MagicaVoxelでVRChatのアバターを作る
ブームから遅れること数ヶ月、ネット上の僻地である当TwitterアカのTLにも
ちらほらVRChatの話題が目につくようになったので、今更ながらボクセルでアバター作成に手を出してみた。
今回はそのときのメモ。
使用するもの
・Unity 5.6.3p1
後述のVRChat SDKを動かすためにこのバージョンが必須の模様。もしVRChat SDKのアップデートで指定バージョンが変わったら、それにあわせること。
不精して5.6.3f1でやってたら最後に処理が終わらず失敗した。
「バージョン名 Download」等でぐぐるとUnity公式のページが見つかる。
既にインストール済みのUnityがある場合は、上書きしないよう注意。
・VRChat SDK
カスタムパッケージとしてUnityに取り込んで使う。
ダウンロードにはVRChat公式でユーザー登録が必要。
・Blender 2.79
複雑なことをするわけではないので、どのバージョンでも問題ないはず。
お品書き
ボクセルモデルを作る
まずはMagicaVoxelでアバターとなるモデルを作成する。
今回自分は昔作成したものに少し手を入れて使うことにした。

ここで、もしこれを読みながらモデル作成から手をつける方がいるなら、
ちょっと気に留めておいて欲しいことがある。
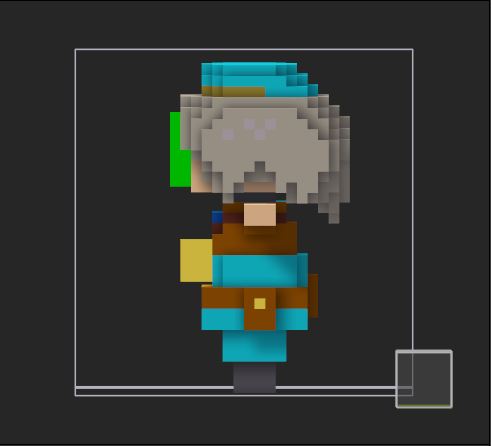
上のような極端に頭でっかちなモデルは、VRChatにはあまり向いていないのだ。
後々、Unity上で自分の目の位置を指定することになるのだけど、大体それは
下の画像でいう緑色のエリアになる。

そして、モデルの手の位置は現実の手がコントローラを握っている位置、大体
黄色のエリアになる。
現実の体とモデルの体の形がかなり違うので、このモデルの場合は常に両手を
おなかあたりに出しているような体勢になってしまうのだ。
これを避けたいのなら、デフォルメはほどほどにして現実に近い体型にしたほうが
良いと思う。
追記:実際に試してみたところ、カリングで背面のポリゴンは見えなくなるので、目の位置は頭に埋まっていてもそこまで問題にはならなかった。とはいえ、若干視界にちらちらポリゴンのかけらが映ったりして邪魔なので、できるかぎりは頭に埋めないほうが良いと思う。
モデルを作ったら、ply形式でエクスポートする。
ボーンを作成する
Blenderにplyを取り込んで、ボーンを作成する。
ここの工程は過去記事を参照。
ただし、作成するボーンは上記の記事内とは異なるので注意。
今回作成するボーンはUnityのHumanoidに準拠しなければならないので、最低限下記の要素が必要となる。

Upper_Leg_LとRから点線が延びているのは、Hipsを親にもつようになっているため。
親子関係の最上位にHipsが設定されている。
ウェイトを設定する
これも過去記事の一部を参照。
下記は一度失敗しているけれど、今回は最初からply形式でやっているので失敗はないはず。
今回関係ないアニメーションの話やボクセルモデルの差し替えは読み飛ばしていいけれど、不要頂点削除は忘れずに。
作業が終わったら、fbx形式でエクスポートする。
Unityに取り込む
Unity5.6.3p1で新規プロジェクトを作成し、fbxと頂点色から作成したテクスチャのpngを放り込む。
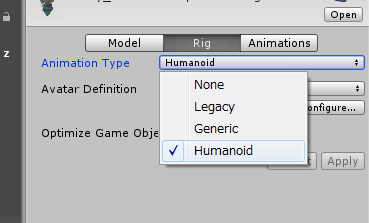
Projectビューのfbxファイルを選択すると、Inspectorに下記のようなものが表示されるので、AnimationTypeからHumanoidを選択する。

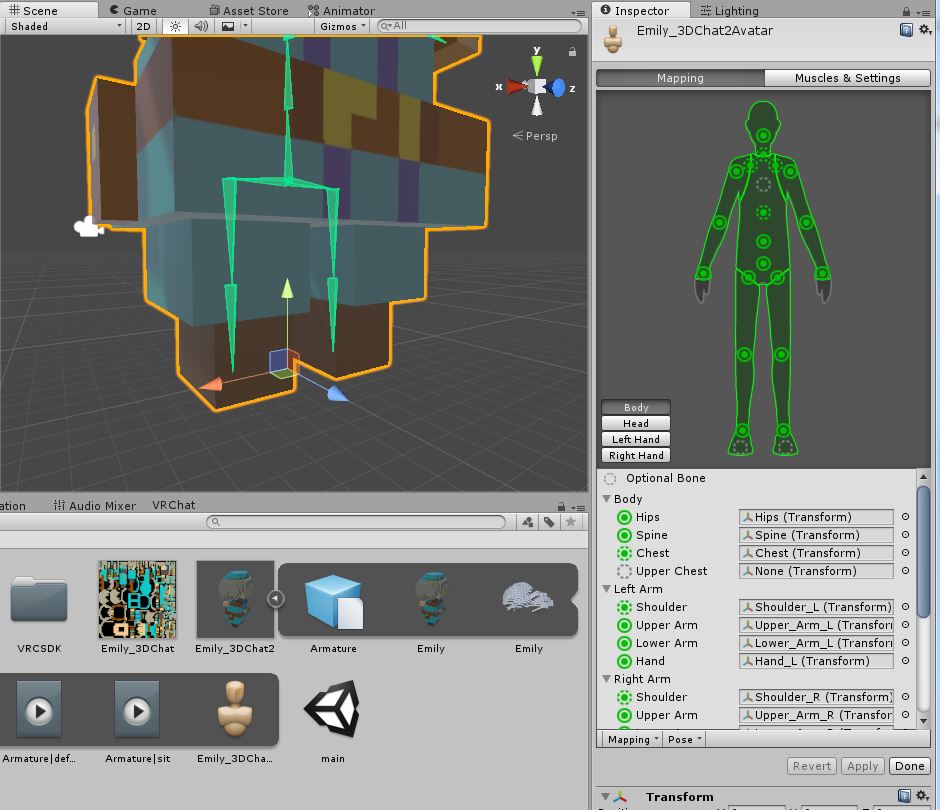
その下の「Configure...」ボタンを押すと、下記のようなマッピングが表示される。

