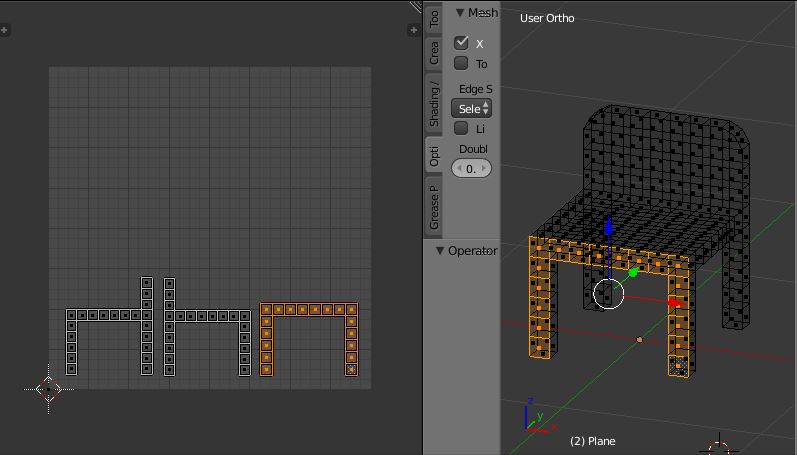
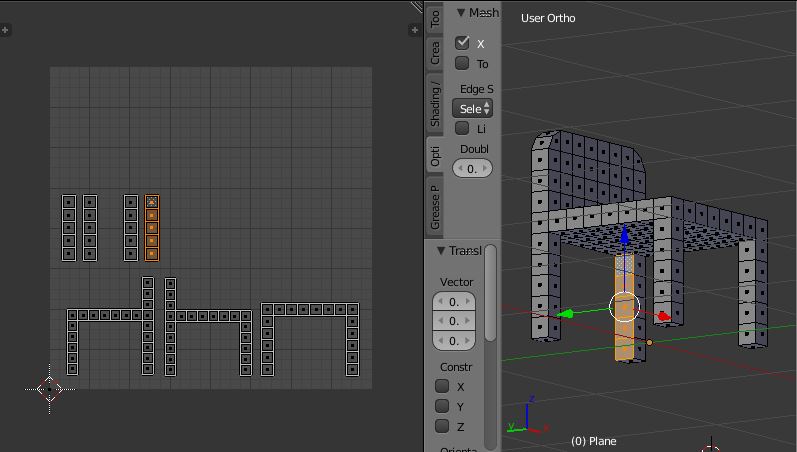
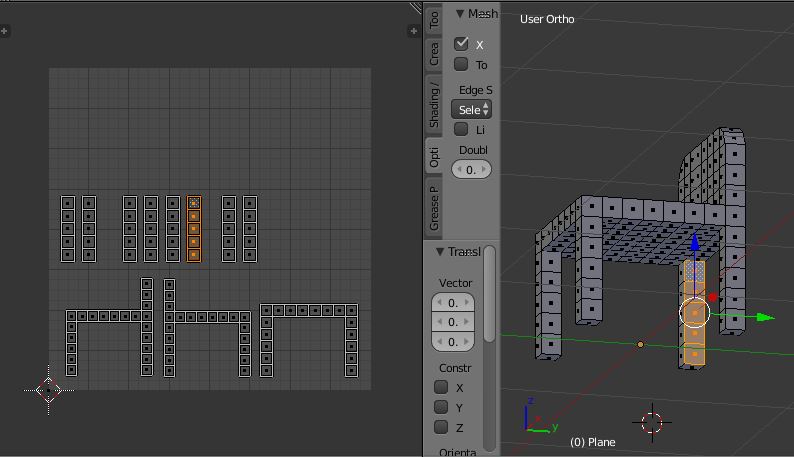
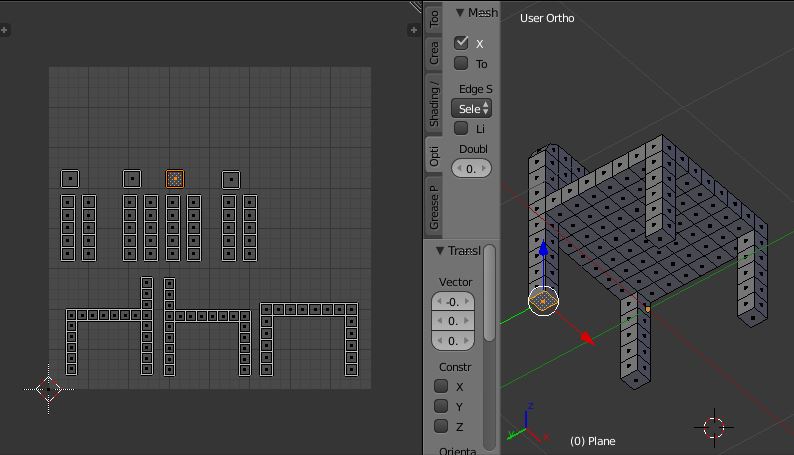
例えば、上の画像のように選択したい場合、まず1つを右クリックで選択します。

