Blenderでボクセルモデルを作ってみよう 5(モディファイアを適用する)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものを、ブログ用に再編集した続きです。
モディファイアを適用する
モデリングの仕上げに入りましょう。
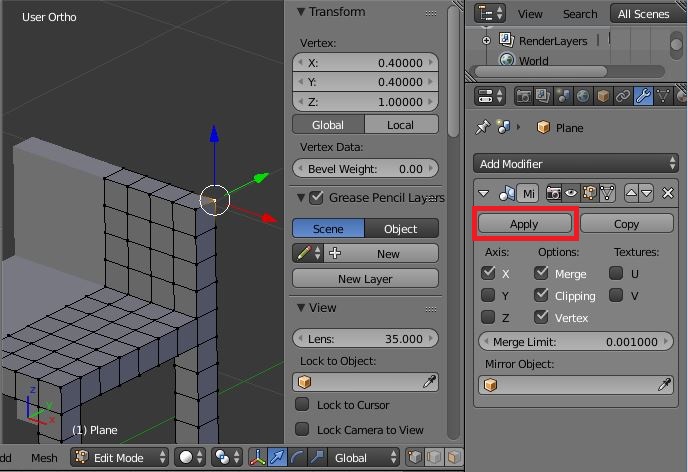
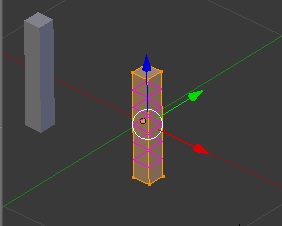
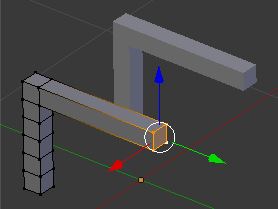
まずは、Mirror Modifierを適用します。Edit Mode中は適用できないので、
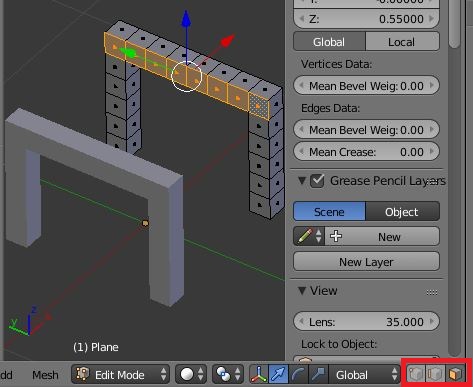
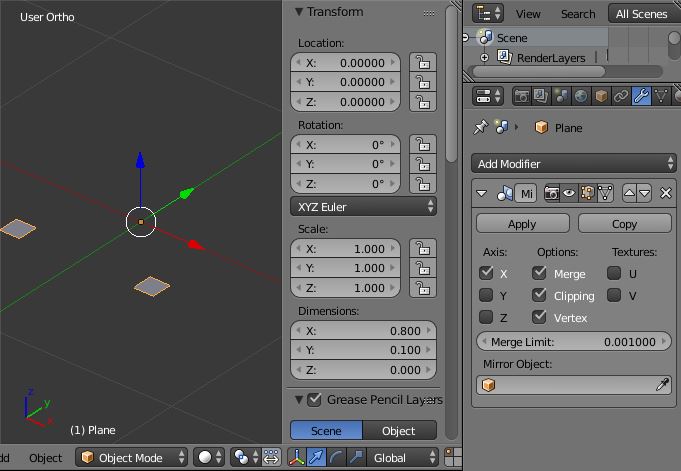
Object Modeに移行してから下図の赤枠にあるApplyボタンを押してください。

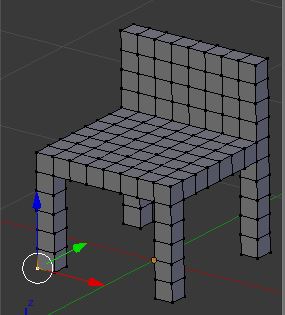
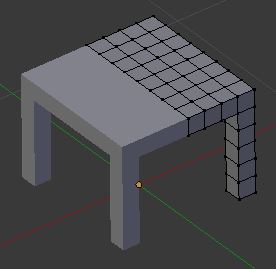
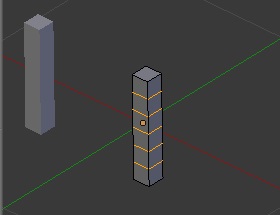
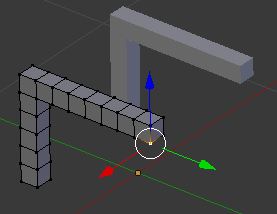
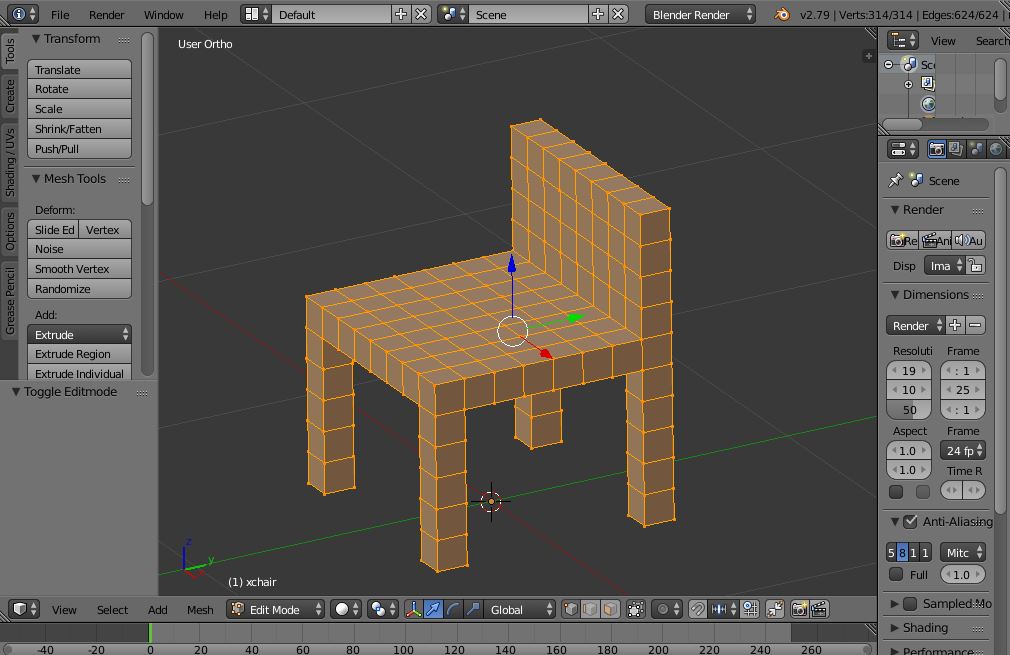
Object Modeでは特に変化が無いように見えますが、Edit Modeで確認してみると
今まで自動で作成されていた部分がきちんと実体化されて、頂点等が選択できるようになっているのが分かると思います。

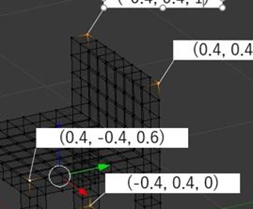
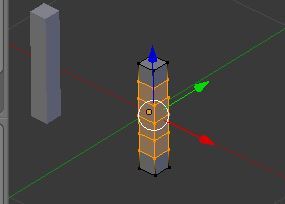
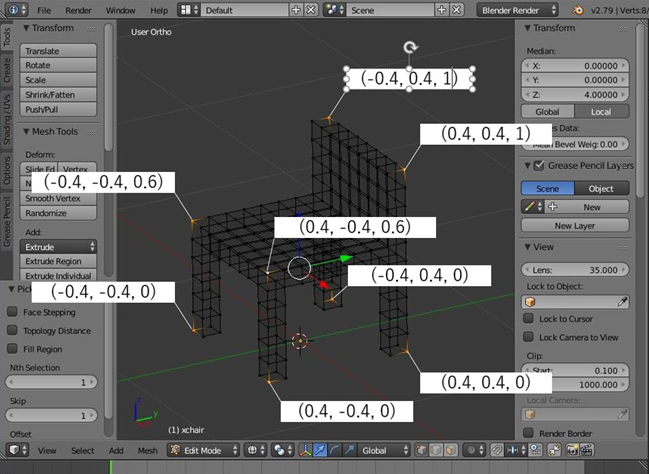
完成図と比較して、まだ確認していなかった下図4つの頂点の座標が一致しているか見てみましょう。もし一致していなければ・・・ここからやりなおすのも大変なので、どこで問題があったのか確認して次回に活かすとして、以降はご自身の環境に合わせて読み替えてください。