表示されている人体がオールグリーンであることを確認する。
また、それぞれのボーンが体の正しい位置に設定されていることを確認する。
人体の左下にあるHeadボタンを押すと、HeadとNeckの設定に切り替わるので、ここの確認も忘れずに。
LeftHand、RightHandについては、今回ボーン自体を用意していないので全部空白の灰色であることを確認する。
設定できていれば、下の「Done」ボタンを押して完了。
次に、VRChat SDKを取り込む。
メニューからAssets→Import Package→Custom Package...を選択し、ダウンロードしておいたファイルを選択する。
参考までに、自分が使用したのは「VRCSDK-2018.01.26.13.13_Public.unitypackage」という名前だった。
全部のチェックが入っていることを確認してインポート。
無事インポートできたら、メニューにVRChat SDKというのが増えているはず。
VRChat SDK→Settingsと選択するとVRChat Settingというウィンドウが出るので、先に登録しておいたVRChatのアカウントでログインしておく。
モデルをVRChat用に整える
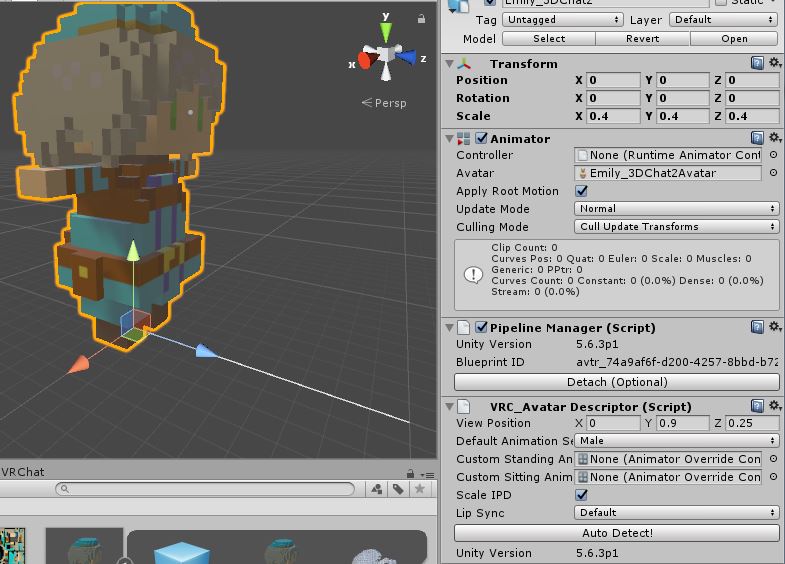
まずはProjectビューのfbxファイルをHierarchyビューにD&Dして、モデルのスケールを設定する。
ここの最適な値はもちろんモデルによっても異なるし、VRなので使用者自身の体格によっても異なるはず。
少なくとも1.0は大きすぎるようなので、0.4~0.6あたりくらいを目安に変えておく。
次に、Add ComponentでVRC_Avatar Descriptorというスクリプトを追加する。
Scripts→VRCSDK2→VRC_Avatar Descriptorで見つけることができる。

Pipeline Managerというのも一緒に追加されているけど気にしない。
View Positionという項目で、VRChat内での自分の目にあたるカメラの位置を設定する。最初の方で触れたのはここの話。
左のモデルの顔の中心あたりに、すごく小さい灰色の玉が見えるだろうか。
これが現在設定されているView Positionの位置なので、自分のモデルにあわせて最適な位置を設定する。
下を向くとカメラが頭に埋もれてよく見えなくなったりするので、実際の目よりも気持ち前方に配置するのが良いらしい。でもあまり前にすると、最初に触れたとおり肩から手にかけてのモデルの形がおかしくなるので注意。
また、VRChat内ではカメラの位置から少し上のところに名前が表示されるため、あまり顔の下の方に設定すると名前が頭に埋もれて他の人から確認できなくなる。
つまり、最適な位置は現実の人の顔でいうと額の斜め上あたりか。今回のモデルでは諦めている。
その下、Default Animation Setは使用するモデルの性別にあわせて選択する。
ここまでできたら、上のメニューからVRChat SDK→Show Build Control Panelを選択する。
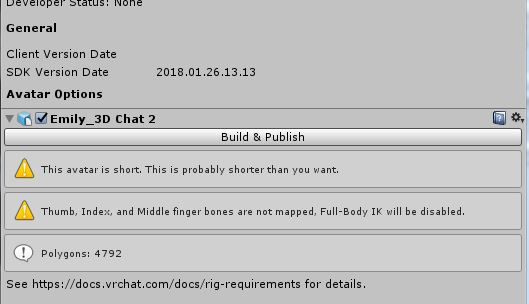
VRChatというウィンドウが表示され、用意したモデルが問題ないかチェックされる。

致命的なものは赤アイコンでエラーとして表示されるので、ぐぐったりして適宜対応する。
上記の絵では、アバターが小さすぎるかも?という警告と、指のボーンが無いから全身を使ったIKは使用できないよという警告なので問題ないと判断して先に進めた。
Build & Publishボタンを押す。
アバターをVRChatにアップロードする
プロジェクトがビルド・実行されて、アバターをアップロードするためのインターフェイスがGameビューに表示される。下記は一度実行した後なので「Update Avatar」になっているけど、初回だと「New Avatar」になっているはず。