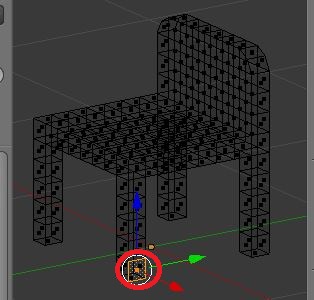
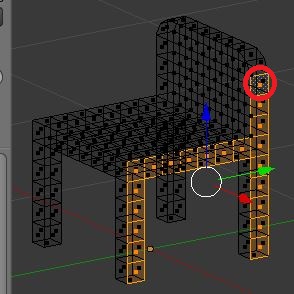
次に、Ctrlキーを押しながら右側の足の一番下の面を右クリックで選択します。

それだけでここまで自動で選択してくれました。
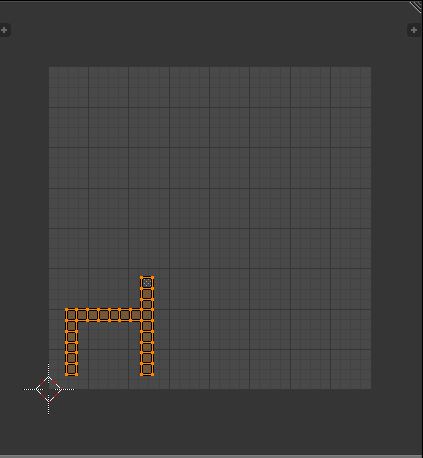
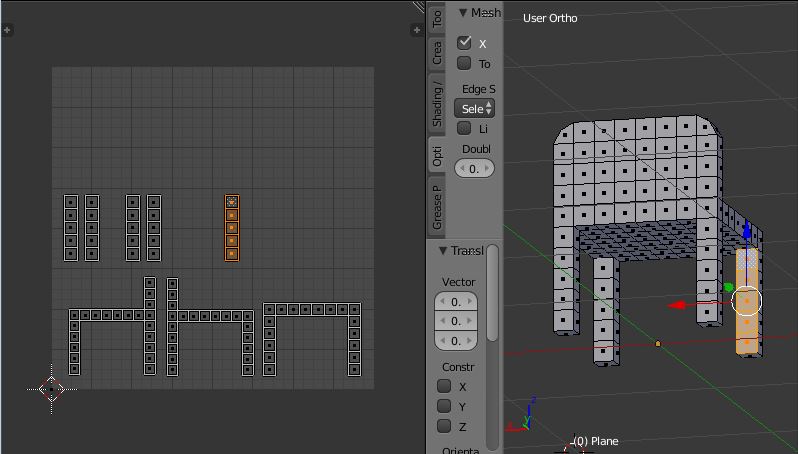
最後に、背もたれの上の方の面を選択したら同じようになります。もし違う面を選択してしまったとしても、Ctrl+Zキーで戻ることができるので安心してください。