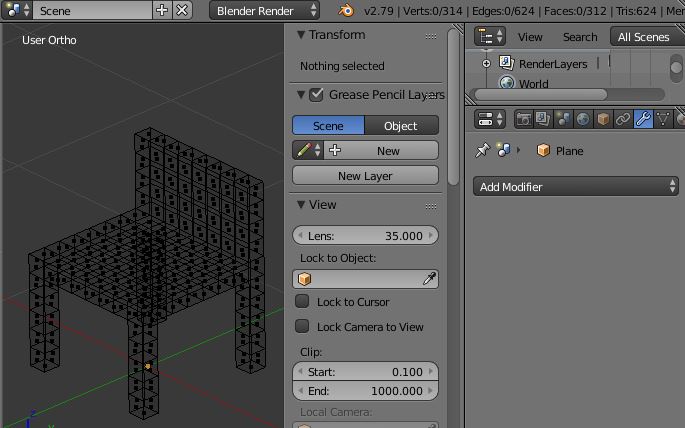
これで完成!としたいところですが、Blenderの画面左上の情報を見てください。
著者のモデルでは頂点の数314、辺の数635、面の数324となっています。完成図では頂点の数314、辺の数624、面の数312となっていたはずです。どこかに余計な辺や面が存在するようです。
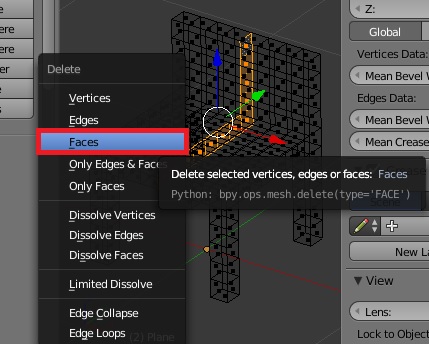
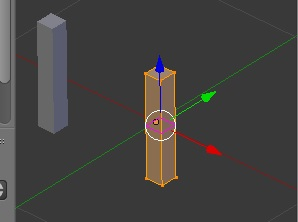
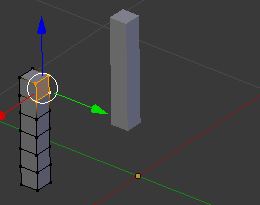
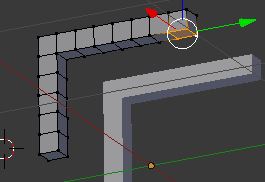
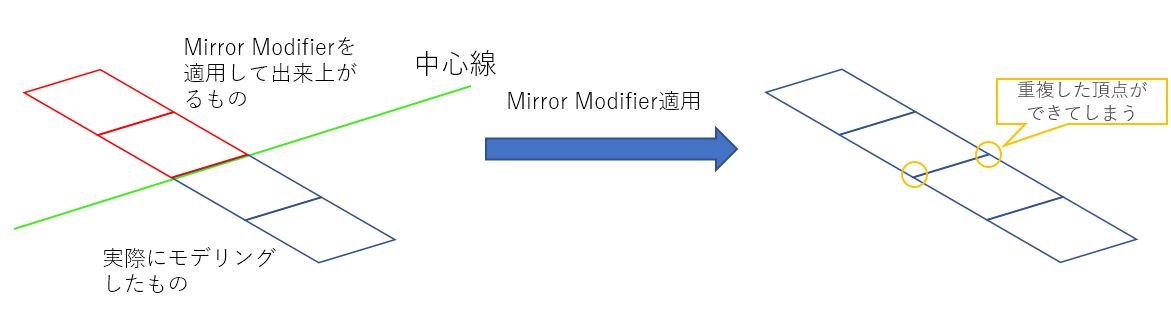
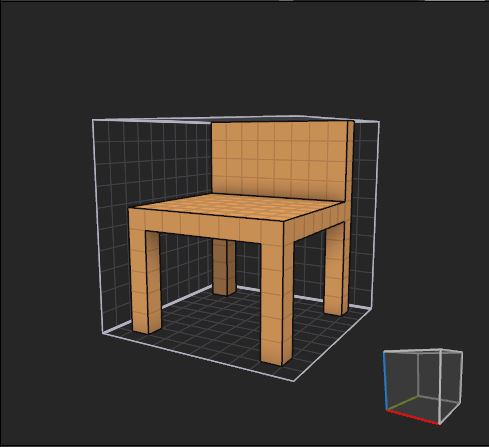
それは、下図の選択した部分(外周に沿った表面の辺は除く)に存在しています。
察しの良い方はもうお気づきでしょう。Mirror Modifierを適用した後に残った物です。

設定やMergeに問題があったわけではなく、今回のような平面が中心にぶつかるような作り方をするとどうしてもできてしまうものなので特に深刻に考えることはありません。選択してDeleteキーを押し、表示されたメニューからFacesを選んで削除しましょう。

なお、今回は気にする必要はありませんが、頂点・辺・面といったポリゴンの構成要素を削除するときは、削除後に周辺のポリゴンを巻き込んで影響が出ていないか確認するようにしてください。場合によっては、その要素が消えたことで消すつもりではなかった隣接している辺やポリゴンも一緒に消えてしまうことがあります。

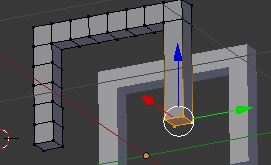
不要部分が消えて、数も一致しました。問題なさそうですね。
次回は最後、テクスチャを作成します。
Blenderでボクセルモデルを作ってみよう 4(イスの天板、背もたれを作る)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものを、ブログ用に再編集した続きです。
イスの天板を作る
次にイスの天板を作成します。
もちろんここもさきほどの手順と変わりません。
まずは伸ばしたい頂点を選択するのですが、一つ一つ選択するのは大変なので面の選択を使用してみましょう。
下図の赤枠のボタンを押すことで、選択対象を点・辺・面と切り替えることが出来ます。

選択したら、Eキーを押してX軸方向に伸ばします。
試しに今回はキーボードからの数字入力を行わず、思いっきりマウスを下図の矢印の方向に動かしてみてください。Mirror ModifierのClippingが有効になっているので、どれだけマウスを動かしても頂点が対象の中心を越えないのが確認できると思います。
十分に伸ばしたら左クリックで確定してください。

あとはCtrl+Rキーで3つに分割したら完了です。

イスの背もたれを作る
最後にイスの背もたれを作成します。
お察しの通り、やることは同じです。
完成図によると、4ブロック分・・・0.4伸ばせばよいみたいです。

伸ばしたい頂点を選択して・・・

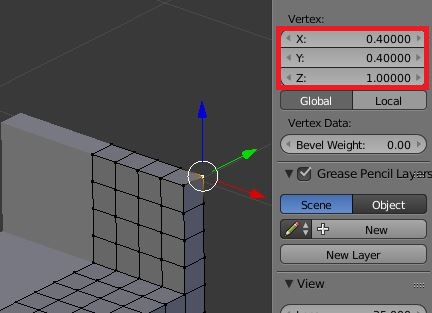
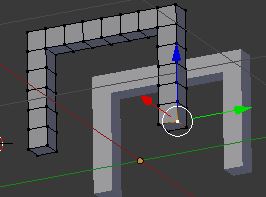
Z軸方向に0.4伸ばして・・・

