MagicaVoxelでVRChatのアバターを作る
ブームから遅れること数ヶ月、ネット上の僻地である当TwitterアカのTLにも
ちらほらVRChatの話題が目につくようになったので、今更ながらボクセルでアバター作成に手を出してみた。
今回はそのときのメモ。
使用するもの
・Unity 5.6.3p1
後述のVRChat SDKを動かすためにこのバージョンが必須の模様。もしVRChat SDKのアップデートで指定バージョンが変わったら、それにあわせること。
不精して5.6.3f1でやってたら最後に処理が終わらず失敗した。
「バージョン名 Download」等でぐぐるとUnity公式のページが見つかる。
既にインストール済みのUnityがある場合は、上書きしないよう注意。
・VRChat SDK
カスタムパッケージとしてUnityに取り込んで使う。
ダウンロードにはVRChat公式でユーザー登録が必要。
・Blender 2.79
複雑なことをするわけではないので、どのバージョンでも問題ないはず。
お品書き
ボクセルモデルを作る
まずはMagicaVoxelでアバターとなるモデルを作成する。
今回自分は昔作成したものに少し手を入れて使うことにした。

ここで、もしこれを読みながらモデル作成から手をつける方がいるなら、
ちょっと気に留めておいて欲しいことがある。
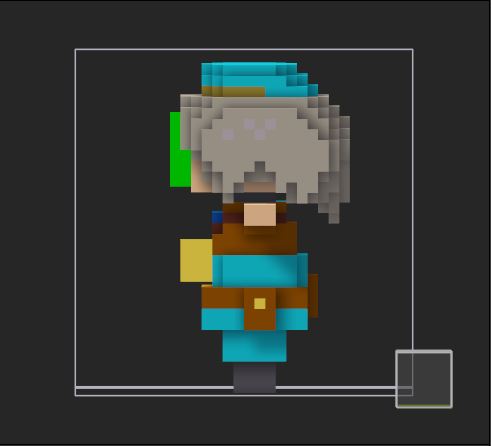
上のような極端に頭でっかちなモデルは、VRChatにはあまり向いていないのだ。
後々、Unity上で自分の目の位置を指定することになるのだけど、大体それは
下の画像でいう緑色のエリアになる。

そして、モデルの手の位置は現実の手がコントローラを握っている位置、大体
黄色のエリアになる。
現実の体とモデルの体の形がかなり違うので、このモデルの場合は常に両手を
おなかあたりに出しているような体勢になってしまうのだ。
これを避けたいのなら、デフォルメはほどほどにして現実に近い体型にしたほうが
良いと思う。
追記:実際に試してみたところ、カリングで背面のポリゴンは見えなくなるので、目の位置は頭に埋まっていてもそこまで問題にはならなかった。とはいえ、若干視界にちらちらポリゴンのかけらが映ったりして邪魔なので、できるかぎりは頭に埋めないほうが良いと思う。
モデルを作ったら、ply形式でエクスポートする。
ボーンを作成する
Blenderにplyを取り込んで、ボーンを作成する。
ここの工程は過去記事を参照。
ただし、作成するボーンは上記の記事内とは異なるので注意。
今回作成するボーンはUnityのHumanoidに準拠しなければならないので、最低限下記の要素が必要となる。

Upper_Leg_LとRから点線が延びているのは、Hipsを親にもつようになっているため。
親子関係の最上位にHipsが設定されている。
ウェイトを設定する
これも過去記事の一部を参照。
下記は一度失敗しているけれど、今回は最初からply形式でやっているので失敗はないはず。
今回関係ないアニメーションの話やボクセルモデルの差し替えは読み飛ばしていいけれど、不要頂点削除は忘れずに。
作業が終わったら、fbx形式でエクスポートする。
Unityに取り込む
Unity5.6.3p1で新規プロジェクトを作成し、fbxと頂点色から作成したテクスチャのpngを放り込む。
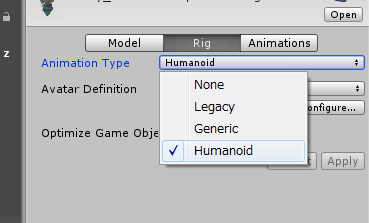
Projectビューのfbxファイルを選択すると、Inspectorに下記のようなものが表示されるので、AnimationTypeからHumanoidを選択する。