要領は説明文にあるとおり。
Avatar Nameに名前を入力。
Descriptionにアバターの説明を入力。その下のチェックボックスは、モデルが年齢制限に抵触する場合にチェックするためのものらしい。
VRChatで表示されるプレビュー用の画像も一緒に撮影・アップロードする場合は、右側のチェックボックスにチェックを入れる。その下の画像は、Hierarchyビューの方にいつの間にか追加されているVRCCamの位置を操作していい感じにあわせる。
入力した情報に問題なく、アップロードする権利を持っていることを確認したら左下のチェックボックスにチェックを入れてUploadボタンを押す。
しばらく待つと成功して再び操作可能になるはず。
たまに環境が正しくても自分かVRChatサーバ側かどちらかの都合で失敗、途中で止まることもあるそうなので、ダメでも何度かチャレンジしてみること。
以上で作業完了、お疲れ様でした。
アップロードしたものは、Unity上でも確認できる。
IDの確認や削除にも必要なのであわせて記載しておく。
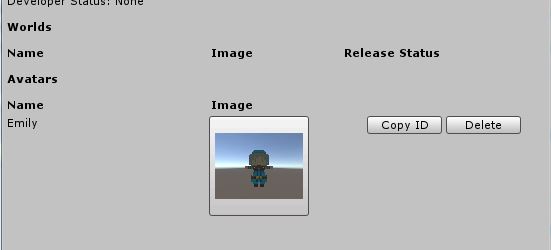
上のメニューからVRChat SDK→Manage Uploded Contentを選択すると、VRChat Content Managerというウィンドウが表示される。

まだワールドはアップロードしたことがないので項目だけ見えており、その下にアバターが表示されている。
Copy IDでIDを取得、Deleteで削除できる。
ワールドはIDが分かったら起動時に直接そこから始めたりできるから、アバターのIDにも色々と使い道があるのだろう。
Slyme Sco-Attackで使用した有料アセットの紹介
前回の続き。
スラスコでは下記2つのアセットを購入したので、順番に紹介していく。
・Easy Save
・ピクセルアートフォント
Easy Save
Easy Save - The Complete Save & Load Asset
名前の通り、ゲームのセーブ/ロード関連を簡単に実装できるアセット。
アセットストアは実際に購入してみるまで自分に扱えそうなものなのかがよくわからないのがちょっと不安に感じるところではあるのだけど、このアセットは作者さんが自身のサイトで簡潔でわかりやすいリファレンスを用意してくれているので安心。購入を迷っている方はそちらを参照するといい。
上記から「Scripting API」→「Methods」と辿っていくと、使用できる関数と一緒にC#とJavaの簡単な実装例が書いてある。
もう少し突っ込んだ実装例が見たければ、「Guides」を見てみよう。
少しお値段が気になるところではあるけど、ゲームを作る上でセーブは避けて通れないので、これからもずっと使うことを考えると損はしない買い物だと思う。どうしてもというならちょくちょくチェックしてセールを待つのもあり。
ピクセルアートフォント
英数字のドット文字を表示させることができるアセット。
パッケージの中身を見ると分かるとおり、fontsettingsがたくさん入っている。
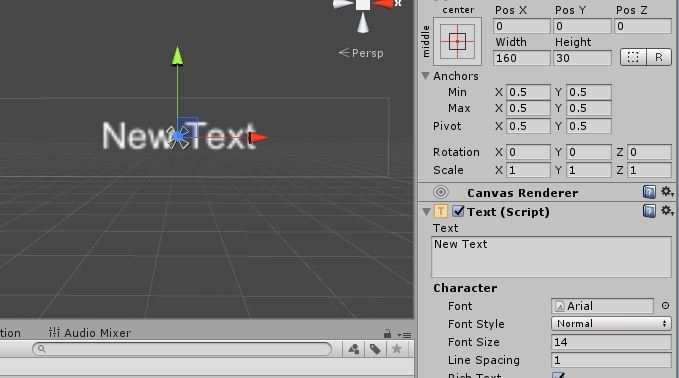
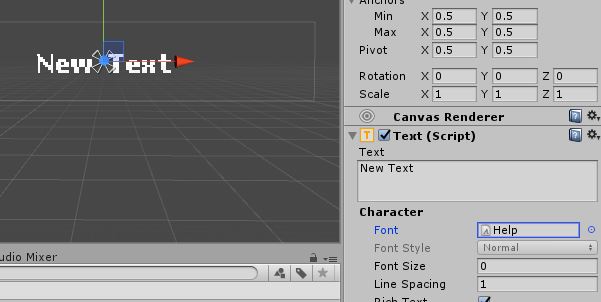
使い方は簡単で、パッケージを導入したらTextのFontを切り替えるだけ。
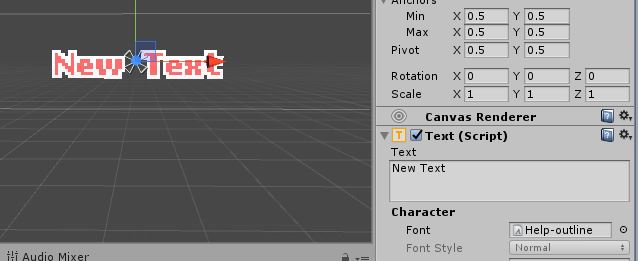
試しに初期のArialをHelpというフォントに変えてみた。


一つ注意としては、上の画像では問題ないように見えるけど、ドット文字にするとものすごく小さくて見えなくなることがあるので、その場合はScaleやWidth、Heightを調整してあげる必要がある。
表現も単色に留まらず、2つのテキストを同じ位置に置いて片方に「~-outline」、もう片方に「~-fill」のフォントを指定することでフチと中身で色が異なるような表現も可能。