Ctrl+Rキーで4つに分割したら完了です。


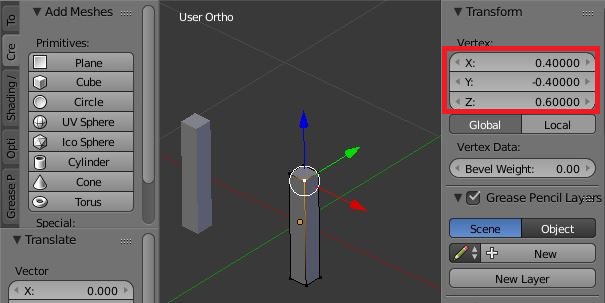
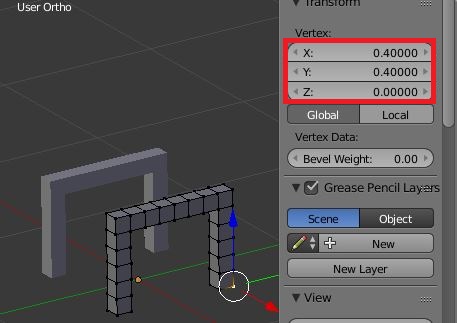
作業に間違いが無ければ、上図の頂点座標は完成図と同じ(0.4, 0.4, 1)になっているはずです。
次回はモディファイアを適用します。
Blenderでボクセルモデルを作ってみよう 3(イスの足を作る)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものを、ブログ用に再編集した続きです。
イスの足を作る
いよいよ本格的にモデリングしていきます。
といっても、そんなに不安になることもありません。
いくつかの操作はボーンを作成したときと同じなのです。

完成図によると、上に6ブロック分・・・0.6伸ばせばよいみたいです。
まずは上方向に頂点を作成します。
Edit Modeで4つの頂点全部を選択してEキーを押すと位置を決める状態になるので、
Zキーを押してZ軸方向に固定してください(ひょっとしたら最初からZ軸方向に固定されているかもしれません)。
それから0.6とキーボードから入力すると、長さ0.6ぴったり伸ばしたところに頂点が移動するので、左クリックで確定してください。

ミラーの方にも同じ形が出来上がっていますね。

作業に間違いが無ければ、上図の頂点座標は完成図と同じ
(0.4, -0.4, 0.6)になっているはずです。
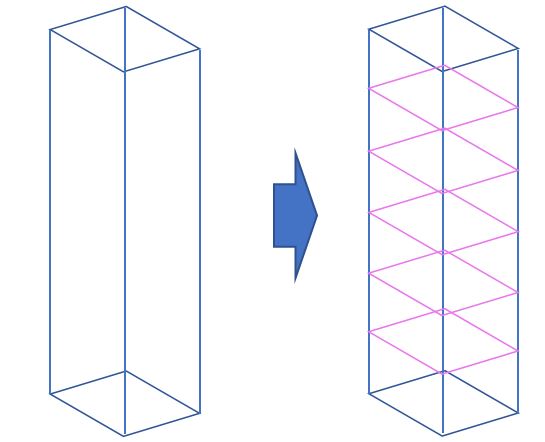
さて、形はできたようですが、一つの直方体になっていて完成図のように
ブロックを積み上げたようにはなっていませんね。
このようにするためには、下図のように輪切りみたいに分割する必要があります。

一つ補足しておくと、これは完成図のボクセルモデルと同じ形にするために行うだけであり、通常の3Dモデルを作成するときは不要な頂点を増やす必要は全くありませんのでお気をつけください。
難しいように見えますが、ループカットという機能を使用することで簡単に分割することができます。

Ctrl + Rキーを押してください。
画像では全体を選択していますが、選択の必要はありません。
マウスカーソルを直方体のそれぞれの辺に重ねてみると、ピンク色の輪が表示されます。

これは分割する方向を示しています。
今回は上図のように分割したいので、この状態にしましょう。
次に、マウスのホイールを回してみてください。ピンクの輪の数が増減します。

これは分割数を示しています。
ホイールを使わない場合、キーボードから数字を直接入力することもできます。その場合、今回は6つに分割したいので数字は5を指定することに注意してください。
この状態で左クリックを押すことで、下図のようになり分割方向と数が確定します。

ただし、ここで要注意なのですが、分割はまだ確定していません。
スライドという分割する位置を決める状態になっています。マウスを動かすと分割位置がずれてしまうので、もしそうなった場合はキーボードから0を入力してスライドしないようにしてください。
この状態から左クリックで、無事に分割完了です。

分割して出来た頂点を選択して、座標を確認してみてください。問題なければ、Z軸の値が0.1、0.2、・・・0.5と綺麗に揃っているはずです。
次に、厳密には足ではなくて天板の一部なのですが、今作成した足から繋がる下図の赤丸部分を作成します。

やり方は今やってきたことと変わりません。
伸ばしたい頂点を選択して・・・

Y軸方向に0.7伸ばして・・・

Ctrl+Rキーで7つに分割します(キーボードから指定する場合は6)。

念のため、各頂点の座標が綺麗に0.1の倍数の値になっているか確認しましょう。
問題なければ、足を作成します。
同じように伸ばしたい頂点を選択して・・・

Z軸方向に0.5伸ばして・・・

Ctrl+Rキーで5つに分割します(キーボードから指定する場合は4)。


作業に間違いが無ければ、上図の頂点座標は完成図と同じ(0.4, 0.4, 0)になっているはずです。
反対側の足はMirror Modifierで作成するので、足の作成はこれで完了です。
次回はイスの天板を作ります。
Blenderでボクセルモデルを作ってみよう 2(事前準備)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものを、ブログ用に再編集した続きです。
前回はこちら
事前準備
では、完成形も見えたところで作業に移りましょう。
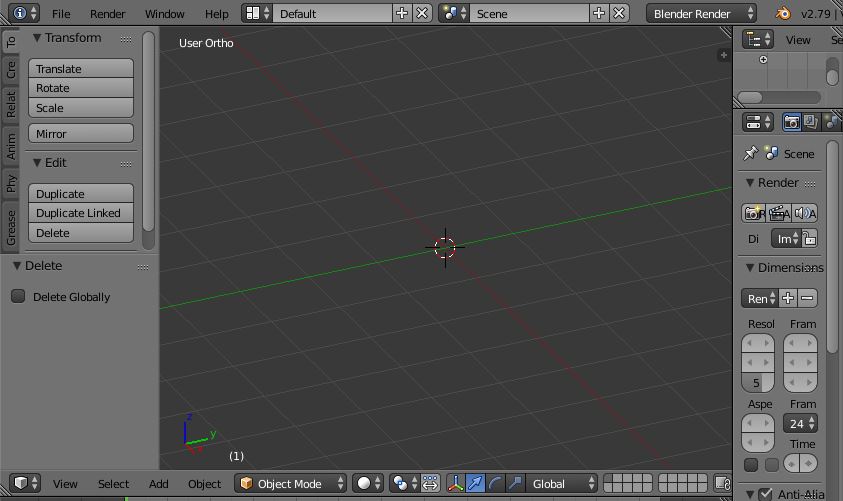
Blenderを起動して、不要な立方体とカメラ、光源を削除します。
立方体は3Dモデルを作成する取っ掛かりに使えますが、あえて今回は削除して
何も無いところから始めようと思います。
本編の「カメラ位置を調整する」を参考に、表示をPerspectiveからOrthographicに
切り替えておいてください。