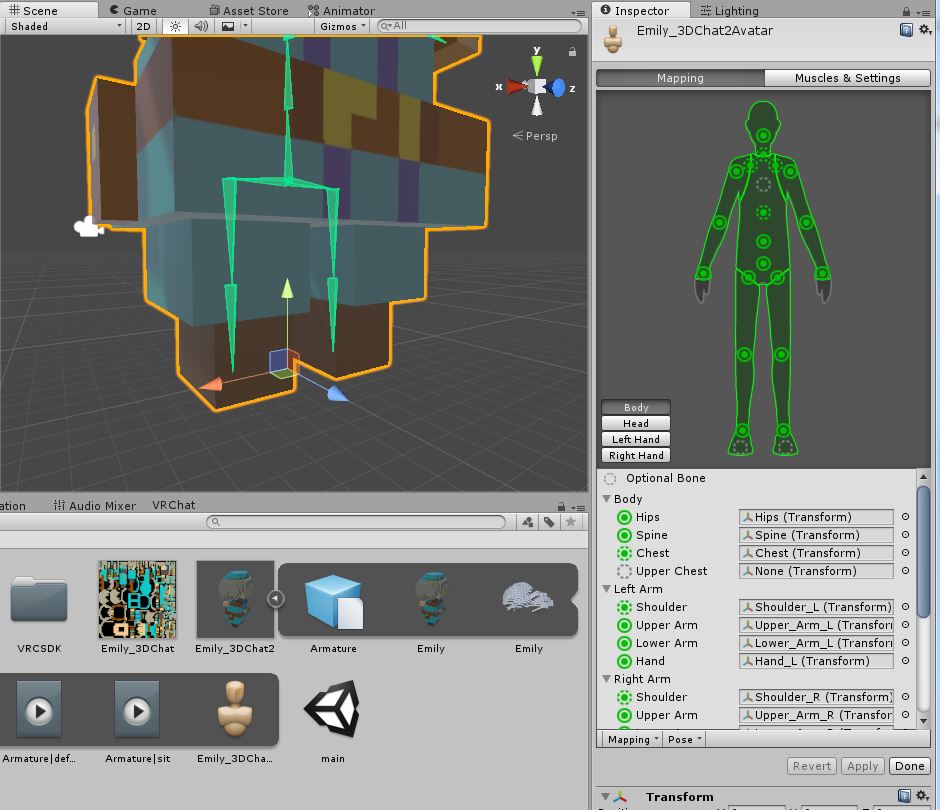
その下の「Configure...」ボタンを押すと、下記のようなマッピングが表示される。

表示されている人体がオールグリーンであることを確認する。
また、それぞれのボーンが体の正しい位置に設定されていることを確認する。
人体の左下にあるHeadボタンを押すと、HeadとNeckの設定に切り替わるので、ここの確認も忘れずに。
LeftHand、RightHandについては、今回ボーン自体を用意していないので全部空白の灰色であることを確認する。
設定できていれば、下の「Done」ボタンを押して完了。
次に、VRChat SDKを取り込む。
メニューからAssets→Import Package→Custom Package...を選択し、ダウンロードしておいたファイルを選択する。
参考までに、自分が使用したのは「VRCSDK-2018.01.26.13.13_Public.unitypackage」という名前だった。
全部のチェックが入っていることを確認してインポート。
無事インポートできたら、メニューにVRChat SDKというのが増えているはず。
VRChat SDK→Settingsと選択するとVRChat Settingというウィンドウが出るので、先に登録しておいたVRChatのアカウントでログインしておく。
モデルをVRChat用に整える
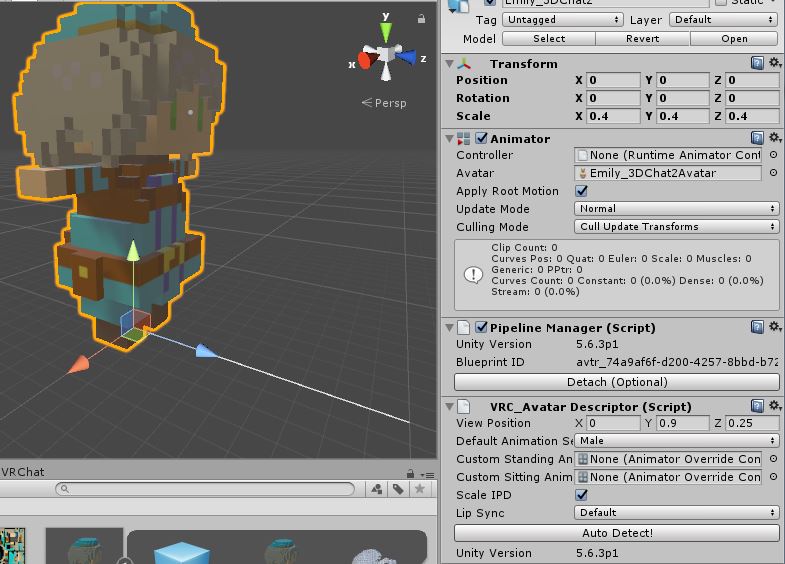
まずはProjectビューのfbxファイルをHierarchyビューにD&Dして、モデルのスケールを設定する。
ここの最適な値はもちろんモデルによっても異なるし、VRなので使用者自身の体格によっても異なるはず。
少なくとも1.0は大きすぎるようなので、0.4~0.6あたりくらいを目安に変えておく。
次に、Add ComponentでVRC_Avatar Descriptorというスクリプトを追加する。
Scripts→VRCSDK2→VRC_Avatar Descriptorで見つけることができる。