日本語は使えないので日本人としては少し使えるシーンが限られるものの、8bitライクなゲームを作りたい人は買っておいてもよいかと。値段も5ドルちょっとと手を出しやすい。
以上で紹介は終わり。
上でも書いたけど、アセットストアで良さそうなのを見かけても自分に扱えるかがわからないせいでなかなか手を出せないことも多いので、今回のキャンペーンを機に色々なアセットの使用レビューが増えてくれるといいなぁと思う。
Unityアフィリエイトに参加してみた
Unity一週間ゲームジャムを主催していたり
個人的にもスラスコの開発版公開でお世話になっている
unityroomさんが、Unityアセットポータルさんとこんな企画を展開中。
unityroom & 1week GAMEJAMの投稿作品にアセットを登録してバウチャーをゲットしよう! – Unity Asset Portal
Unity一週間ゲームジャムについては、第1回目に一度だけ参加して
まぁ出来の悪い作品を公開したことがあるのだけど、アセットは使用せずに
素材も自作で頑張ってしまったために自分にはあまり関係なさそうだなぁ・・・と思っていたところ、
目を通してみると過去に登録したものでゲームジャム以外も対象になるという。
スラスコには2つの有料アセットを使用させていただいたので、せっかくだからやってみようと思い立ったのだった。
Unityアフィリエイト参加申請
下記のページにアクセスして「応募する」ボタンを押す。
表示されたフォームに必要なユーザ情報を埋めていく。
一番上のリストから言語を日本語にしておいたほうがわかりやすい。
特に詰まるようなところもないはず。
一通り埋めて申請すると、登録したメールアドレスの方に
「Unity Affiliateプログラム参加申請確認のお知らせ」という
メールが送られてきた。
5労働日以内に審査してくれるとのこと。
待つこと2日、土曜日の朝に無事審査通過の連絡があった。労働日とは・・・
これでトークンが発行されたので、自分用のアフィリエイトリンクを作成できるようになったらしい。
いい機会なのでアセットの紹介記事もちゃんと書いてみるとしよう。
VR Samplesからソースを拝借して視線選択UIを作ってみる
先日の続き。
VRのサンプルプロジェクトとして、Unityが公開してくれているこんなものがある。
https://www.assetstore.unity3d.com/jp/#!/content/51519
また、こんな解説を用意してくれている。
Unity - VRでのインタラクション
視線をあわせて選択できるUIが欲しかったので、上記をぱk・・参考・・ぱくらせて頂いた話。
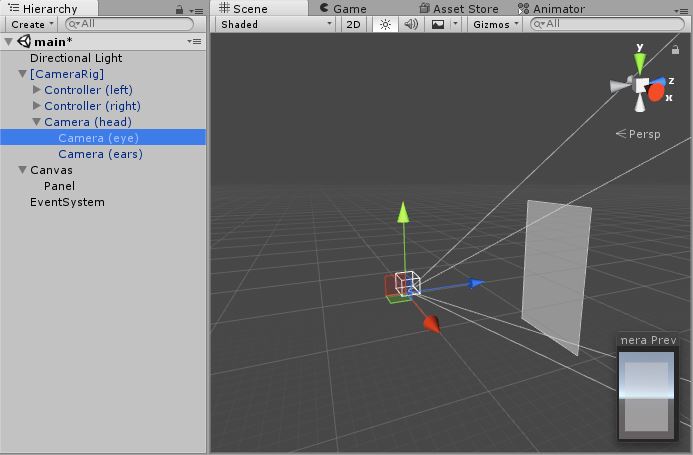
とりあえず新しいプロジェクトを作ってCanvasを置いた。
見やすいようにPanelも追加してある。

視界の中心に点を表示する
まずは自分が向いている方向の中心がわかるようにするための点を準備する。

Camera(eye)の下にCanvasを追加し、Render Modeを「World Space」にする。
Event CameraにはCamera(eye)を指定。(上の画像では忘れてたのでNoneになっている)
位置は親と同じ、大きさとScaleは適当に2、0.5を指定。

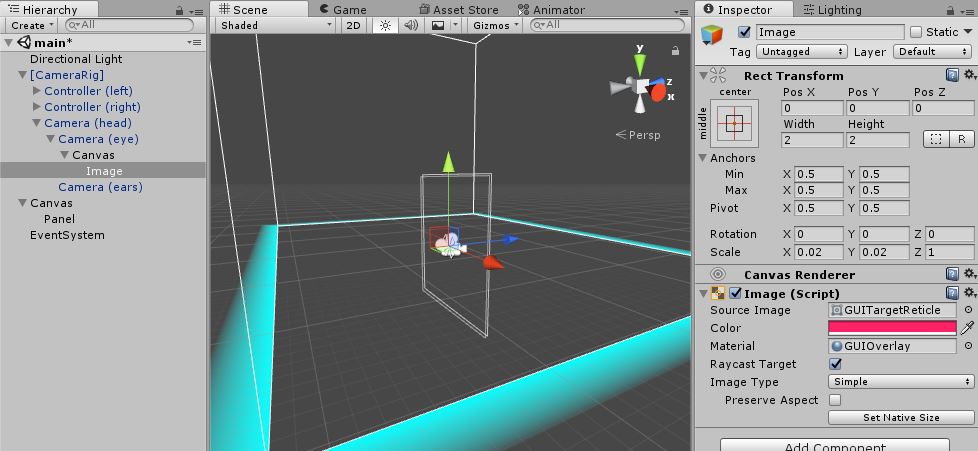
さらにCanvasの下にImageを追加し、適当に大きさを2、Scaleを0.02あたりにする。
表示する点はVR Samplesからありがたく拝借。
Source Imageに「GUITargetReticle」、Materialに「GUIOverlay」を指定する。
色は自分がわかりやすいもので。上の画像では#FF2266FFを指定。
この時点でビルドしてHMDを覗いてみても点は見えないので悪しからず。
次にVR Samplesから下記のスクリプトを拝借してカメラに追加する。
・Reticle
・VREyeRaycaster
・VRInput