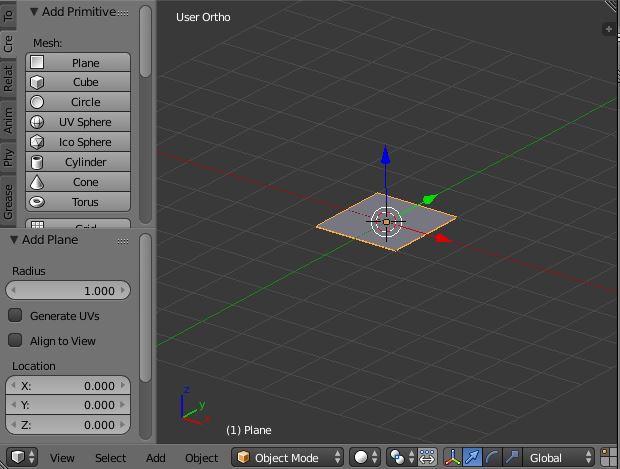
まず、今回の取っ掛かりとなる形状を作成します。
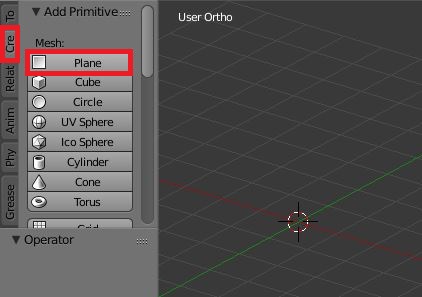
画面左側のCreateタブを選択し、Planeをクリックしてください。


3Dカーソルの位置を中心とした一枚の板が作成されます。
もし3Dビューを左クリックしてしまって3Dカーソルと板の位置が違う場所にあるとしても、これから調整するので大丈夫です。
この板を、下図赤丸の一番手前の足底にしようと思います。

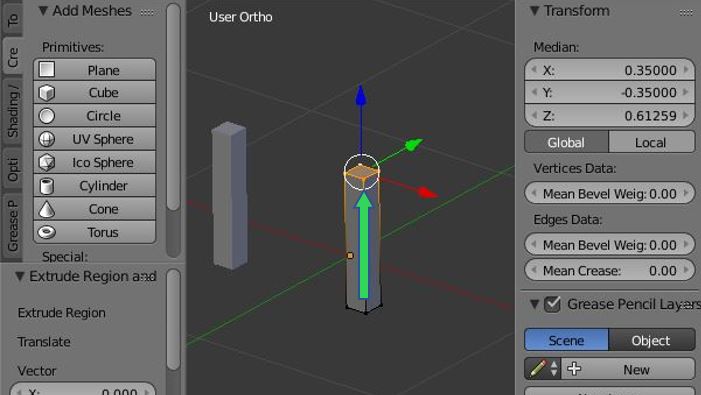
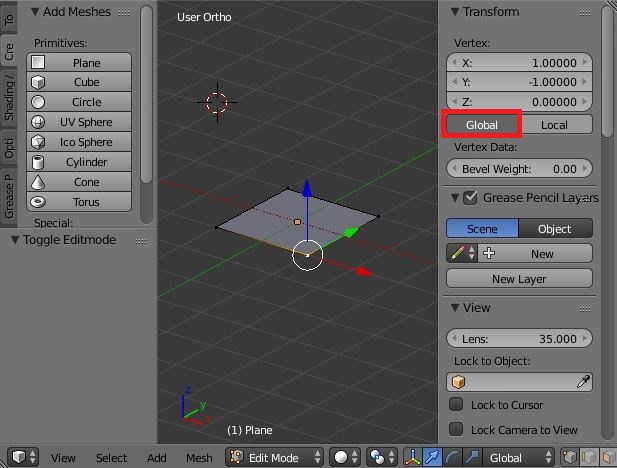
Edit Modeに切り替えて、Nキーを押してモデルの詳細を表示してください。

恐らく表示したとき赤枠の部分はLocalボタンが押されている状態なので、
Globalボタンを押してください。
これで、すぐ上のVertexに選択中の頂点のグローバル座標が表示され、数字を入力することで直接頂点の座標を移動させることができるようになります。
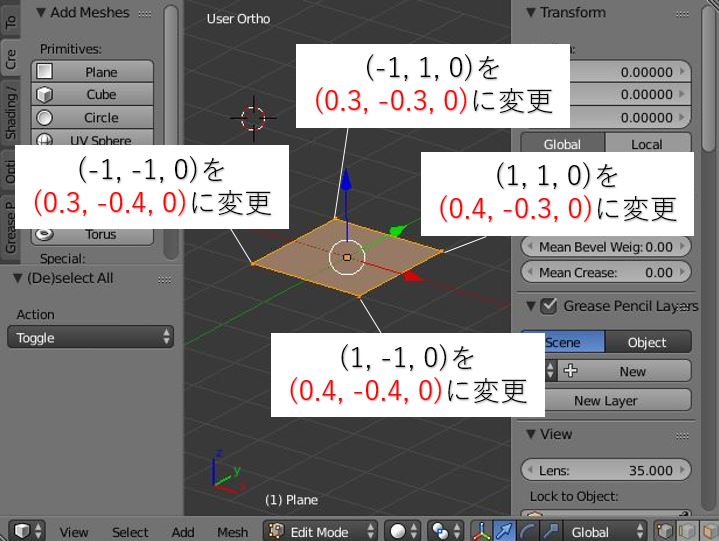
それでは、4つの頂点を移動させましょう。
どれからでもよいので、右クリックで頂点を1つ選択してVertexの数字を
下図の通りに変更してください。
板の位置が違う方は、元の座標は各自の環境に読み替えてください。


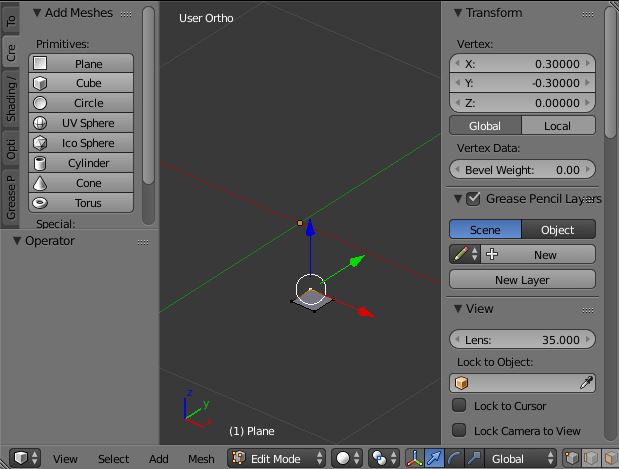
このような感じになりました。
かなり小さくなって見づらいので、マウスのホイールを回して表示を拡大してください。これをイスの足底として、ここからイスの形を作成していくことになります。
ところで。
MagicaVoxelでモデリングするとき、特定の軸を対象に同じ形を作成できる
Mirrorという機能があったのを覚えているでしょうか。
もちろんBlenderにもあります。今後の作業を楽にするためにもこの段階で
有効にしておきましょう。
Mirrorは、BlenderにおいてはModifier(モディファイア)というものの中の一つとして用意されています。
なんとも聞き慣れない言葉ですが、誤解を恐れずに言うと「便利なお役立ち機能が詰まったツールボックス」のようなものです。
編集中のモデルにModifierを適用することによって、それぞれが持つ便利な機能を利用することが出来るようになります。
早速やってみましょう。
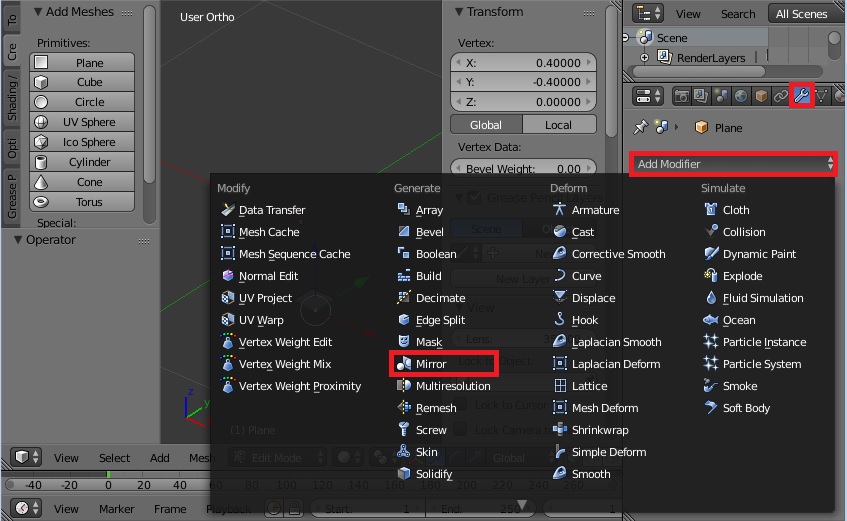
Object Mode、Edit Modeどちらの状態でもよいので、画面右側のアイコンが
並んでいる中からスパナのアイコンを選択し、その下に表示された
Add Modifierボタンを押してください。
表示された一覧の中にMirrorがあるので、それを選択します。


