ボクセルモデルを切り分けて顔のテクスチャを差し替える
どうにもタイトルを考えるというのは苦手だ。
タイトルから想像していたのと違う話だったらごめんなさい。
前回までの作業
urkgdmp.hatenadiary.jpで、当初の目的は無事完了したので、もっと使いやすくするための話。
今は、モデル全体のテクスチャ情報を1枚の画像に保存している。

この状態だと、顔のようなどこか一部分だけを変えたいとき、そこだけを書き換えた全体の画像をそれぞれ用意してやらないといけない。
これはとても無駄が大きいのでなんとかしたい。
というわけで、Blender上で必要なところだけモデルを分割して、それぞれのモデルからテクスチャを作成するという方法を採ってみる。
・モデルを切り分ける
まず、Blender上でモデルを切り分ける。
今回は顔の表情を変えたいので、顔の部分だけを切り取ることにする。
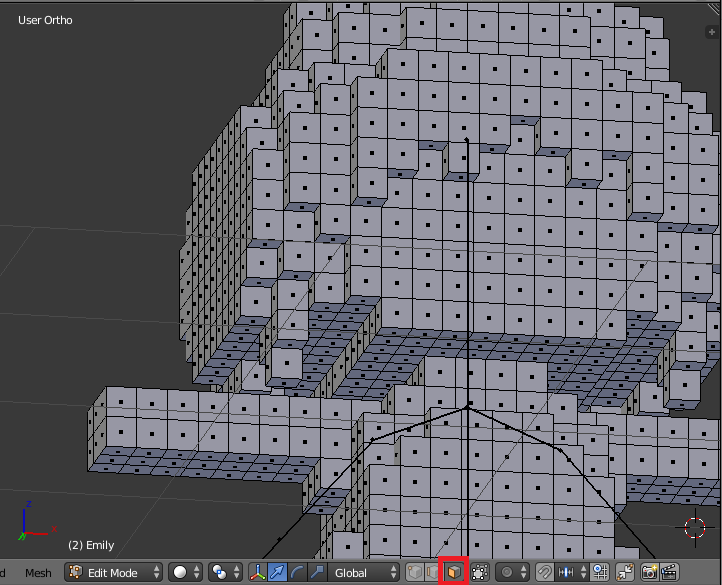
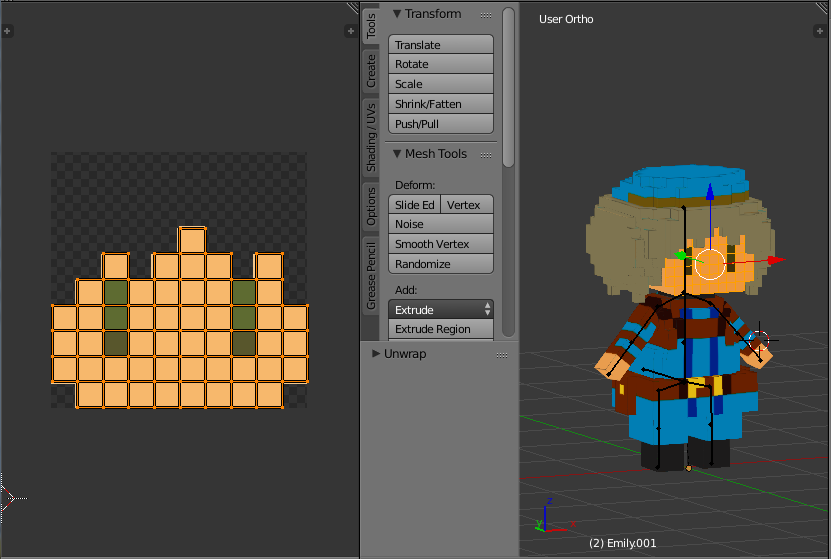
Object Modeでモデルを選択した状態にして、Edit Modeに移行する。
赤枠の部分のボタンを押して、面選択モードに切り替える。