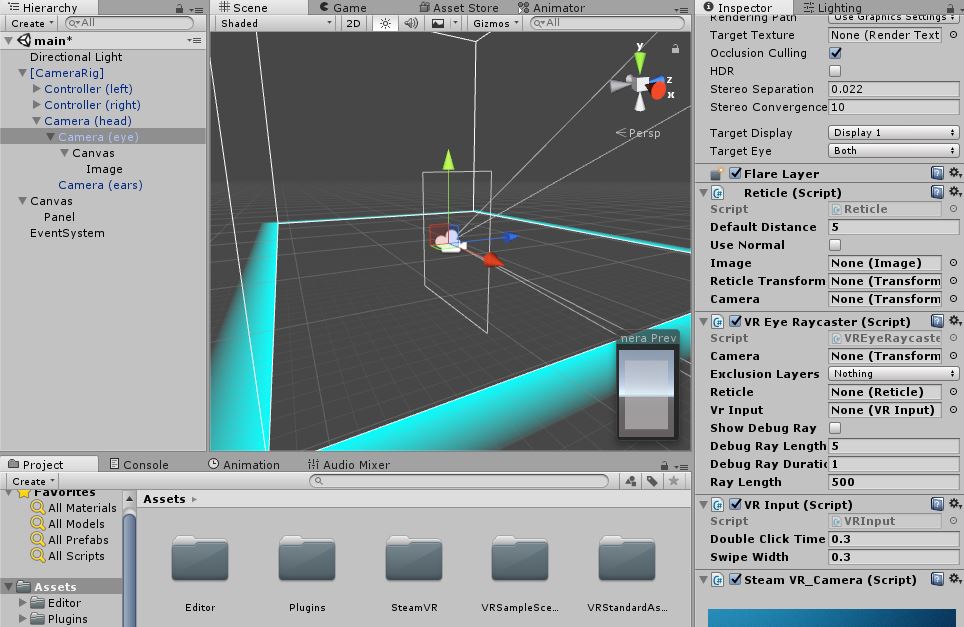
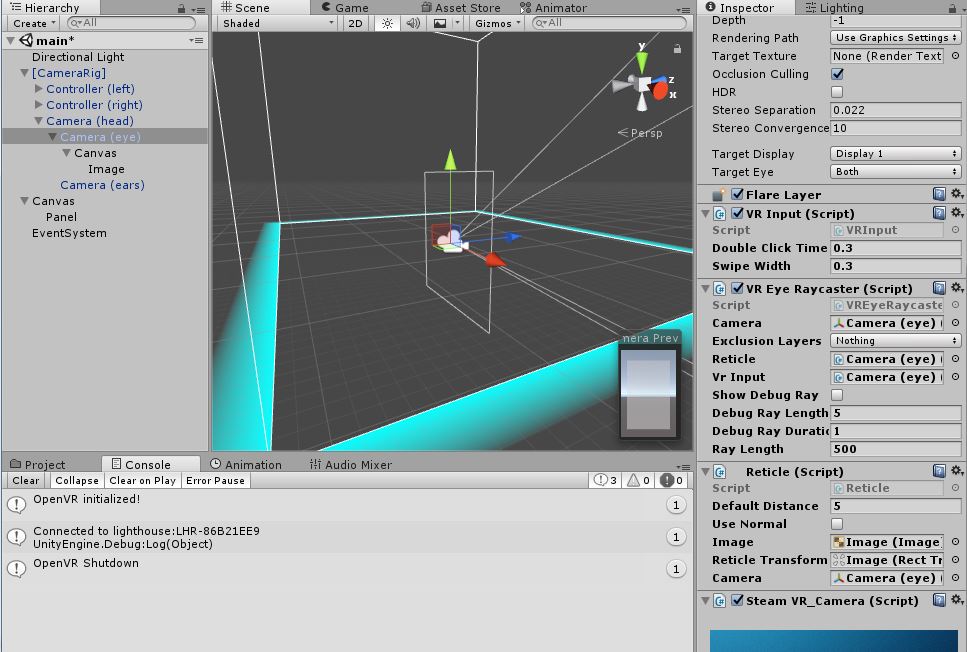
これらのスクリプトの必要な項目を埋めていく。
埋めた結果は下記の通り。

具体的には・・・
・Reticle
Imageに先ほど作ったCanvas下のImageを指定
Reticle Transformに上記ImageのRect Transformを指定(Imageを直接D&Dでいい)
CameraにCamera(eye)を指定
・VREyeRaycaster
CameraにCamera(eye)を指定
ReticleにCamera(eye)に追加しているReticleスクリプトを指定
Vr InputにCamera(eye)に追加しているVRInputスクリプトを指定
ビルドしてHMDを覗いてみると、中心に指定した色で点が表示されているのが見えるはず。
視点をあわせて選択できるボタンを追加する
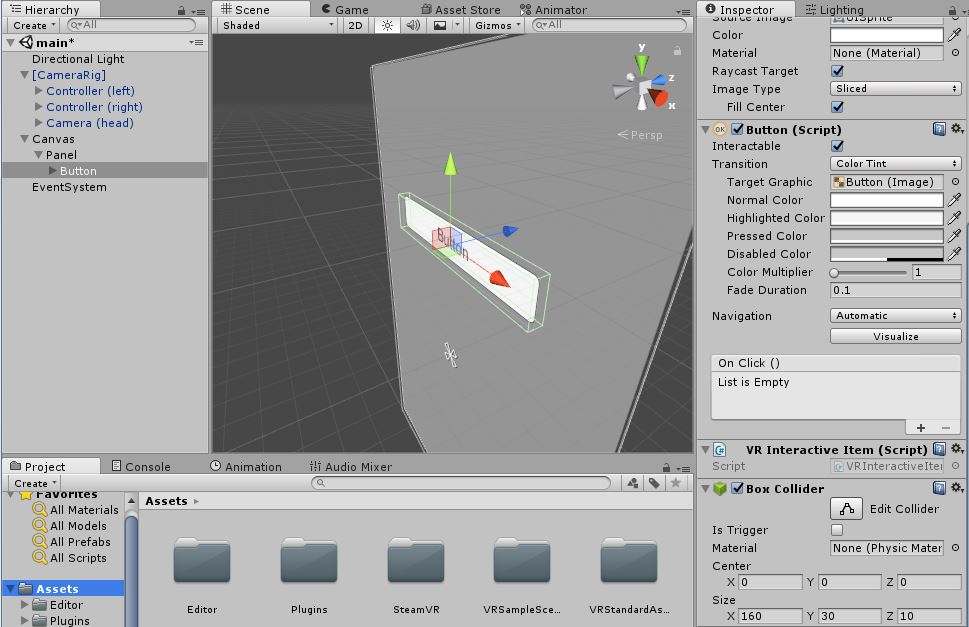
PanelにButtonを追加する。
ButtonにはBox ColliderとVR Samplesから拝借したVRInteractiveItemスクリプトを追加する。