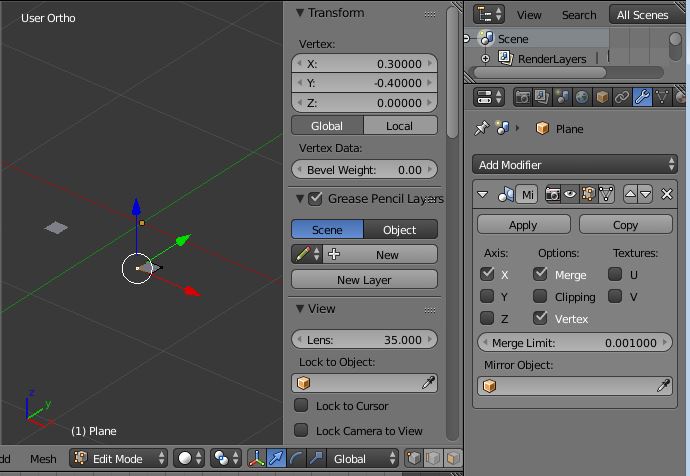
Mirror Modifierのメニューが上図の右側のように追加されます。
そして、作成した覚えの無い板が左に出現しました。この板はMirror Modifierを適用(Apply)した結果のプレビューのようなもので、まだ実体は存在しません。
Mirror Modifierを使用してモデリングする場合は、このように適用する前の状態で
プレビューを見ながら進めていくことが多いようです。
試しにAxisに並んでいるXYのチェックボックスを選択してみてください。対象の位置に板が表示されたり消えたりするはずです。とりあえず今回はXにだけチェックを入れた状態にしてください。
Mirror Modifierの全ての詳細は省略しますが、今回使用することになるMergeとClippingについては簡単に触れておきます。
Merge
左右対象の形をモデリングした結果、中心近くで重なってしまった頂点を
Merge(結合:まとめて1つに)するかどうかを制御します。

Mergeしない場合、この部分は連続していないので面として繋がっていないことになります。通常このように作成するときは繋がった1つの面として扱いたいはずなので、Mergeには基本的にチェックを入れたほうがよいでしょう。
これは最初からチェックが入っているはずです。どれくらい近くの頂点をMergeするかは、下のMerge Limitにある数字で制御できます。あまり大きくすると隣り合った関係ない頂点が巻き込まれて1つになる可能性があるので注意してください。
Clipping
Clippingにチェックを入れると、頂点の座標が対象の基準となる中心線を越えないようにできます。座標を中心線上ぴったりにモデリングするのは非常に手間ですが、これを使用すればとりあえず適当に中心線を越えるようにモデリングしておけばぴったりに補正してくれます。Mergeとあわせて使用すれば対象の頂点がぶつかる位置のモデリングもそんなに気を使う必要もなくなります。こちらは最初からチェックが入っていないはずなので、使用するときは忘れないようにしたいですね。
というわけで、Clippingにチェックを入れて下図のような状態にします。

先ほども触れましたが、Mirror Modifierは今の時点では適用せずにこのままモデリングを進めていきます。
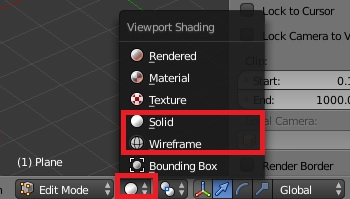
以降の作業は、画像上で見やすいように表示をSolidのままで進めていきますが、
実際に作業するときはWireFrameの方がやりやすい場合もあると思います。
皆さんのお好みで適宜切り替えて進めてください。表示の切り替えはObject ModeやEdit Modeを切り替えるボタンのすぐ右にあるボタンで行うことができます。

次回はイスの足を作ります。
Blenderでボクセルモデルを作ってみよう 1(導入部分)
本投稿は、自分がBoothで販売しているマッハ新書の付録として最近追加したものです。
本編を終わらせたのが前提となっている部分や、一部説明を本編に投げていて不十分なところもありますが、役に立つ人もいるかもしれないということでここで公開することにしました。あくまで付録だし
もし本投稿で興味を持って購入して頂いたりすると小躍りして喜びます。
Blenderでボクセルモデルを作ってみよう
本書を読んだことで、ボクセルを用いた3Dモデルの作成については
「なんとかなりそう」くらいの感触を掴んでもらえたと思うのですが、
一方でボクセルではない様々な形をした3DモデルについてはBlender等の
モデリングソフトの理解が必要なために「自分にはまだできそうにない」といった苦手意識を持っている方もいらっしゃるのではないかと思います。
しかし、本編であそこまでBlenderを触れるようになったところなのに、ここで手を止めてしまうのは非常にもったいないと思うのです。
ということで、本書の本筋からは外れますが、そんな方が次のステップへ
踏み出せるように簡単なモデルをBlenderで作成する手順を書いてみようと思います。
今回作成するのはこれです。

MagicaVoxelの操作に慣れるため最初に作成したイスですね。
これとまったく同じ形をBlender上で一から作成していきます。
言うまでも無いですが、MagicaVoxelがあるのにボクセルモデルをBlenderで作成する意味はあるのか?という点については無いよね・・・というのが正直なところです。あくまで現在の知識からのステップアップとして、手を出しやすい目標を設定したということでお付き合いください。
一つ注意点として、後述のテクスチャを塗るところでレイヤー機能を持つペイントソフトが必要になるところがありますが、ペイントソフトの使い方の説明は省略させていただきます。ご了承ください。
ゴールを確認してみる
まずは今から作成するものがどのようなものなのか確認してみましょう。
ここの作業については、皆さんはやる必要はありません。
簡単に手順を示すと、下記のようなことをしました。
- MagicaVoxelで作成したイスのモデルをply形式でエクスポート
- Blenderにインポートして、縮尺を調整(Sキーを押した後、「0.1」と打ち込んでEnterキー)
- 重複頂点を削除(Remove Doubles)

画面左上に出ている情報によると、頂点の数314、辺の数624、面の下図312のイスになりました。そして、Edit Modeでそれぞれ一番外側の座標を確認したものが下記となります。