Pipeline Managerというのも一緒に追加されているけど気にしない。
View Positionという項目で、VRChat内での自分の目にあたるカメラの位置を設定する。最初の方で触れたのはここの話。
左のモデルの顔の中心あたりに、すごく小さい灰色の玉が見えるだろうか。
これが現在設定されているView Positionの位置なので、自分のモデルにあわせて最適な位置を設定する。
下を向くとカメラが頭に埋もれてよく見えなくなったりするので、実際の目よりも気持ち前方に配置するのが良いらしい。でもあまり前にすると、最初に触れたとおり肩から手にかけてのモデルの形がおかしくなるので注意。
また、VRChat内ではカメラの位置から少し上のところに名前が表示されるため、あまり顔の下の方に設定すると名前が頭に埋もれて他の人から確認できなくなる。
つまり、最適な位置は現実の人の顔でいうと額の斜め上あたりか。今回のモデルでは諦めている。
その下、Default Animation Setは使用するモデルの性別にあわせて選択する。
ここまでできたら、上のメニューからVRChat SDK→Show Build Control Panelを選択する。
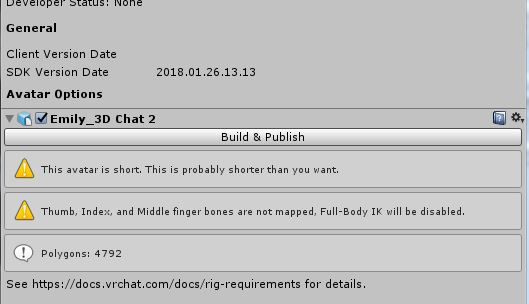
VRChatというウィンドウが表示され、用意したモデルが問題ないかチェックされる。

致命的なものは赤アイコンでエラーとして表示されるので、ぐぐったりして適宜対応する。
上記の絵では、アバターが小さすぎるかも?という警告と、指のボーンが無いから全身を使ったIKは使用できないよという警告なので問題ないと判断して先に進めた。
Build & Publishボタンを押す。
アバターをVRChatにアップロードする
プロジェクトがビルド・実行されて、アバターをアップロードするためのインターフェイスがGameビューに表示される。下記は一度実行した後なので「Update Avatar」になっているけど、初回だと「New Avatar」になっているはず。

要領は説明文にあるとおり。
Avatar Nameに名前を入力。
Descriptionにアバターの説明を入力。その下のチェックボックスは、モデルが年齢制限に抵触する場合にチェックするためのものらしい。
VRChatで表示されるプレビュー用の画像も一緒に撮影・アップロードする場合は、右側のチェックボックスにチェックを入れる。その下の画像は、Hierarchyビューの方にいつの間にか追加されているVRCCamの位置を操作していい感じにあわせる。
入力した情報に問題なく、アップロードする権利を持っていることを確認したら左下のチェックボックスにチェックを入れてUploadボタンを押す。
しばらく待つと成功して再び操作可能になるはず。
たまに環境が正しくても自分かVRChatサーバ側かどちらかの都合で失敗、途中で止まることもあるそうなので、ダメでも何度かチャレンジしてみること。
以上で作業完了、お疲れ様でした。
アップロードしたものは、Unity上でも確認できる。
IDの確認や削除にも必要なのであわせて記載しておく。
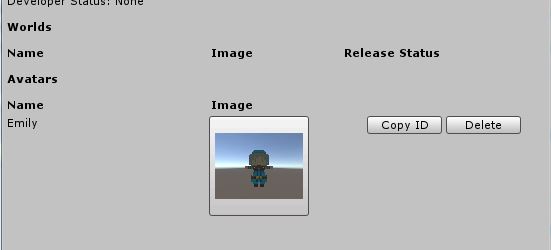
上のメニューからVRChat SDK→Manage Uploded Contentを選択すると、VRChat Content Managerというウィンドウが表示される。

まだワールドはアップロードしたことがないので項目だけ見えており、その下にアバターが表示されている。
Copy IDでIDを取得、Deleteで削除できる。
ワールドはIDが分かったら起動時に直接そこから始めたりできるから、アバターのIDにも色々と使い道があるのだろう。