Box ColliderのSizeはButtonの大きさに合わせた。Z軸は適度な薄さということで10を指定。
新しくスクリプトを作成して、下記のようなコードを記述する。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using VRStandardAssets.Utils; using UnityEngine.EventSystems; public class VRButton : MonoBehaviour { Button button; VRInteractiveItem vrIntrItem; // Use this for initialization void Start () { button = GetComponent<Button>(); button.onClick.AddListener(PushedButton); vrIntrItem = GetComponent<VRInteractiveItem>(); vrIntrItem.OnOver += OnOver; vrIntrItem.OnOut += OnOut; } // Update is called once per frame void Update () { } // ボタンが押されたときの挙動 void PushedButton() { Debug.Log("Button Pushed."); } void OnOver() { // ボタンを選択状態にする button.Select(); } void OnOut() { // 選択状態を解除する EventSystem.current.SetSelectedGameObject(null); } }
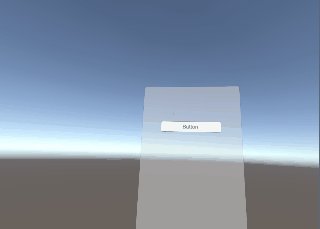
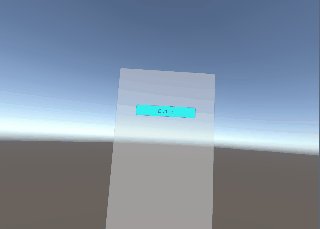
ここまでできたらビルドしてみよう。
視線をボタンに向けるとHighlighted Colorに変わり、Fire1にあたる右側のViveコントローラのメニューボタンを押すとボタンを押すことができるはず。
下記はわかりやすいようにHighlighted Colorを変更している。

既存のUIをVR空間に置いてみる
先日の記事に関連したメモ。
VRでUIを扱う場合、今までのゲームのような画面にぴったり貼りついたようなものだと没入間が削がれたり視界の邪魔になったりとあまりいいことが無い。
簡単な解決法の1つとしては、3D空間にUIを浮かして表示するというものがある。
今回はそれをやってみようという話。
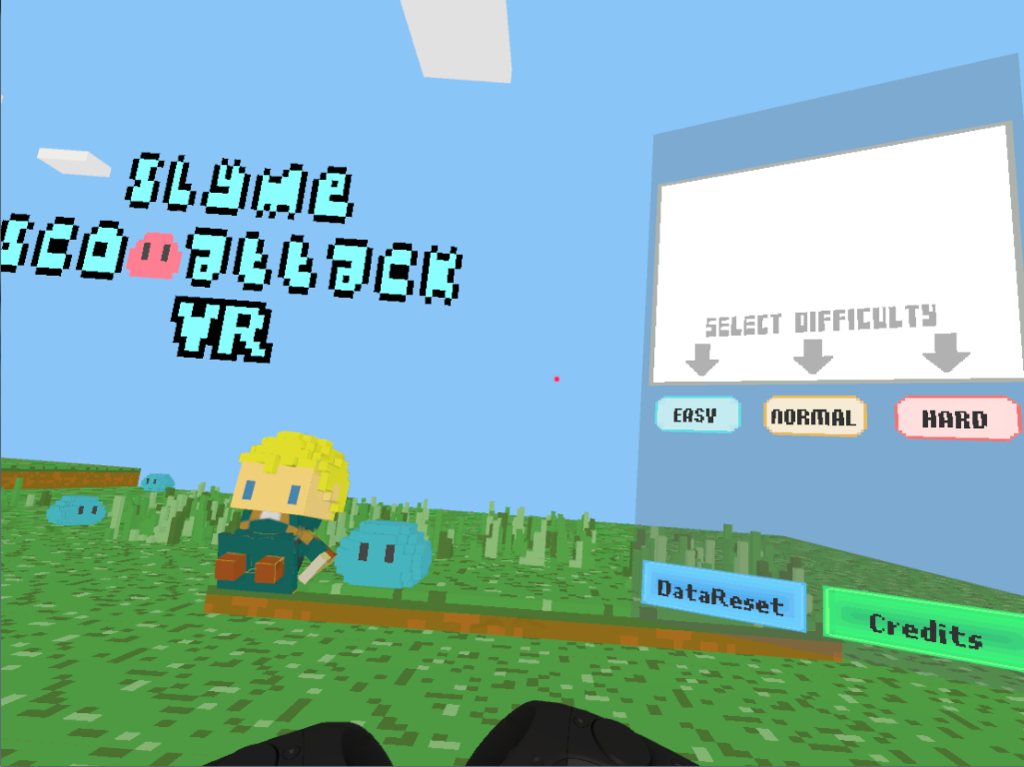
イメージとしては、

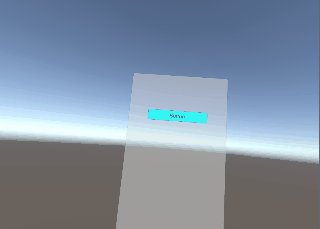
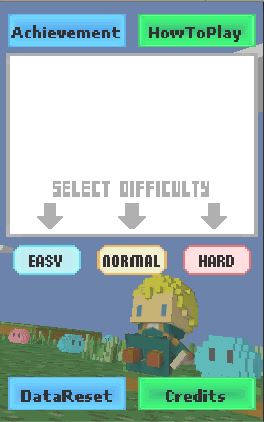
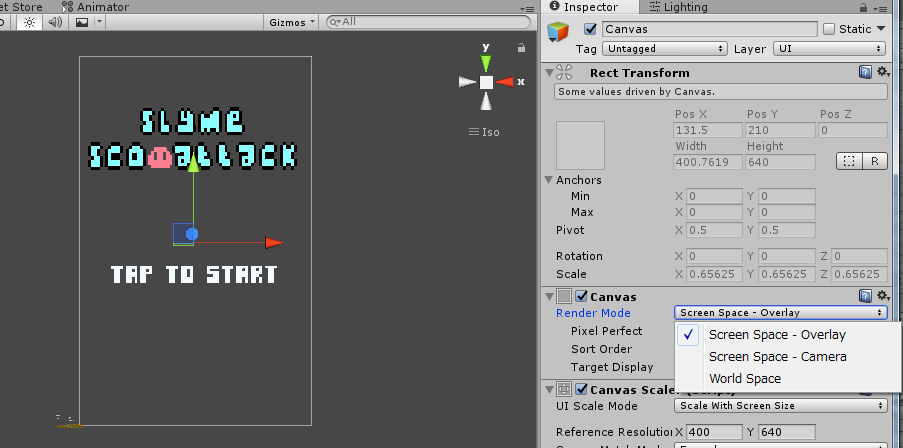
こんな感じで画面に表示されていたUIを