座標にはグローバル座標とローカル座標があるのですが、説明すると長くなるので割愛します。念のため、上記はグローバル座標のものです。
一辺の長さが0.1の立方体が積み重なっているイメージですね。
作成したものがこれらの座標通りになるようにその都度確認していきましょう。
ボクセルアバターの記事をマッハ新書にして出版した
こちらで扱っている。
マッハ新書というのは、GOROman氏(https://twitter.com/GOROman)が考案した
短時間で自身の経験を書籍化・出版する行為のことで、現在色々な人が後に続いて
その人にしか書けない題材で本を書いている。
自分も書いてみたいけど人様に伝えられるような経験も無いしなぁと思っていたところ、
氏や周囲の人の反応でマッハ技術書なるものもアリではという話が出始め、
技術系ならボクセル関係で書けるかもしれない、と思って見切り発車して
出来上がったのが冒頭のブツである。
書くことにした理由にはもう一つあって、数ヶ月前に書いたVRChatの
ボクセルアバターを作成する記事が、多いとはいえないこのブログのアクセスでも
まぁまぁの位置を占めているのだけど、そんな記事のほとんどの解説は
「過去記事参照」で投げているし、その過去記事には参照していい部分と
いけない部分が混在しているというちょっと親切ではない状態なのが
実はずっと気にかかっていた。
また、ボクセルに興味を持ってこの記事を見てもらったとして、ある意味一番
大切であろうモデルを作るところはすっぽりと抜け落ちていて「まずは
MagicaVoxelでアバターとなるモデルを作成する。」の1行で済まされているのだ。
これもなんとかしたかった。
とはいえ、ブログで全ての工程をやり直すのはお前何回目だという話ではあるし、
超長い記事にするわけにもいかないからまた5回だの6回だのにぶつ切りになって
後から超見返しにくいものになってしまう。
そんなわけで、本という一つの形にまとめられるものを作るというのは自分の中で
とてもちょうどいい機会だったのだ。
有料という形にしたのは・・・なんとか御容赦願いたい。
その代わりといってはアレだけども、中身はMagicaVoxelの説明から始まって
アバターモデルを作る前に簡単なものを作るチュートリアルまで入れて手厚くしたし、
少し冗長なくらい丁寧な説明を心がけた。
ブログで記事にしていたところも使いまわしはほぼ無く、今回のために作成した
モデルをアバターにする過程をスクショと強調表示で説明してある。
今出来る全ては注ぎ込んだので、少しは売れる・・・といいなぁ・・・。
MagicaVoxelでVRChatのワールドを作る
VRChatは自分の分身たるアバターともう一つ、ログイン先のワールドも自分で作ったものを使用することができる。
前回はアバターを作成することができたので、次はワールドも作ってみたいよねというのでやってみたのが今回のメモ。
使用するもの
・MagicaVoxel 0.99 alpha
現時点での最新版だけど、モデリングするだけならどのバージョンでもいい。
・Unity 5.6.3p1
前回と同じ。この記事を書いている時点ではこのバージョンが必須なので注意。
・VRChat SDK
こちらも前回と同じく公式からダウンロードする。
前回の記事からアップデートがあって、今回使用したのは「VRCSDK-2018.02.23.18.45_Public.unitypackage」である。
お品書き
ボクセルモデルを作る
まずはMagicaVoxelを使って、ワールドを構成する素材となるモデルを作っていく・・・のだけど、いきなり説明をぶん投げてしまって申し訳ない。こちらからは素材を提供する術が無いので、ここは各自でモデリングを頑張って作ってもらうしかない。
面倒だったら、Minecraftの豆腐ハウスよろしく板を数枚で部屋なり屋外なりを作ってもいいけど、そもそもそれならUnity標準の3Dオブジェクトでいいか・・・。
もし過去にいい感じのモデルを作ったことがあるのなら、それは積極的に使いまわしていこう。
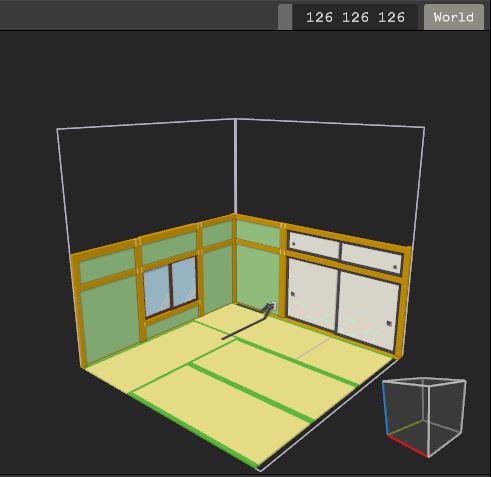
今回、自分は過去にTwitterにあげていたこれから素材を流用することにした。

ご存知ポケット・クエリーズ社のアイドル、クエリちゃんをボクセルで作って、和室でだらだらと過ごす様を投稿したもの。
この和室をワールド化していく。
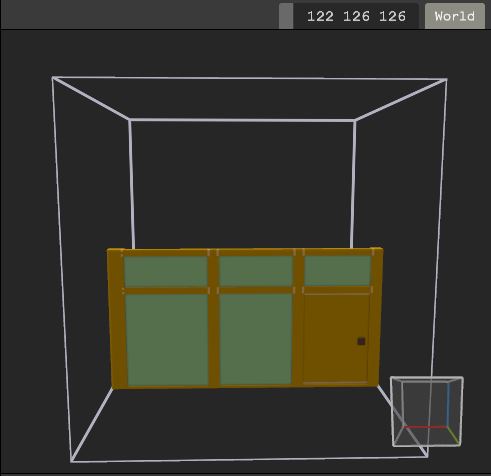
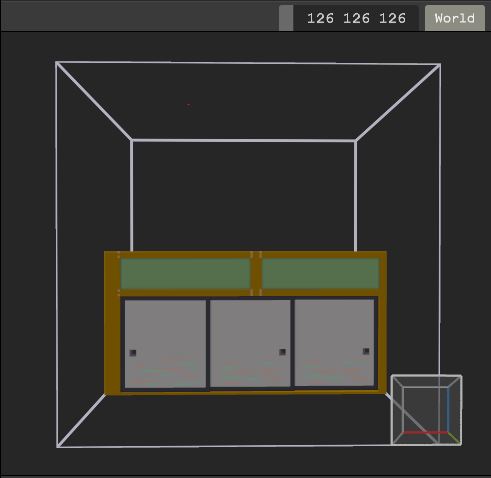
部屋にするためには、手前側の壁2枚と天井が必要なので、これらは新たに作成した。




ここで、もしこれを読んで今から部屋なりをボクセルモデリングしようとしている方がいたら一つ注意。
画像の右上に数字が出ているように、この和室はMagicaVoxel上で作成できる一番大きい数字をとっているけど、Unity上に持っていくと1ボクセルが1mくらいの大きさで実用的じゃないため、スケールを小さくして違和感ないレベルに縮小することになる。そうすると、この広さでも最終的にはかなり窮屈な出来になるのだ。いや、まぁ四畳半だから窮屈なのは当たり前なのだけど・・・。
広めの部屋を作りたいときは、床も壁もパーツに分解してモデリング、それを組み合わせて作るようにした方が良いと思う。
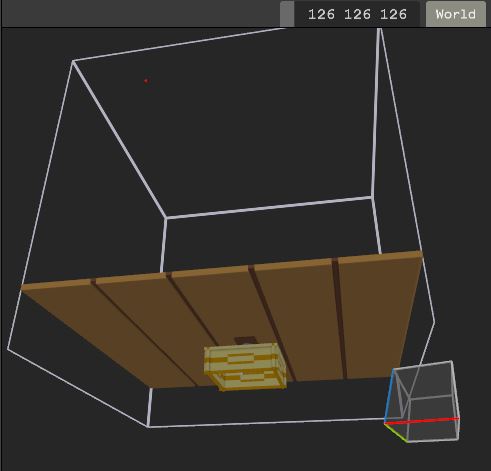
さて、部屋に置く小物類は以前作ったものをそのまま使うので手は入れない。
作ったものはobj形式でエクスポートしてこの工程は終了。
Unityに取り込む
Unity 5.6.3p1を起動して新しくプロジェクトを作成する。
まずは後の作業のためにちょっと準備をしておく。
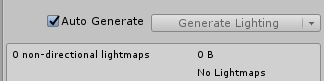
標準だとUnityの右側、Inspectorビューの隣にLightingという項目があるのでそれを選択。
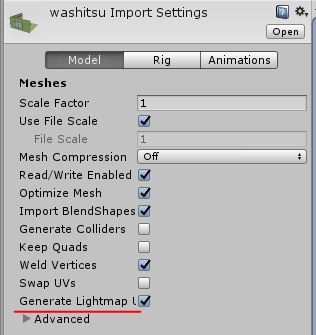
その一番下に、画像のような「Auto Generate」というチェックボックスがあるので、このチェックを外しておこう。この機能は後で使うので、自動で動くと邪魔になるのだ。