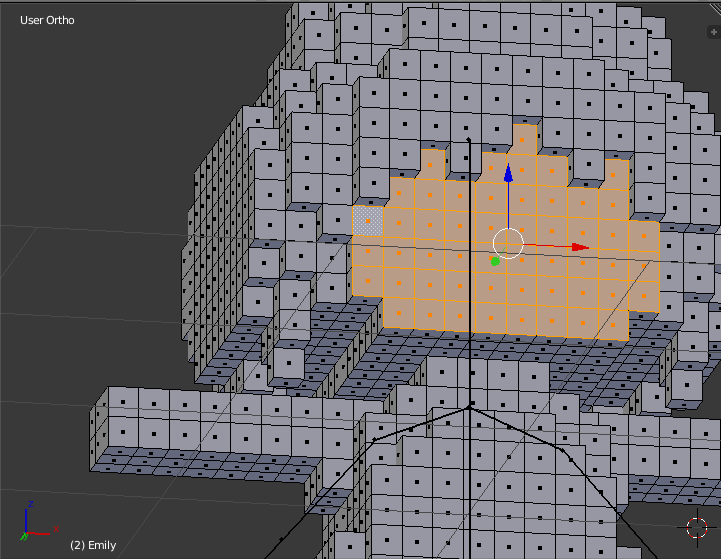
顔にあたるところの頂点をSHIFTキーを押しながら右クリックで選択していく。

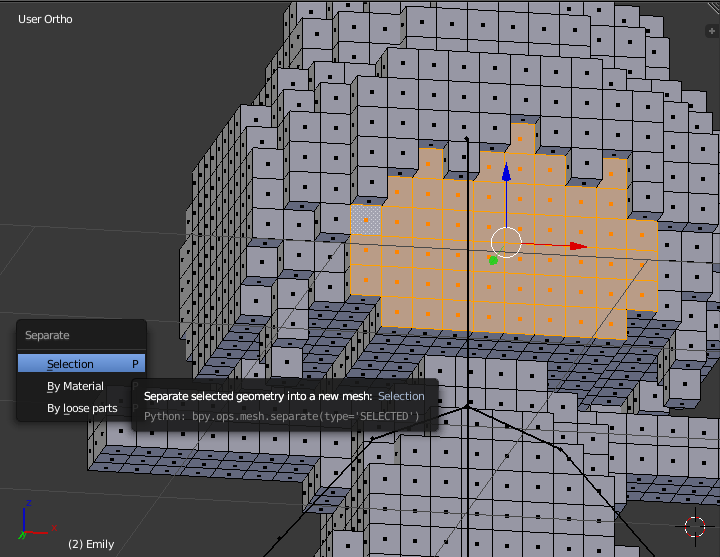
そしてPキーを押して表示されたメニューから、「Selection」を選択する。

これで顔の部分だけ分割できた。
試しに選択して動かしてみる。ひ、ひぃ・・・。

・別々にUV展開
ここまで来たら、後は前回までにやったことのある作業だ。
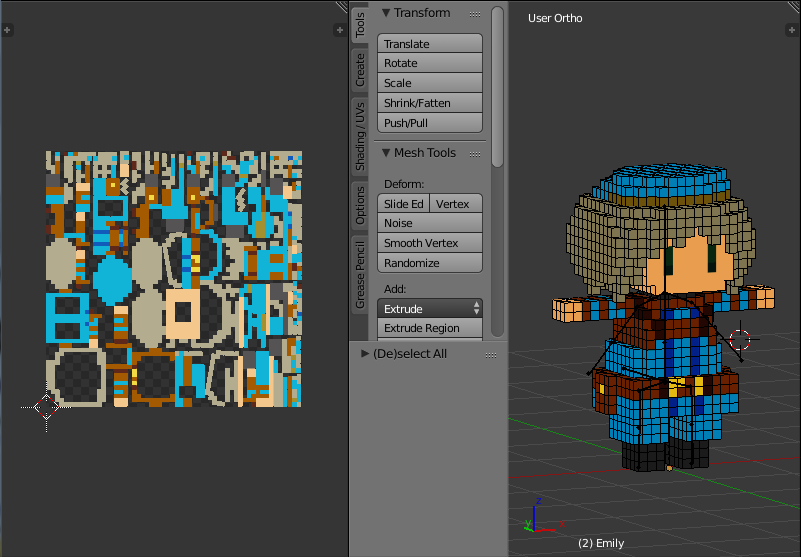
顔以外を選択した状態でUV展開して頂点色を焼きこみ。
顔の部分が無くなって構成が変わっている。