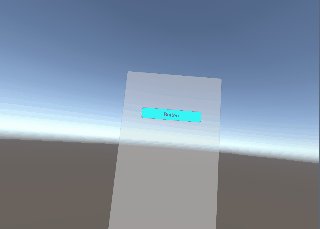
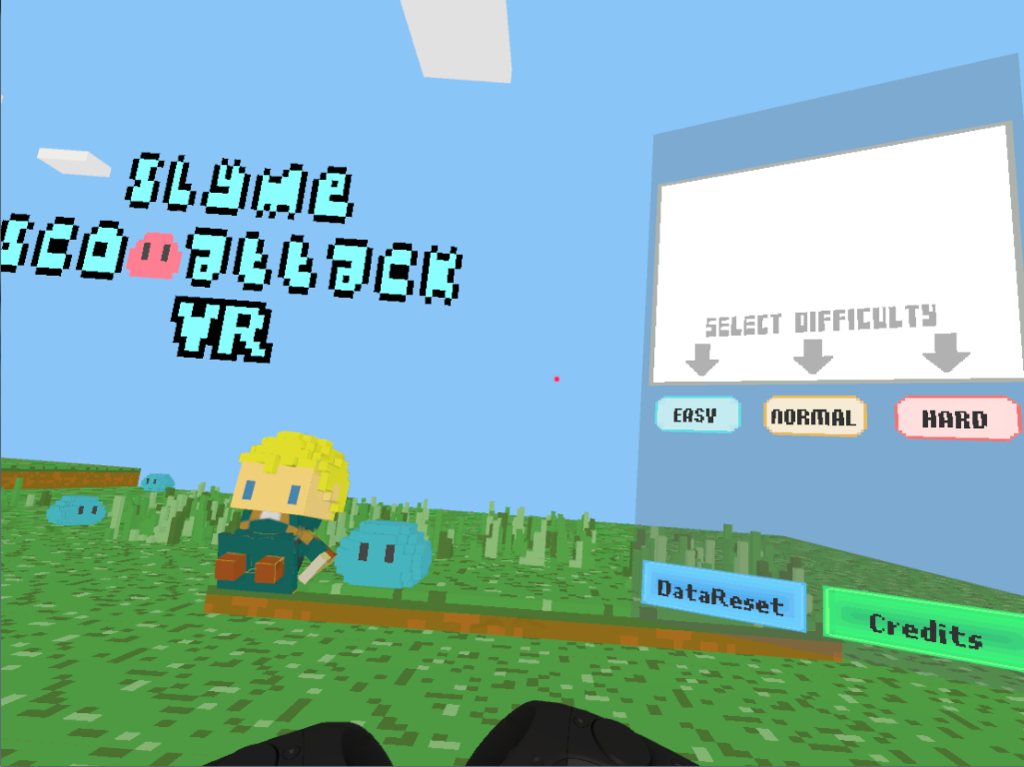
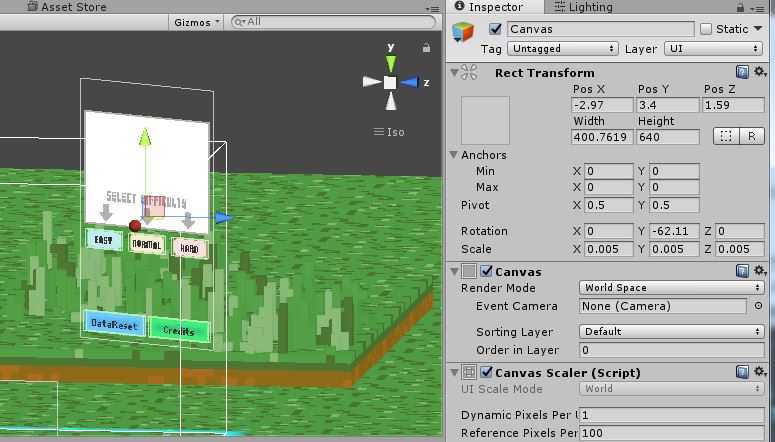
この絵の右側のように空間に表示する感じ。
貼りついたように表示されているUIは、CanvasのRenderModeが「Screen Space - Overlay」になっているので、これを「World Space」にしてやる。

これでCanvasの座標を変更すれば3D空間の好きな場所に配置できるようになるのでめでたしめでたし・・・と言いたいところだけど、もう一手間加える必要がある。
上の画像でもわかるように、VR以外向けに作られたCanvasというのはものすごくでかい。Canvasの左下に見える小さなものがタイトル画面の背景なので、Canvasの解像度1がUnity上の1で作られているのかも。
なので、CanvasのScaleをものすごく小さくしてやる必要がある。

冒頭のイメージ画像のCanvasはこんな感じ。Scaleは0.005まで小さくしている。
自作ゲームをVR化してみた
先立って公開したゲームにSteamVR Pluginを導入してVR化に挑戦、いろいろ機能を制限したりシステムを練り直したりしてとりあえず遊べる形にしたので公開してみた。
最低限遊べる形になったので公開します。Viveをお持ちでお暇な方はお試し頂けると嬉しいです。#unity3d #indiedev
— cores (@cores_g) 2017年9月25日
SlymeScoAttackVR_0.1https://t.co/pEbHycs02j