VRChat SDKもこのときにインポートしておく。
本題に戻って、上でエクスポートしたobjファイルをドラッグ&ドロップで取り込んでいく。エクスポートしたときに一緒に出力されたpngファイルも一緒に選択して放り込むこと。
ここで一手間加える必要がある。
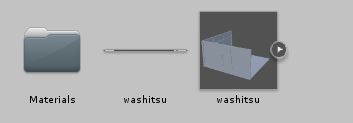
恐らく放り込んだら、UnityのProjectビューはこんな感じになっているはず。

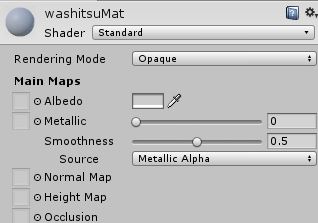
Materialsフォルダの中に、○○○Matというファイルがあるので、これを選択してInspectorビューを見てみよう。○○○は元ファイル名によって変わる。

「Albedo」と書かれている右の四角をクリックして、色の要素を全部255へ。
「Albedo」のすぐ左の◎をクリックして、一緒に放り込んだpngファイルを選択。
変にテカらないように「Smoothness」も0にする。(好みによる)
面倒だけど、放り込んだobjファイルそれぞれにこの作業を繰り返す。
これでobjファイルをHierarchyビューに配置する準備ができた。
ワールドを組み立てる
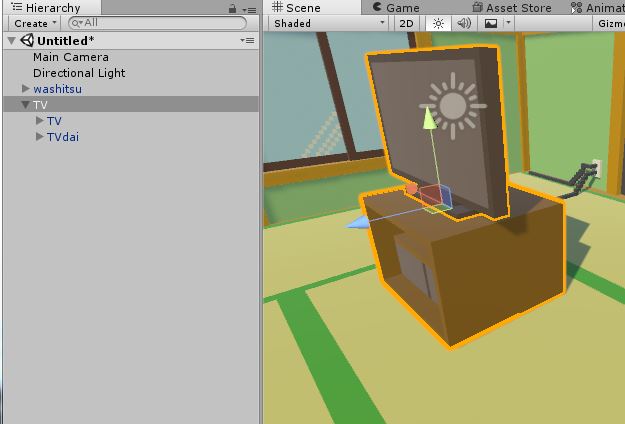
objファイルをHierarchyビューに置いて、縮尺を合わし、思うが侭に空間を組み立てていく。
このとき、いつもUnityでやっているのと同じように、関連するオブジェクトは空オブジェクトの子にしてまとめてしまったほうが扱いが楽になっていい。
例えば、この画像の「TV」と「TVdai」は別々にモデリングしたものなので別のGameObjectになっているけど、どちらも空オブジェクトの「TV」の子にしているので移動や回転がやりやすくなる。(名前がややこしい点ではとても良くない例

試行錯誤しつつ、置き終わった。

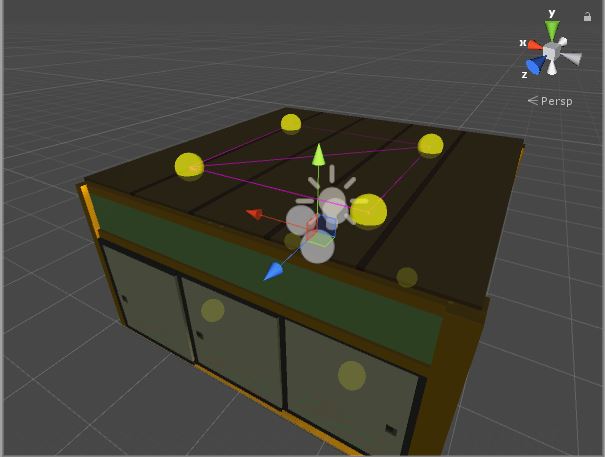
全方位が壁に囲まれて暗いので、中心にPoint lightを設置している。
最初から置いてあるDirectional Lightは不要なので削除した。
物を置く場所が決まったら、各オブジェクトにAdd ComponentからBox Colliderを選択して当たり判定をつけていく。あまり詳細につけても重くなるだけだし、ざっくりとでいい。

上の画像だと、天井・床・壁、みかん箱、こたつ、ストーブ、TVにボックスをつけているだけ。大体の移動制限があるのが分かる程度で良い。
ライティングを設定する
上の画像は中心にRealtimeモードのPoint lightを1つ浮かべているだけだけど、ワールド自体が狭い四畳半なので見た目は特に不都合は無い。
ただ、もうちょっと複雑な形や広さの部屋だったり屋外だったりすると、大量の光源を置くことになってRealtimeの光源だけで表現するのは非常に重い。ただでさえVRという重いコンテンツに使用するものなのだから、できるだけ負荷のかかることは避けたいところ。
ということで、ライトマップのベイク(Baked)というものに手を出してみる。
※ここは初めて手を出して理解が追いついていないので、いつも以上に間違った記述がある可能性が高いので注意。
「ここにこういう光源があるから、ここにあるものはこんな感じに見えてこんな影ができるよね」というのを常に計算して表示するRealtimeとは異なり、Bakedは一度だけ計算した結果をライトマップという専用の領域に保存して、それを表示するらしい。
つまり、光源やものが動いてしまったら破綻してしまうのだけど、絶対動くことがないものに対してはとても有用だということ。今回の部屋にも使えそうだ。
まずはオブジェクトがライトマップを使用するように設定する。

Unityに取り込んだobjファイルを選択して、Inspectorビューに表示された赤線の部分にチェックをつける。
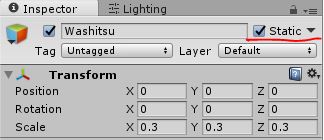
次に、Hierarchyに置いた床や壁、家具等の絶対に動かさないもの全部に対して、staticのチェックをつける。

赤線の部分。まとめたオブジェクトの親にチェックをつけて、子もまとめて一緒に設定しても問題ないはず。
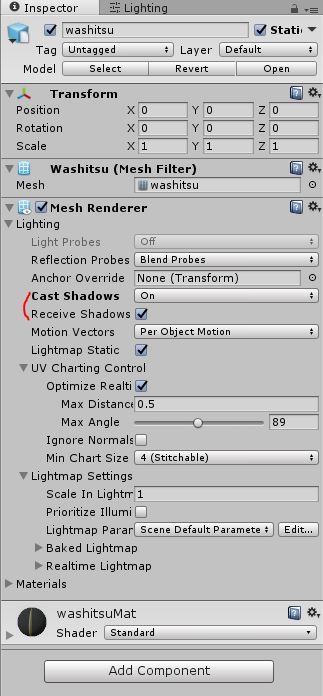
念のため、各オブジェクトでMeshRendererを持っているもの(モデリングした形本体を持っているオブジェクト)を見て、Cast ShadowsがOnに、Receive Shadowsにチェックが入っていることを確認する。(多分初期から入っているはず)