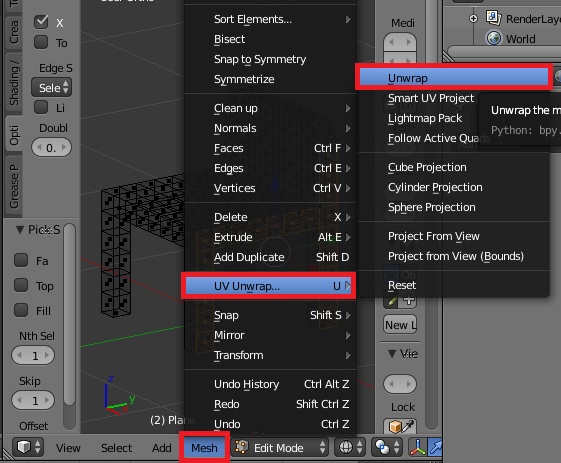
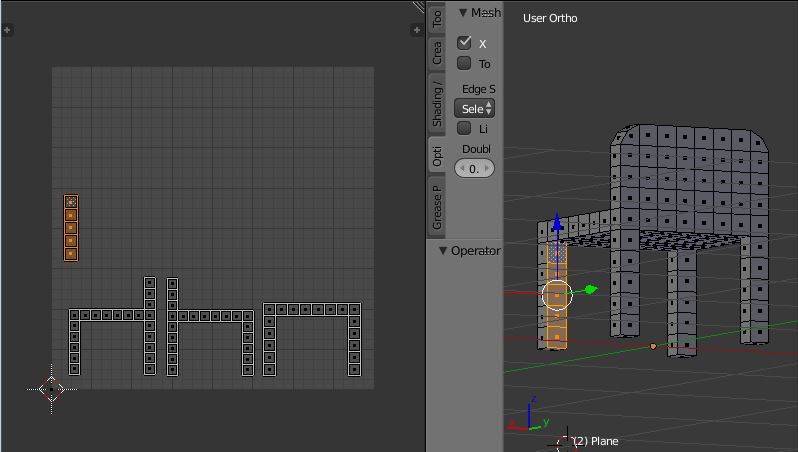
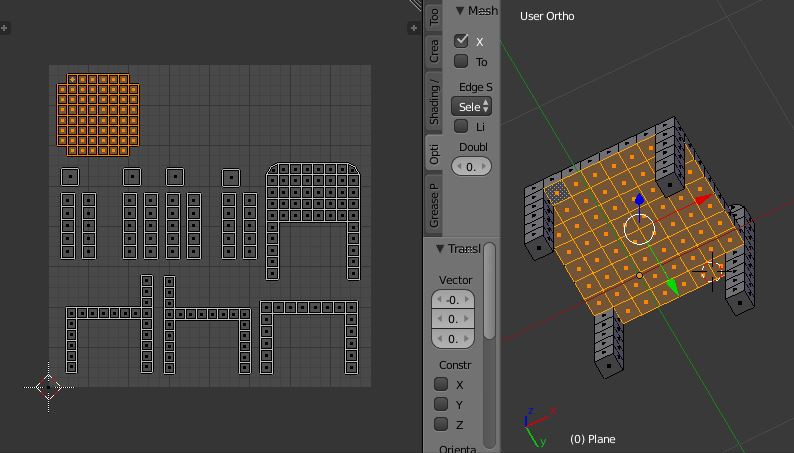
選択したら、下のメニューからMesh → UV Unwrap → Unwrapを選択してください。

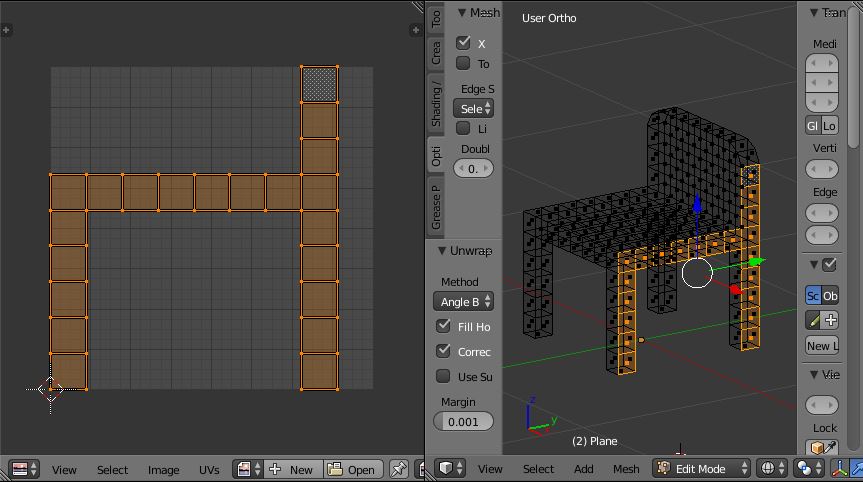
左側に展開図が表示されました。

左側には全部の面の展開図を収めないといけないので、このままでは大きすぎますね。
左側のEditor上にマウスカーソルがあることを確認してからSキーを押してキーボードから0.3と入力してみてください。
いい感じの大きさになりました。