顔を選択した状態でUV展開して頂点色を焼きこみ。
ただ、サイズは標準の1024x1024では大きすぎるので128x128にした。
また、「Smart UV Project」を使用すると画像サイズ全体に引き伸ばされたUI座標で長方形になってしまうため、メニューの一つ上にある「Unwrap」を使用した。

それぞれのテクスチャを画像で保存する。
作業していたBlenderも進捗を保存して閉じる・・・前に、忘れていた。
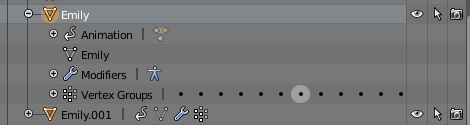
モデルを切り分けたときに名前がついているので、右上のウィンドウから適当な名前に修正しておく。
変更前

変更後

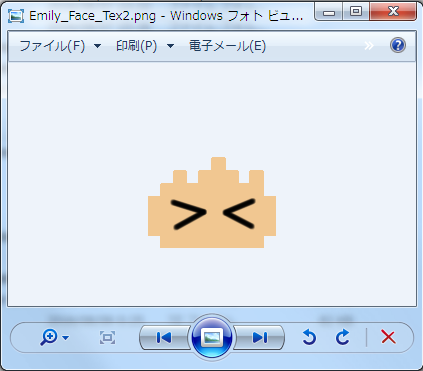
・別の表情を作っておく
顔のテクスチャを編集して、確認用に下記のような画像を作った><

・Unityに取り込む
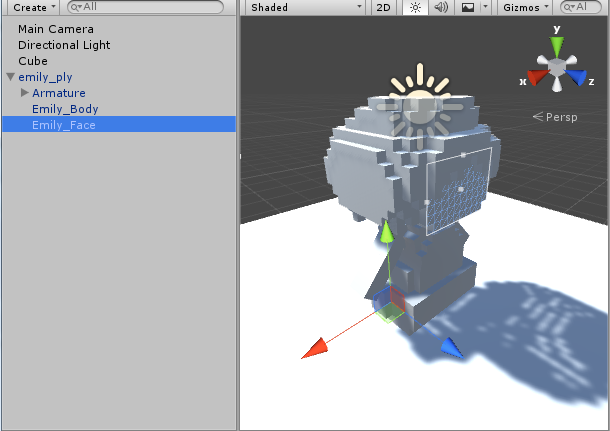
blendファイルをUnityに放り込む。
Materialsフォルダの下に2つのマテリアルが出来ている。

モデルの方も、分割したものがそれぞれ入っている。

Texturesフォルダを作成してテクスチャを取り込む。
顔の背景透過色をいつの間にか変更してしまったらしい・・・。

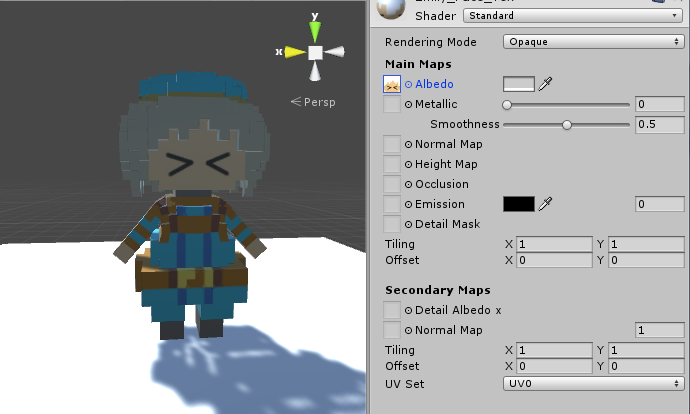
あとはマテリアルにテクスチャを指定すれば切り替えられるので、ソースで好きなときに変更できる。
試しにInspector上で変更してみた。


いい感じだ><