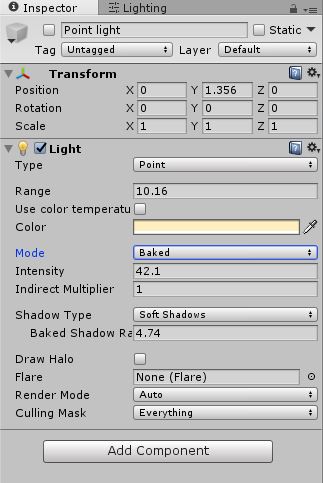
計算に使用するライトは、今浮かべているものを使う。
ライトを選択してInspectorビューを確認。

「Mode」をRealtimeからBakedに、「Shadow Type」はSoft Shadowsを選択。
ここまでできたら、プロジェクト作成時にAuto Generateのチェックを外した隣にある「Generate Lighting」ボタンを押してみよう。
しばらく右下でバーが動きつつ計算が行われる。
こんな感じになった。

ぱっと見では見分けがつかないけど、これは計算しながら表示しているのではなく、ライトマップに保存された計算結果を表示している・・・はず。
Realtimeのときにはくっきりしていた影がいい感じにぼんやりとなっていて、かなり現実に近い気がする。この表現を制御しているパラメータは、ライトのInspectorの「Shadow Type」の下にある「Baked Shadow Radius」とのことなので、表示が満足できなければここを調整してみるとよさそうだ。
ライトプローブを設定する
そろそろ頭がショートしそうになるけどもう一踏ん張り。
VRChatのアバターに当たるライティングの計算は、ライトプローブというものを使用して行われるらしい。
確かに、この時点で試しにVRChatにアップロードして確認したところ、移動時に見える自キャラは暗がりにいるような色であった。
まだVRChat上で他の人と交流を持ったことが無いからわからないけれど、多分今の状態で誰かを招待してもお互いに暗く見えるのだろう。これではいけない。
さて、ライトプローブとはなんぞや。
・・・なるほどわからん。
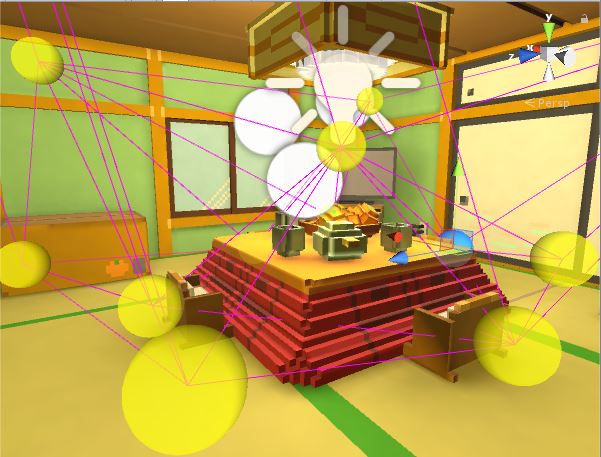
詳細は置いておいて、明るいところと暗いところのような光量の差が大きいはずの隣接したところや、高低差があるところに黄色い球を配置すればいいようだ。
新しく空オブジェクトを作成して、それにAddComponentでライトプローブを追加してみた。立方体の頂点のように置かれているのがライトプローブ。

白い球はなんだと思ったらただのアイコンだった。紛らわしい。
ものすごくわかりにくいけれど、試行錯誤してこのように配置した。

最初の8つはより部屋の隅の方へ。
新たに一番明るい蛍光灯の真下、少し暗くなる椅子の裏に球を追加。
これでいい感じに計算してくれるのではなかろうか。
必要か調べてもわからなかったけれど、念のため「Generate Lighting」ボタンを押してライティングの再計算をしておく。
座れるようにする
これは自分が作っているワールドの話なので、関係ない方は読み飛ばしてもいい。
こたつの周囲に椅子を置いているので、これに座れるようにしたい。

アバターが座れる機能というのは、VRChat SDKにPrefabで用意されているのでそれをお借りする。
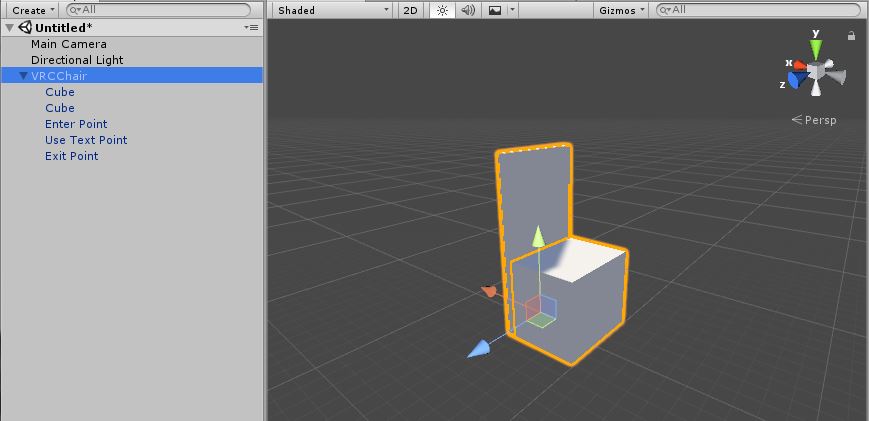
VRCSDK→Prefabs→Worldの中にあるVRCChairがそれである。

Cube2つは椅子っぽく見えるために使われているだけなので、不要なら削除してもいい。
EnterPointが座ったときのアバターの位置、ExitPointが椅子から立ち上がった(Exitした)ときにアバターが立つ位置・・・のはず。
VRCChairをこたつの椅子の子にして同じ位置に配置、Cubeを削除した。

EnterPointにアバターが移動すると、いい感じに埋まってこたつに入っているように見える・・・はず。
ExitPointは埋まらないように、椅子の後ろ少し余裕を持たせた位置にした。
スポーン位置の設定
ワールドにログインしたとき、アバターが最初に出現する位置を設定する。
VRCSDK→Prefabs→Worldの中にあるVRCWorldをHierarchyに配置する。
実はこのVRCWorldさえ配置すれば、VRChatにワールドをアップロードする準備は整うらしい。
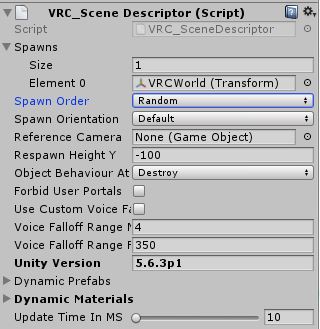
VRCWorldのInspectorを見てみると、その中にスポーン位置の設定がある。

標準ではVRCWorldオブジェクトが存在する位置にアバターがスポーンする。
複数増やしたければ、Sizeを増やしてGameObjectを指定する。複数の位置からスポーンするときにどの位置から選ぶかはSpawnOrderで制御できるようだ。

一応部屋なので、VRCWorldを扉の前に配置した。
ワールドをアップロードする
いよいよ作成したワールドをVRChatにアップロードする。
上のメニューからVRChat SDK→Show Build Control Panelを選択する。

一番下のPublishの中にあるNew Buildを選択する。
アバターのときと同じようにビルドが走り、Gameビューにアップロード用のインターフェイスが表示される。
同じワールドで何度目かのテストなので、画像ではConfigure Worldになっている。

アバターのときと同じく、名前と説明の入力、VRCCamの位置調整でサムネイル撮影。
ワールドだけの項目としては同時接続最大数があるようだ。
埋めたら左下のチェックボックスにチェックを入れてUploadボタンを押してしばし待つ。
やはりVRChat側の調子が悪いときがたびたびあるようで、最後の最後でBad Gatewayだかでエラーになるときがあった。
しばらく待つなりリトライなりで根気良くやり直す。
エラーがでなければ、作業は終了。お疲れ様でした。
アップロードしたワールドは、アバターと同じようにVRChat内メニューのワールドリストの下の方に追加されているので、検索しなくてもそこから飛ぶことが出来る。