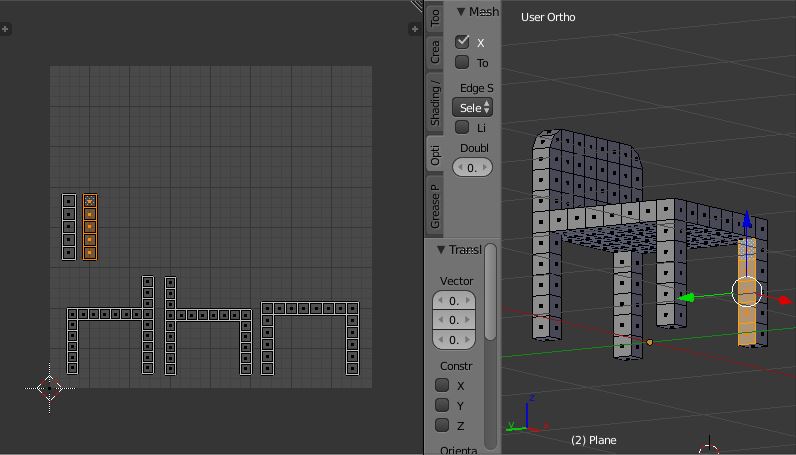
同じくカーソルの位置が左のEditor上にあることに気をつけながらGキーを押して、端の方に配置してください。

よさそうですね。
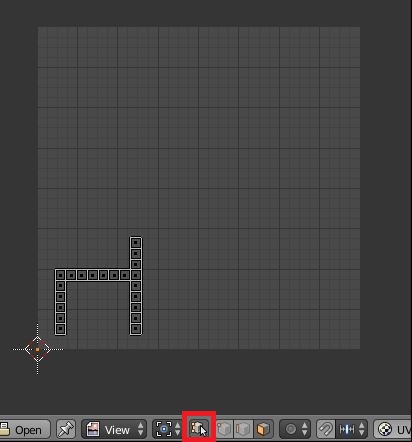
この状態でまだ展開していない面を選択すると、左側の今展開したものが見えなくなると思います。これでは不便なので、下図の赤枠のボタンを押してください。
これで展開していない面を選択しても展開済みのものは表示されたままになります。

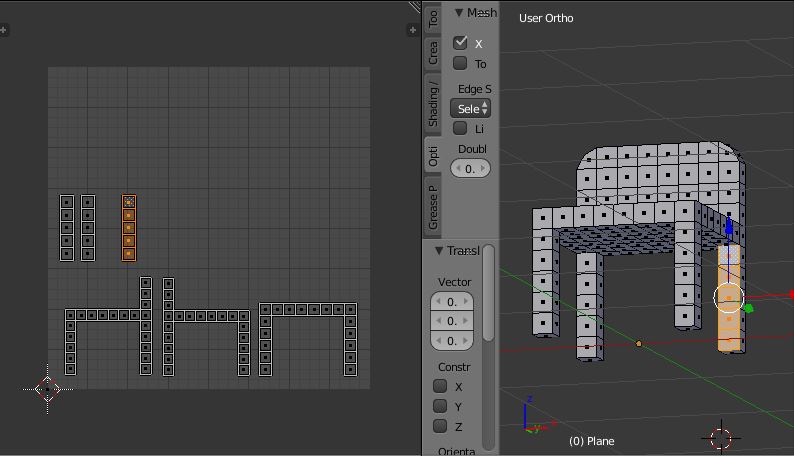
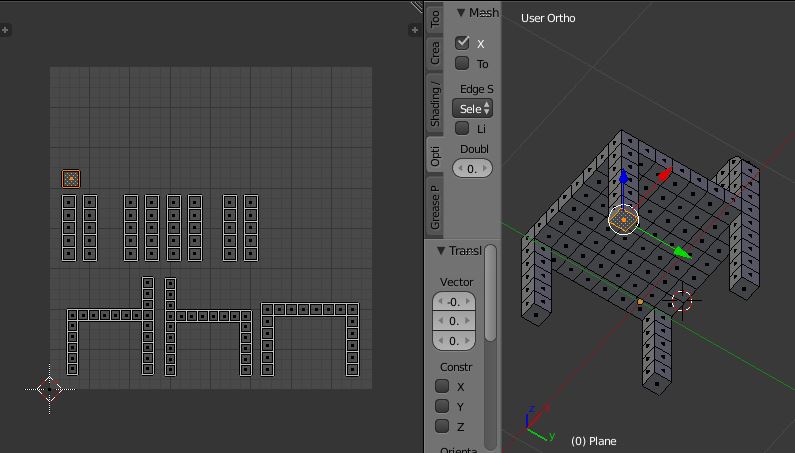
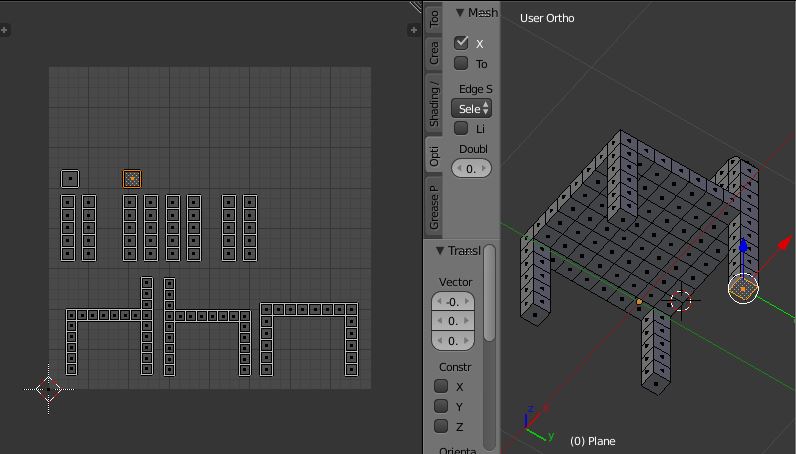
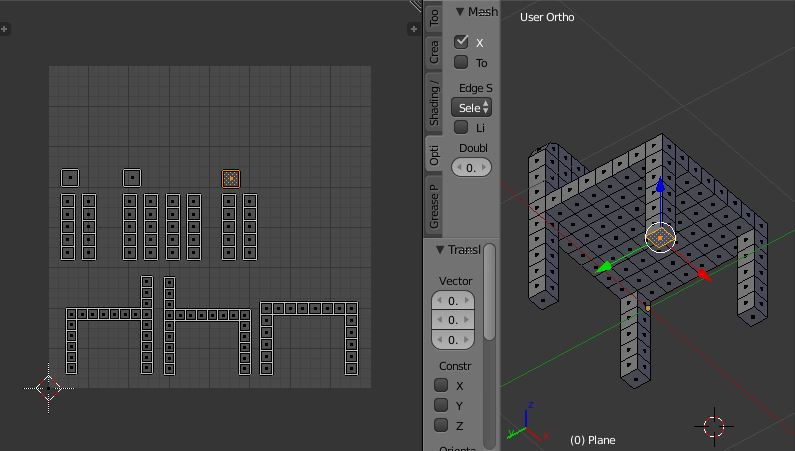
あとはこれを繰り返して展開を進めていきます。
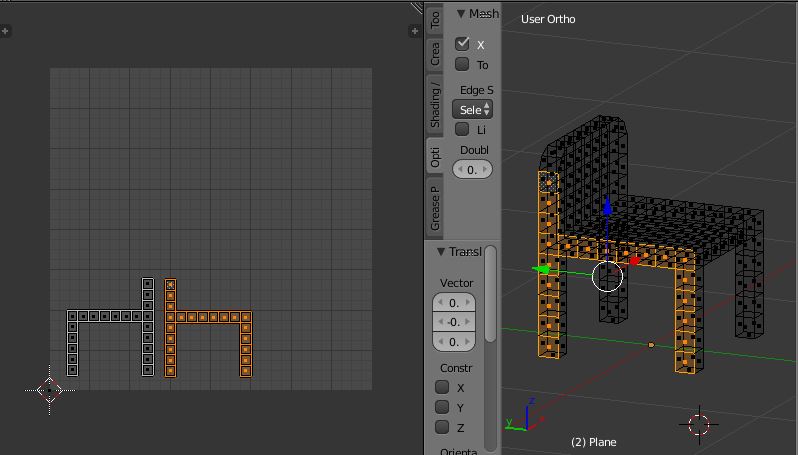
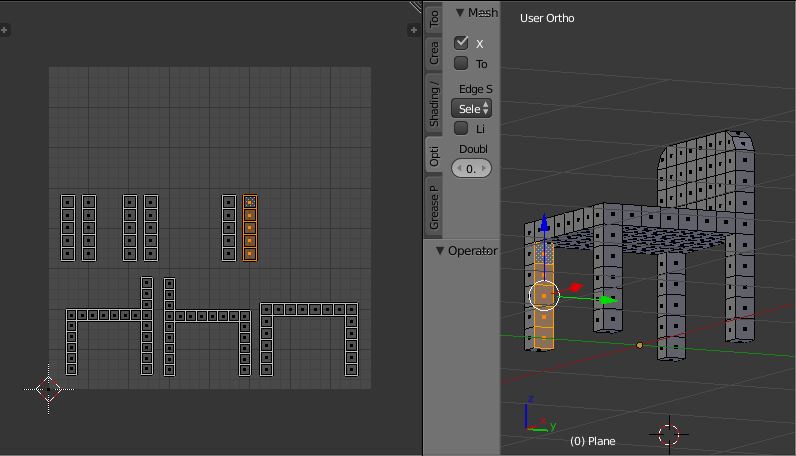
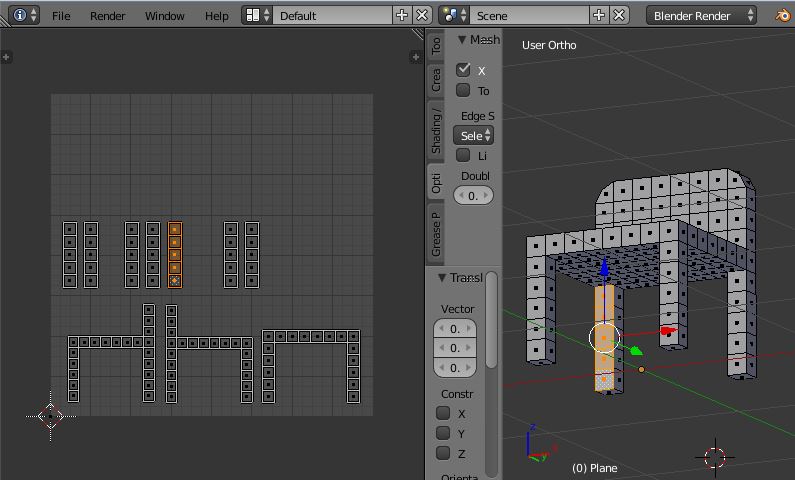
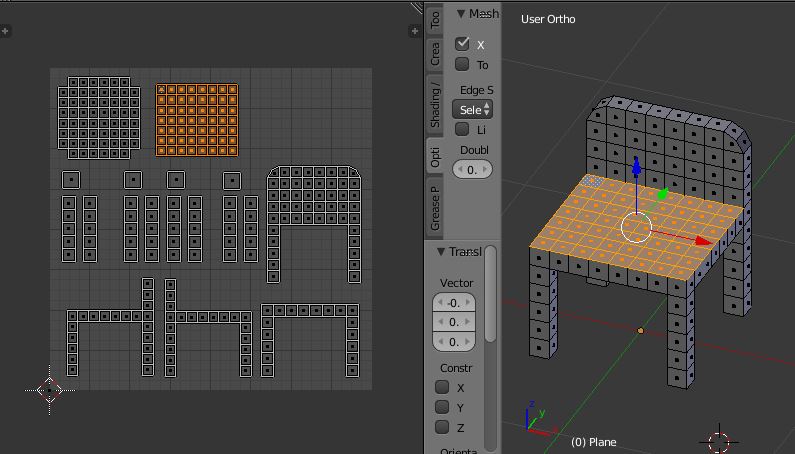
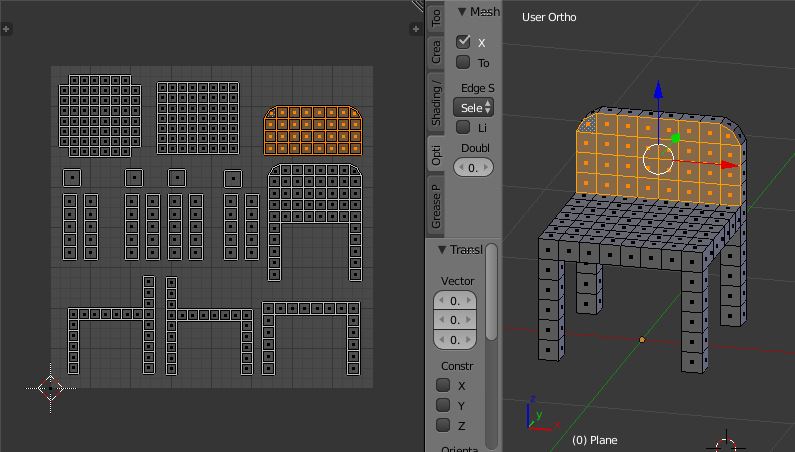
選択した部分とUV展開した状態を順番に掲載していきますので、参考にしてください。後続の作業のために同じようなパーツはわかりやすく近いところに配置するようにしています。今回は関係ありませんが、繋がった面でも違う色にしたい場合は、展開する時点で別々にした方が色塗りのときに困らないでしょう。
この作業中も間違ったと思ったらCtrl+Zキーでいつでもやり直せるので安心してください。


選択した面全体の大きさによって、同じ縮小率でも1つの四角の大きさは変わりますが、特に問題ありません。縮小率もお好みで変えてしまって大丈夫です。













これは展開したら横向きだったので、Rキーを押した後に-90と入力し、図のように回転させました。

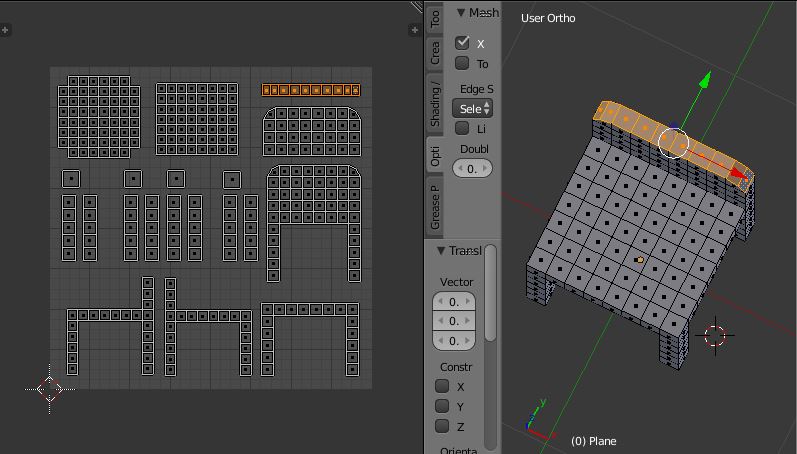
このような平面の場合、Cキーを押して範囲選択にすると楽です。範囲の大きさはホイールで変えることが出来ます。左クリックからのドラッグで選択、右クリックで完了です。



以上でUV展開は完了です。
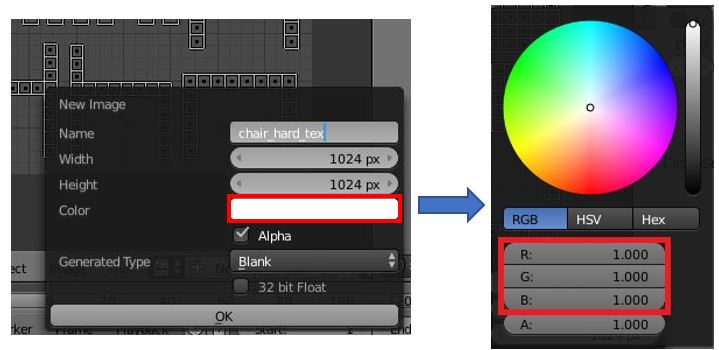
Aキーを2回押して全体を選択した状態にしてから、UV/Image Editorの下にある+Newというボタンを押してテクスチャを作成しましょう。今回は、塗りつぶしの色を白にするために赤枠の部分をクリックして、RGBを1.0にしてください。

テクスチャが作成されました。(選択を面から頂点に変更しています)

Image* → Save As Imageを選択して画像として保存したら、ペイントソフトやWindowsのプレビュー等で開いてみてください。

なんと真っ白です。これではどこを塗ればいいのかわからないので、UV座標のレイアウトを別途取得しましょう。
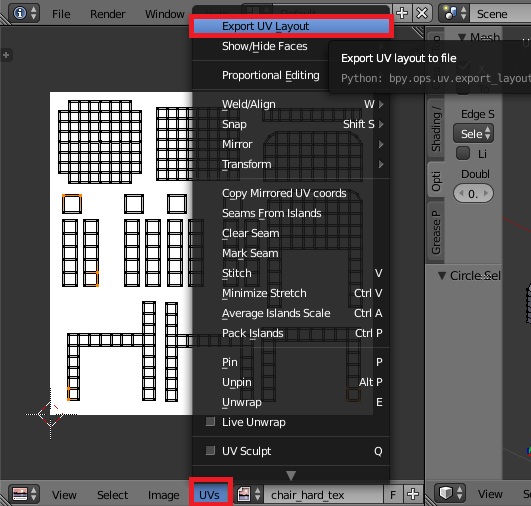
UV/Image Editorの下にあるメニューから、UVs → Export UV Layoutを選択してください。

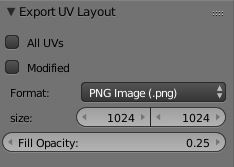
ファイル保存画面の横にオプションが表示されていますので、全部のUV座標を出力するためにAll UVsにチェックを入れてください。もしテクスチャのサイズを変えている場合は、sizeのところを同じ大きさに揃えてください。

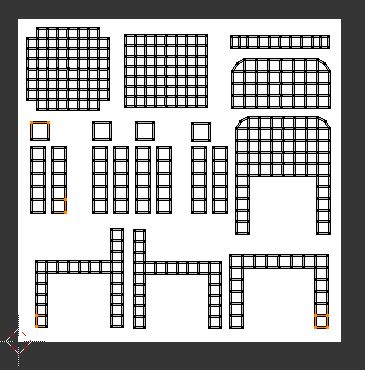
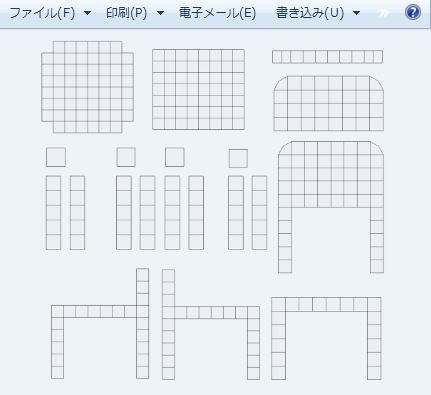
保存したファイルを確認してみましょう。

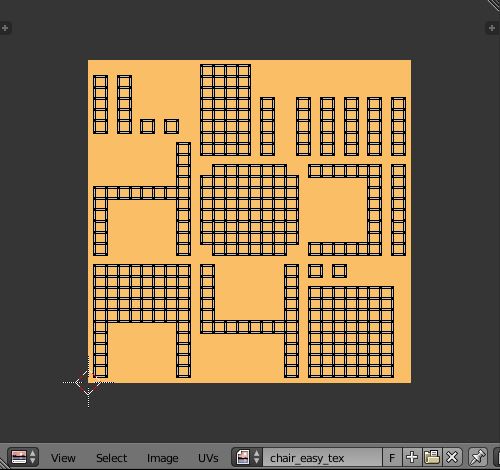
背景が透過しているレイアウトが取得できました。
ここからは、テクスチャとレイアウトをペイントソフトに別レイヤーとして読み込み、レイアウトの枠線に従ってテクスチャを塗ってください。塗っている途中でも、下のメニューからImage → Reload Imageを選択することで3Dモデル上でどのようになっているか確認することができます。
ペイントソフト側の手順はソフトによって異なるので、申し訳ないですが本書では省略します。よくわからない方は、とりあえず今回は元々のモデルが単色なのでお手軽版と同じくテクスチャを1色で塗りつぶしてもよいと思います。
ここまで出来たら、後はお手軽版と同じです。
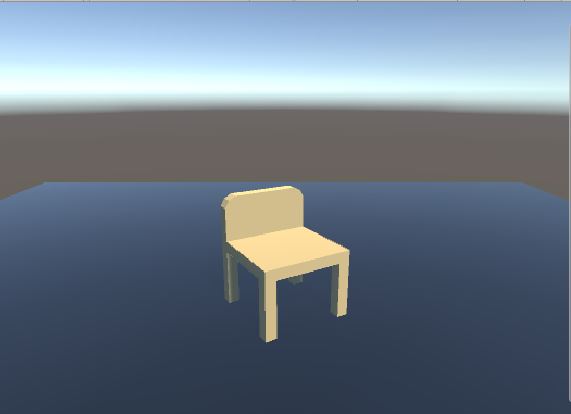
Image → Reload Imageを選択してテクスチャを反映し、本編の「マテリアル作成」に従ってマテリアルを作成したらUnityにも取り込める3Dオブジェクトの完成です。

お疲れ様でした。いかがだったでしょうか。
著者の知識不足もあって無駄手間や間違いがあるかもしれませんが、Blenderでモデリングする流れをざっと把握して頂けたのではないでしょうか。この作業に慣れたら、ボクセルだけではなくローポリモデルの作成にも手が届くようになり表現の幅がまた広がると思いますので、是非チャレンジしてもらいたいと思います。