実績周りを練りなおすのには時間がかかるので外した。

トリガーを引くと右手でファイアボール、左手でサンダーを撃てる。
トルネードを仕込むのは操作が複雑になるのでやめた。
VR開発は日本語の情報がそんなに多くないし、作ってみても自分も環境を複数用意できない上に周りに持っている人もいないので公開前のテストも難しく、まだまだ敷居が高いなぁという印象。
キーワードで検索すると意外と中国語の情報が引っかかる。やっぱり今勢いがあるんだろうな。
初ゲーム開発で苦労した話
前回の更新から1年も経ってしまった。時間が過ぎるのは本当に早い。
記事は書いていなかったけど、このブログの状況はちょくちょく確認していた。
ほぼ放置していたのに星やコメントを頂いたり、苦労して書いたボクセルの記事が誰かの役に立っていたりと嬉しいこともいくつかあって、ブログ記事更新とは別の方向でモチベーション向上に役立った。本当にありがとうございます。
この期間何もせず遊んでいただけではなくて、今回はそのお話がメイン。
初の自作ゲーム開発
ブログに書いてきた話の次へのステップとして、ちゃんと遊べるゲームを1本仕上げてみよう、ということで開発に着手。しかし、その道は想像以上に困難なものであった・・・。
ジャンルや内容を決めるのが大変
ゲームを特徴付ける大前提。人によっては「そんな馬鹿な」と笑うだろうけど、絵を描くにも真っ白な画用紙の前で長時間悩むような自分にはなかなか決められなかった。
居酒屋のごとく「とりあえず生中」のごとく「とりあえずRPG」なんて選択をしようものなら簡単にエターナることは想像がつく。それに付随する内容だって、思いついたものをホイホイ入れるとエターナる可能性が急上昇する。
スマホ向けを考えていたので、インプットの制限も悩みの種だった。スマホゲームの仮想十時キーというのは動かしづらくて嫌いなので採用したくない。となると、主人公を好きな方向に動かすような方向でアクション性が高いゲームも選択肢から外れてしまう。
今の自分に作れて、できるだけ小粒で済むものがなかなか見つからなかった。
素材を作るのが大変
そんなに多くの素材を必要としないゲームにしたつもりだったけれど、それでも想像以上の手間だった。一言でいえば設計・想定が甘いのだけれど、実装時になってあれも必要これも必要と見えてくることが多かった。ただ、時間さえかければ大抵なんとかなるので他に比べれば今回は大したことない問題ではある。
ゲームの本筋以外を作るのが大変
ここで言う本筋とは、魔法でスライムをやっつけているところの部分。本筋の開発は多少の仕様変更がありつつもまぁまぁ順調に進んだ。
問題はそれ以外のメニュー周りなどの参考書等でもあまり触れられない部分。情けないことに最大の敵はモチベーションであった。
本筋以外のところは、実に地味な作業が続くうえに動かしたところでぱっと見で面白いものがそう見られるわけでもない。特にインターフェイスが難しく、デザインの心得も全く無いので良い表現が思いつかず数日作業が止まって悩むことも。
今まで何気なく遊んでいたゲームでも、その道のプロによってわかりやすい簡潔なインターフェイスが考案・実装されているのが痛感できて勝手に尊敬の念を送っていた。
GooglePlayへの公開が大変
せっかくだからGooglePlayで公開してしまおう、ついでに広告も載せてみようという完全に当初の予定外の作業。
公開にあたっては多くの規約を読む必要があるし、公開するゲームがそれに準じているか確認しなければならない。公開する国が増える場合、その国の決まりやレーティングもクリアしている必要がある。プレイヤーの端末情報を参照・収集している場合は更に規約が・・・というように、事務的な作業が続く。
さらに広告を表示させる場合は、表示される広告自体も全規約に触れないかよく確認しないといけない。よくやりがちなのが、全年齢対象のゲームなのに広告配信カテゴリの設定を忘れてアダルトな内容が含まれてしまうこと。
問題ないことを確認してGoogleに提出しても、彼らはネット全体を通してよく見ているので思わぬ理由でリジェクトになることが多い。今回自分が直面したのは、事前に別サイトでテスト公開していたものと同一と思われるのでNGというものだった。メールで理由を説明したらすぐに納得してもらえたので一安心。最初の提出時に所定の場所に記載しておくと同様の問題は起こらないことも教えてもらえた。
アカウント開設から含めると公開完了まで2週間くらいはかかっただろうか。恐らく今回はゲームが小規模で配慮が必要な内容も少なく済んだから、すんなりいった方だと思う。リジェクトの理由によっては確認と修正でさらに時間がかかりそう。
結局、本筋以外全部大変と書いてしまったような。
まぁ実際は本筋も他に比べれば楽なだけで大変なので、全部大変なのだけど。
そんなこんなで紆余曲折を経て出来上がったのが下記のゲームである。
初の自作ゲーム公開
play.google.com自分が宣伝できる媒体がTwitterくらいしか無いのでそこでしか報告はしていなかったけど、ありがたいことに多くのRTやいいねを頂けたし、実際に遊んだ上でコメントや評価まで入れてくださった方もいる。この場を借りて御礼申し上げます。本当にありがとうございました。コメントに頂いているマルチタッチ対応・・・できればしたいですね・・・。
難しいという評価を頂いているので、もうちょっと難易度を下げたほうがよかったかもしれない。HARDや隠し難易度のHELLは魔法を撃ちまくった上でぎりぎりクリアのやりこみ難易度を目指して調整したので想定通りではあるけれど、スマホゲームはダメだと思ったら即アンインストールされてやりこみも何も無くなってしまうのでこの辺の匙加減はとても難しい。
宣伝はTwitterだけ、広告も誤タッチすらありえない場所に1つだけという状況なので当たり前とはいえ、個人開発のスマホアプリで生計を立てていく厳しさの一端も垣間見ることができた。
とまぁこんな感じで、途中何度かエターナる危険があったもののなんとか目標は達成できた。
上記の通り思い返すと苦労ばかりだけれど、自分の頭の中にしかなかったものが形になった・できたというのはすごく嬉しい。喉元過ぎれば苦労話も実績である。
まだ次に何を作るか決めていないけれど、日々手がけておいたちょっとした小ネタや小物が素材のネタになることがあるのを実感したので、何かしら手を動かしておきたいと思う。
あ、ちなみに別サイトで先立って公開していたテスト版とは下記のこと。
スマホで公開しているものとほぼ変わらないので、環境の無い方はこちらで是非。
Slyme Sco-Attack | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう